To copy the SVG source code of an SVG image that's embedded directly in the HTML of a webpage, use the Elements tool in DevTools (Inspector in Firefox).
-
To open DevTools, right-click the SVG image in the webpage, and then click Inspect.
The Elements (or Inspector) tool opens, with the SVG element selected in the DOM tree of the page.
-
Make sure the
<svg>element is selected. Depending on where you right-clicked on the webpage, an element that's inside the<svg>element might be selected instead. If so, click the<svg>element to select it. -
To copy the SVG source code:
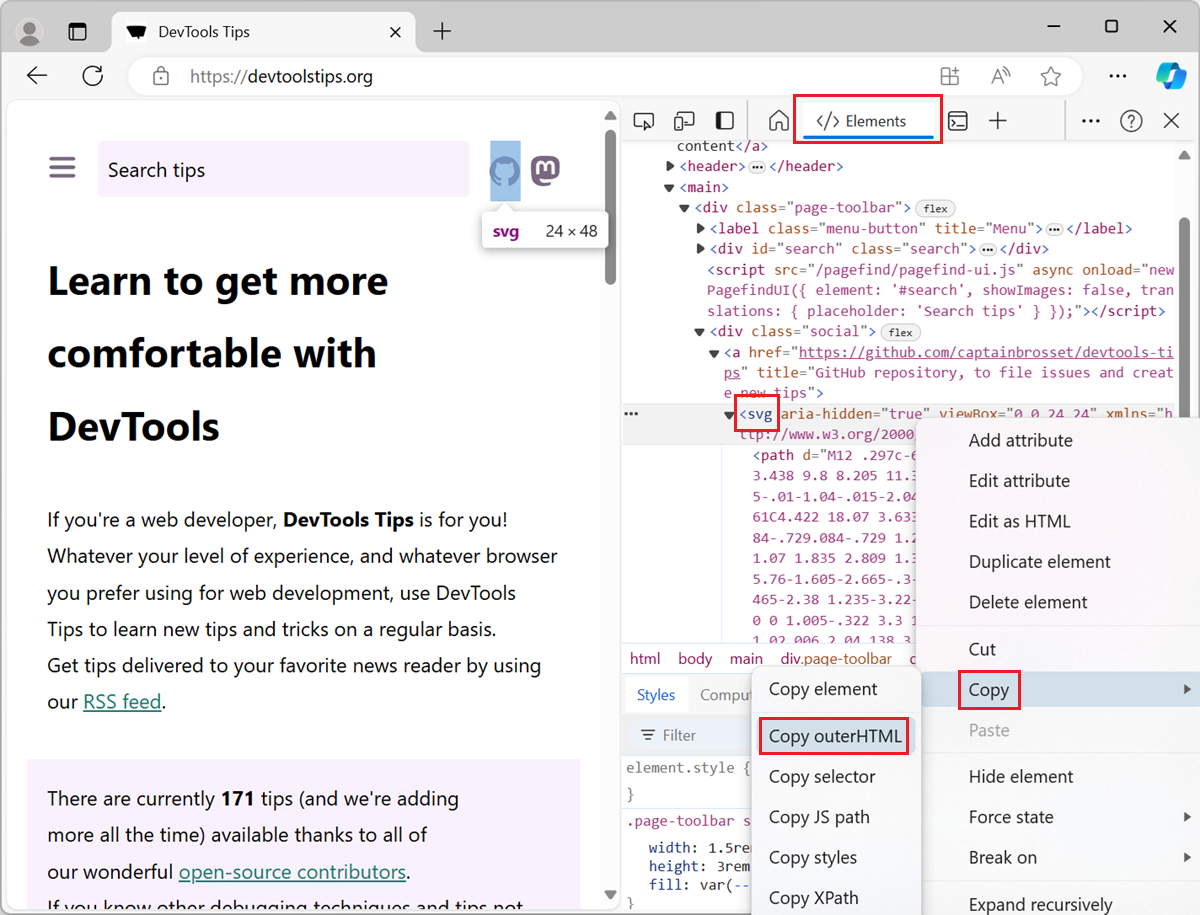
- In Firefox, Chrome, Edge, or Safari: Right-click the
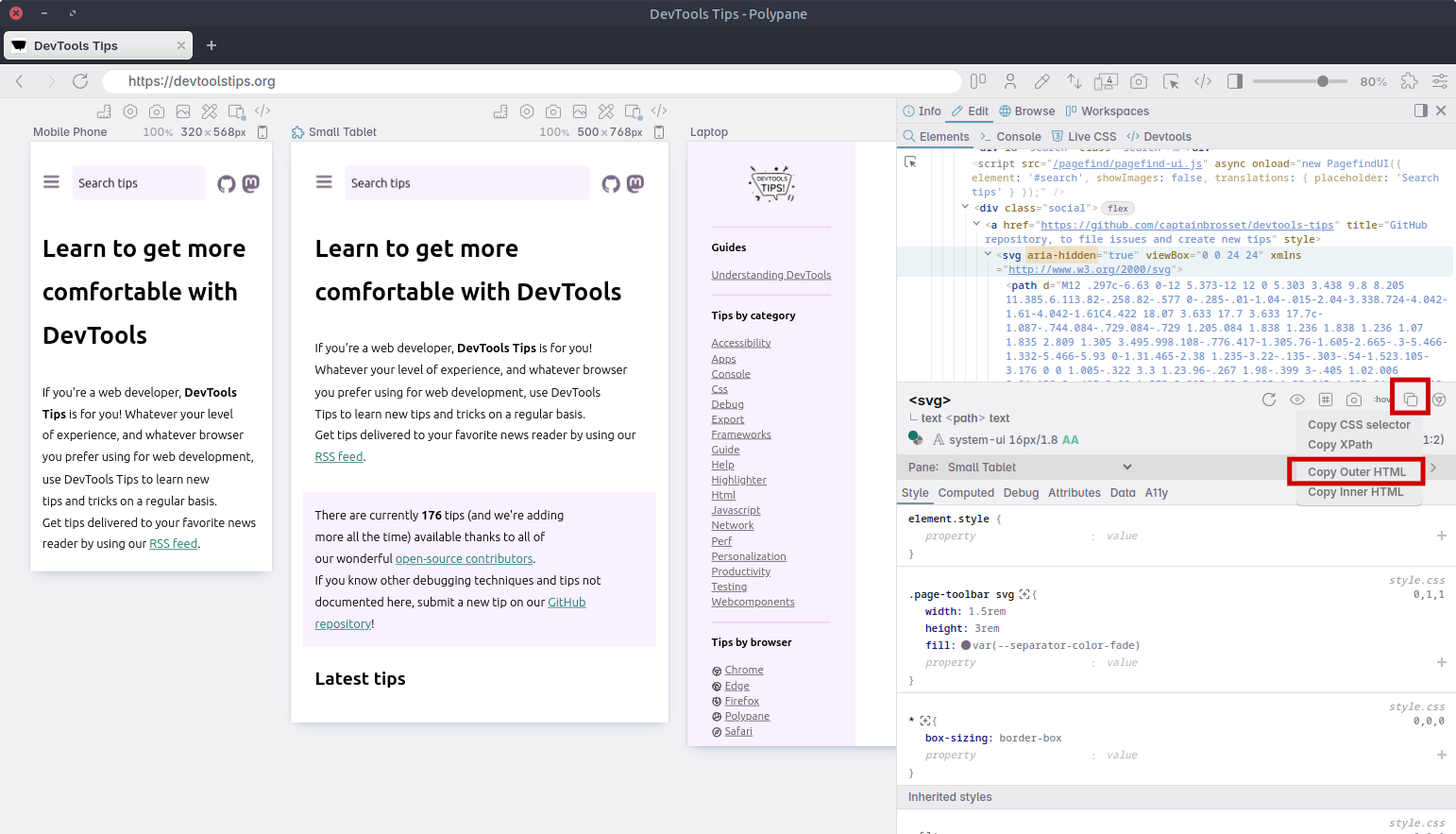
<svg>element in the Elements (or Inspector) tool, and then click Copy > Copy outerHTML (or Outer HTML in Firefox). - In Polypane: Click the Copy icon and then click Copy Outer HTML.
The SVG source code is now copied to your clipboard.
- In Firefox, Chrome, Edge, or Safari: Right-click the
-
Paste the SVG source code wherever you want to use it.
The following screenshot shows the Copy menu in Microsoft Edge:

And the following screenshot shows the Copy icon in Polypane:

Alternatively, in Polypane, you can right-click the SVG and then select Copy SVG as... > Copy as code.