To remove all CSS styles on a webpage, for example to test the accessibility of a page when styles are disabled, or to verify the order in which content is displayed, you can use the techniques below. Don't worry, the styles will be re-enabled when you refresh the page.
By running JavaScript in the console #
-
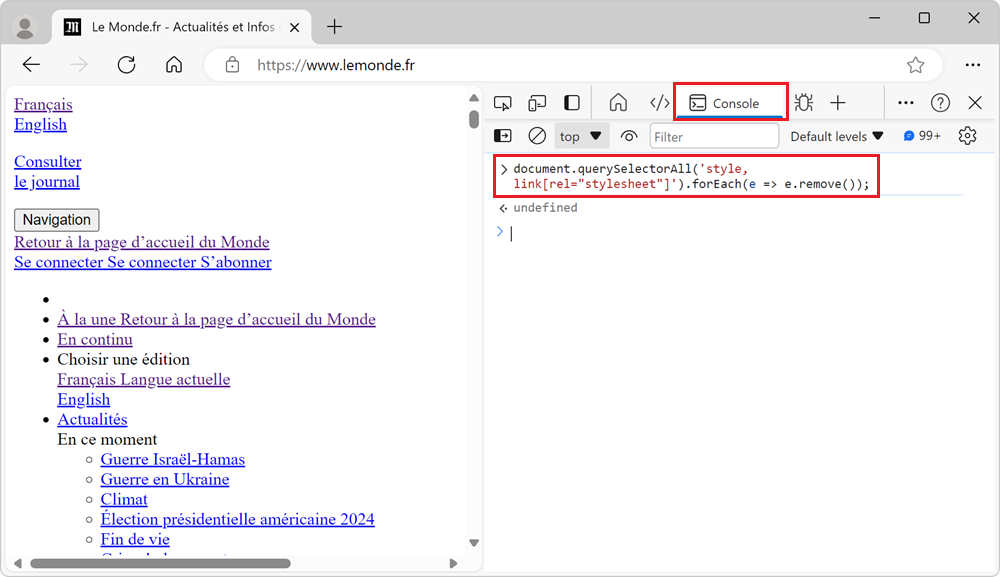
Open the Console tool in your browser DevTools.
-
Enter the following JavaScript expression:
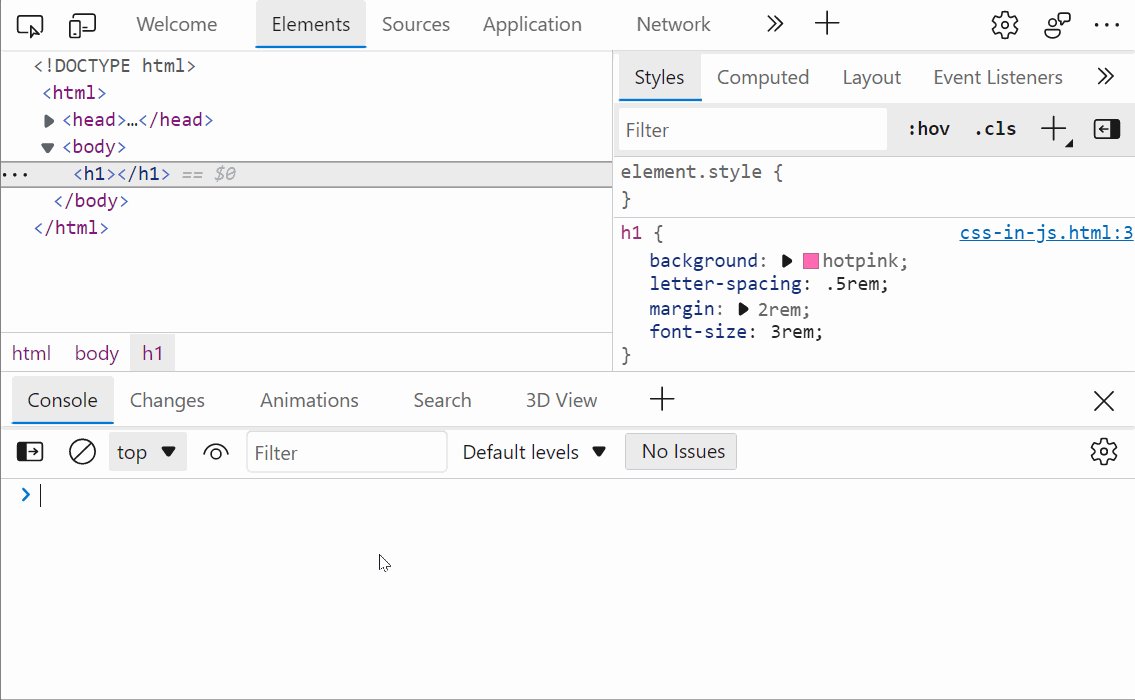
document.querySelectorAll('style, link[rel="stylesheet"]').forEach(e => e.remove());The expression above finds all
<style>elements and<link rel="stylesheet">elements on the page, and removes them. -
Press Enter to run the expression. The page is now displayed without any CSS styles:

By using Firefox's Style Editor tool #
Firefox has a tool named Style Editor, which lists all the stylesheets used on the page. To disable the styles on the page:
- Open the Style Editor tool in Firefox DevTools.
- Click the Toggle style sheet visibility buttons (the eye icons) next to each stylesheet to disable it.
By using the Sources tool in other browsers #
-
Open the Sources tool in Chrome or Edge DevTools.
-
Find the CSS files that you want to disable, for example by pressing Ctrl+P (or Command+P on macOS) to open the Command Menu and by typing .css to filter the CSS files.
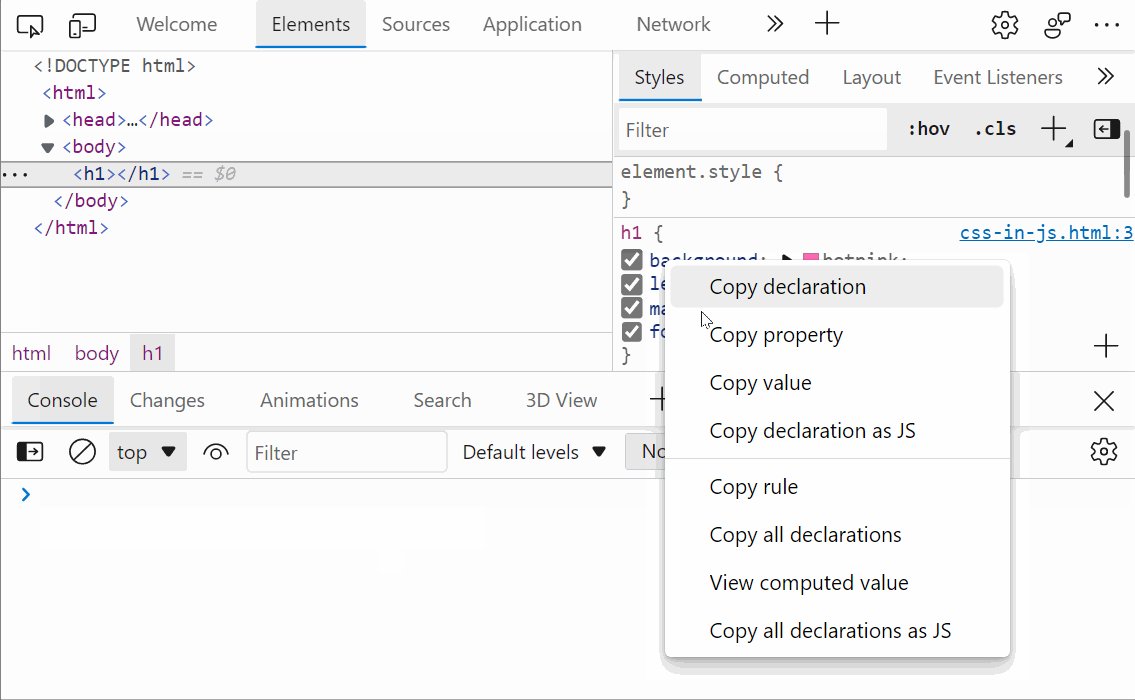
-
Select the entire text in the CSS file and delete it.
-
Repeat with the other CSS files you want to disable.
By using Polypane's Disable CSS option #
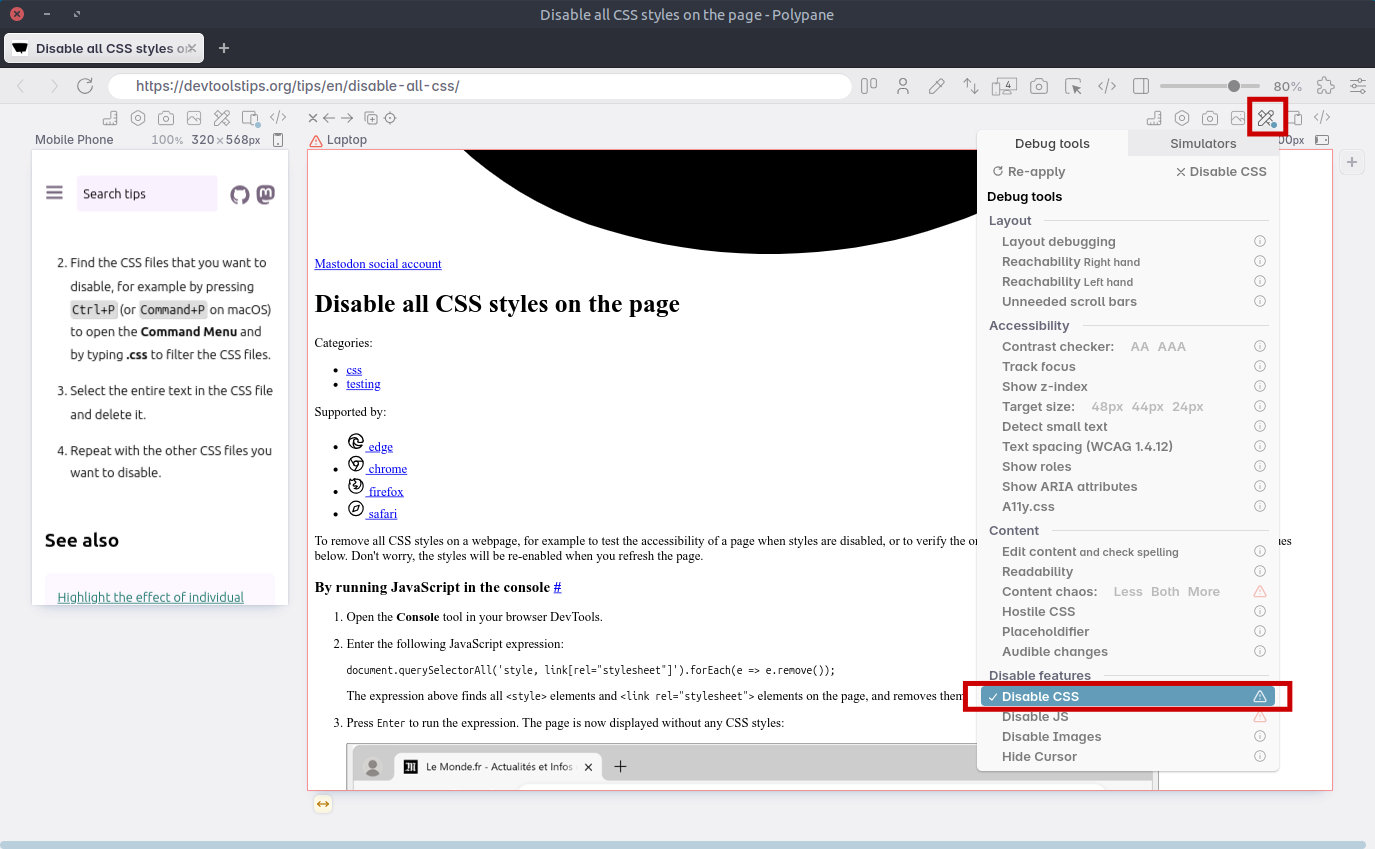
In Polypane, you can disable all CSS styles by using the Disable CSS option:
- In the pane where you want to disable CSS styles, open the Debug tools menu.
- Click Disable CSS in the menu.