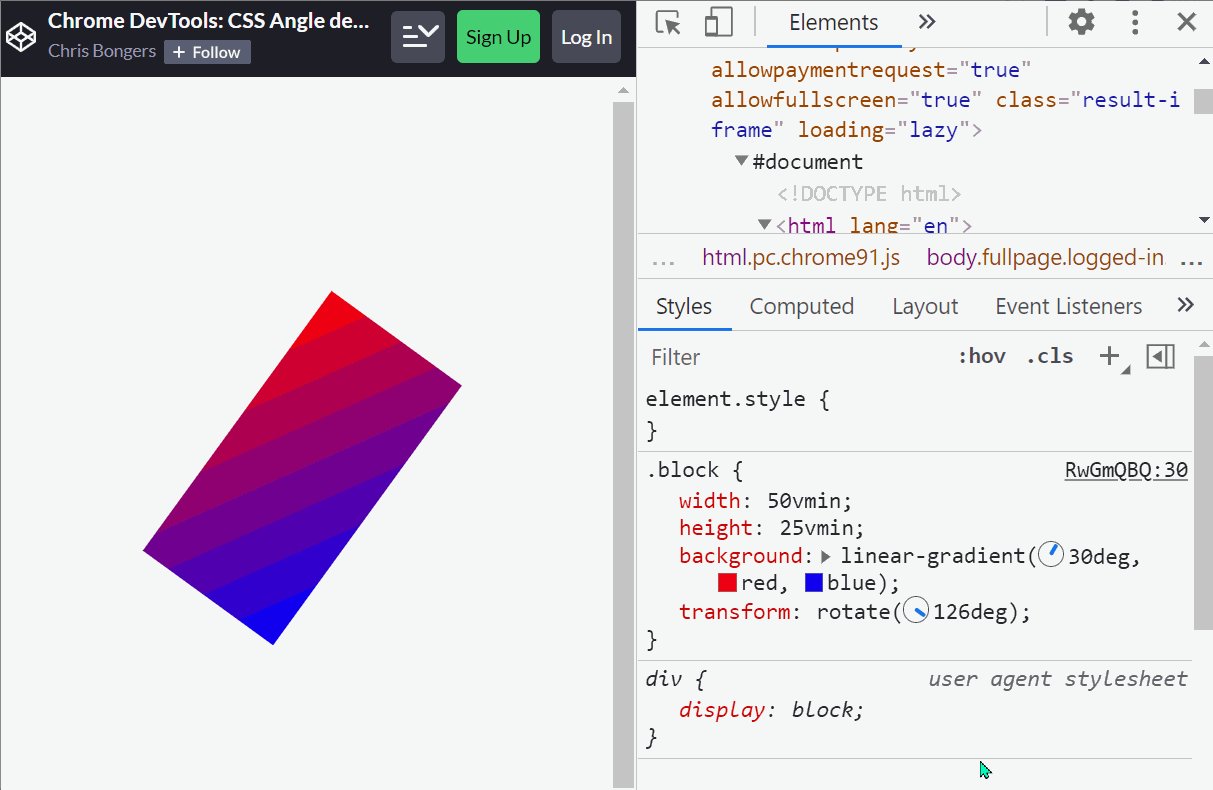
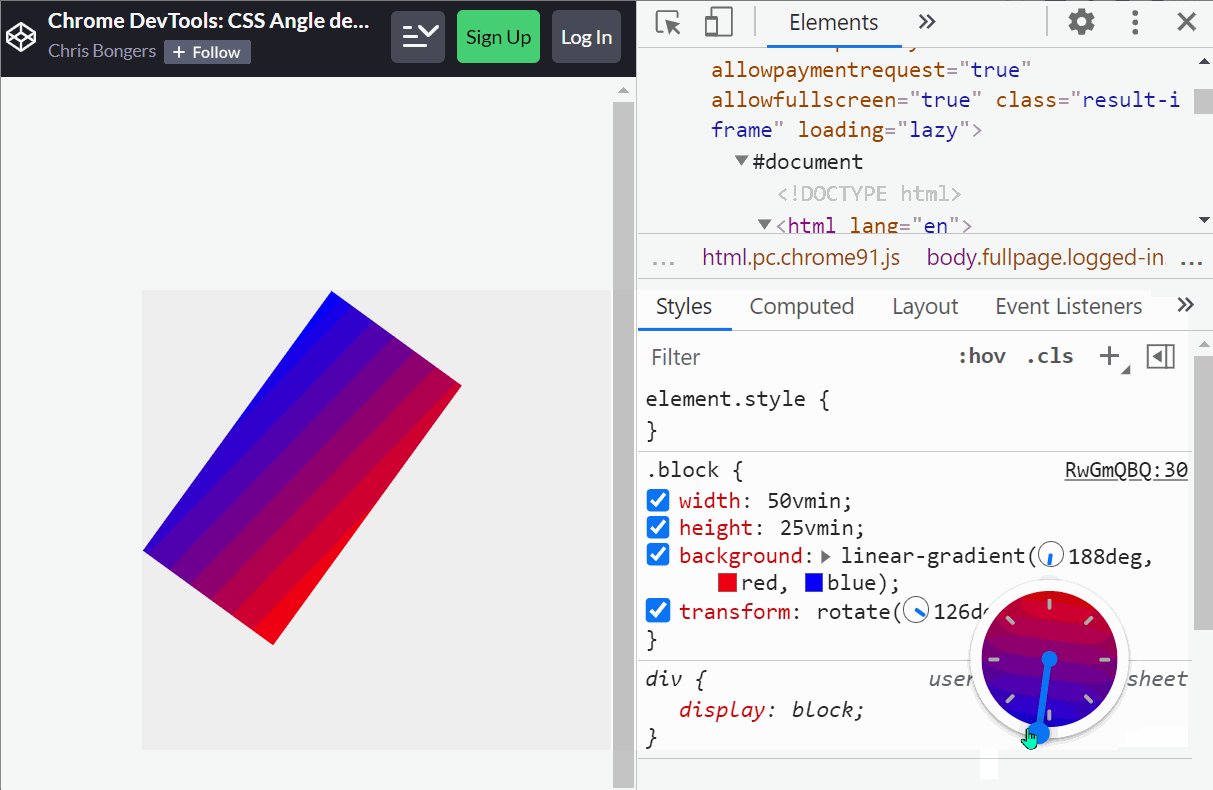
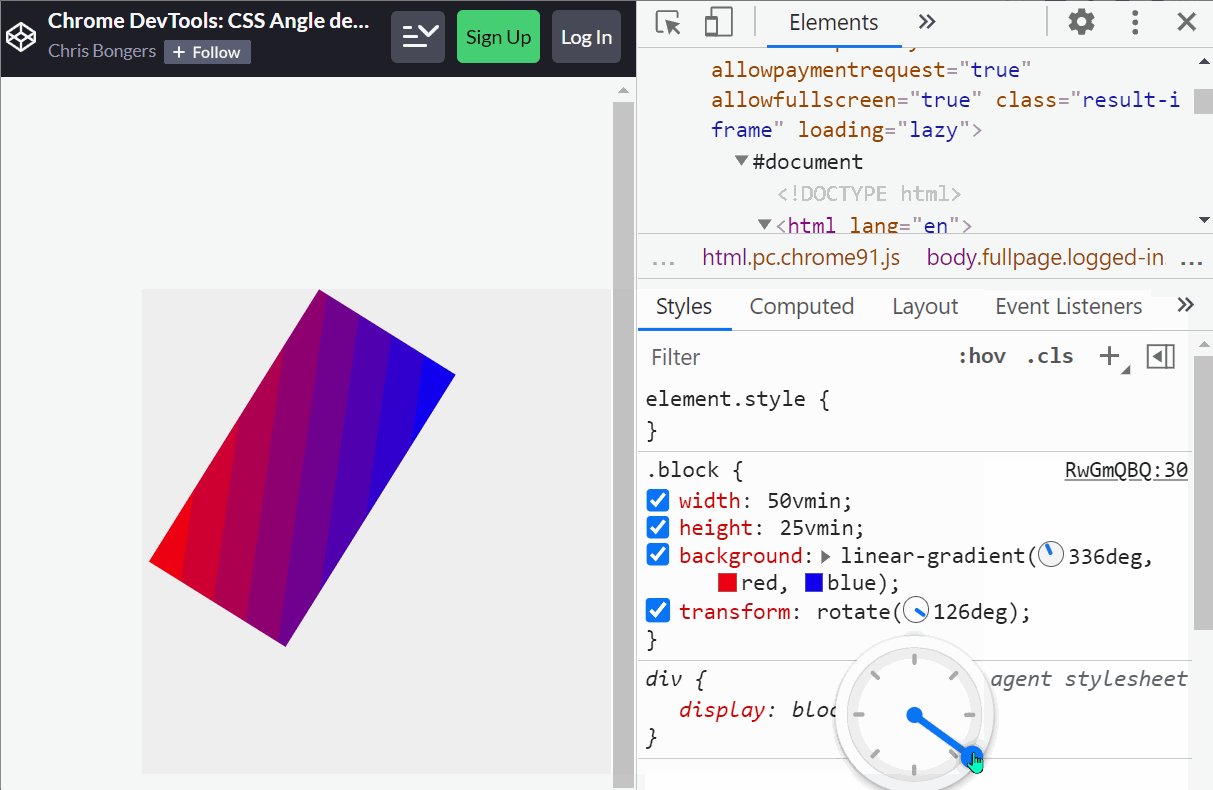
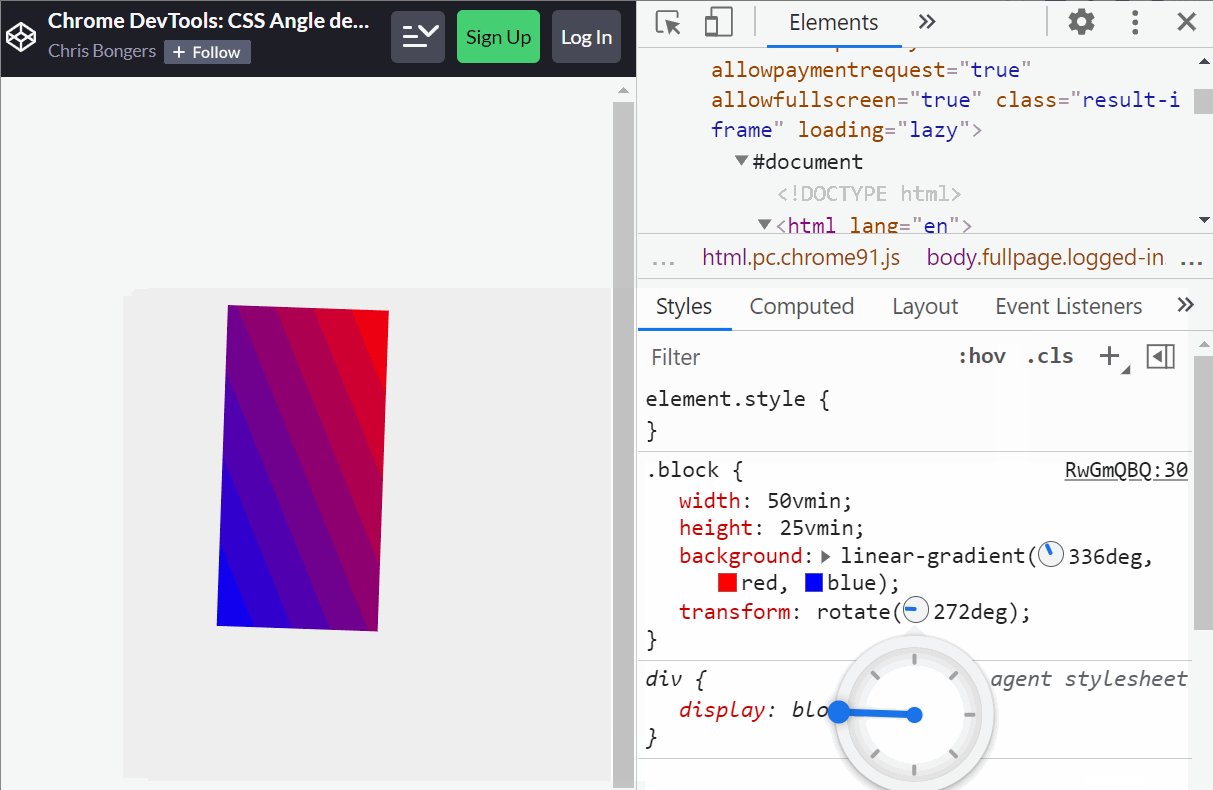
In CSS, several different properties use angle unit values, such as the rotate() function of a transform or the linear-gradient orientation of a background-image, and more.
In Chrome and Edge, wherever a value that uses an angle unit (e.g. deg, rad, grad, turn) is displayed in the Styles panel, you can edit it with a nice little visual editor instead of typing the number by hand.