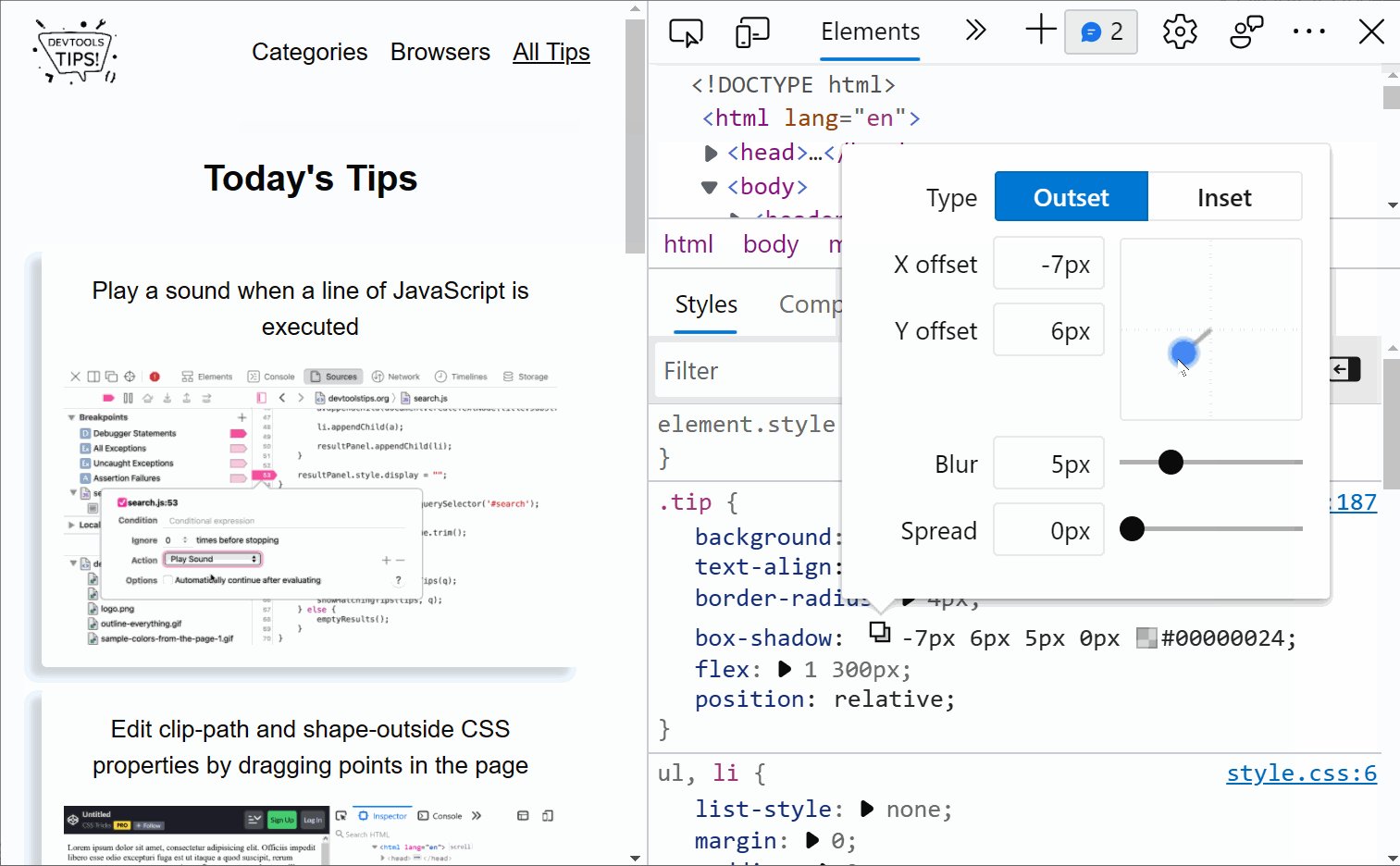
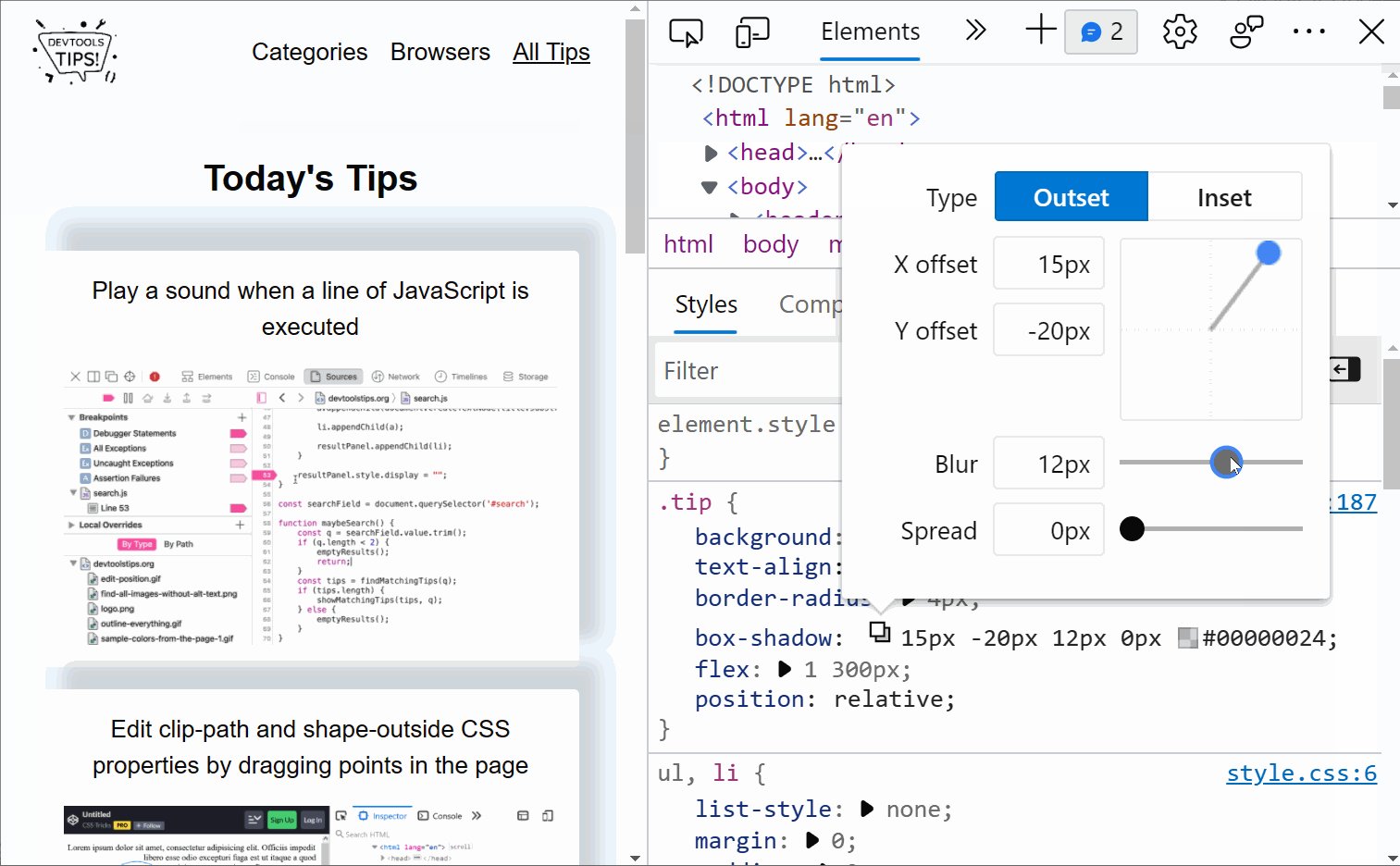
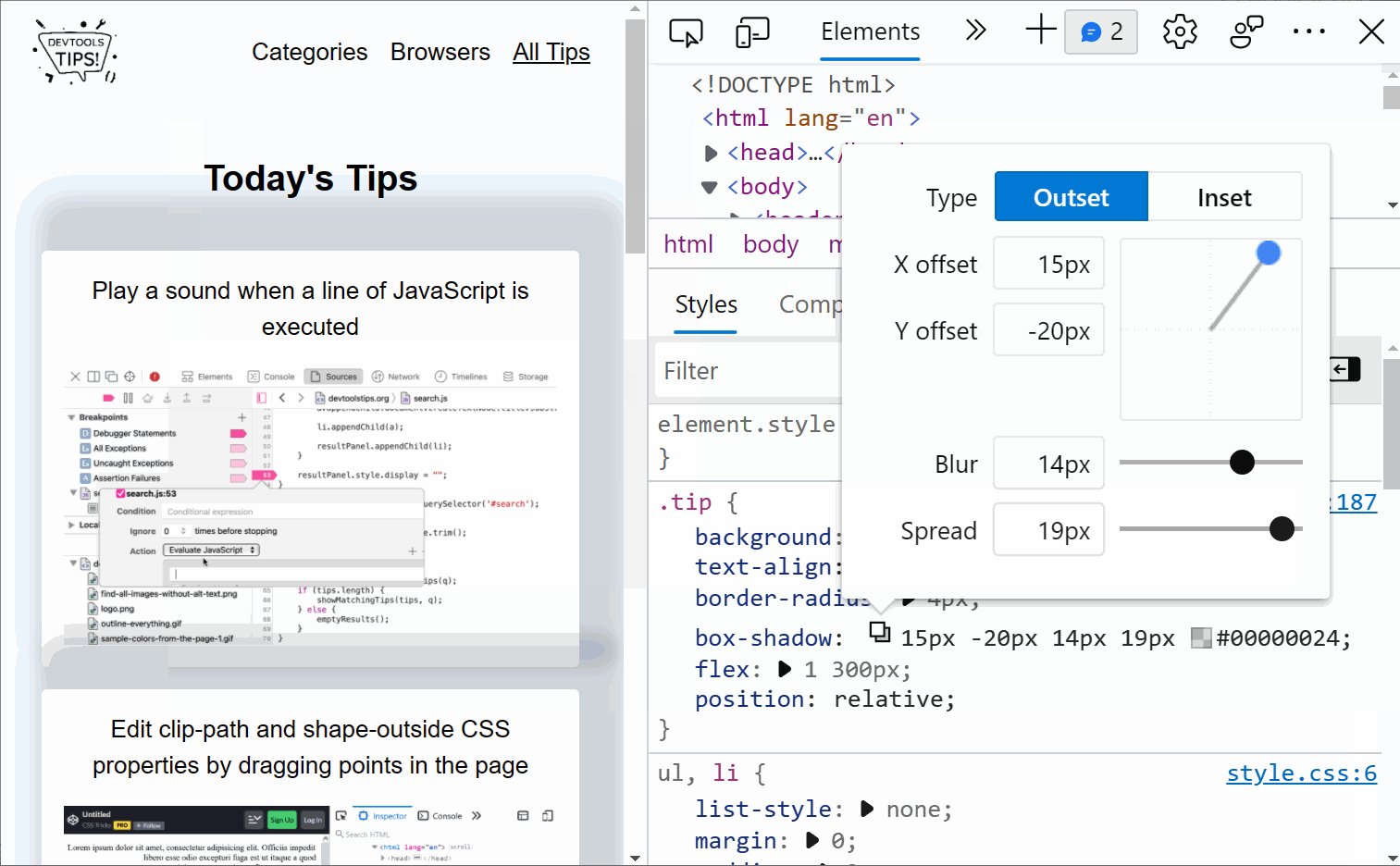
If you don't remember the CSS syntax for the box-shadow property (and who does!), then Chrome and Edge can help you with their visual shadow editor!
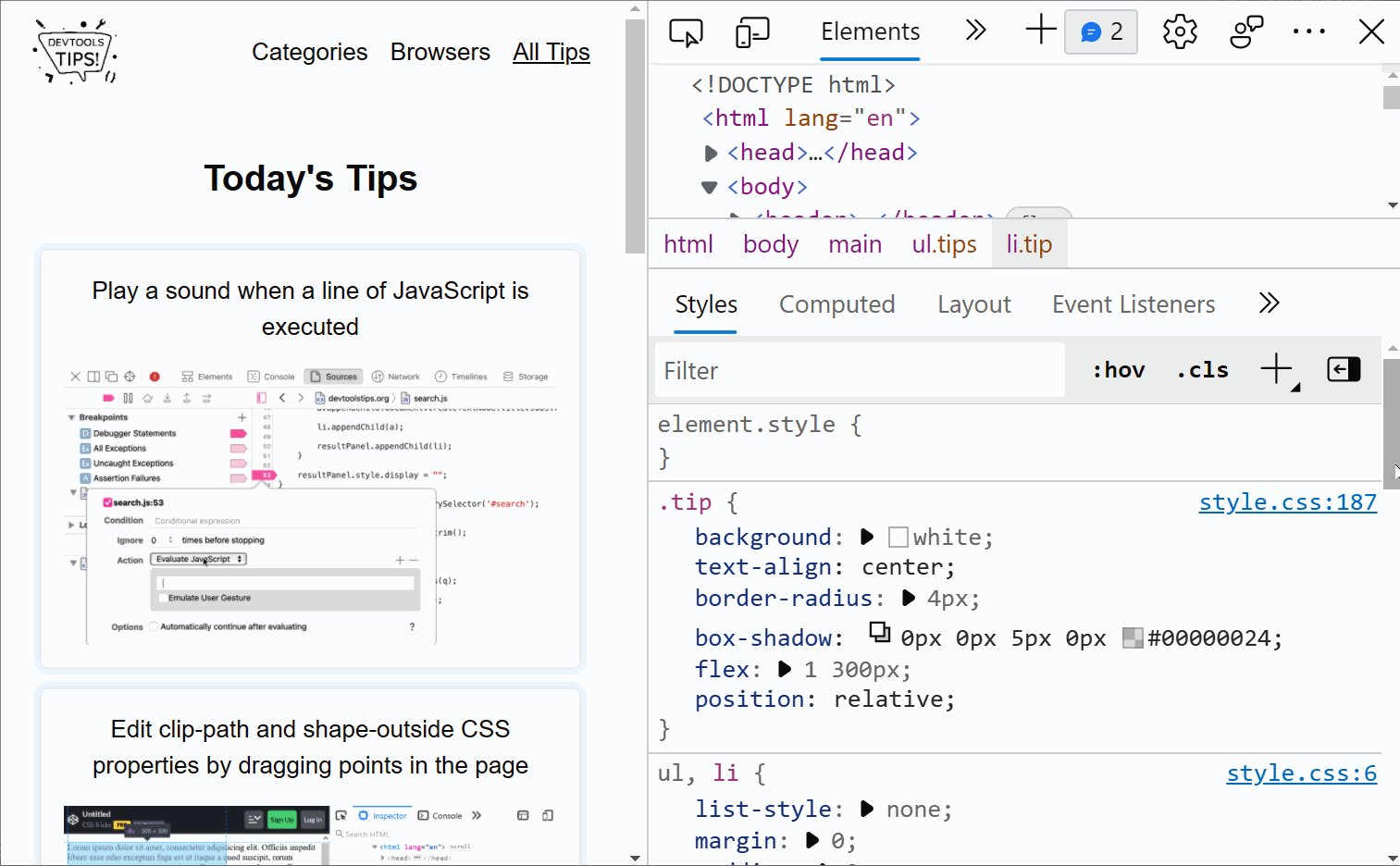
- Select an element that has some shadow applied.
- Go to the Styles pane.
- Click on the little shadow editor icon next to the
box-shadowproperty value.