In CSS, you can use the prefers-color-scheme media feature (docs) to detect if the user prefers using a light or a dark theme in their operating system. This is useful to style your website in a way that better blends with the rest of the operating system and respects the user's preference.
However, it can be a pain to test since you have to go in the operating system's settings and change the theme there. This can be slow and you might not actually want to change your entire theme just to test a website.
DevTools to the rescue! With DevTools, you can emulate a different color scheme just for the inspected page. All browsers support it, but it's slightly different in each one of them.
-
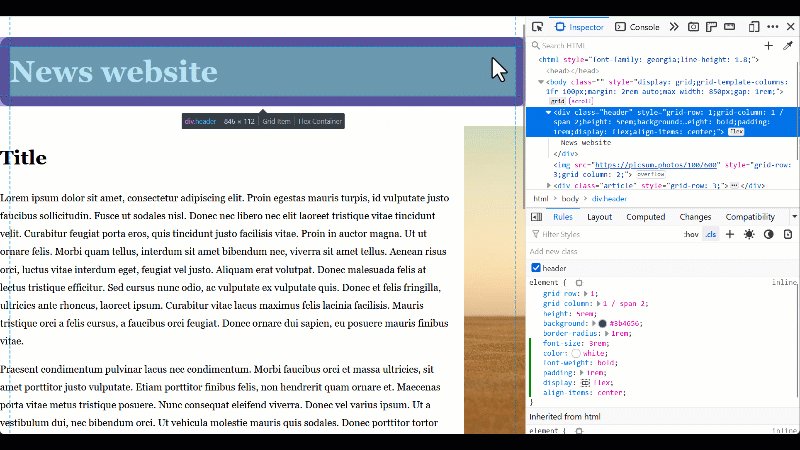
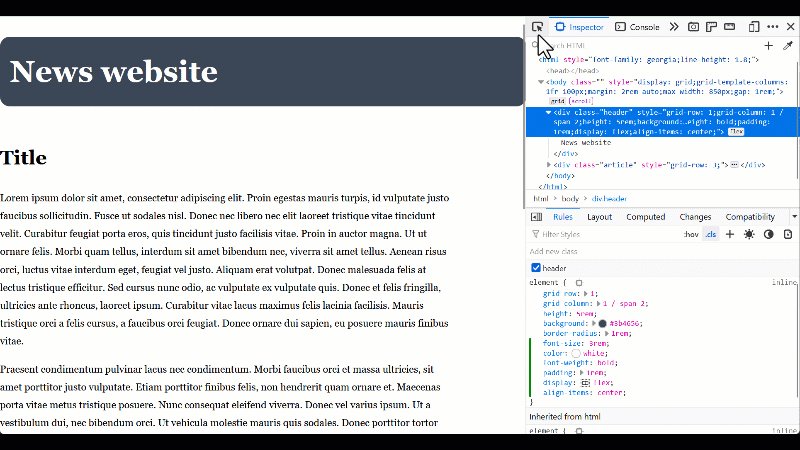
In Firefox:
- Open the Inspector tool.
- In the toolbar of the Rules sidebar tab, use the light and dark color scheme buttons.

-
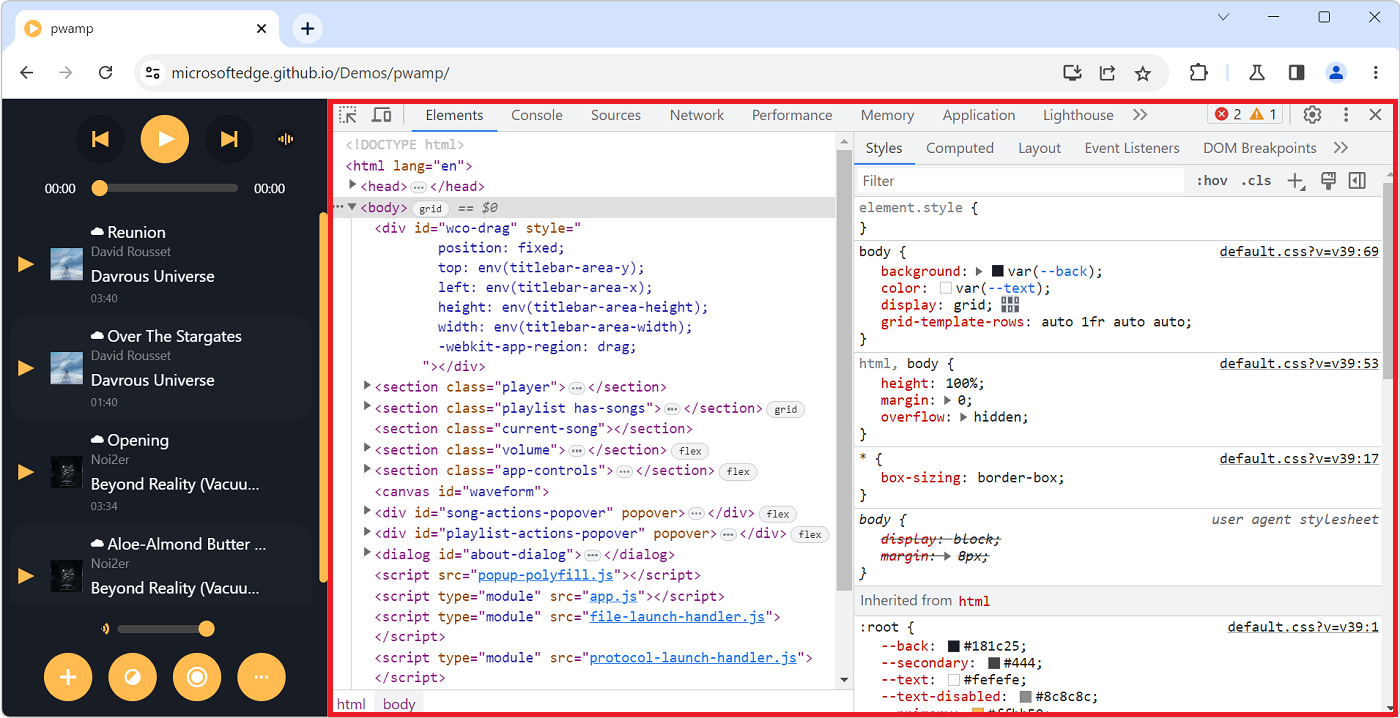
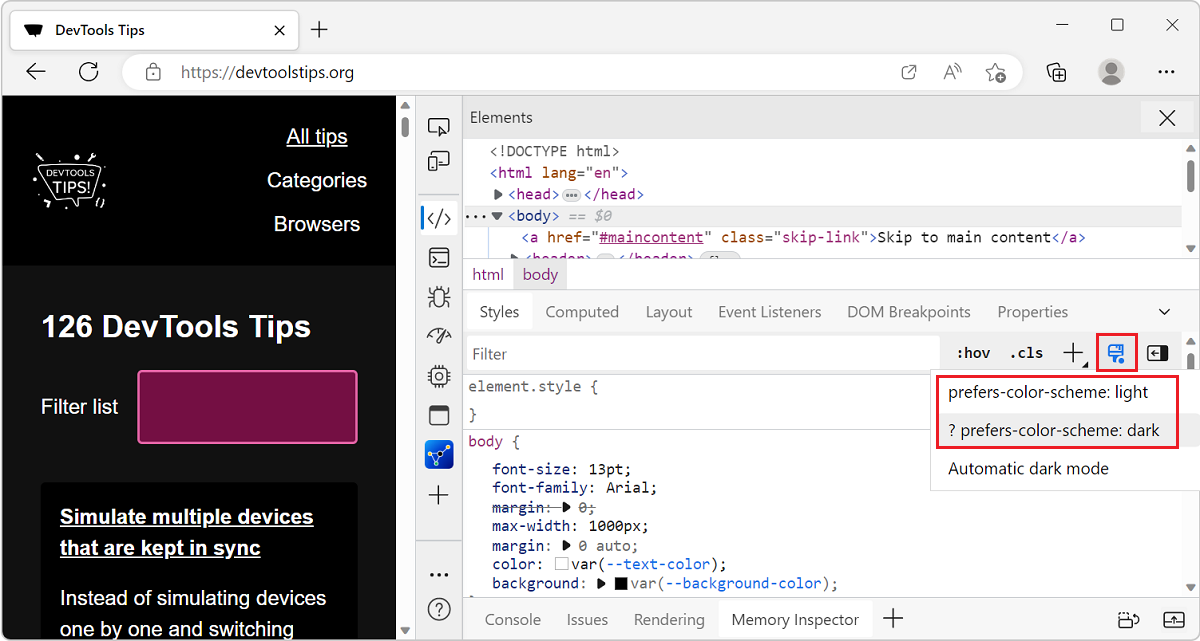
In Edge or Chrome:
- Open the Elements tool.
- In the toolbar of the Styles pane, open the Toggle common rendering emulations menu (it looks like a paint brush).
- Choose one of the
prefers-color-schemeoptions.

-
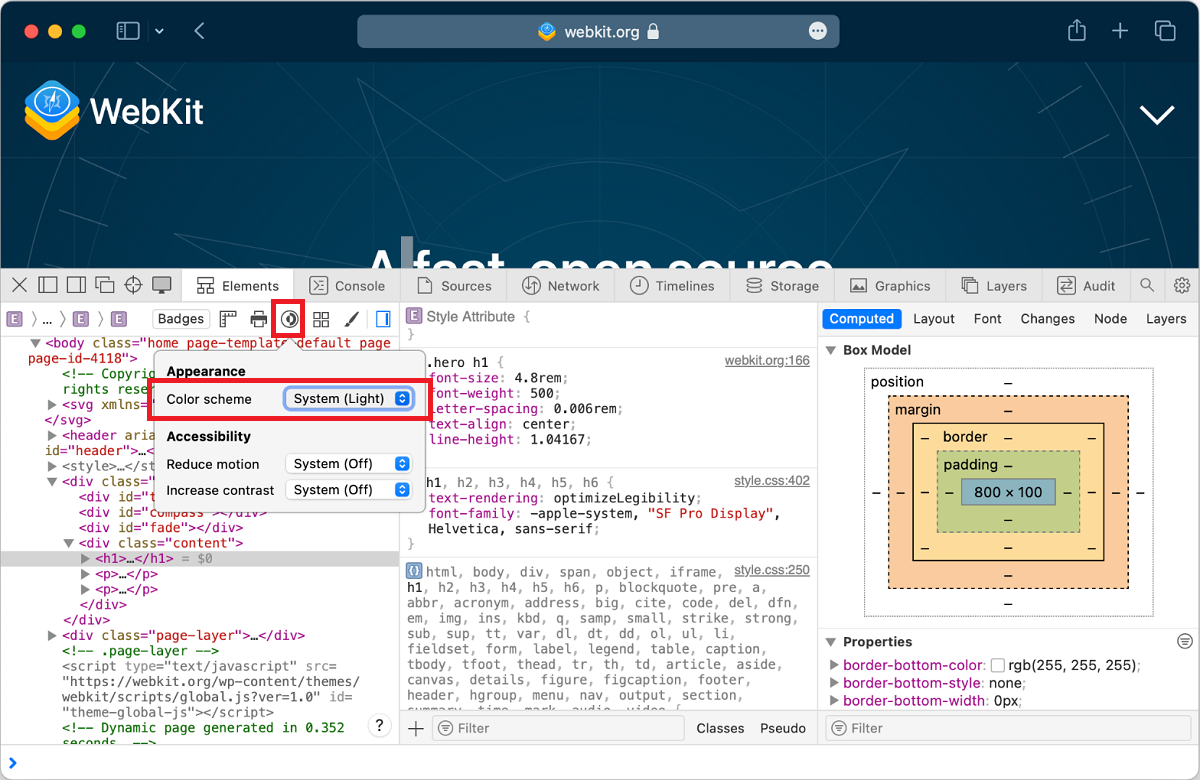
In Safari:
- Open the Elements tool.
- In the toolbar of the tool, click the emulation button and choose a color scheme.

-
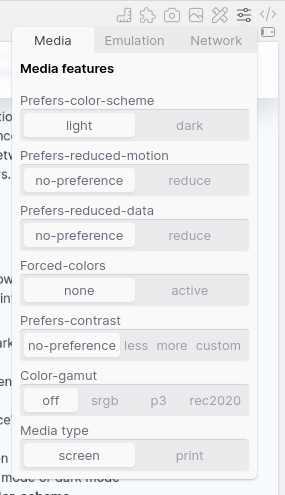
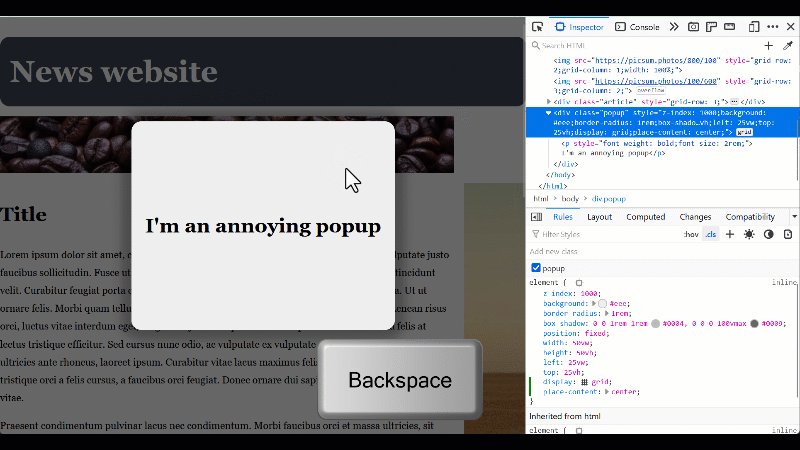
In Polypane:
- Next to the pane you want to change, click the emulation icon in the pane header.
- Click the Media tab.
- Choose a scheme in the prefers-color-scheme toggle.