DevTools is so full of features these days that we hardly ever use View-Source anymore. But it turns out that it has one trick up its sleeves that other tools don't, at least in Firefox and Polypane.
Indeed, in those browsers, on top of showing the HTML source code of the page, it also highlights in red the HTML parsing errors!
Consider the following HTML code:
<!DOCTYPE html>
<ul>
<li>
Lorem ipsum dolor sit...
</li>
<li>
Lorem ipsum dolor sit...
</li>
<li>
Lorem ipsum dolor sit</em>, ...
</li>
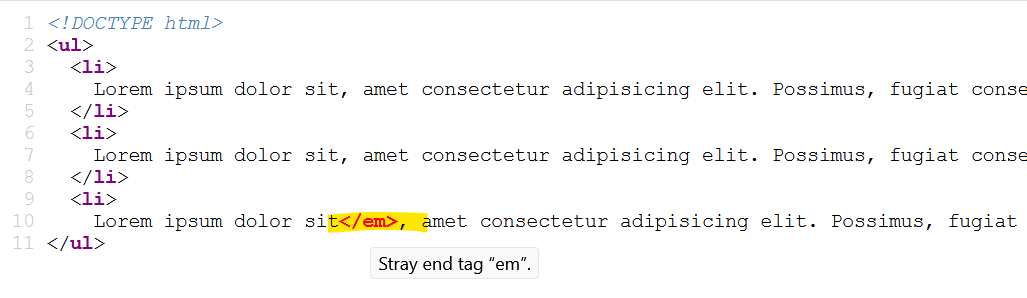
</ul>Firefox's view-source makes it easy to find the stray </em> ending tag! You can also hover over it to reveal more information about the type of parsing error.

Polypane additionally shows all validation errors in a list above the source.