When you scroll through a webpage, or when parts of the webpage change, the browser engine sometimes needs to repaint parts of the page. The process of converting the layout and style information into pixels on the screen is specific to each browser engine, but it can be quite expensive in terms of performance, especially when the repainted areas are large and when repaints occur often.
Use Paint flashing in DevTools if you suspect that your webpage is slow because of frequent and large repaints. Paint flashing highlights the areas of the webpage that the browser engine repaints, making it possible for you to visually identify the problematic areas.
Warning: using Paint flashing may not be suitable for people prone to photosensitive epilepsy.
In Chrome and Edge #
-
Open DevTools.
-
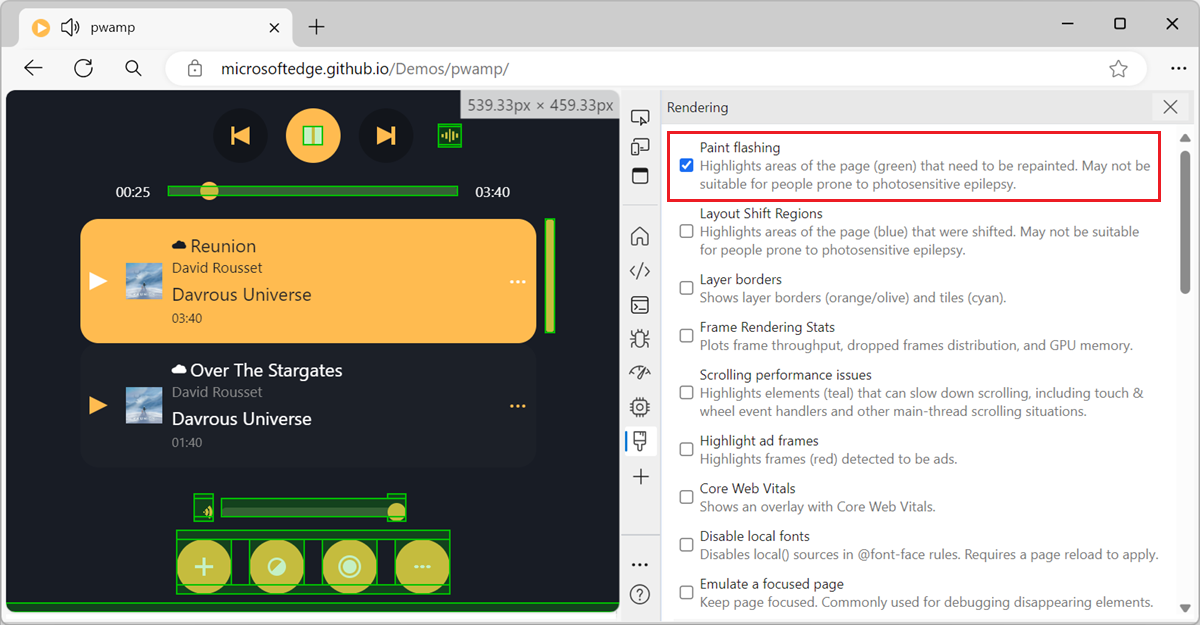
Open the Rendering tool.
-
Select the Paint flashing checkbox.
-
Interact with the webpage to see the areas that the browser engine repaints.
As the browser engine repaints areas of the page, these areas get highlighted in a different color:

In Safari #
- Open the Web Inspector.
- Go to the Elements tool.
- Click the Paint flashing button in the toolbar.
In Firefox #
Unfortunately, Firefox no longer has a built-in paint flashing tool. This is due to the new rendering engine (WebRender) that Firefox uses, and which doesn't support paint flashing. See Paint flashing DevTools for WebRender on Bugzilla if you want to follow the updates on this feature.