When playing with styling or layout code in DevTools, it's useful to be able to change widths, margins, and other CSS number values quickly.
Manually entering new numbers works of course, but it gets in the way of creativity a little bit.
In DevTools you can change numbers by using the arrow keys on your keyboard, this way you can easily and quickly test changes while checking the result in real time in the page. But there's more, you can also hold the various control keys to change the speed at which the numbers increment:
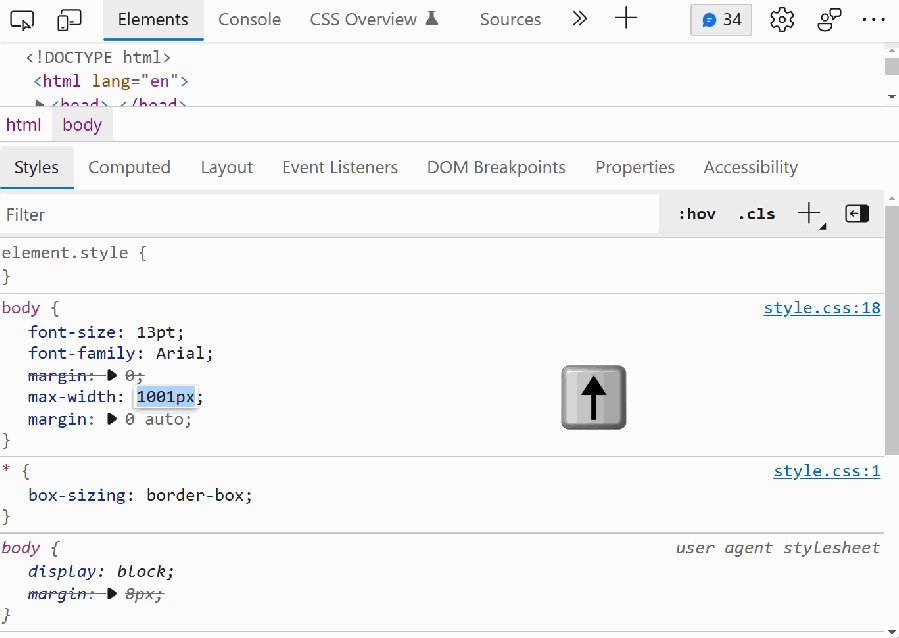
- Focus a CSS value in the Styles/Rules/Elements panel.
- Make sure the text cursor is on a number.
- Press the Up or Down arrow button on the keyboard to increment, or decrement the number by 1.
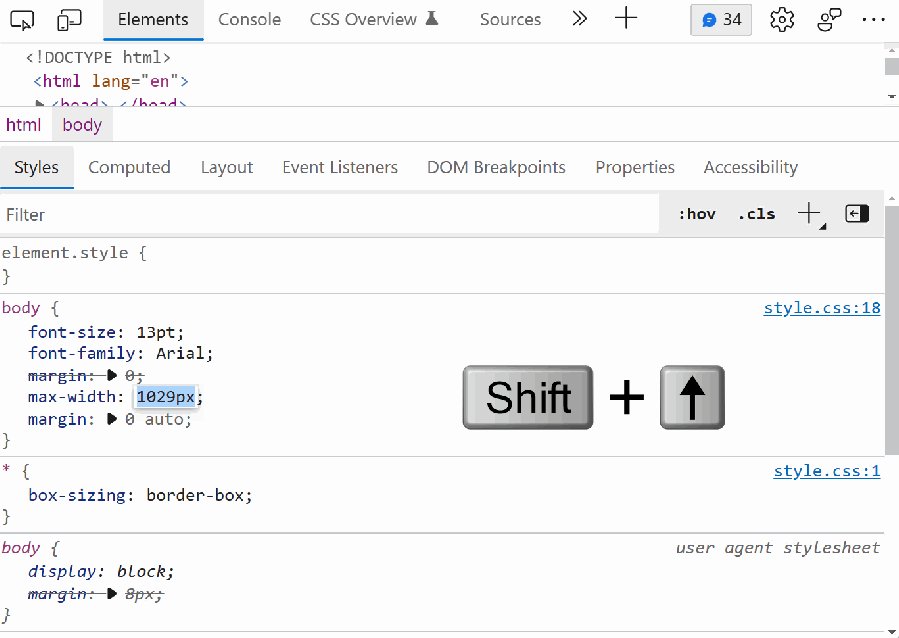
- Hold Shift at the same time to increment by 10.
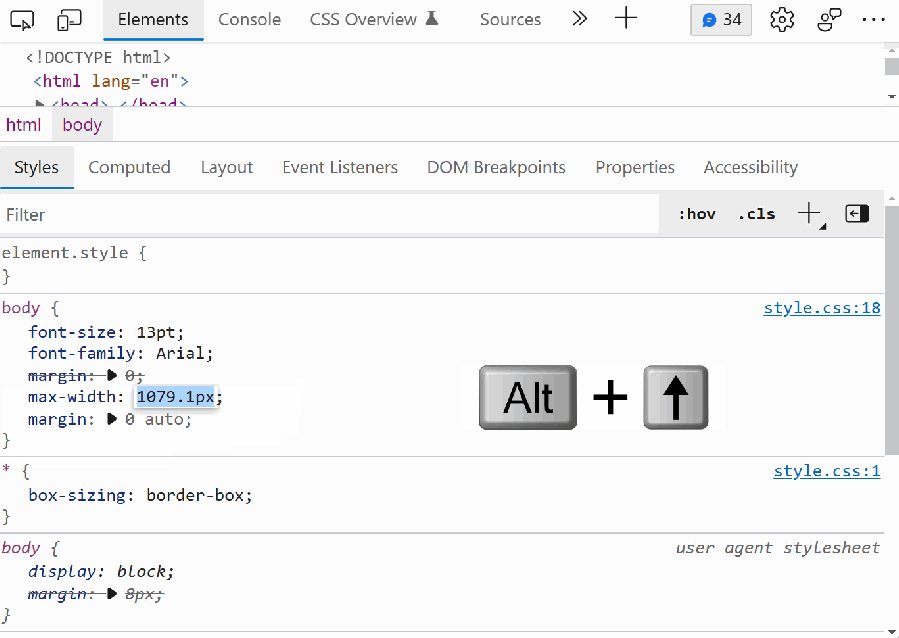
- Or, hold Alt to increment by 0.1.
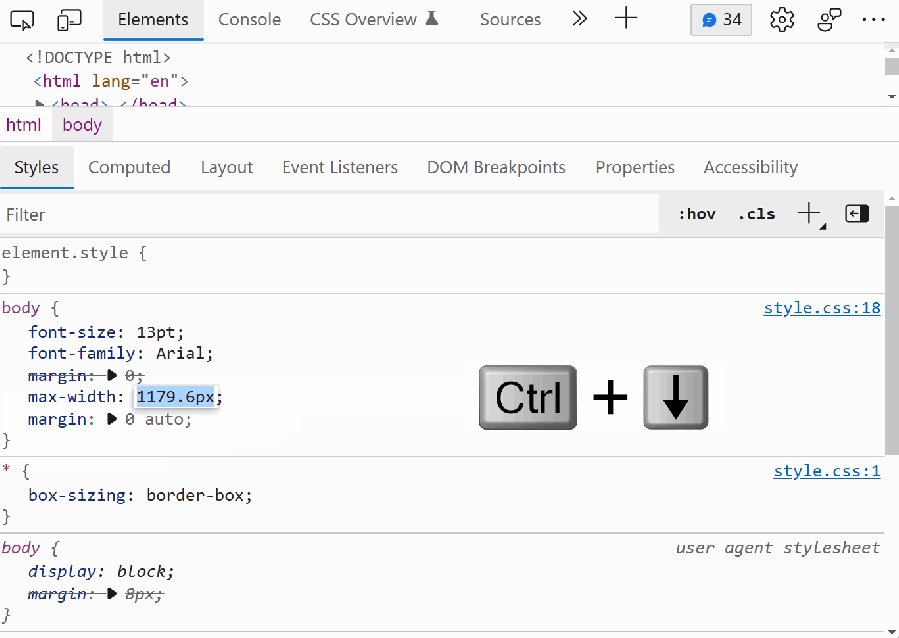
- Or, hold Ctrl to increment by 100.