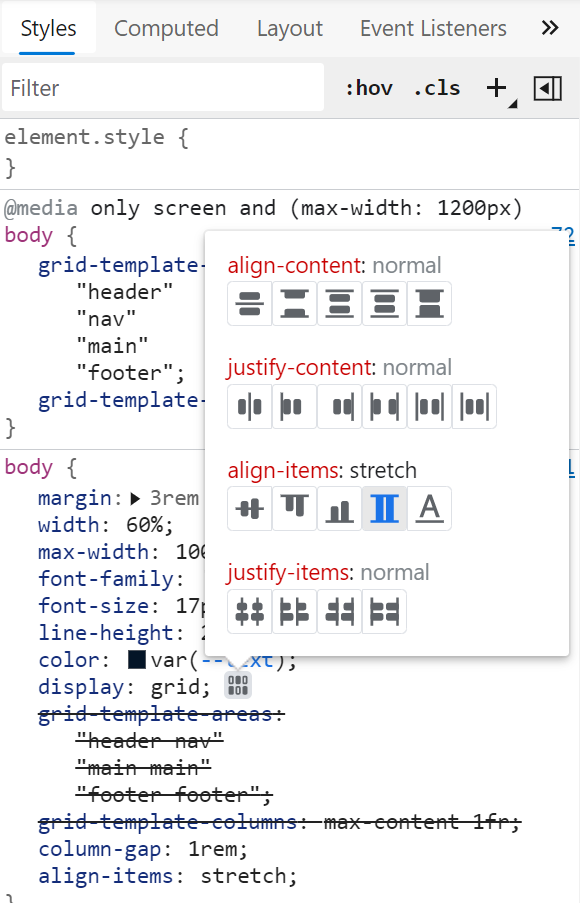
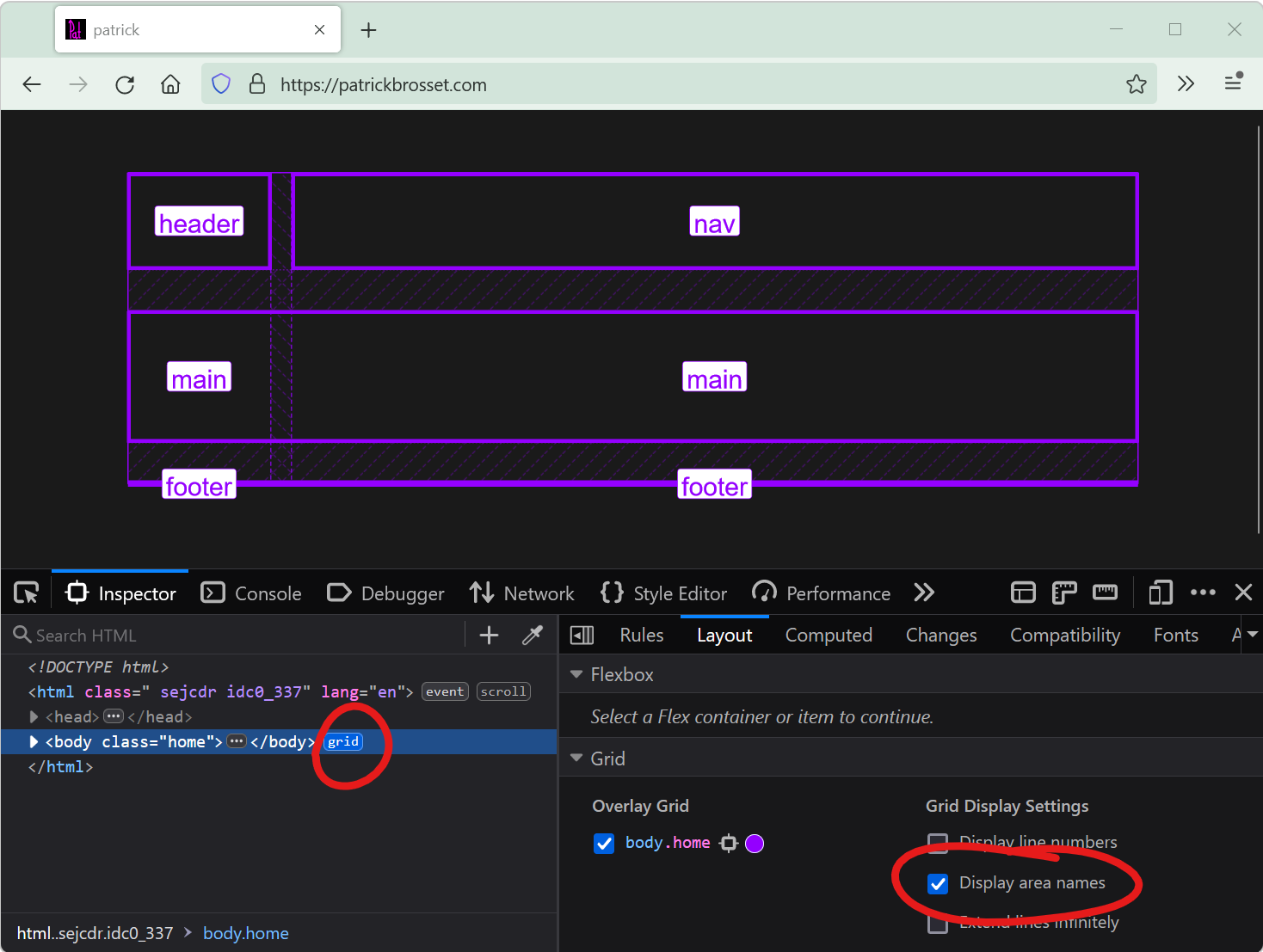
Chrome and Edge both have a visual editor useful for tweaking flexbox and grid alignment properties.
- Head over to the Elements panel
- Select an element that is either a grid or flexbox container
- In the Styles sidebar pane, find the
display: gridordisplay:flexdeclaration - Click the little icon next to this declaration