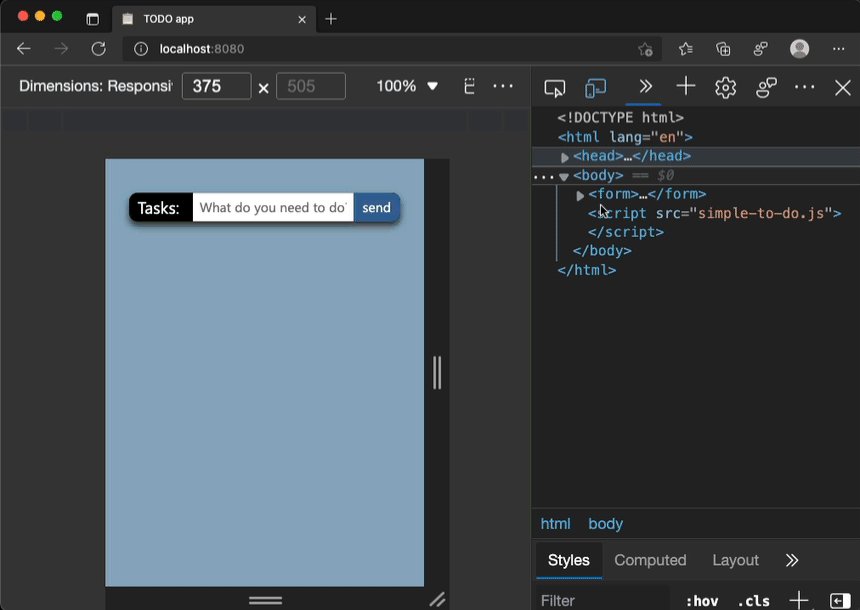
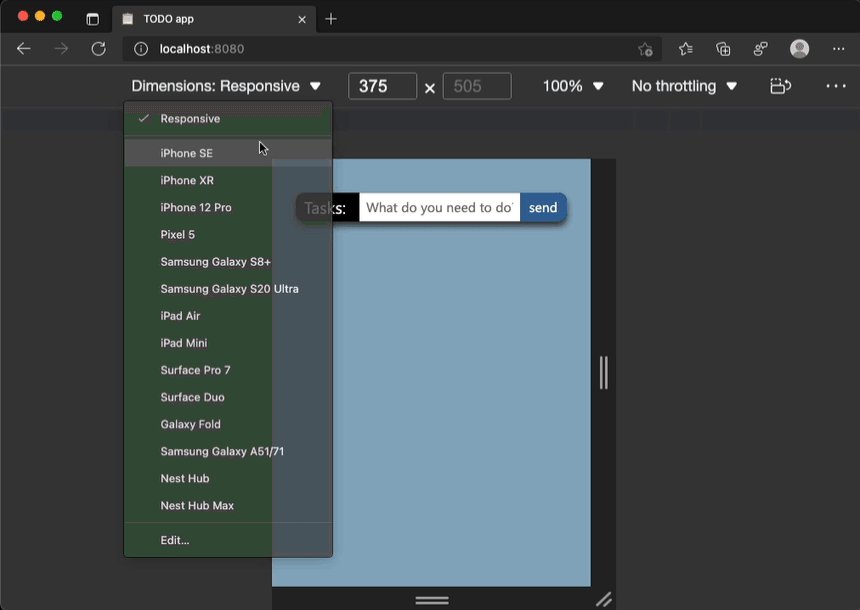
Emulating different devices in the browser is incredibly useful. It gets tricky when you are on a device with limited resolution as the emulated device needs to be zoomed down to fit the screen as a large part of the window is taken up by the Developer Tools.
In Polypane, responsive design mode with multiple devices is the default.
Firefox has a keyboard shortcut to show device emulation without Developer Tools - command + option + M on Mac and ctrl + shift + M on Windows/Linux.
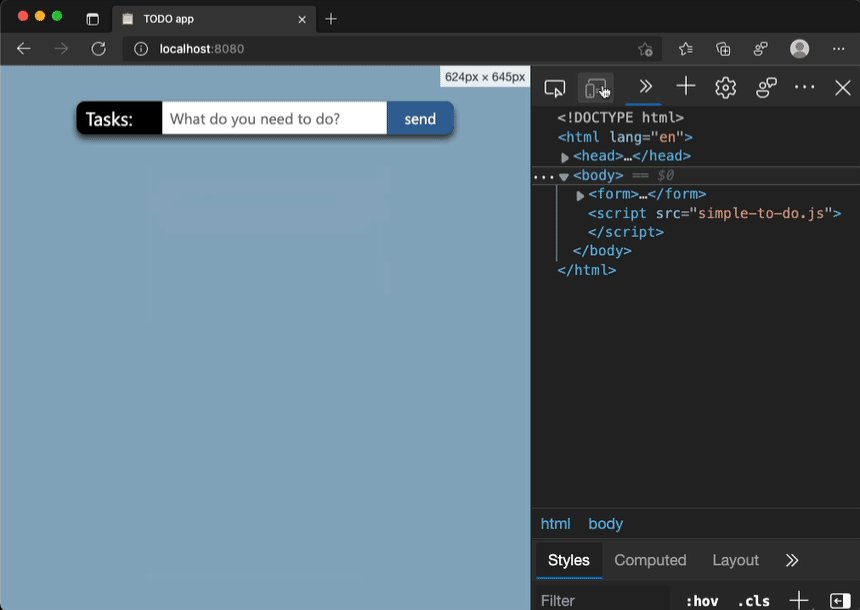
On Chromium based browsers like Chrome and Edge the trick is to start the device emulation and then un-dock the Developer Tools. You can un-dock the tools into their own window using the … menu. This gives you the full browser as an emulation playground.