8 Help tips
-
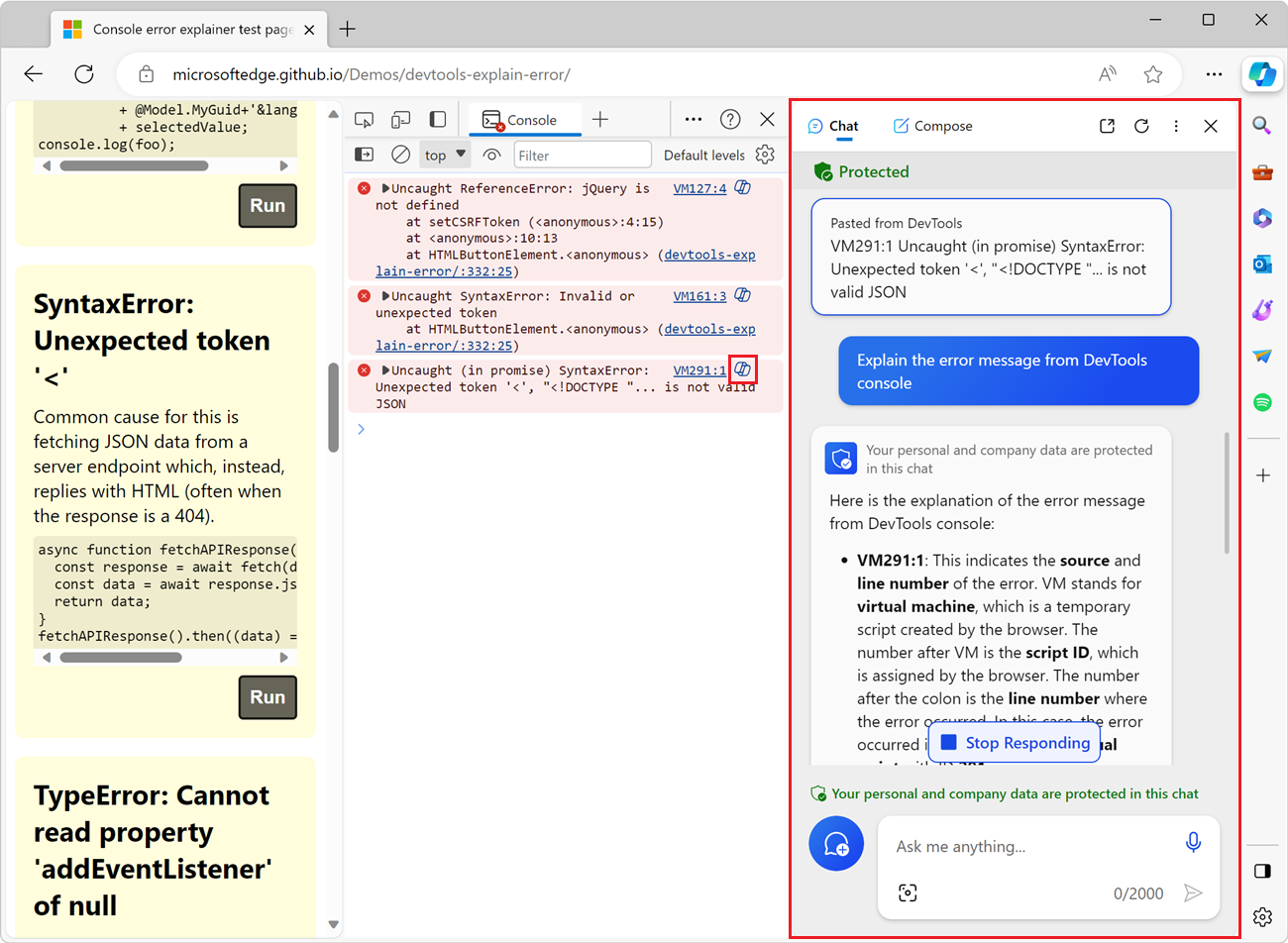
Explain console errors by using artificial intelligence
 Edge DevTools lets use the Microsoft Copilot AI assistant to explain errors and warnings in the Console tool. Console errors can sometimes be hard to understand and fix. The large language models that... Read moreCategories: Supported by:
Edge DevTools lets use the Microsoft Copilot AI assistant to explain errors and warnings in the Console tool. Console errors can sometimes be hard to understand and fix. The large language models that... Read moreCategories: Supported by: -
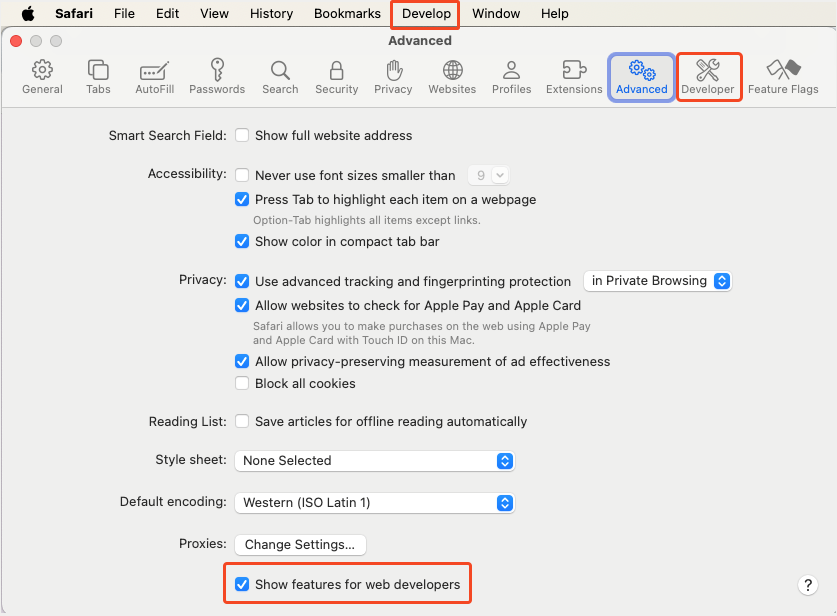
Enable DevTools in Safari
 Unlike other browsers, Safari hides its DevTools (and other developer-related features) by default. That's actually good because 99% of the people using the browser are probably not web developers. If... Read moreCategories: Supported by:
Unlike other browsers, Safari hides its DevTools (and other developer-related features) by default. That's actually good because 99% of the people using the browser are probably not web developers. If... Read moreCategories: Supported by: -
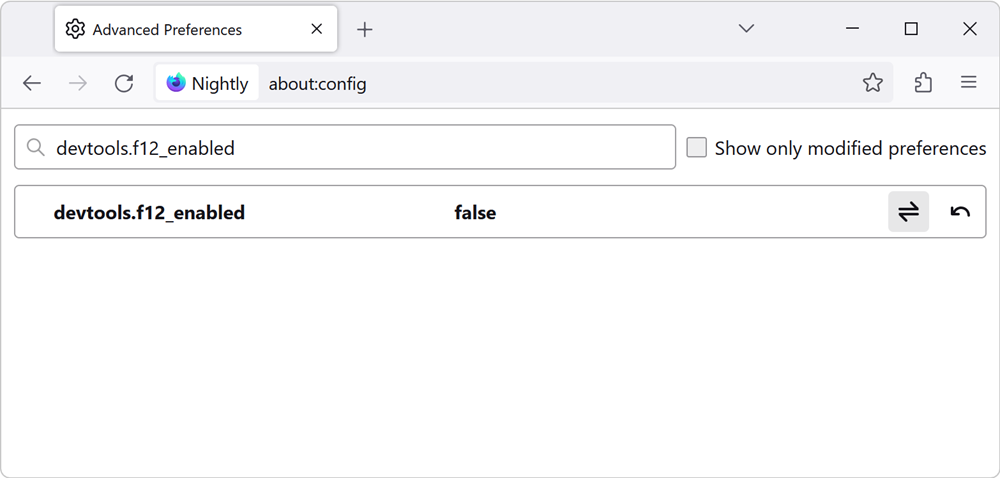
Block DevTools
 There are two levels to consider when talking about blocking (or disabling) DevTools in a browser: Disabling DevTools at the browser level. For example, if you have a browser for web development, and... Read more
There are two levels to consider when talking about blocking (or disabling) DevTools in a browser: Disabling DevTools at the browser level. For example, if you have a browser for web development, and... Read more -
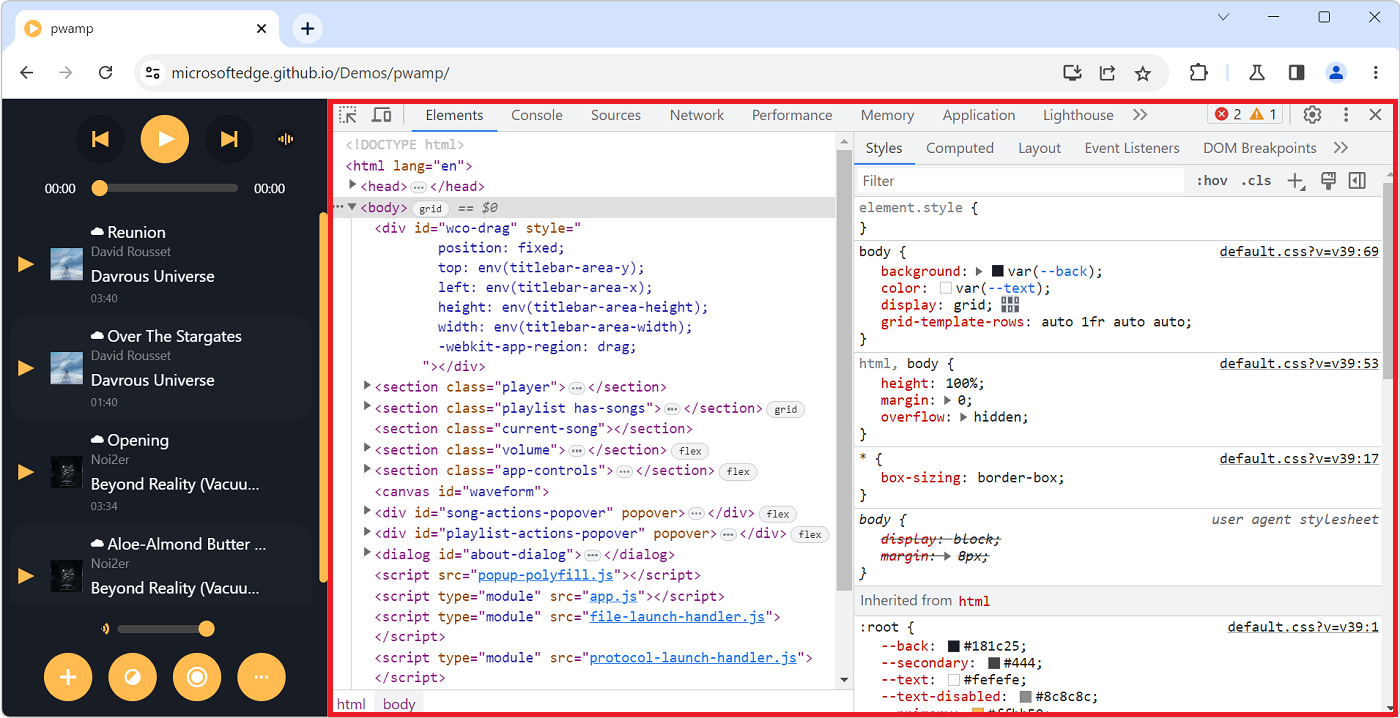
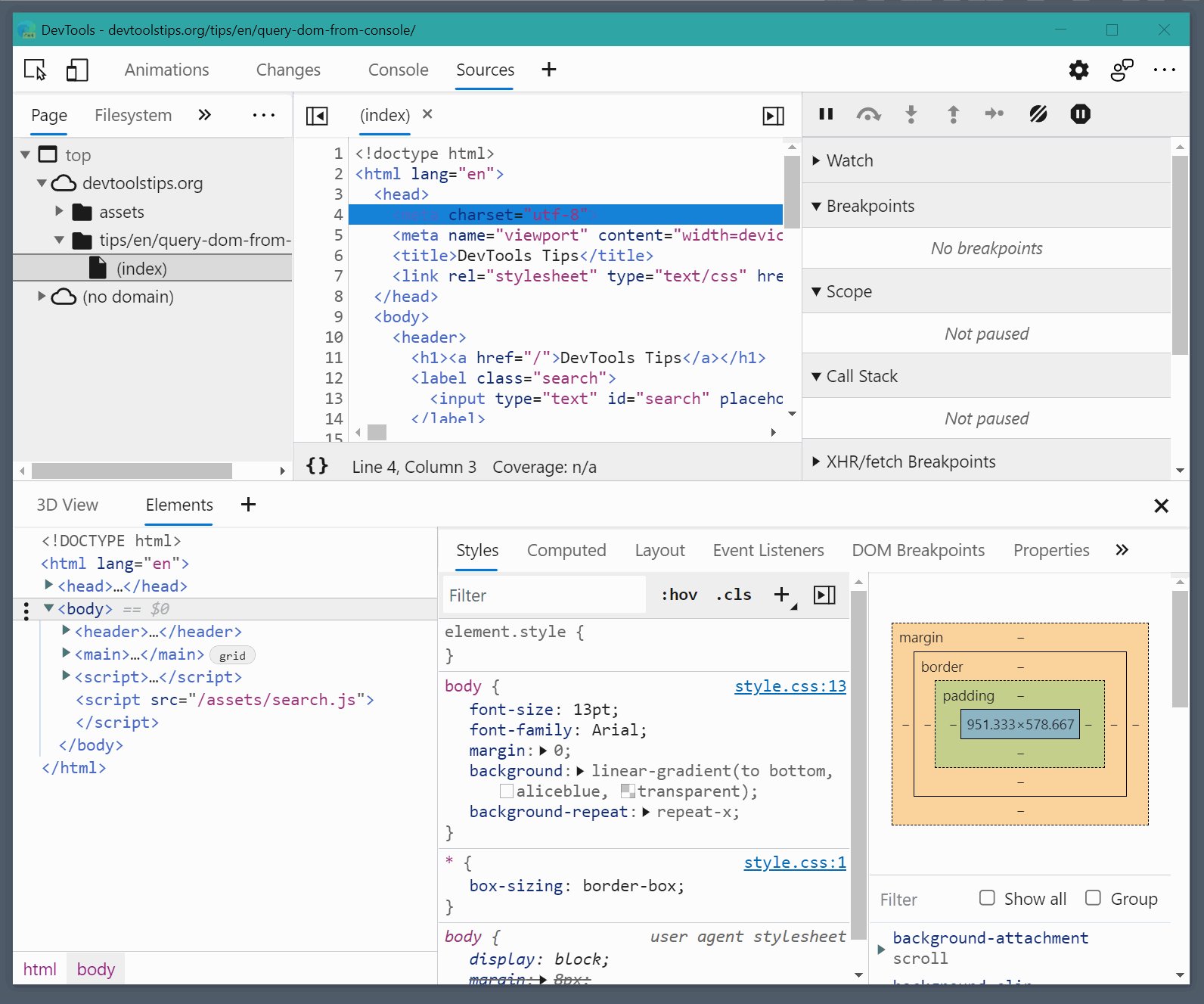
Understand when the Console opens in the main panel and in the drawer
 Have you noticed how the Console tool is sometimes displayed in a top-level tab (just like all other tools), and sometimes in a split pane at the bottom, below the main tool? If you've been confused b... Read more
Have you noticed how the Console tool is sometimes displayed in a top-level tab (just like all other tools), and sometimes in a split pane at the bottom, below the main tool? If you've been confused b... Read more -
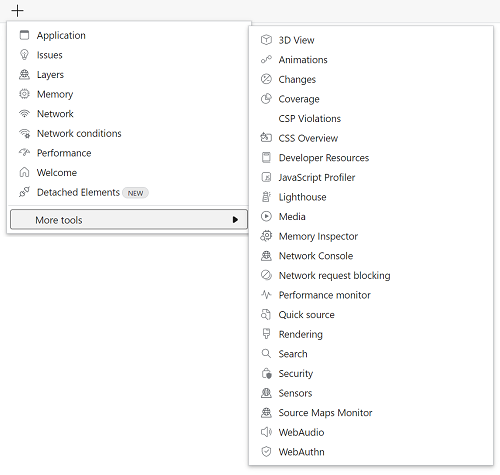
Discover all the tools
 DevTools is confusing! There's so much functionality packed in such a small UI. Did you know that Chrome DevTools had more than 30 individual tools! Yes, that's right, 30. It's hard for both new users... Read more
DevTools is confusing! There's so much functionality packed in such a small UI. Did you know that Chrome DevTools had more than 30 individual tools! Yes, that's right, 30. It's hard for both new users... Read more -
Send feedback, ask for features and report bugs
 Browser vendors depend on your feedback to build the right tools for you. Without hearing from you all about what problems you have, or what features you lack, they can't take the right decisions abo... Read more
Browser vendors depend on your feedback to build the right tools for you. Without hearing from you all about what problems you have, or what features you lack, they can't take the right decisions abo... Read more -
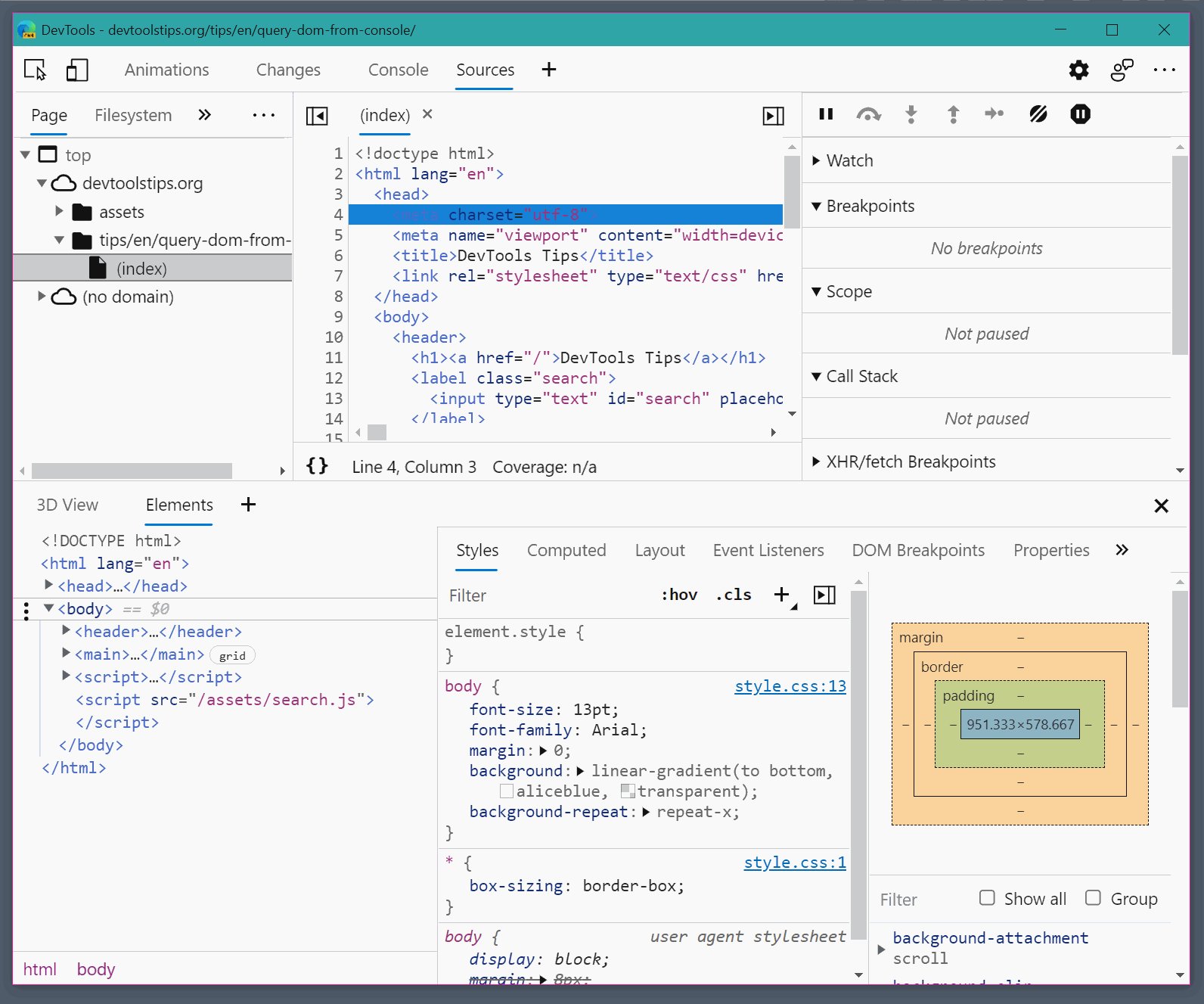
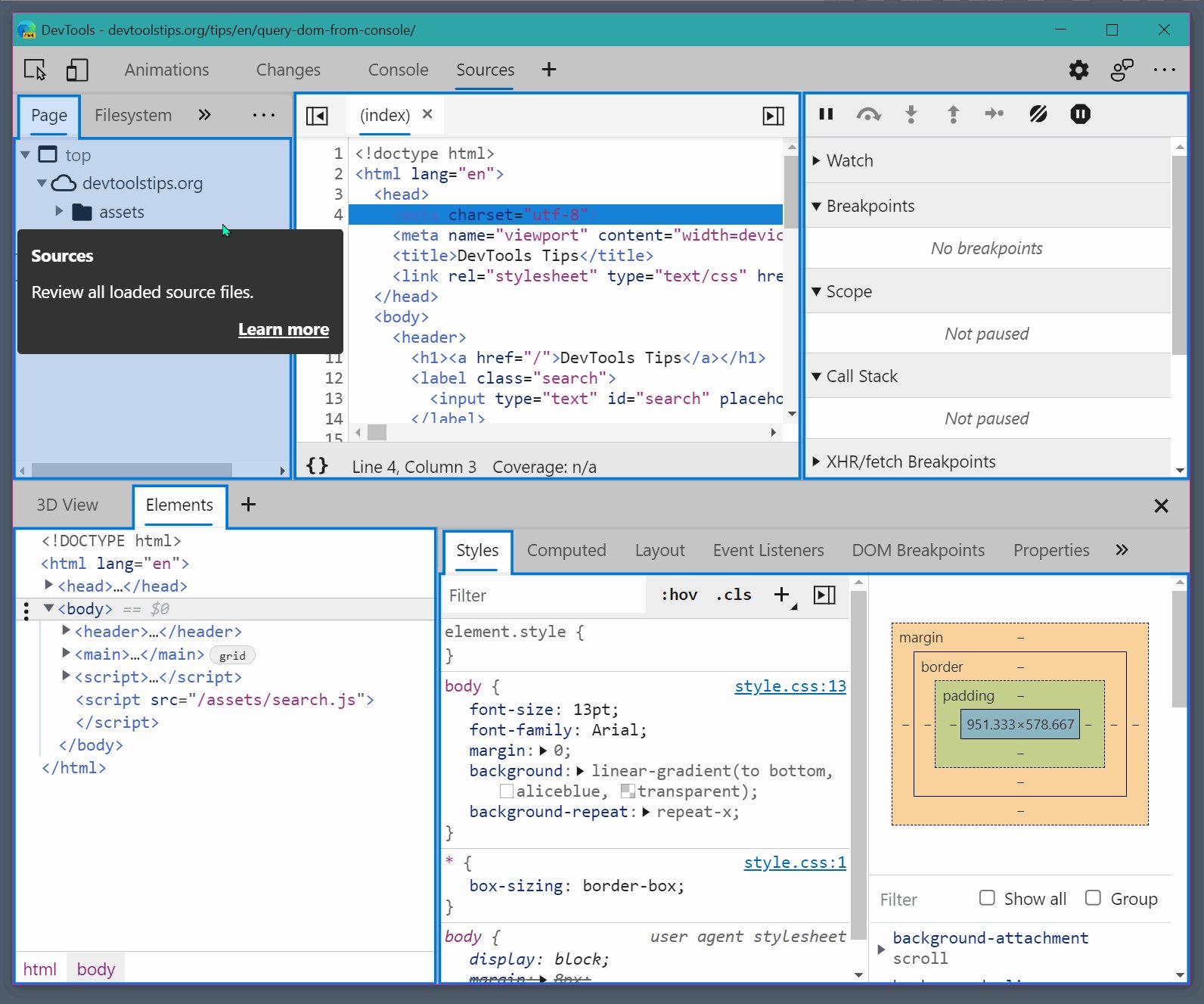
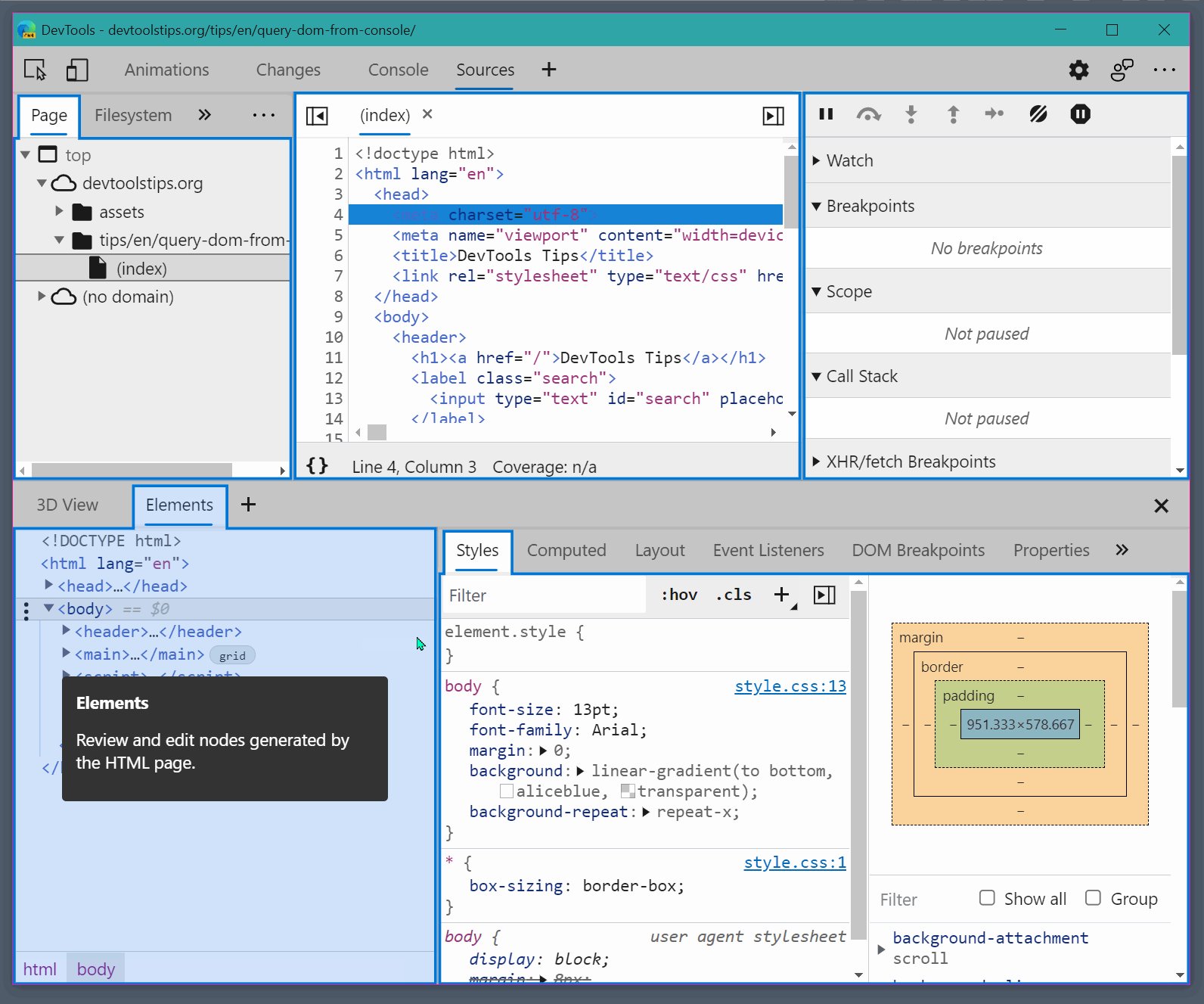
Get contextual DevTools help
 Edge has a feature called the DevTools Tooltips that gives you help about the different tools right inside of DevTools. There are several ways to enable it: Press ctrl+shift+H (or cmd+shift+H on mac)... Read moreCategories: Supported by:
Edge has a feature called the DevTools Tooltips that gives you help about the different tools right inside of DevTools. There are several ways to enable it: Press ctrl+shift+H (or cmd+shift+H on mac)... Read moreCategories: Supported by: -
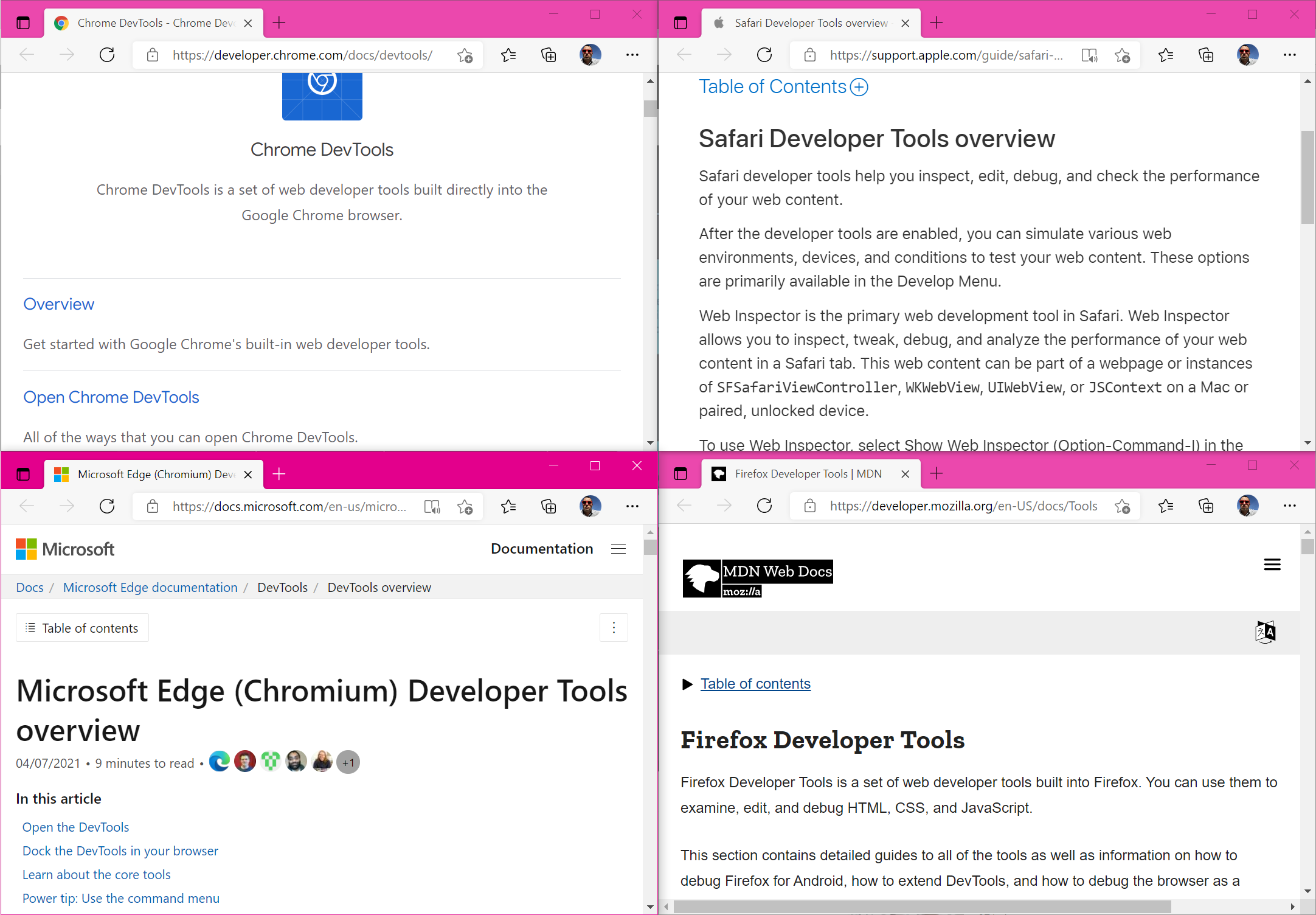
Find DevTools reference documentation
 If you want to learn more about what other tools exist in a browser, or what features a given tool provides, you can find reference documentation from all the major browsers here: Firefox Developer T... Read more
If you want to learn more about what other tools exist in a browser, or what features a given tool provides, you can find reference documentation from all the major browsers here: Firefox Developer T... Read more