Using the console of DevTools you can to log some information to debug your JavaScript.
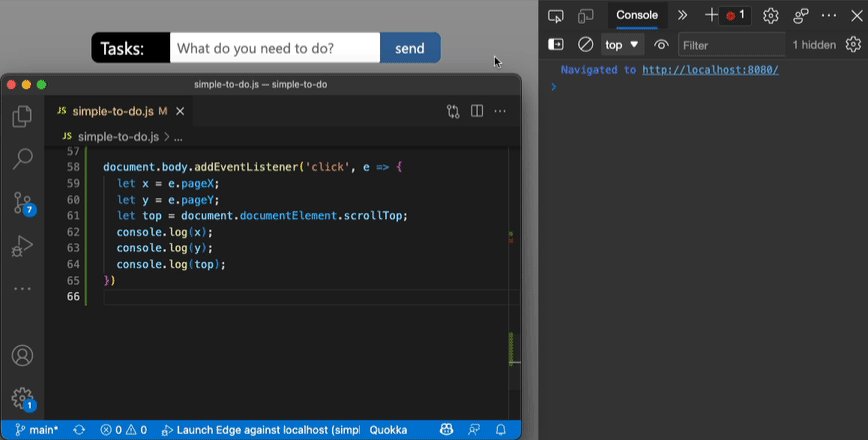
The common way to do that is to add a console.log() statement where you want to learn the value of a certain variable. In the following example the mouse position and how far the document has scrolled.
document.body.addEventListener('click', e => {
let x = e.pageX;
let y = e.pageY;
let top = document.documentElement.scrollTop;
console.log(x);
console.log(y);
console.log(top);
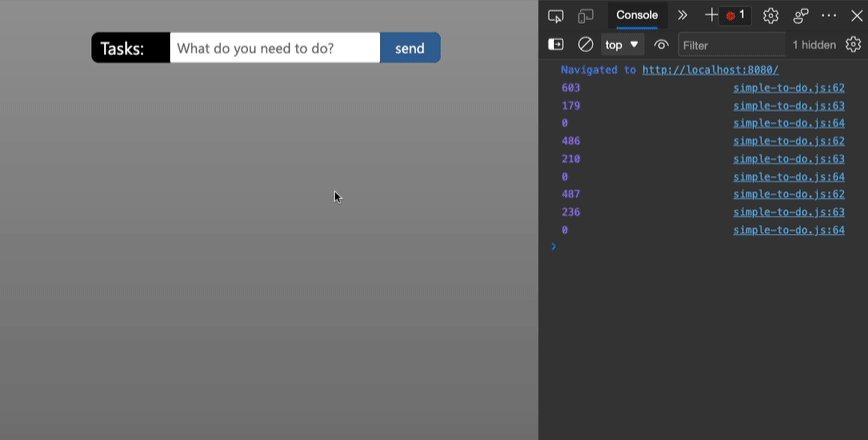
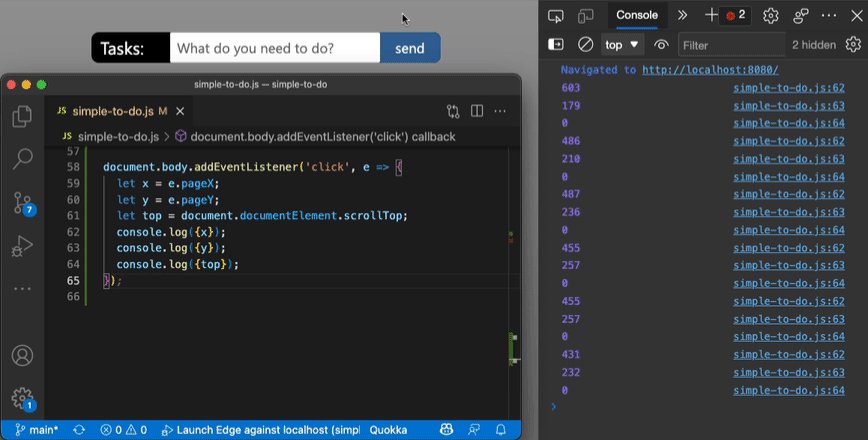
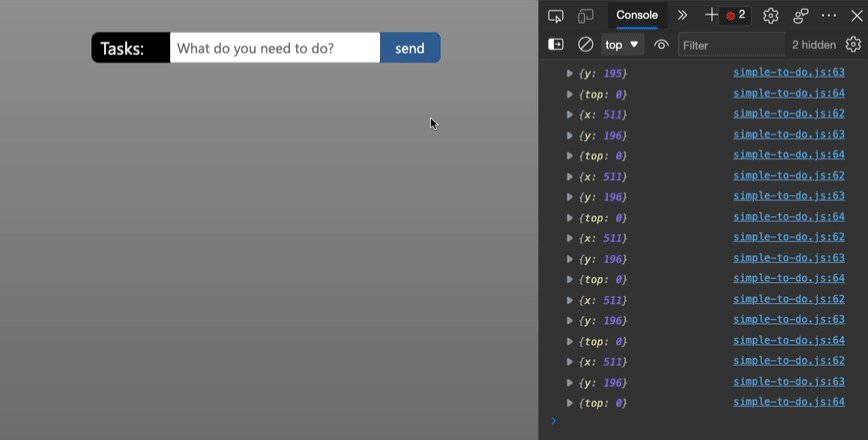
})The problem is that this results in lots of numbers in the console without explanations about what they are. If you wrap the values you want to read out in curly brackets {}, the console automatically displays both the name and the value of the variable.
document.body.addEventListener('click', e => {
let x = e.pageX;
let y = e.pageY;
let top = document.documentElement.scrollTop;
console.log({x});
console.log({y});
console.log({top});
})