DevTools supports 2 ways to evaluate XPath expressions to help you locate elements in the page. All browsers support those 2 ways:
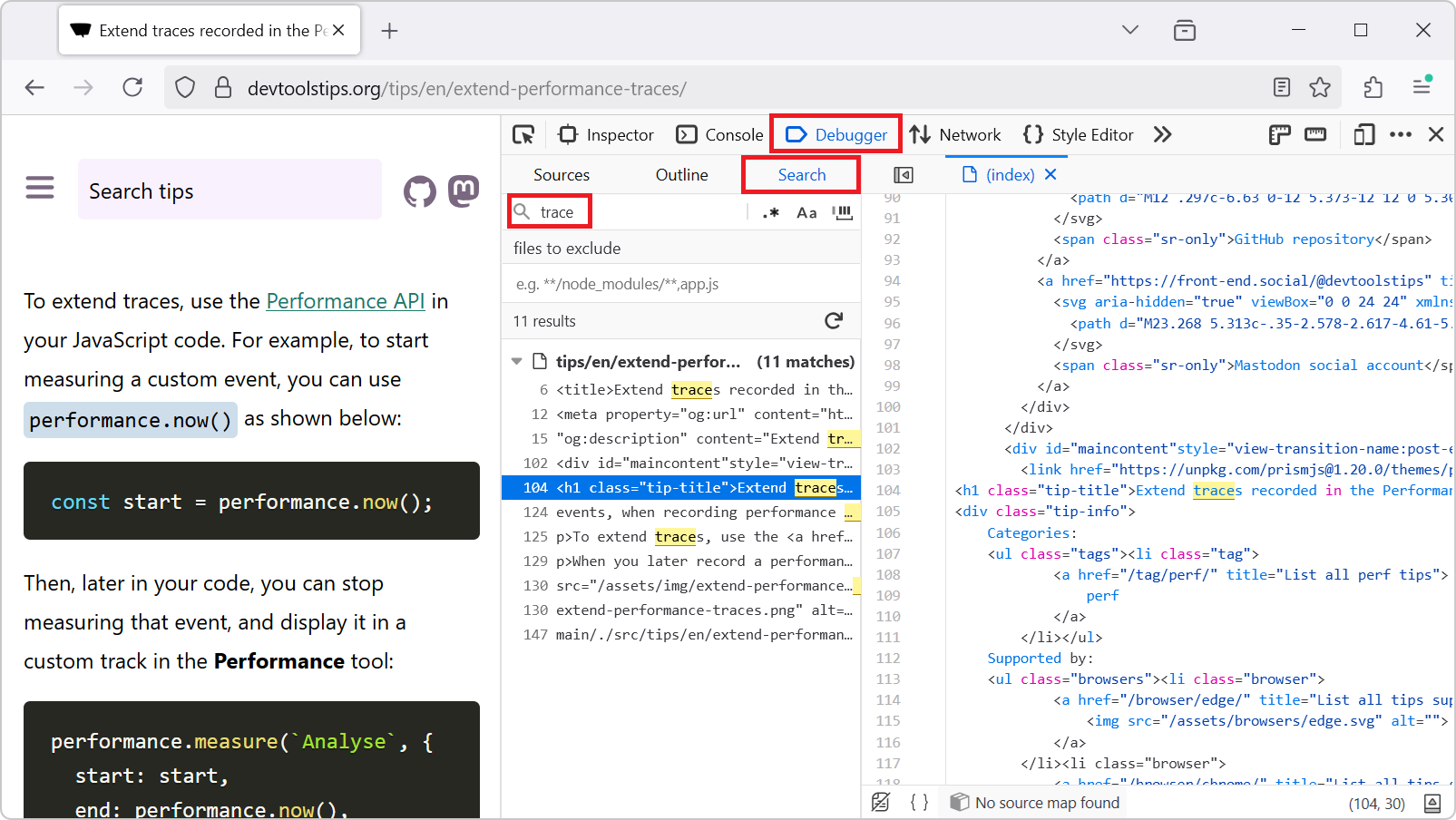
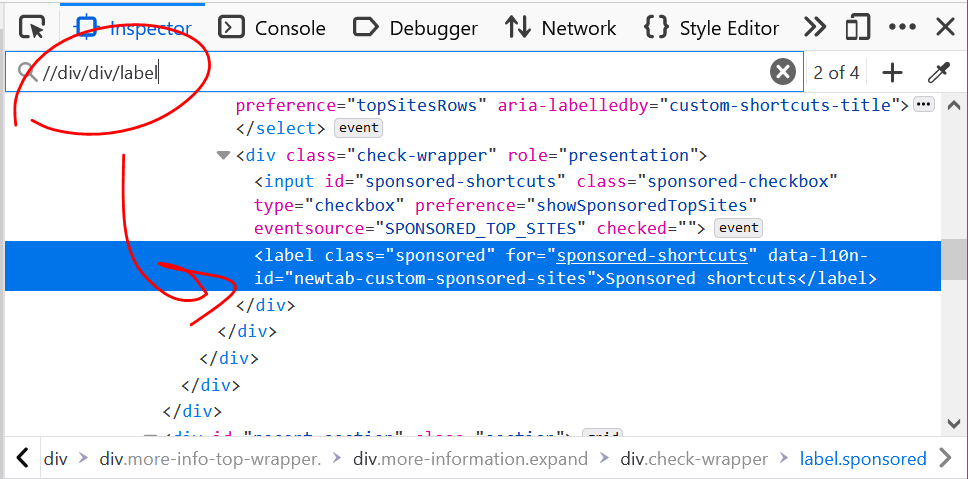
- From the Elements (or Inspector) panel:
- Click anywhere in the panel to make sure it has focus
- Press ctrl+F (or cmd+F on Mac) to focus the search field
- Enter your XPath expression and press enter to find the elements that match

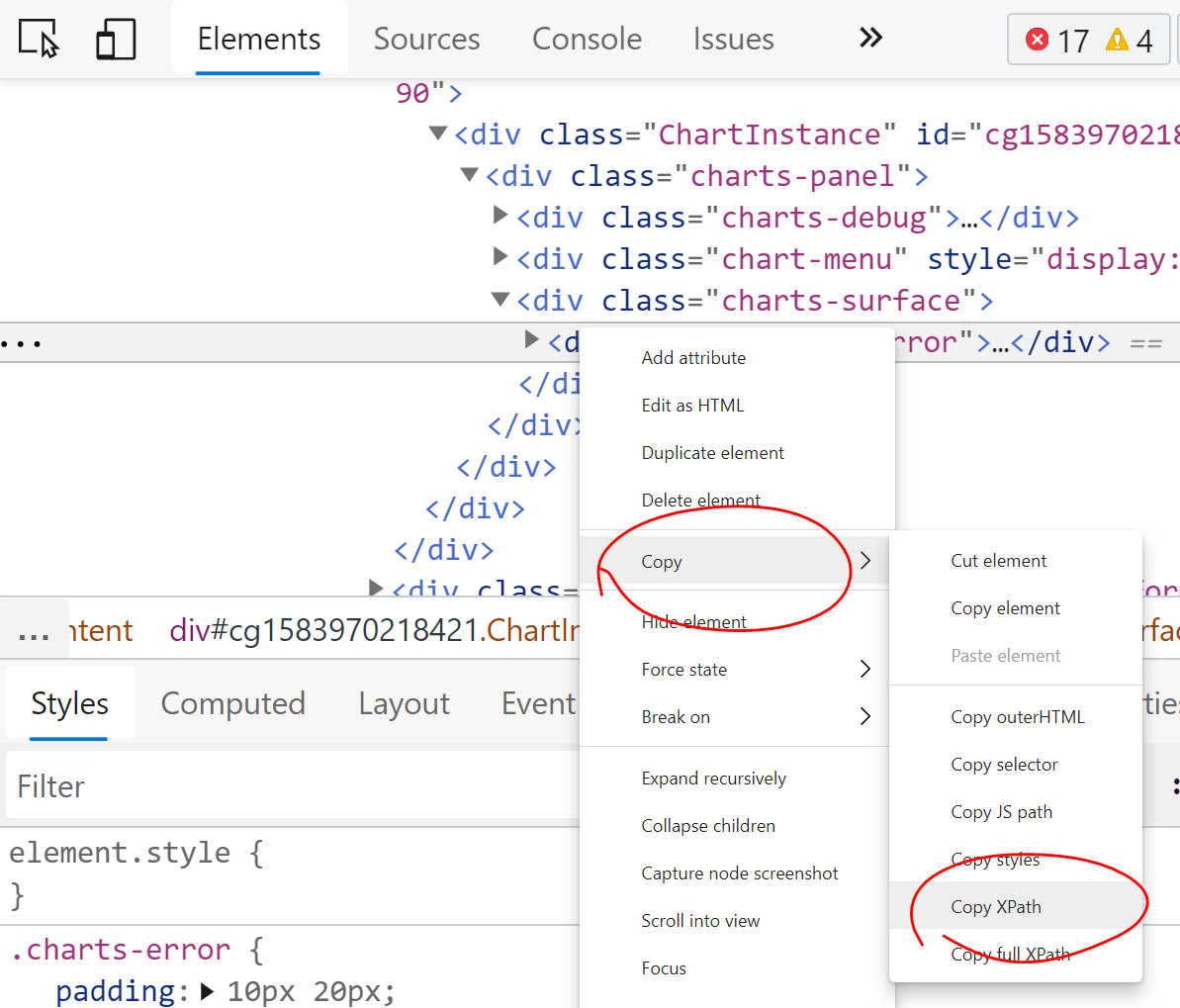
Note that you can also copy the XPath expression from any element in DevTools.
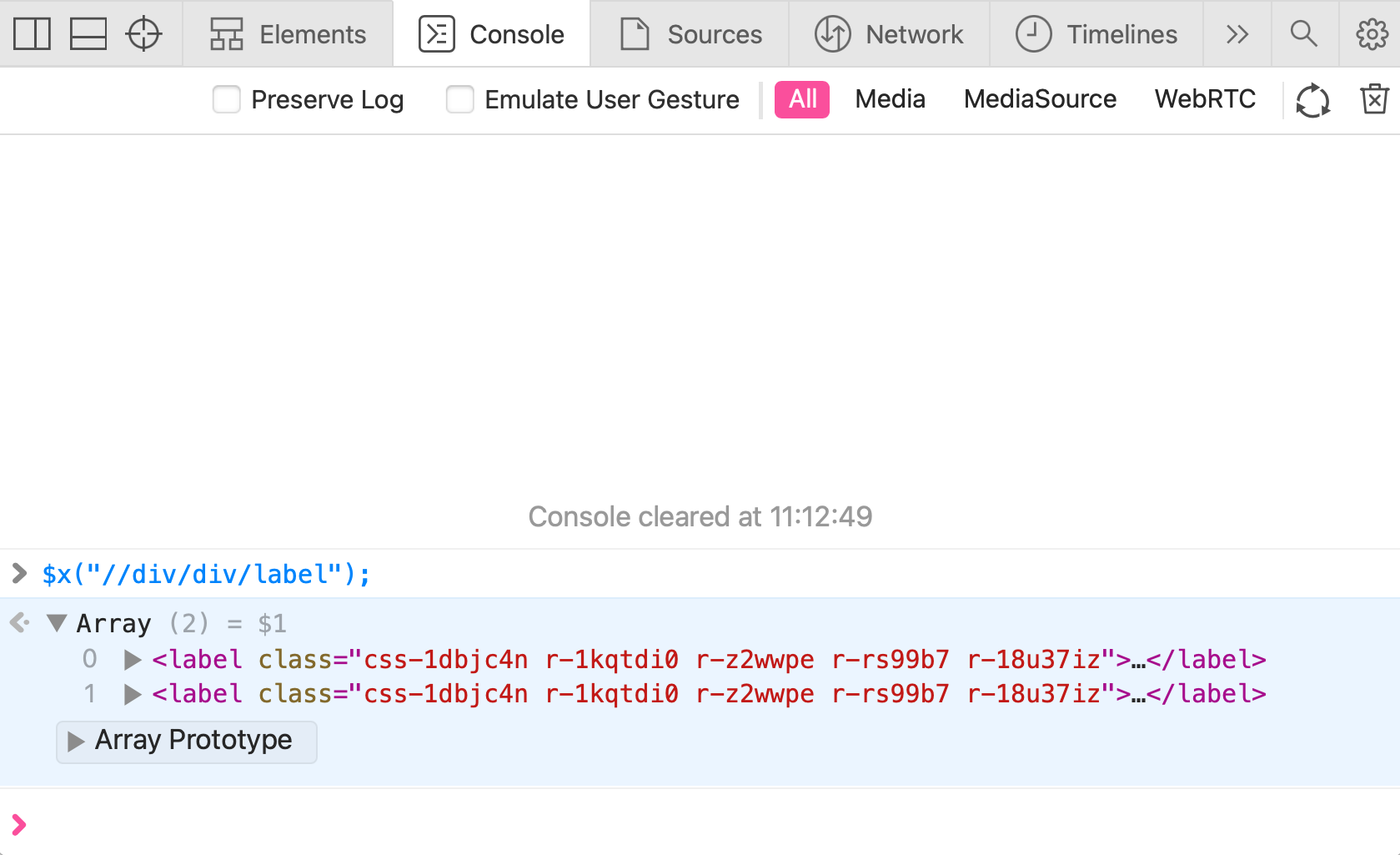
- From the Console panel:
- You can use the built-in
$x()helper function like this:
- You can use the built-in
$x('//div/div/label');