There are two levels to consider when talking about blocking (or disabling) DevTools in a browser:
- Disabling DevTools at the browser level. For example, if you have a browser for web development, and another one for personal browsing, you may want to disable DevTools in the latter. Maybe because you don't want F12 to open DevTools. Or maybe it's your mum's browser and she always gets confused when she accidentally opens DevTools.
- Disabling DevTools for an entire organization. For example, you're a teacher and you don't want your students to be able to use DevTools. Or your an IT admin and you want to disable DevTools for all the computers in your company.
All browsers have different ways to disable DevTools. Here are the ones we currently know about. If you know of others, please let us know on the DevTools Tips GitHub repo.
-
Firefox:
-
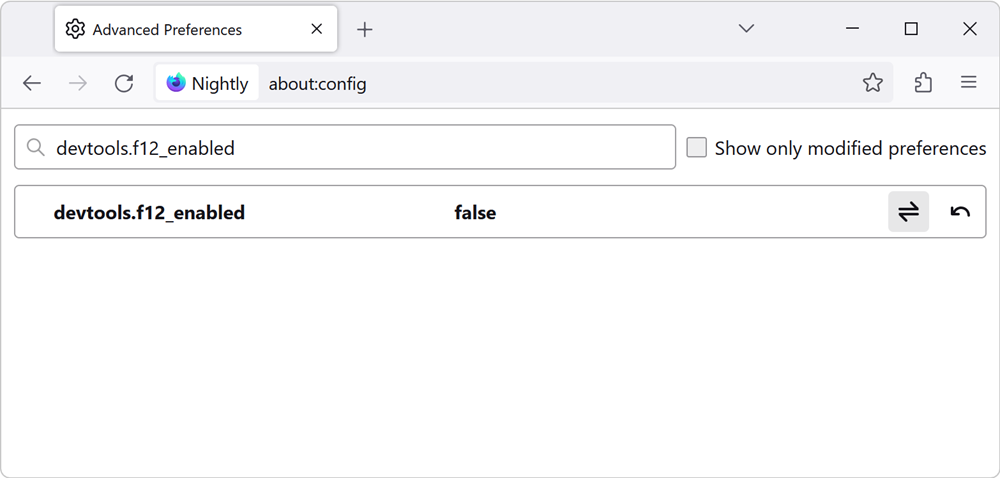
You can disable the F12 keyboard shortcut by going to
about:config, searching for thedevtools.f12_enabledsetting, and setting it tofalse. Other DevTools shortcuts are still enabled by default though.
-
You can disable DevTools for your organization by using the
DisableDeveloperToolspolicy. Learn more about policies in Firefox.
-
-
Edge:
- In Edge, the F12 keyboard is already disabled by default. The first time you press it, a confirmation dialog appears, and you can choose to either open DevTools, or continue blocking the shortcut. You can also ask Edge to remember your decision so you never have to see the dialog again. Other DevTools shortcuts are still enabled by default though.
- You can disable DevTools for your organization by using the
DeveloperToolsAvailabilitypolicy. Learn more about policies in Edge.
-
Chrome:
- You can disable DevTools for your organization by using the
DeveloperToolsAvailabilitypolicy. Learn more about policies in Chrome.
- You can disable DevTools for your organization by using the
-
Safari:
- In Safari, DevTools (or Web Inspector as it's called there) is disabled by default. You can enable it in the Advanced tab of the Preferences. See Enable DevTools in Safari.