JavaScript often needs references to DOM nodes on the page. Getting a reference is sometimes easy with document.getElementById() or similar. Other times however, a more complicated CSS selector needs to be created and used with document.querySelector().
To automatically get the right JavaScript expression to use for any node:
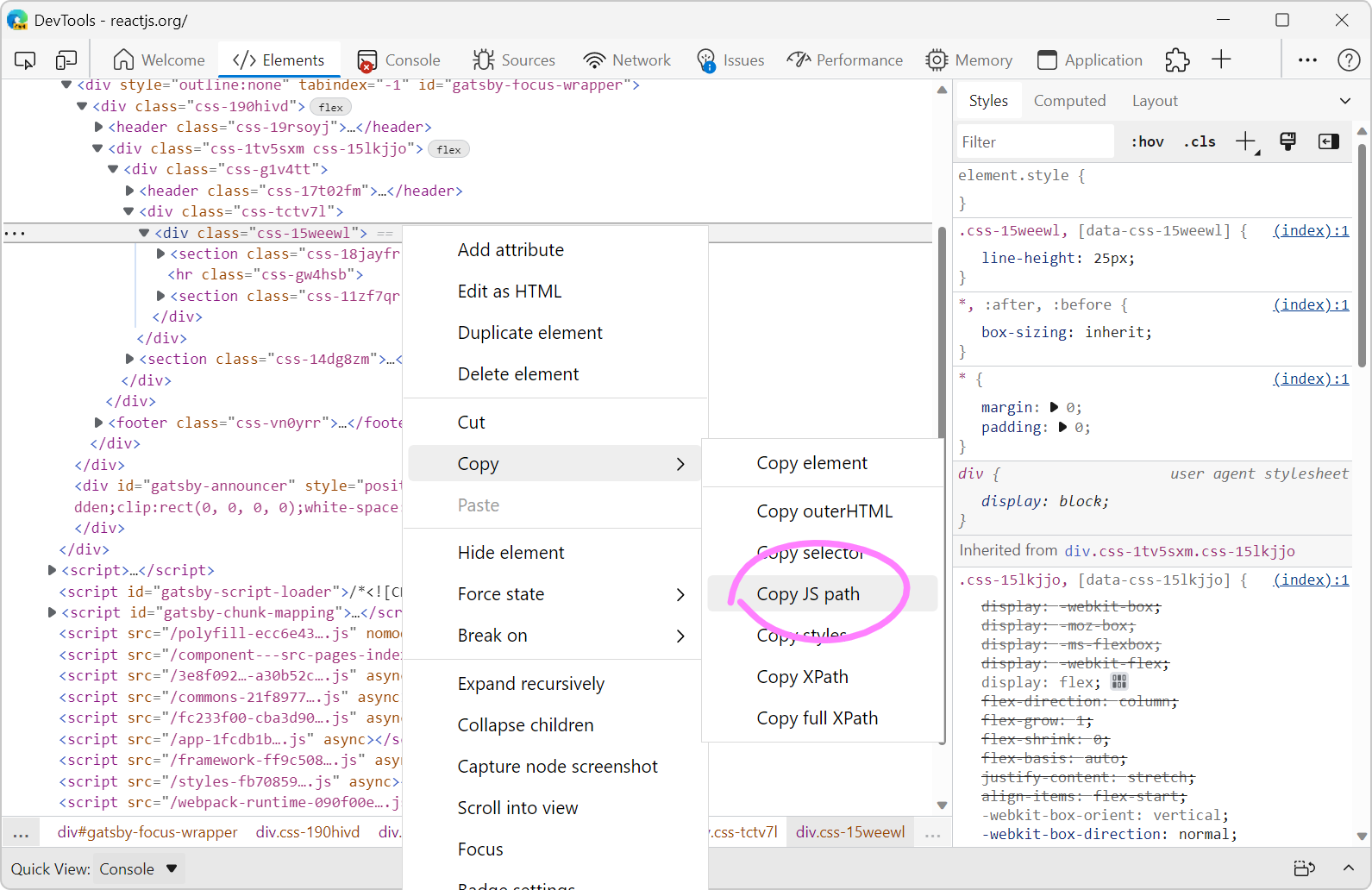
- Find the node you are interested in in the Elements tool.
- Right-click the node and select Copy > Copy JS path.
- The right
document.querySelector()expression is now in your clipboard. You can paste it anywhere you need it.