You can change the color theme of DevTools to match your preference (see Change the color theme of DevTools to learn more), but you can also create your own theme from scratch by creating a browser extension.
The process is a little bit complicated, and you will need to keep up with any DevTools changes that may break your custom styles, but it's a great way to make DevTools your own. And by creating it as an extension, it also means you can share it with others.
Create an extension #
First, you need to create a browser extension that will load your custom styles in DevTools. This extension is different from traditional browser extensions in that it doesn't create any new UI element in the browser.
-
Create a directory for your extension.
-
In your extension directory, create a
devtools.htmlfile which is only used to load a JavaScript file:<script src="devtools.js"></script> -
Also create the
devtools.jsfile. This is where you'll load the custom styles:fetch(chrome.runtime.getURL('devtools.css')).then(response => {
response.text().then(text => {
chrome.devtools.panels.applyStyleSheet(text);
});
}); -
Now, create the
devtools.cssfile. This is where you'll write your custom styles. For example:.webkit-html-attribute-name {
font-weight: bold;
color: white;
background: black;
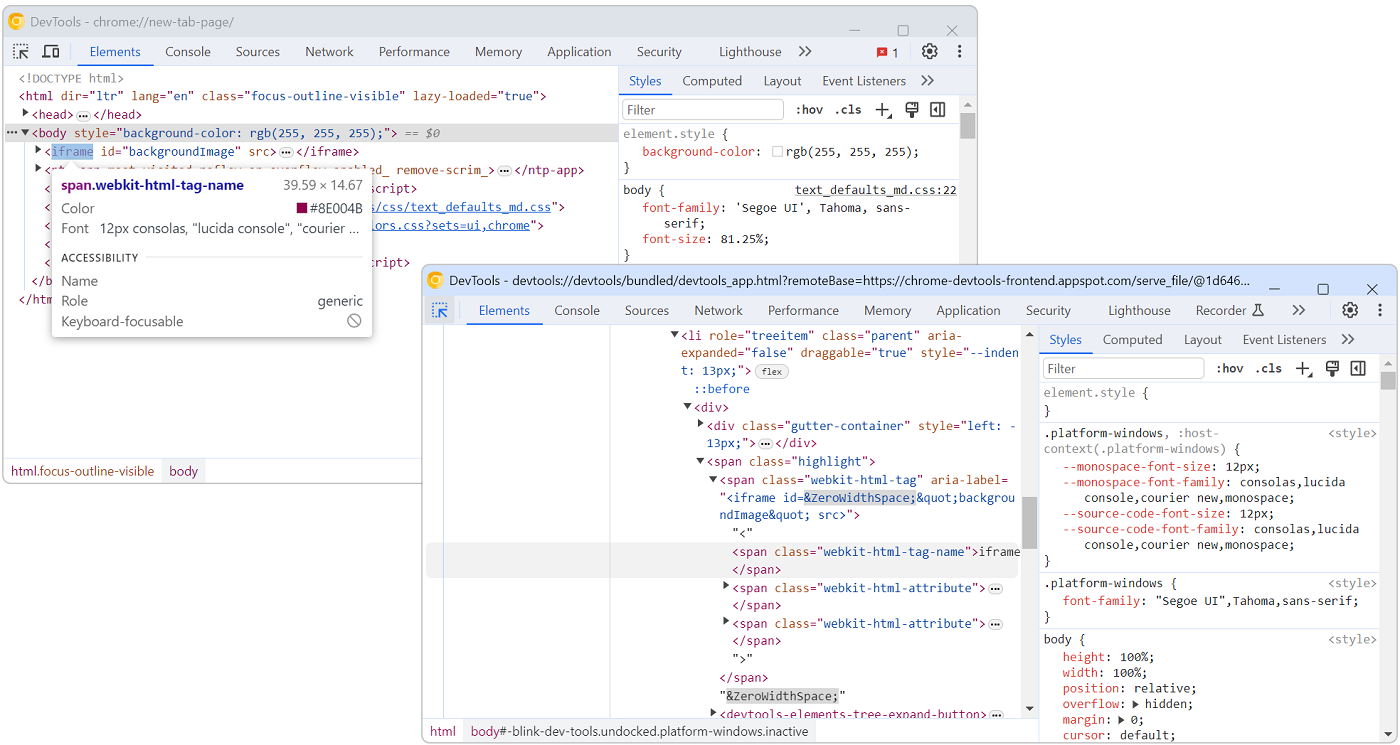
}To help you get started with which styles you can override in your custom stylesheet, see Inspect DevTools with DevTools.
-
Finally, create a
manifest.jsonfile to load the DevTools page:{
"name": "My DevTools theme",
"version": "1.0",
"manifest_version": 3,
"devtools_page": "devtools.html"
}
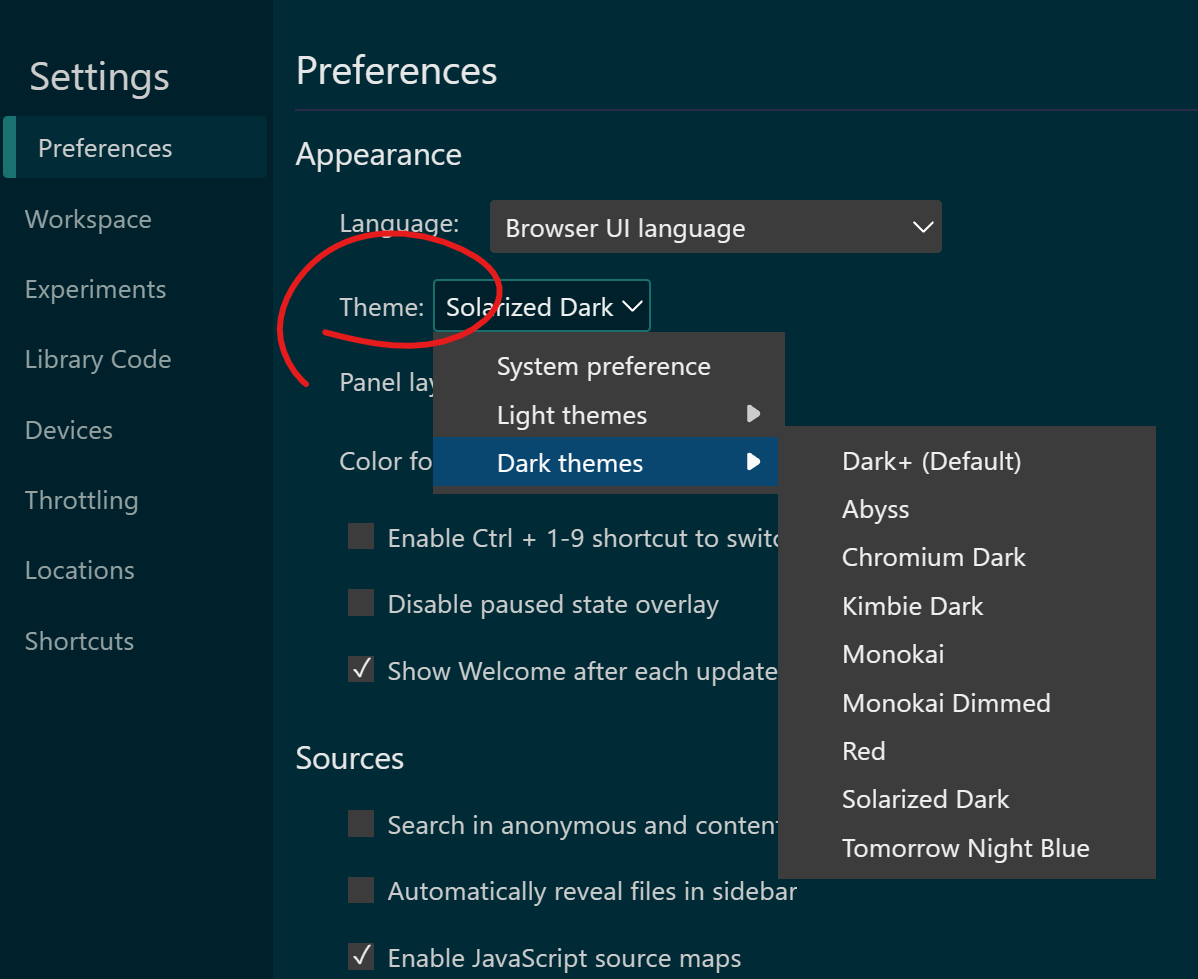
Enable custom DevTools themes #
By default, DevTools doesn't load custom themes created by browser extensions. To enable this:
- Open DevTools.
- Open the Settings page by pressing F1.
- In the sidebar, click Experiments.
- Enable Allow extensions to load custom stylesheets.
- Close the Settings page and reload DevTools.
Load your extension #
To test locally, you can load your extension as an unpacked extension:
- Open the
about:extensionspage in Chrome or Edge. - Enable the Developer mode toggle.
- Click Load unpacked.
- Browse to your extension's directory and select this folder.
- Open a new tab on any website and open DevTools.
Here is what the example code above looks like in Chrome DevTools: