On the web, when a client (a browser) and a server communicate using HTTP, the requests and responses they send to each other contain headers. These headers are key/value pairs that contain metadata about the request and the response. Common examples of headers include the Content-Type header, which tells the browser what type of content the server is sending back, or the User-Agent header, which tells the server what browser the client is using.
It's also possible to add custom headers to requests and responses. This is often used by proprietary software and for debugging purposes. For example, the IIS web server adds a X-Powered-By header to responses.
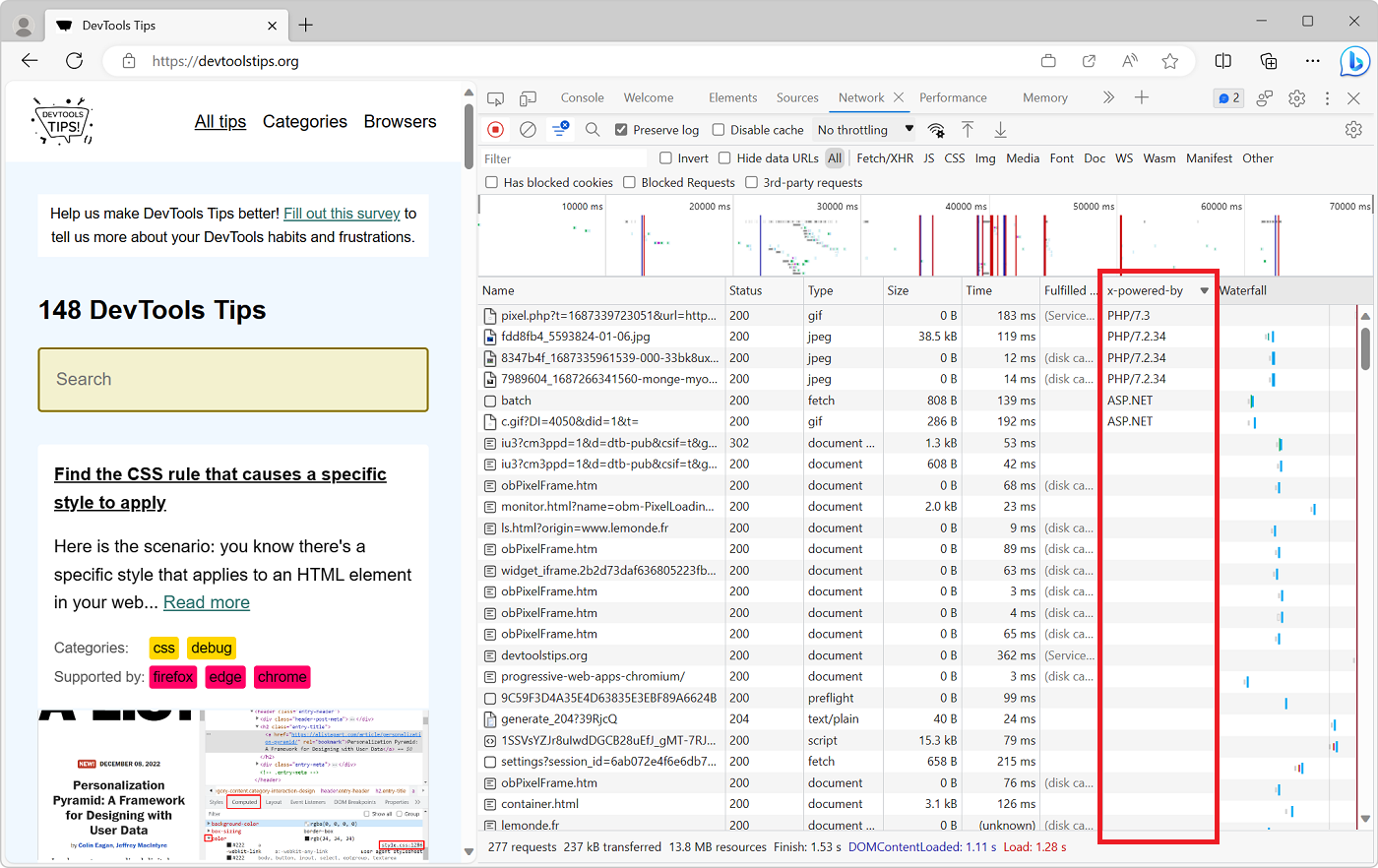
In Chrome and Edge, you can configure the Network tool to display any custom header you want in the request table directly, alongside the columns that are already displayed:
- Open DevTools and go to the Network tool.
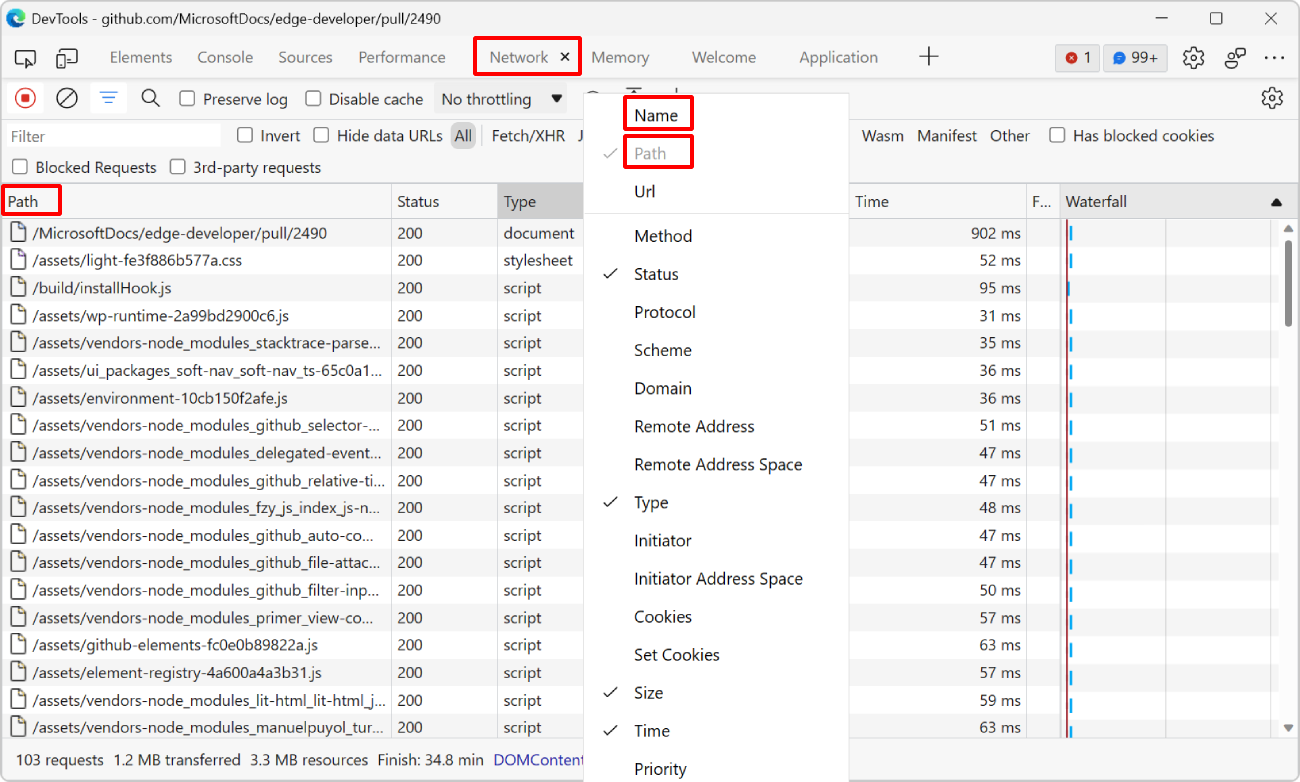
- Right-click on any of the columns in the request table, and then click Response Headers > Manage Header Columns.
- In the Manage Header Columns popup window, click Add Custom Header.
- Type your custom header name and press Add.