In Debug popups that appear on hover using JS we described how to pause the debugger to inspect popups that appear on hover and disappear as soon as the cursor moves away.
Here's another way to do this by Zain Zafar which involves using the debugger statement in the Console:
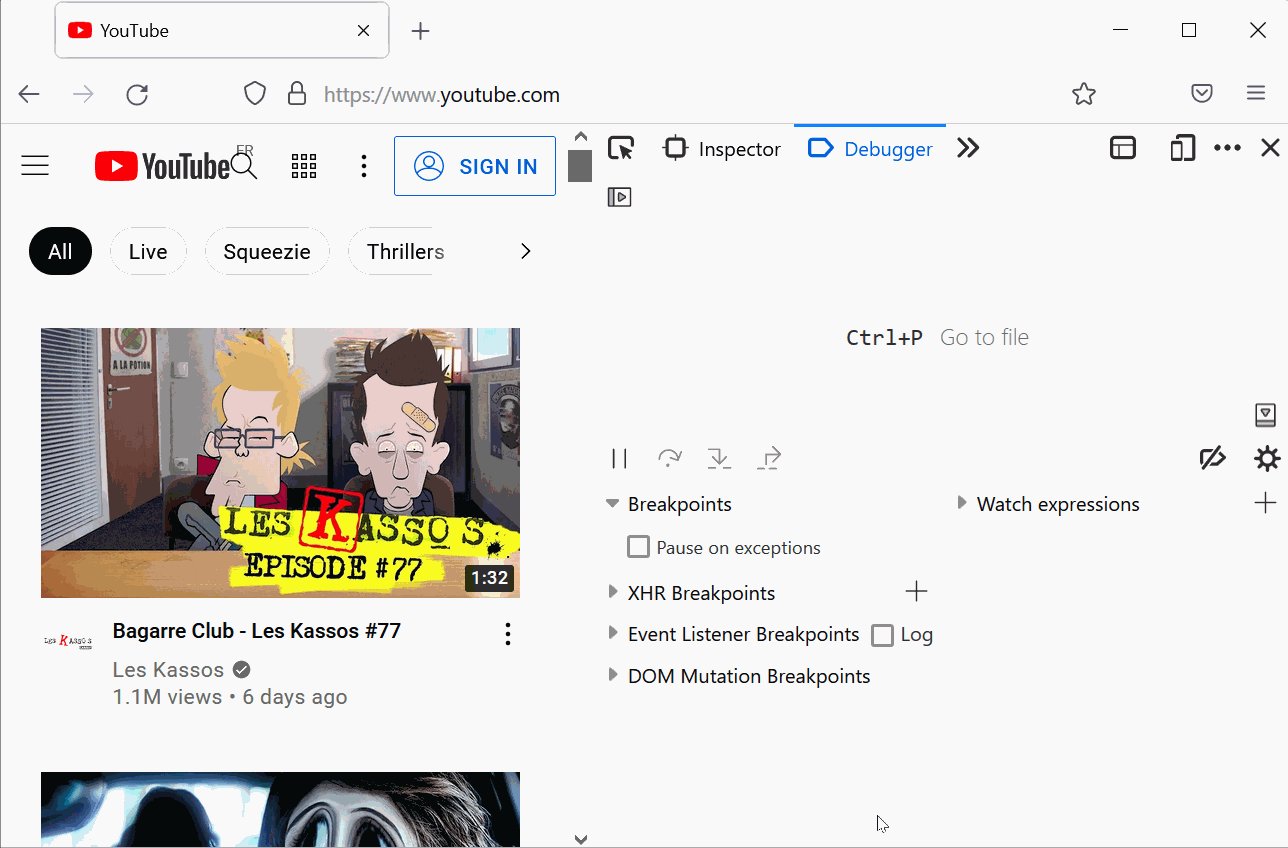
- Open the Console tool.
- Enter
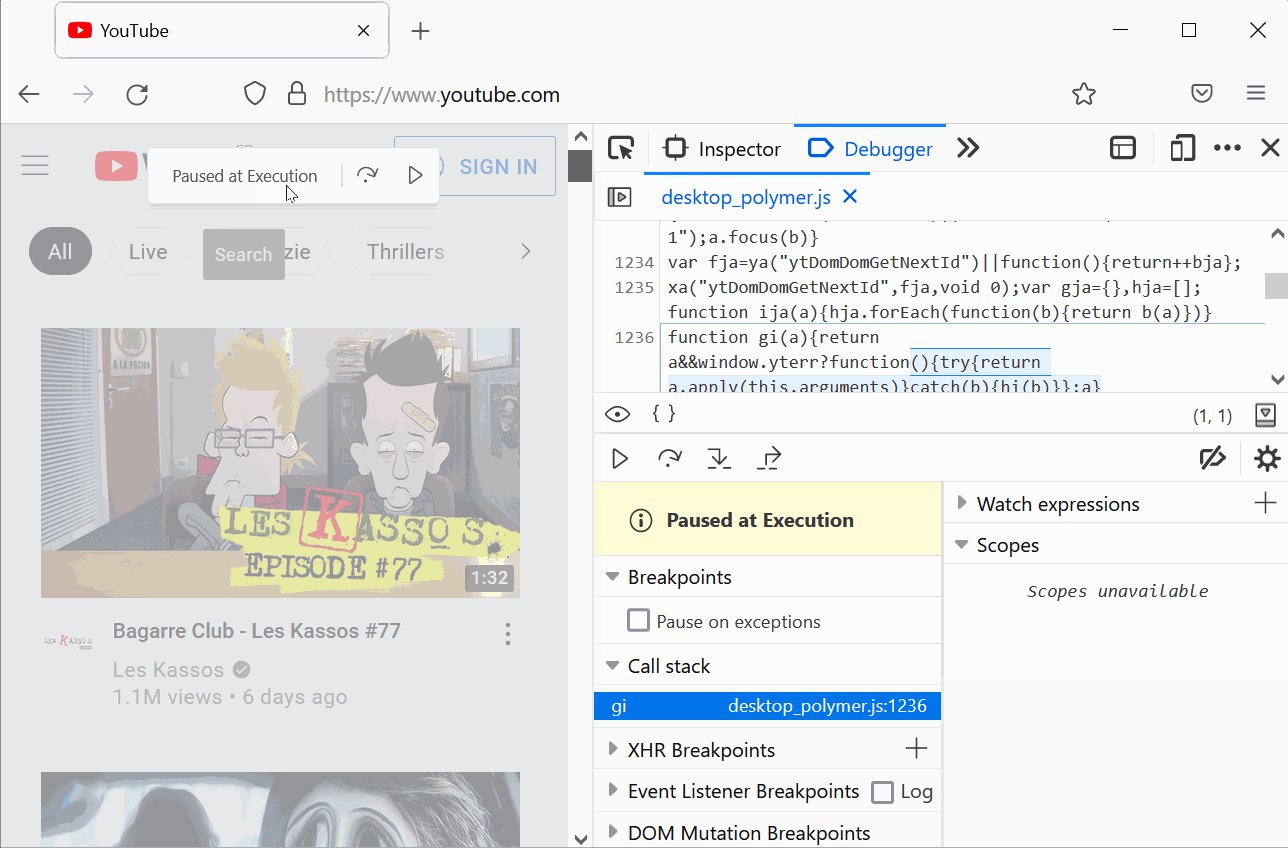
setTimeout(() => {debugger}, 3000)and press Enter. You can change the 3 seconds delay to anything that matches your needs. - Quickly hover over the popup and wait for the debugger to pause the script execution.
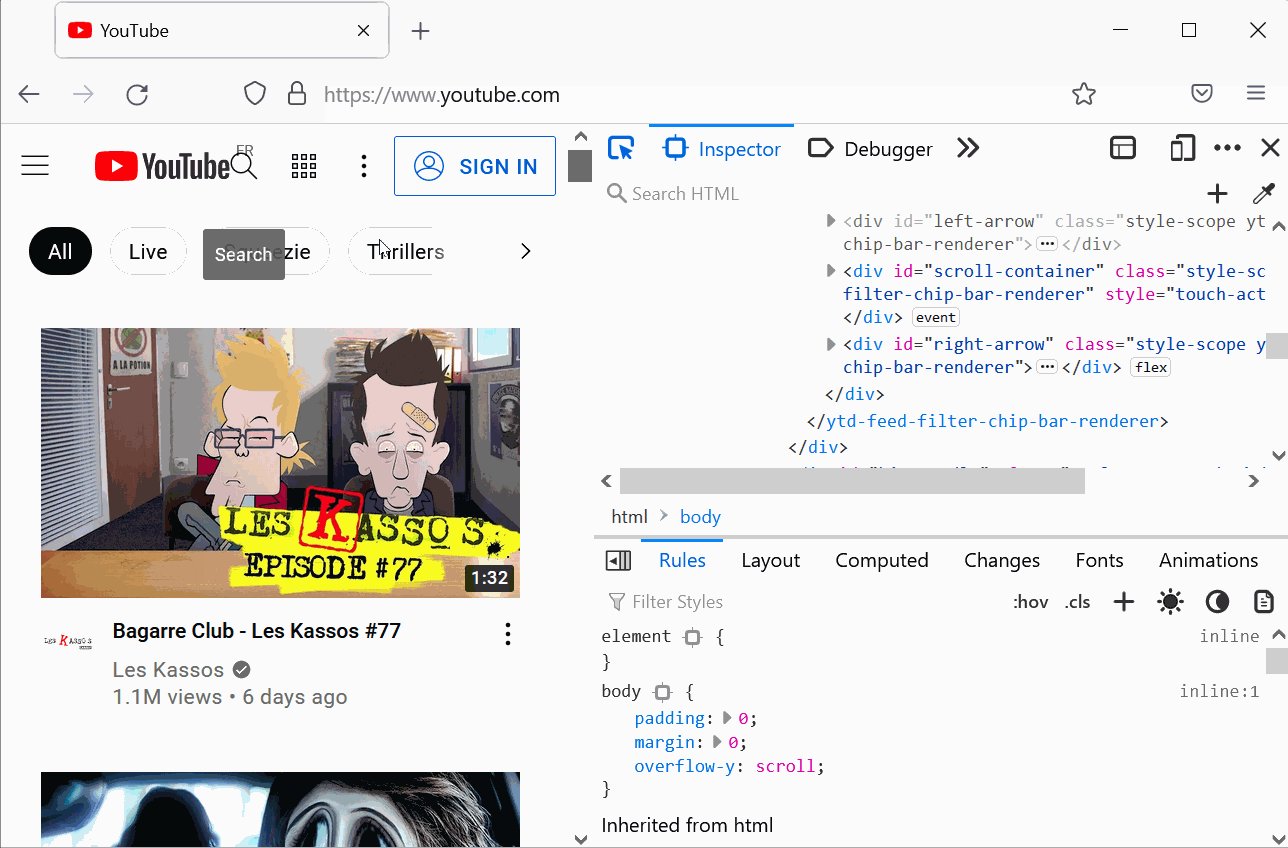
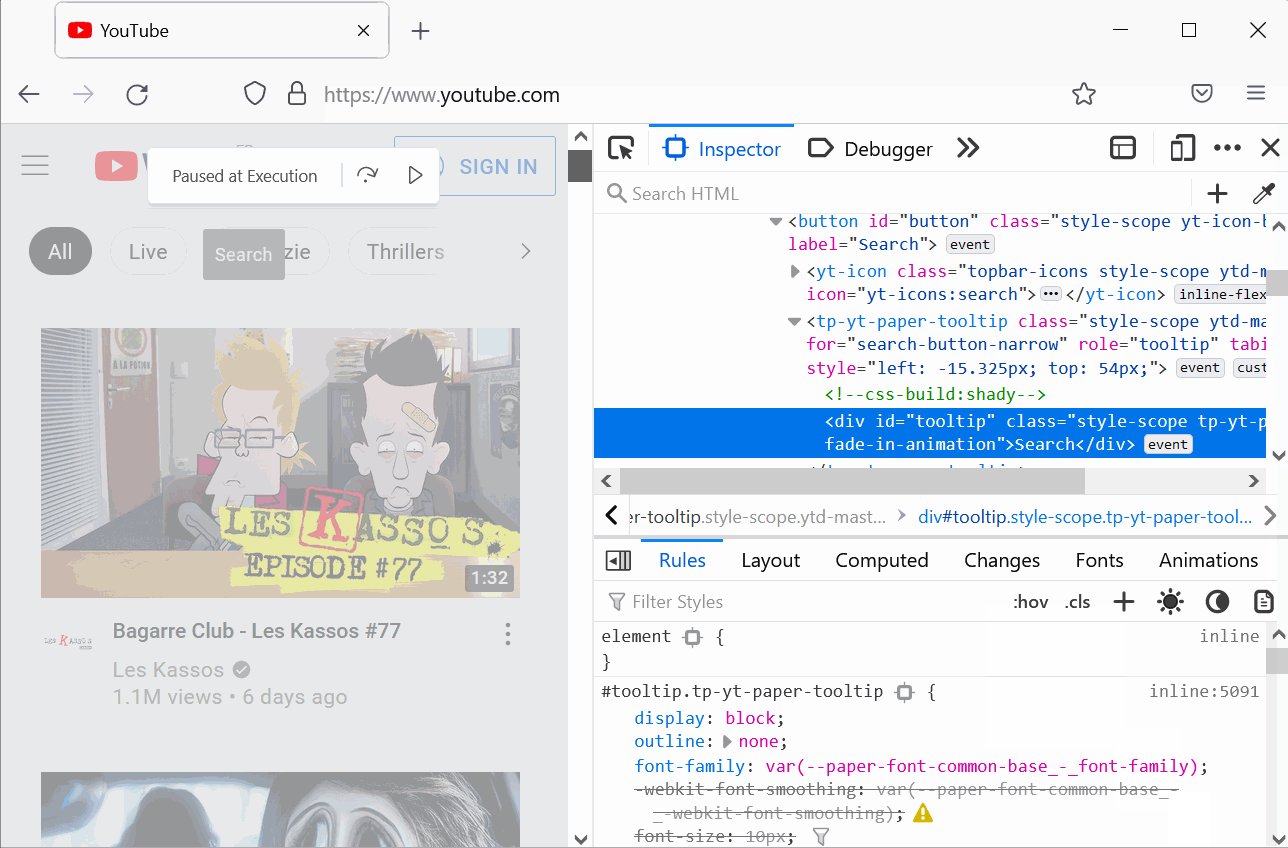
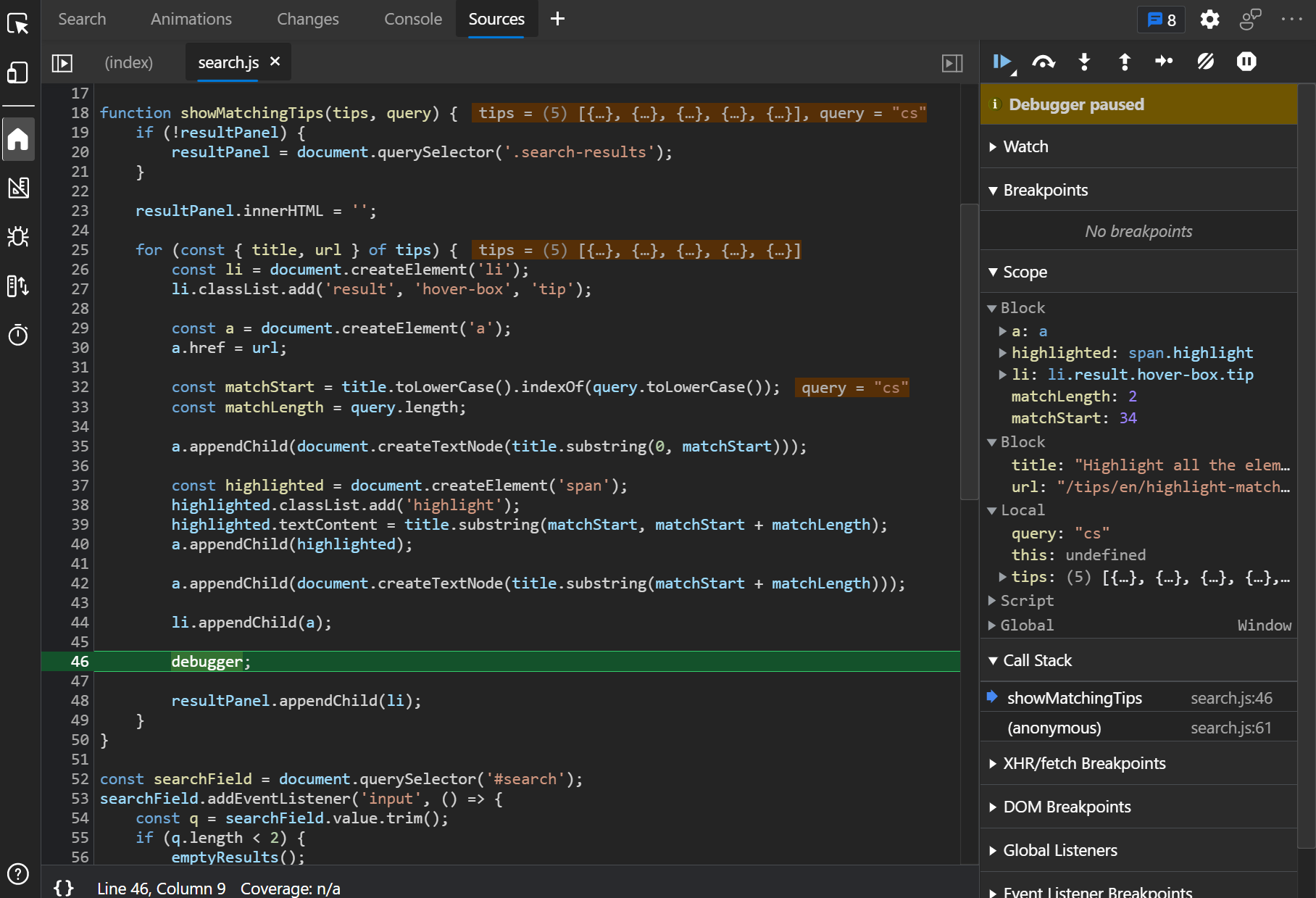
Now the popup is visible and you can easily inspect it without having to worry about it disappearing.