Have you ever been frustrated because you couldn't style a popup or tooltip that appeared on hover? If it uses JavaScript to get displayed, it's hard to style without modifying the code to make it stay visible.
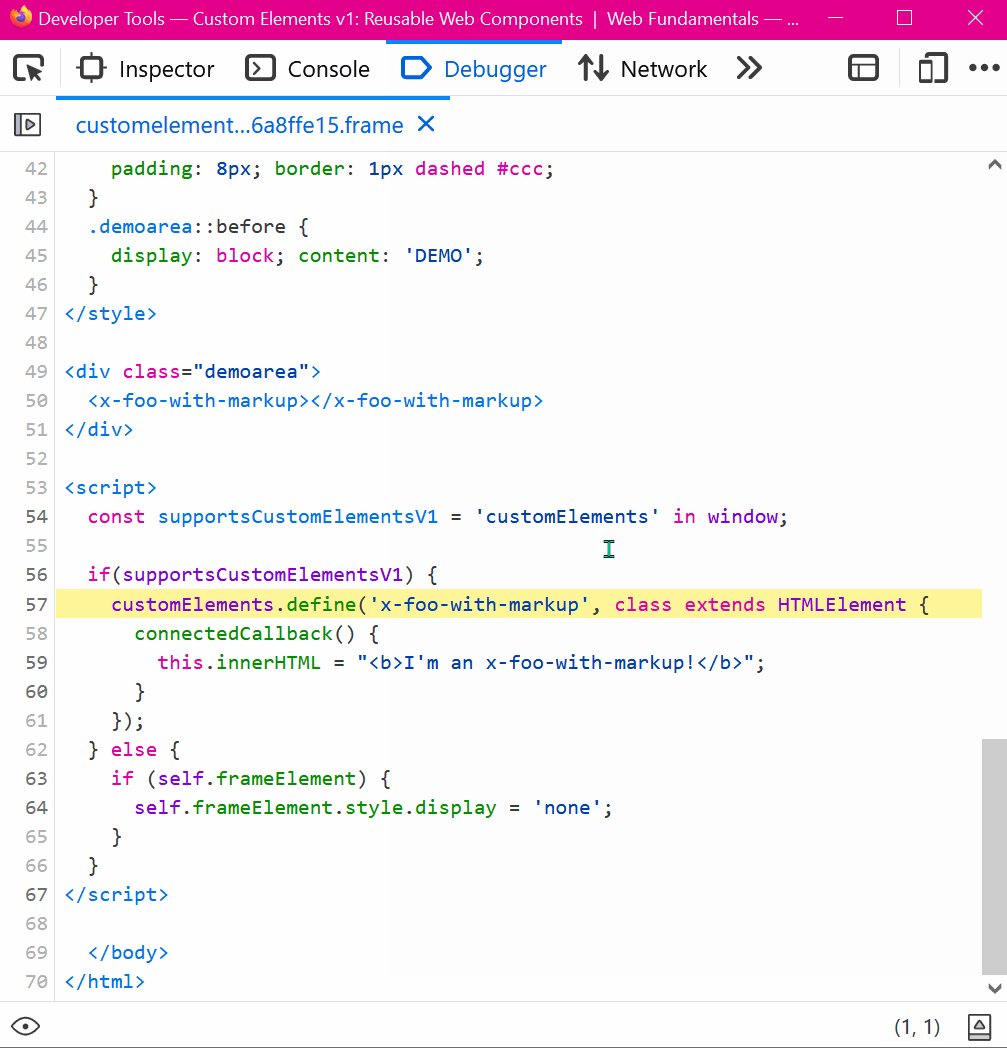
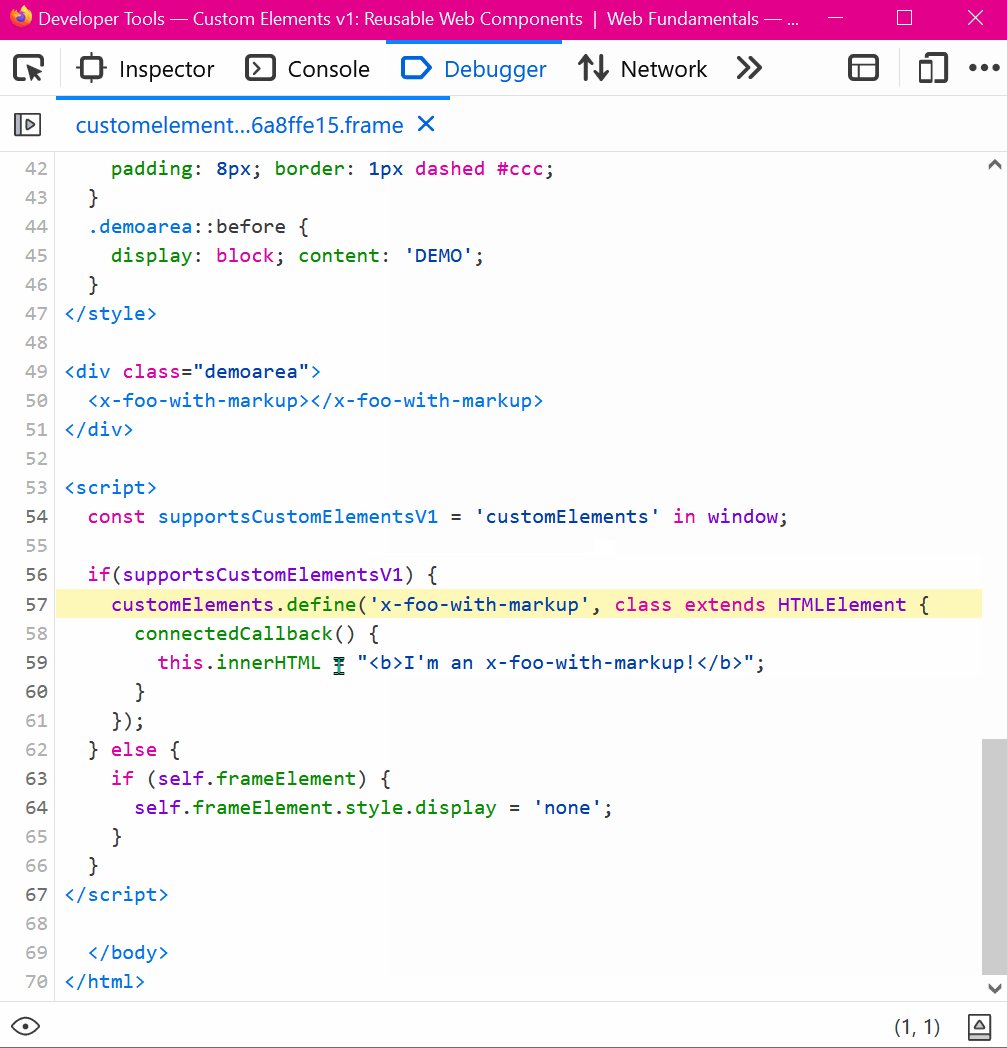
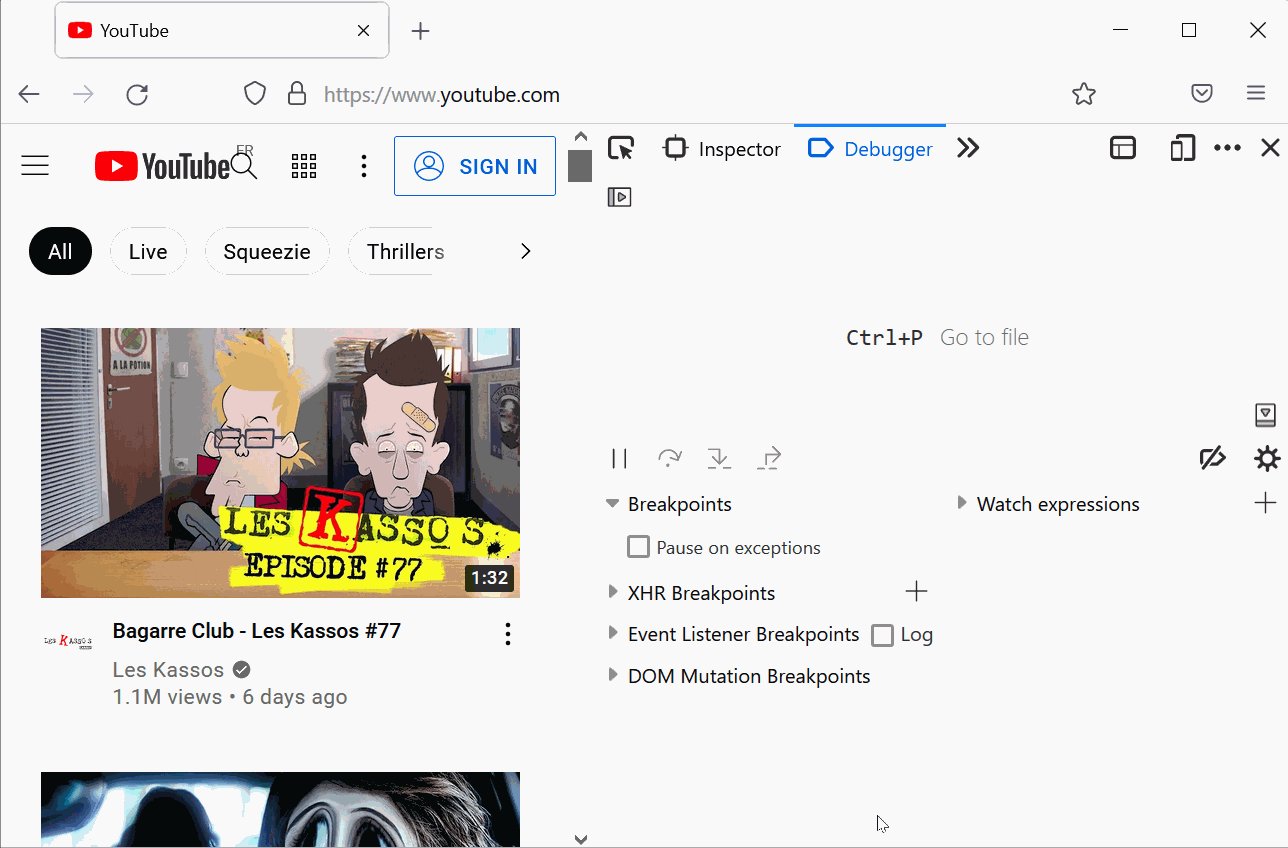
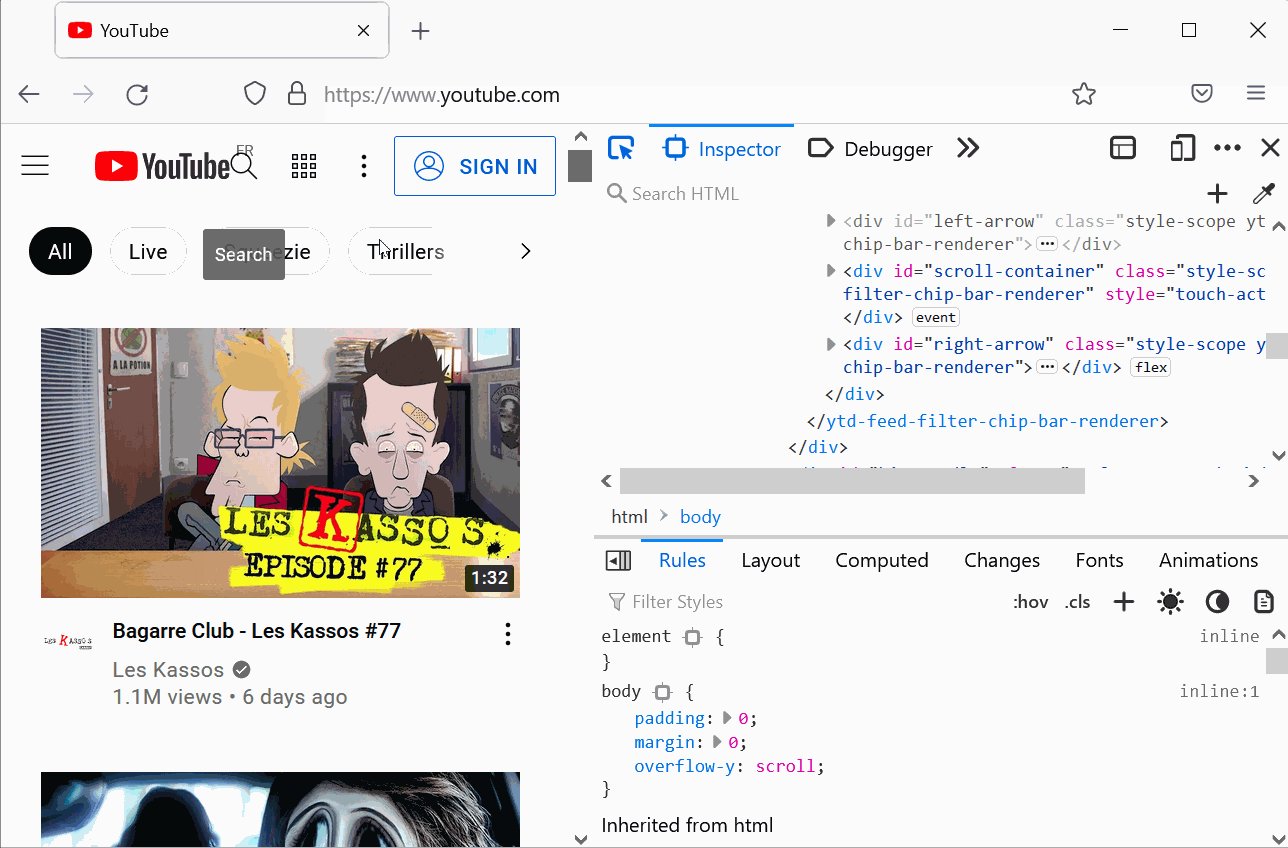
- Switch the Sources/Debugger panel.
- Then hover the element in the page so the popup appears, and leave the mouse there.
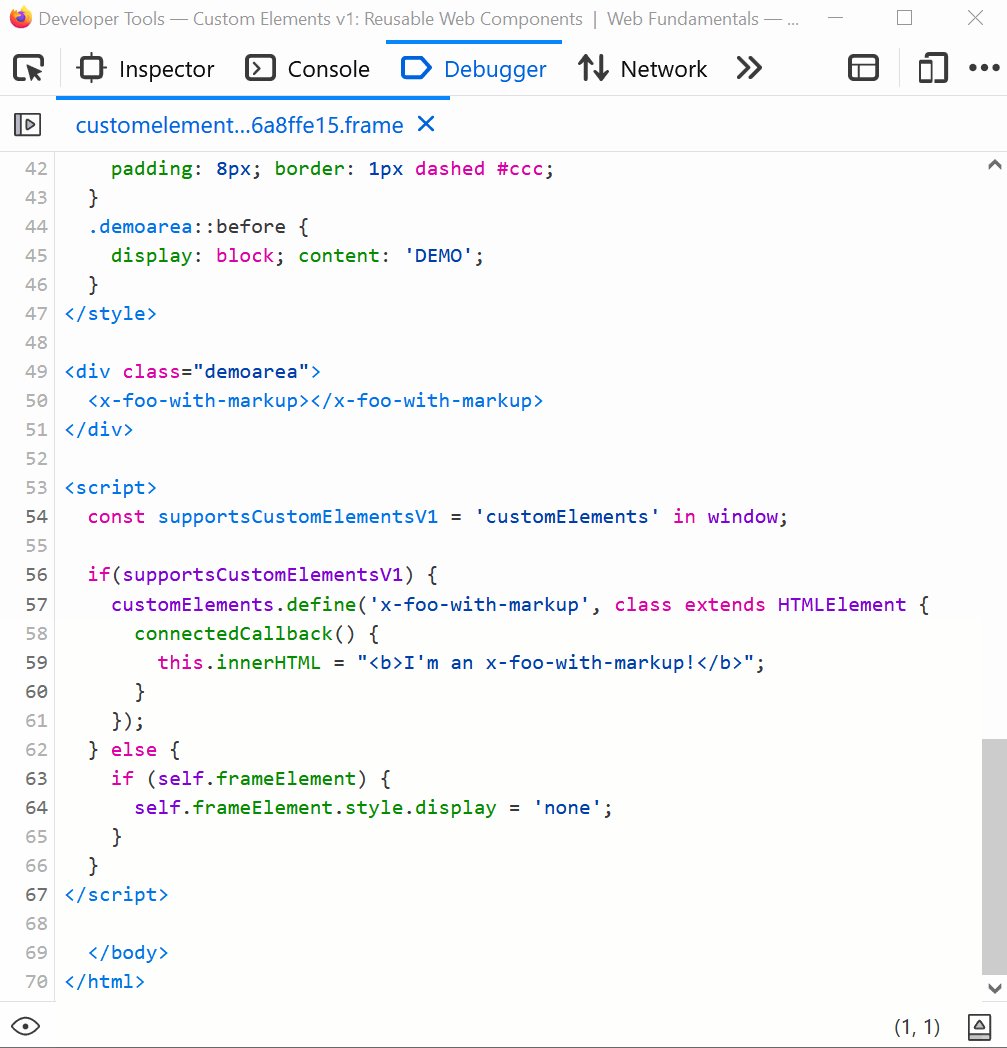
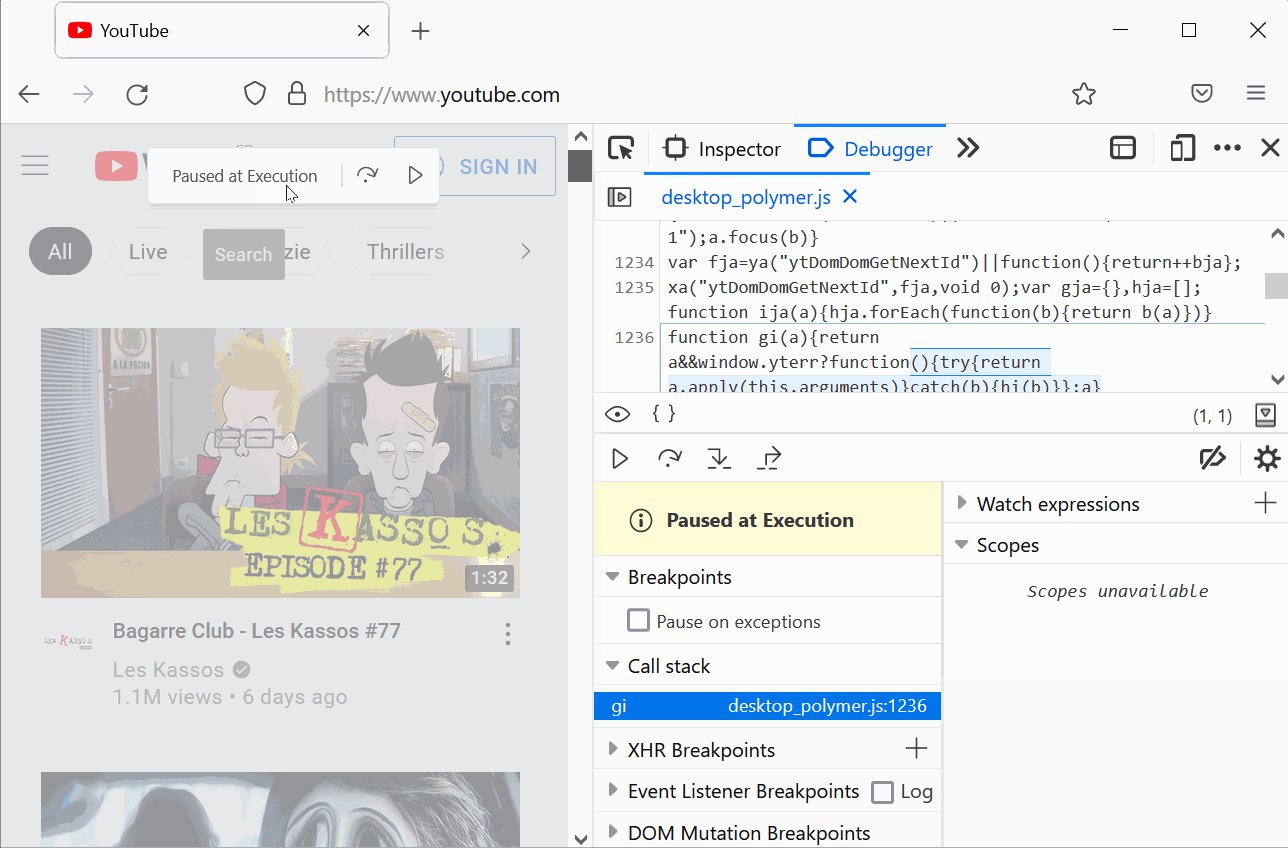
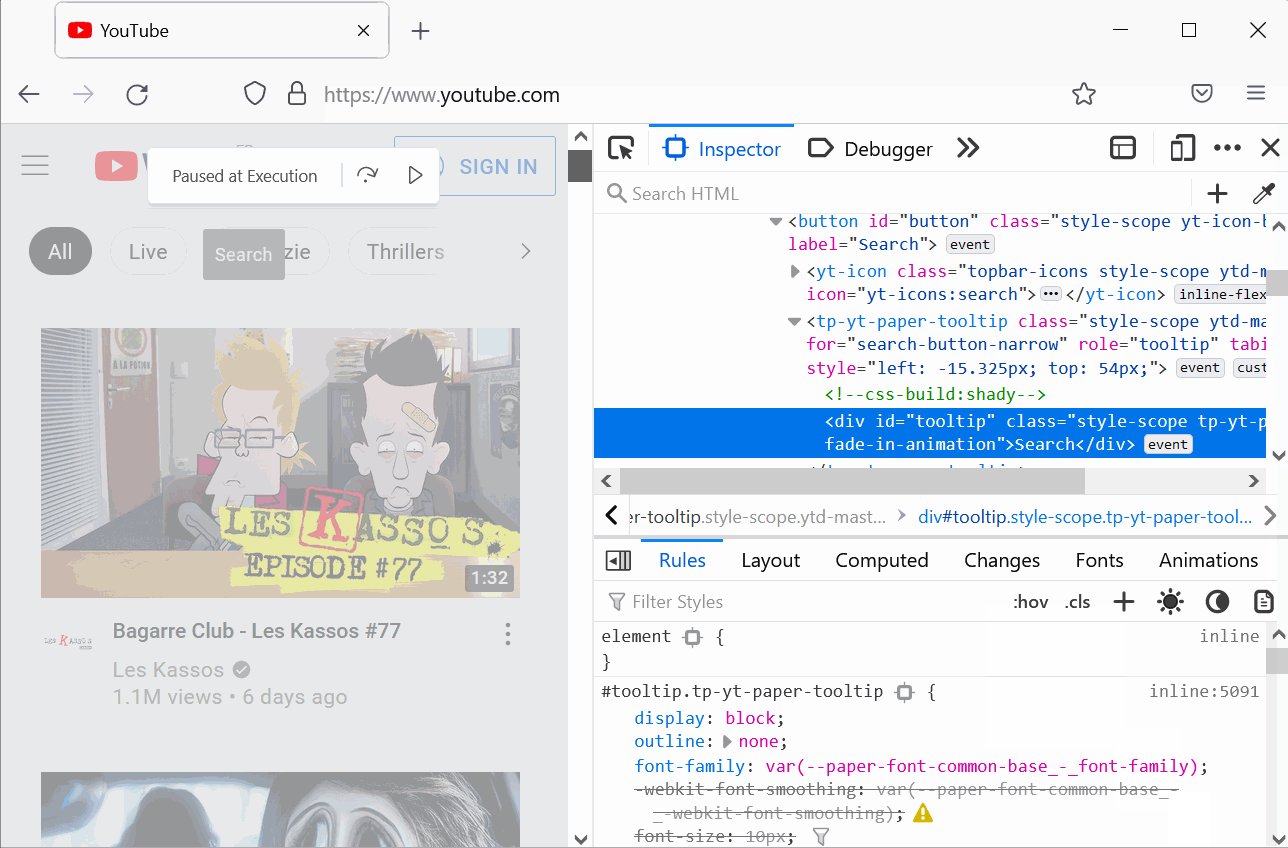
- Now press
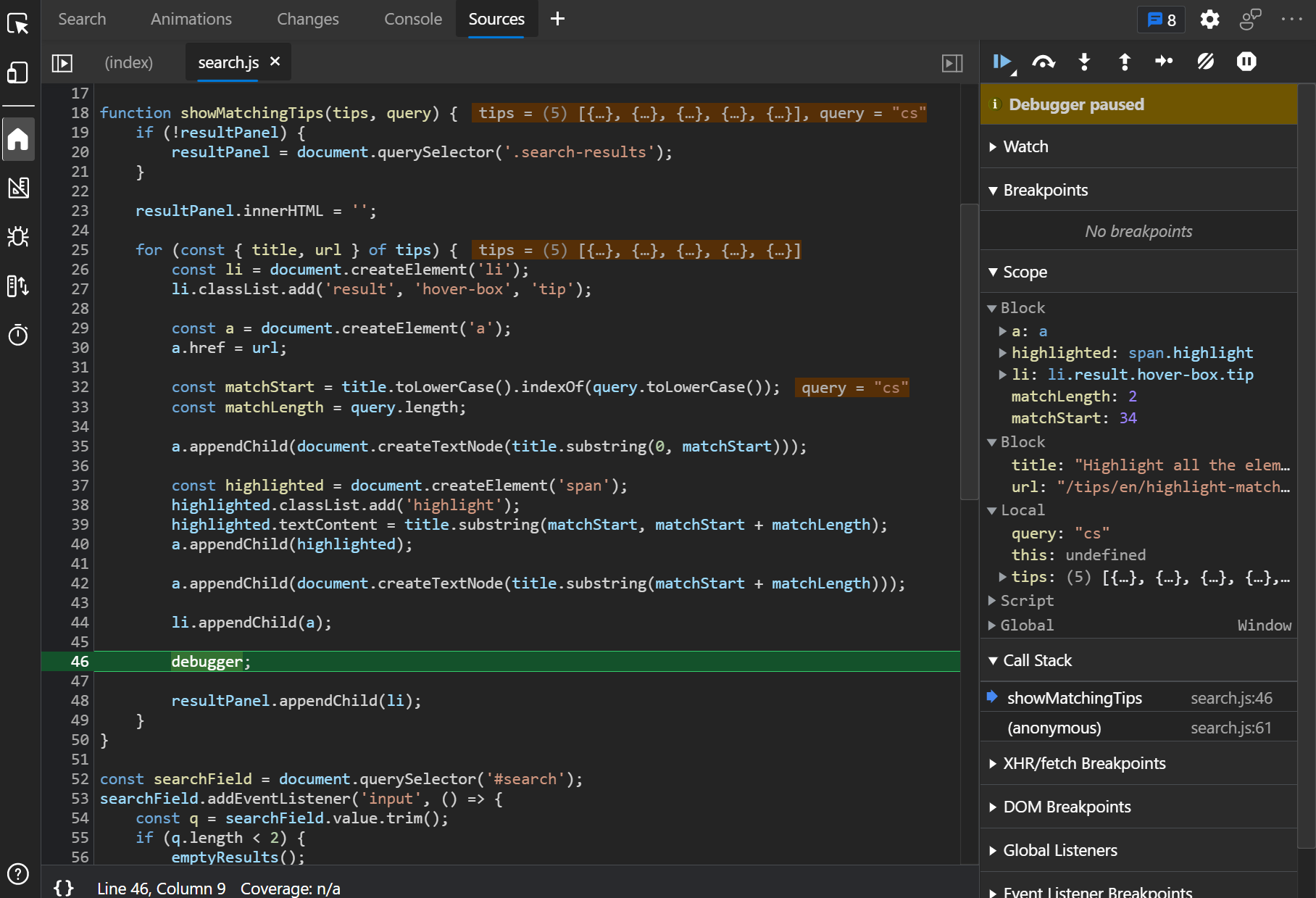
F8to pause the debugger.
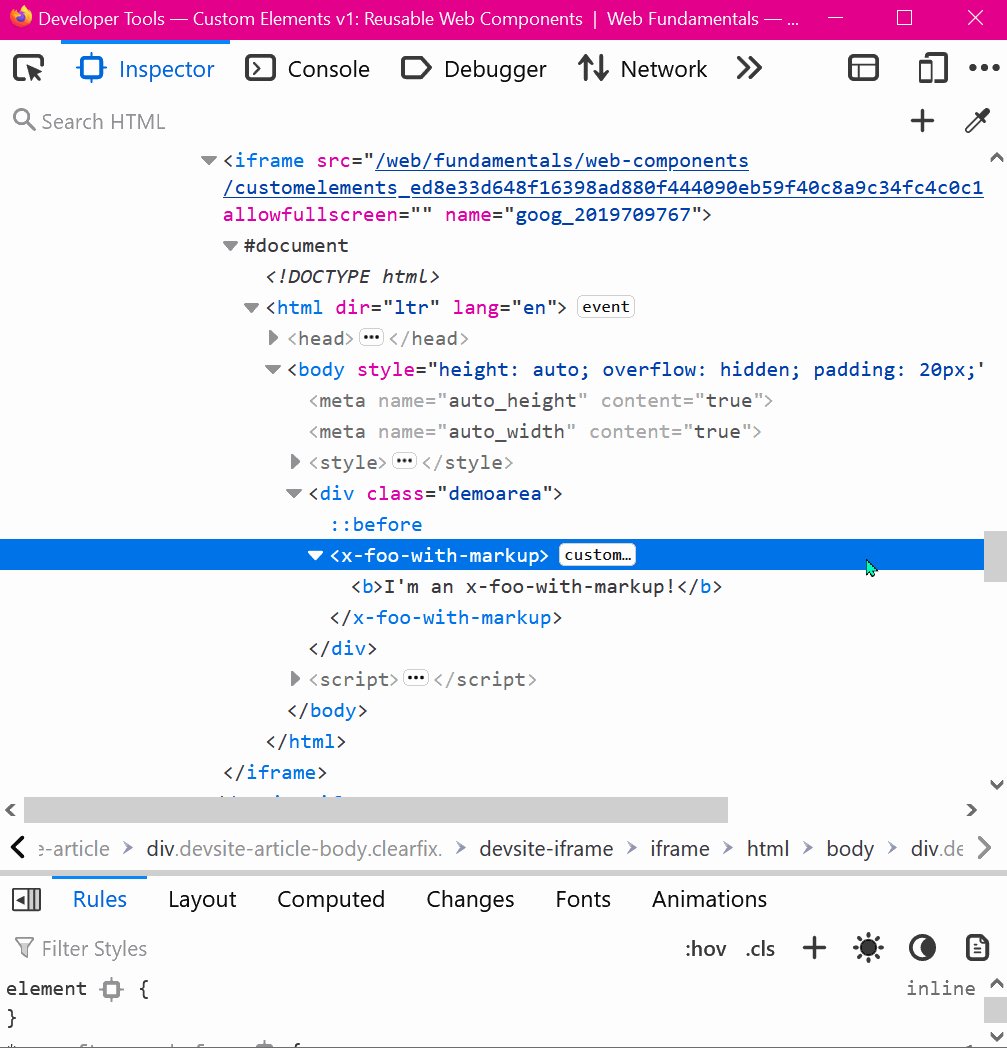
That's it! The JS engine will pause and freeze the state of the page. You can now switch back to Elements/Inspector and style the popup content!

Thank you to Sam Selikoff for tweeting about this tip and making a youtube video about it too: