Some websites make it impossible to use DevTools by adding debugger statements in their code.
The statements don't do anything for normal users, but as soon as DevTools is opened, the JavaScript execution pauses, and this makes it impossible to debug or inspect the site as normal.
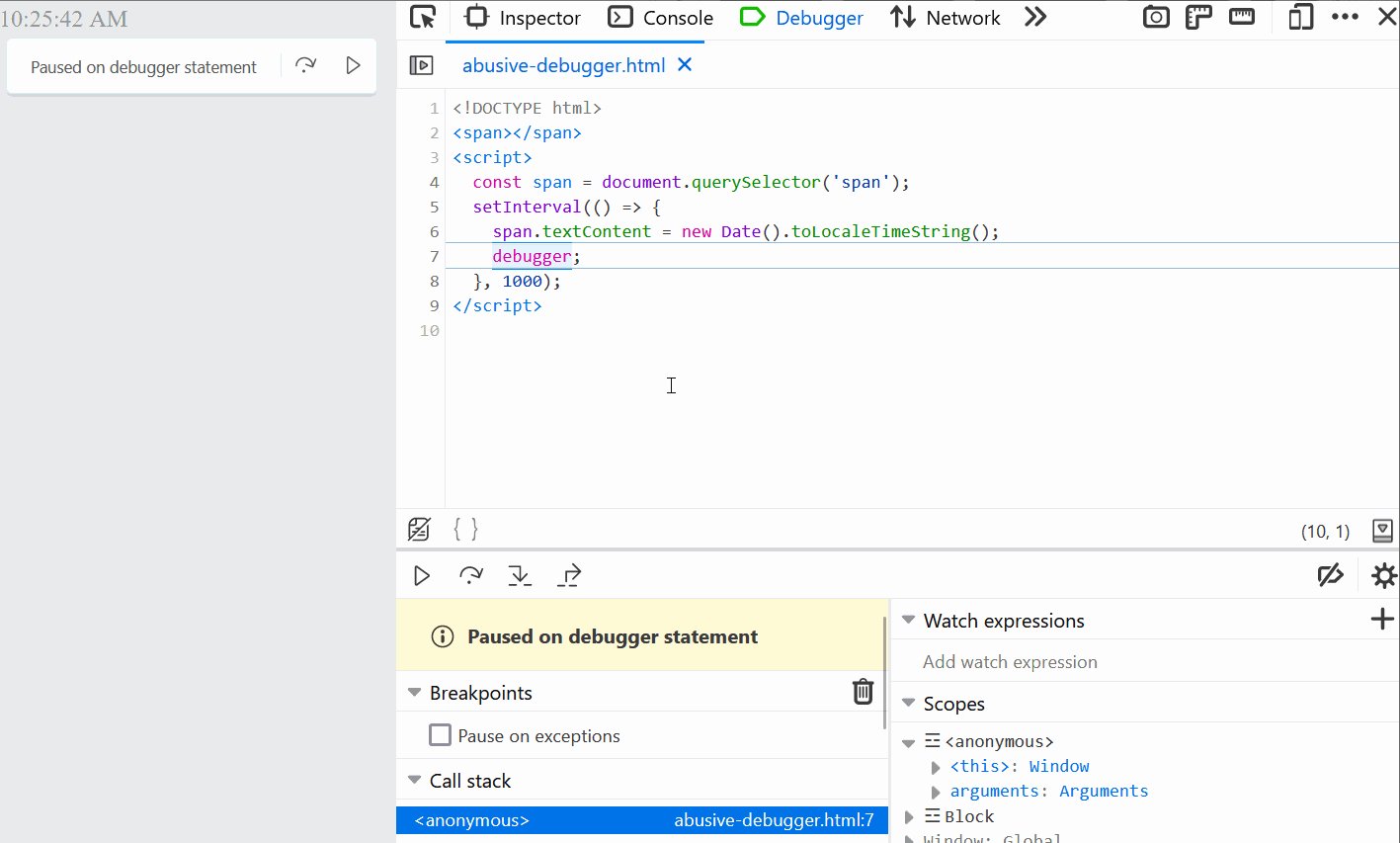
To disable the abusive debugger statement:
In Firefox, Chrome, and Edge #
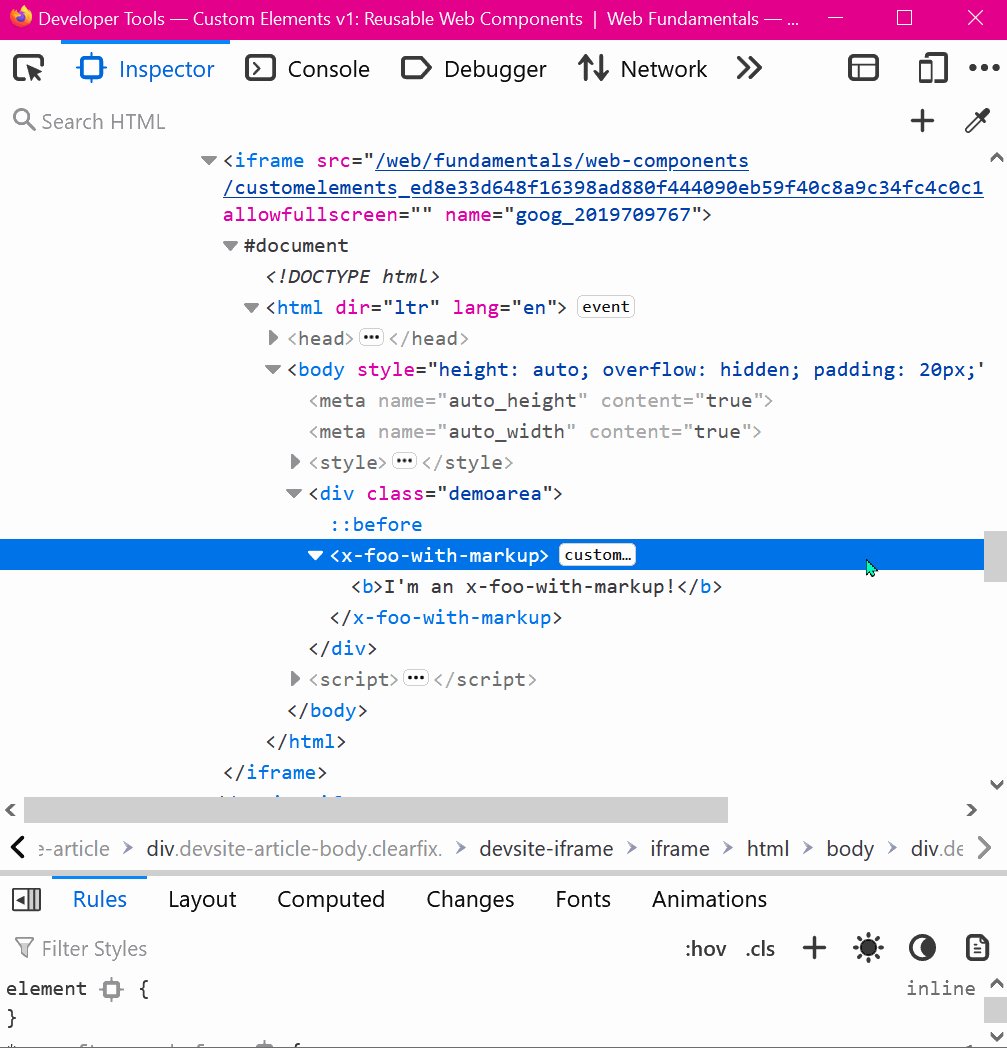
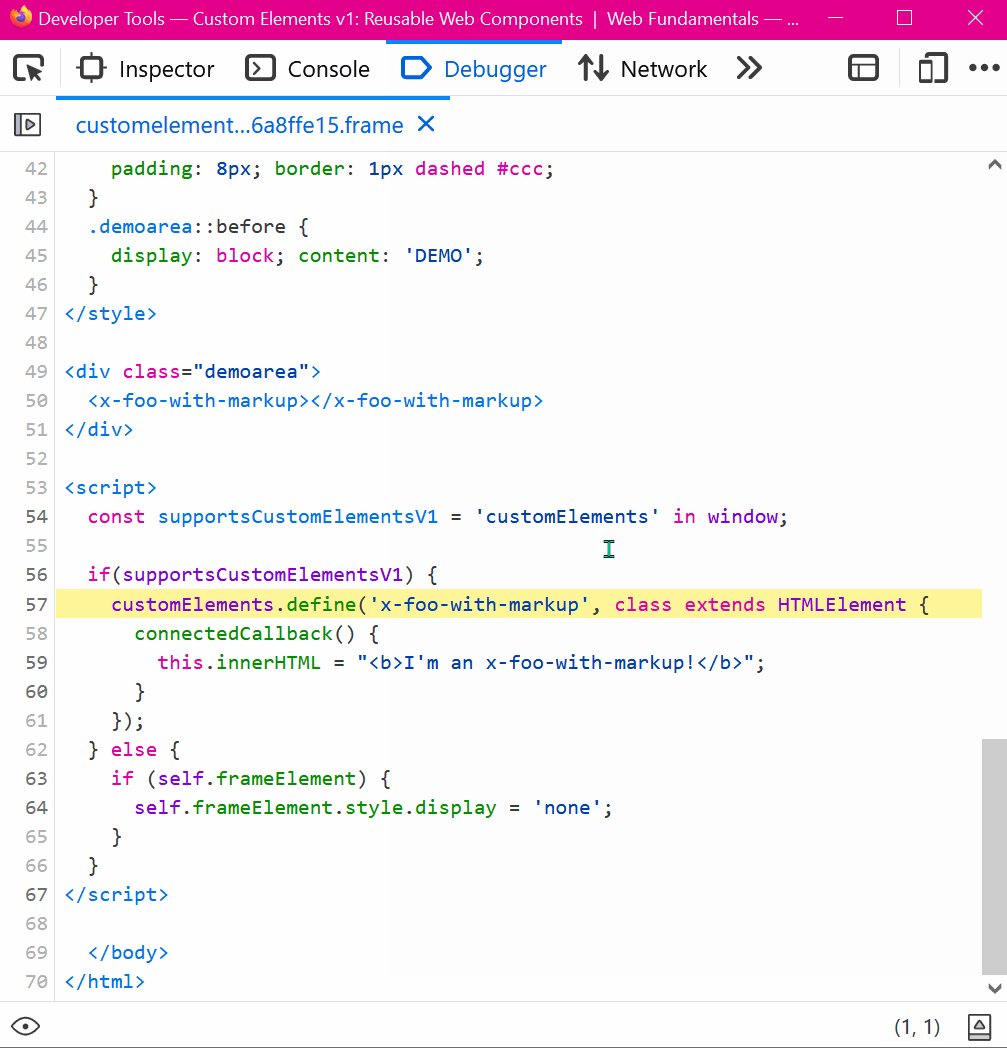
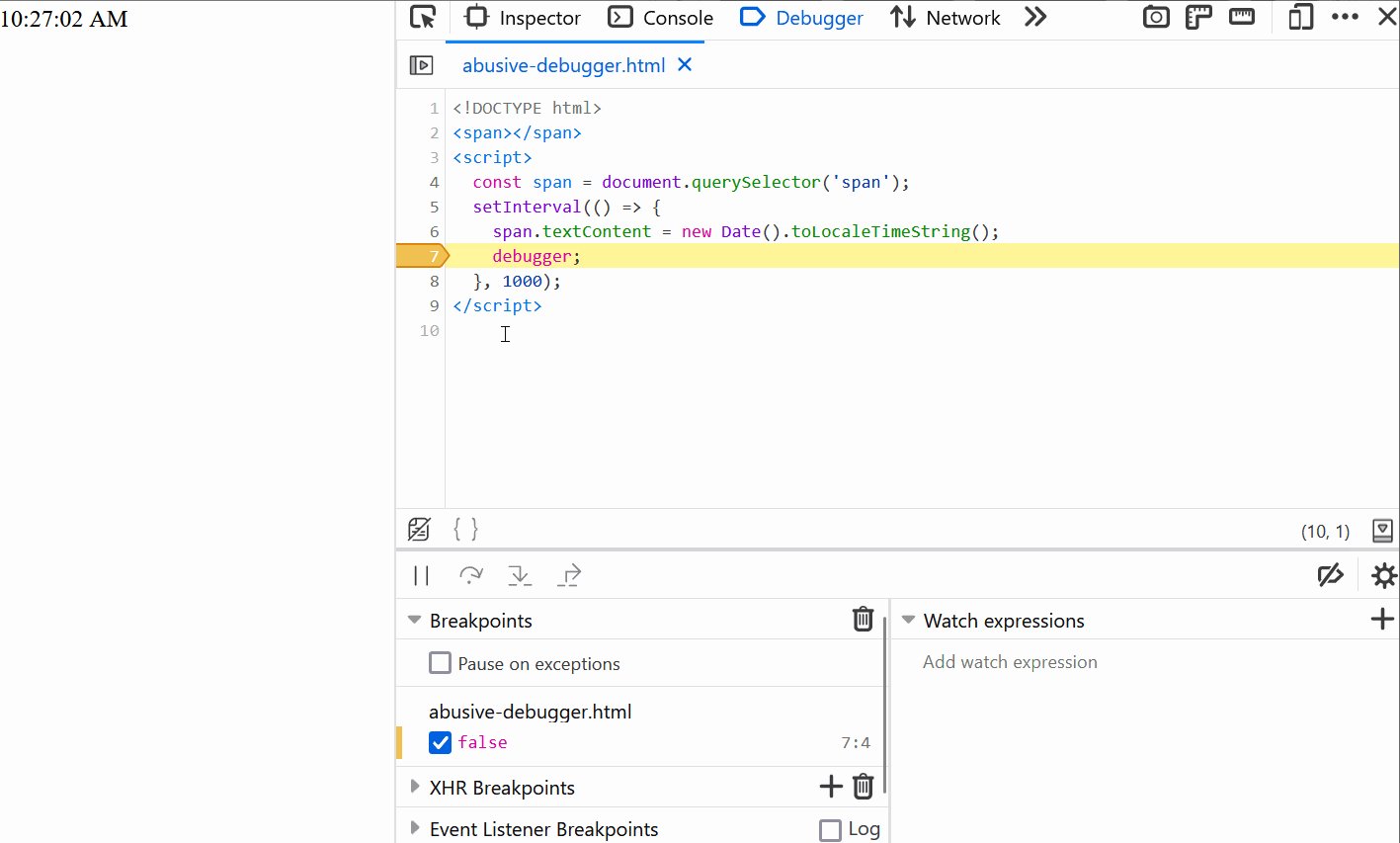
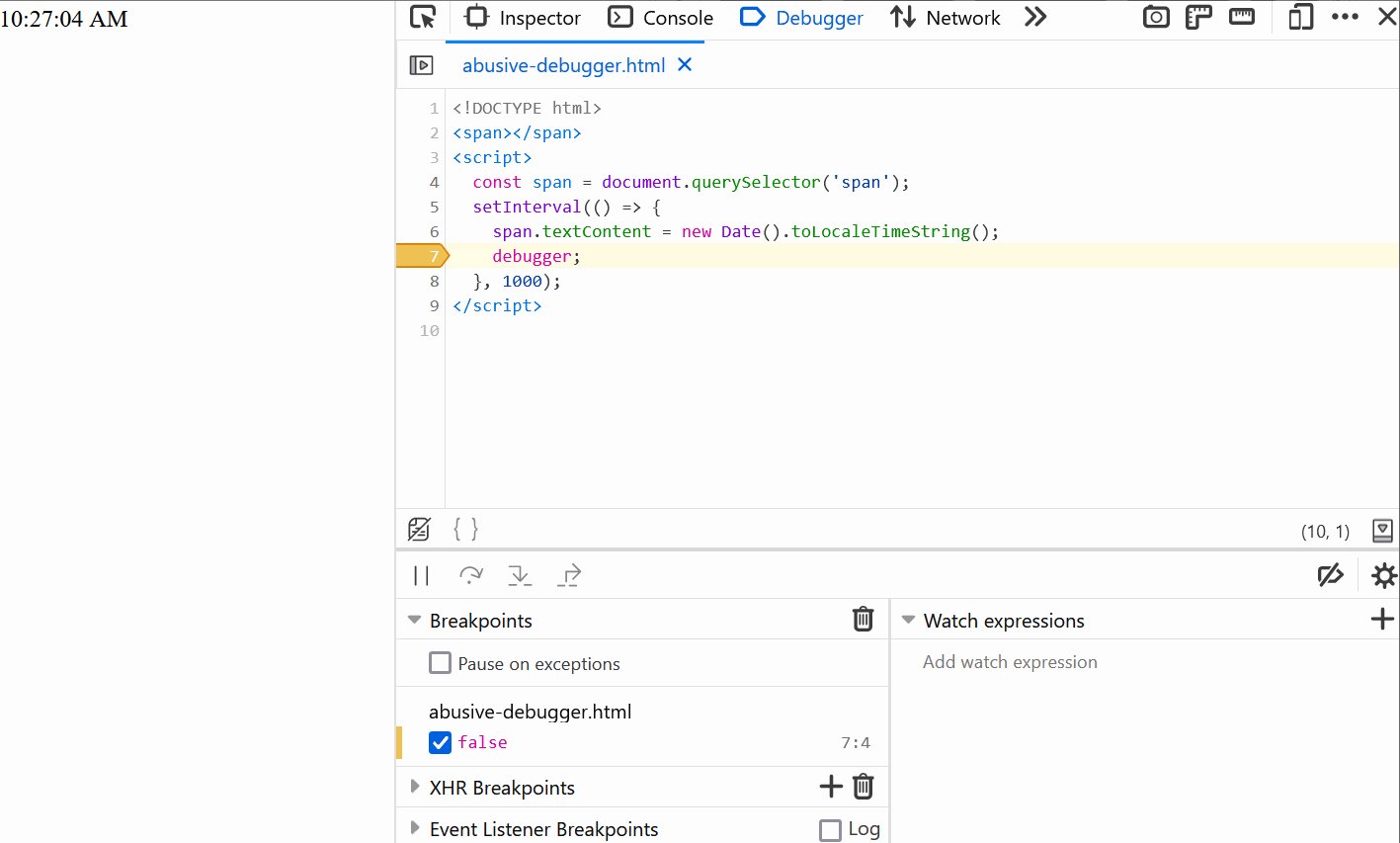
- Open the Sources tool (or Debugger tool in Firefox).
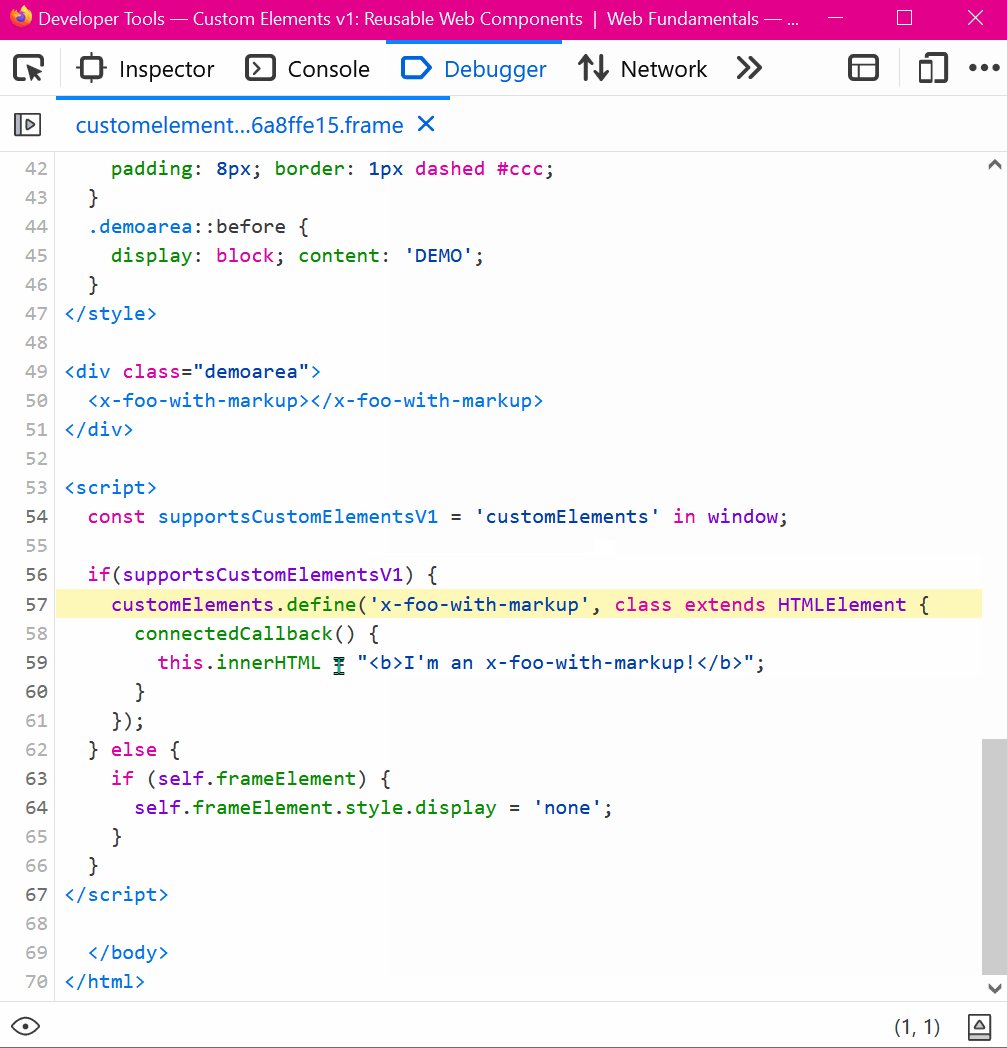
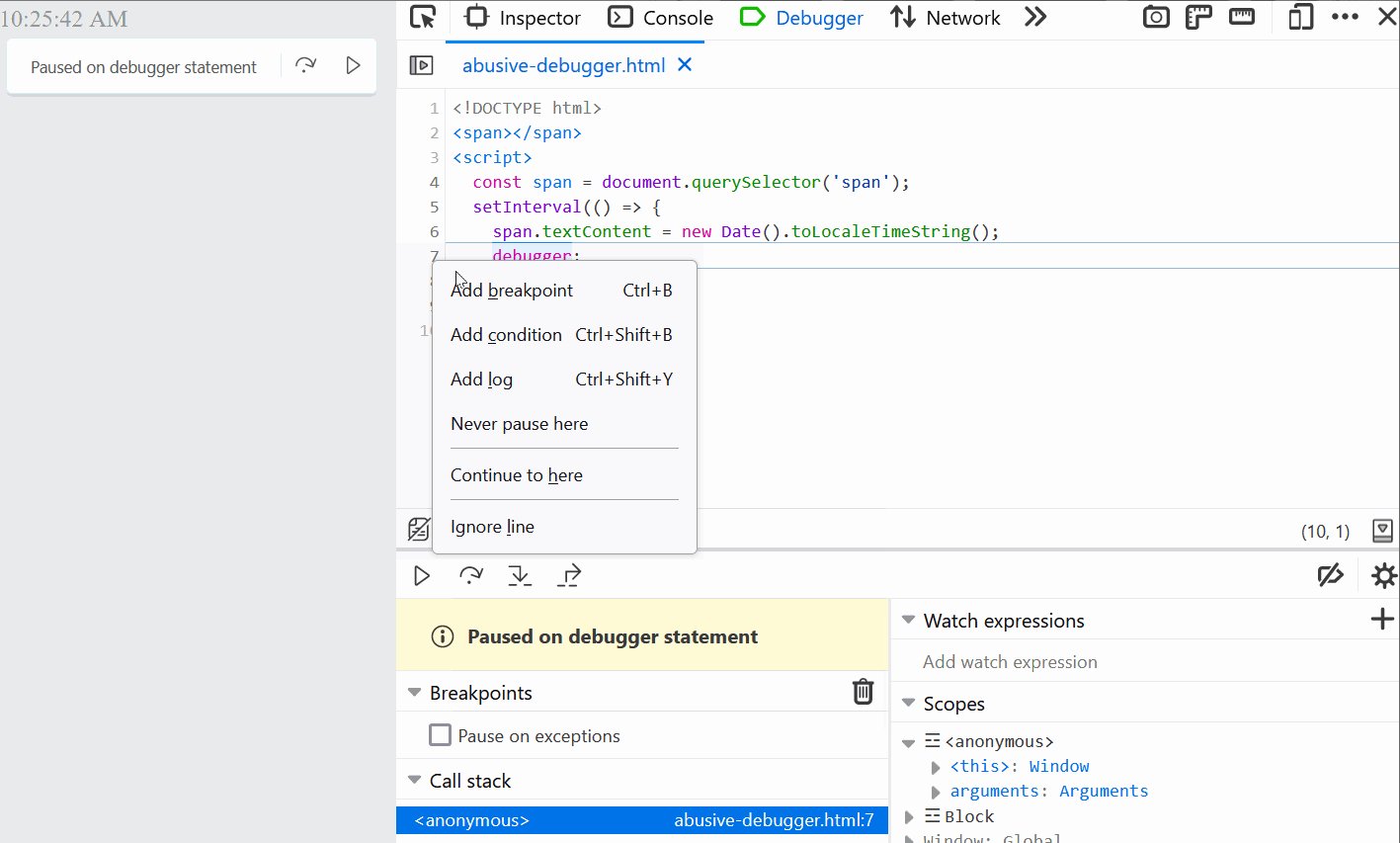
- Right-click the line number gutter, right next to the
debuggerstatement. - Either click Never pause here.
- Or create a new Conditional breakpoint, and enter
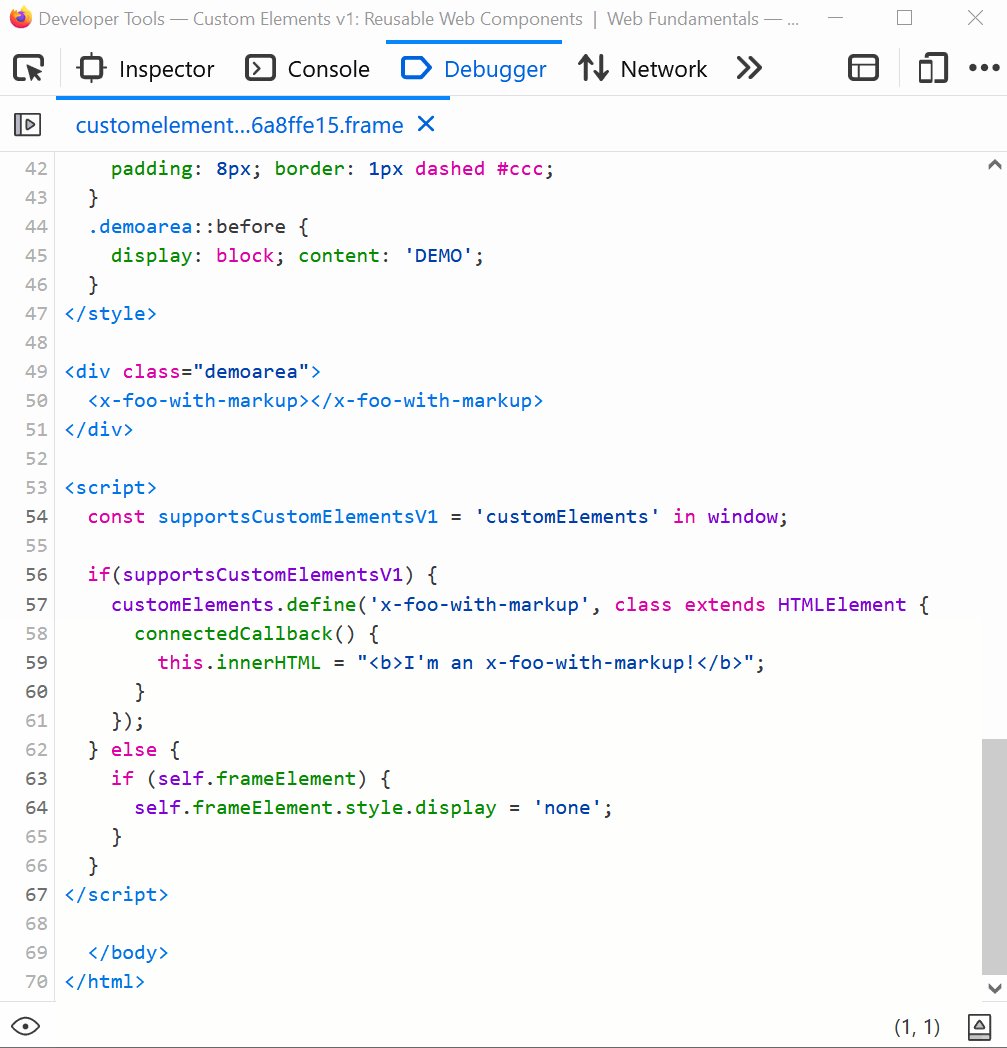
falseas the condition for this breakpoint. - Refresh the page.
Now, everytime this line of code is executed, the nasty debugger statement will be ignored and the page will run normally!

Thank you François for the tweet and Pankaj Parashar for the tip about using the Never pause here option.
In Safari #
- Open the Sources tool.
- At the top left of the tool, in the list of breakpoints, click the arrow next to Debugger Statements.
Any further debugger statement will be ignored.