When you're trying to debug something and event listeners on the page keep interfering with what you're doing, it can be frustrating.
Imagine a mousemove event listener that changes some of the information on the page.
Fortunately, DevTools can help you here.
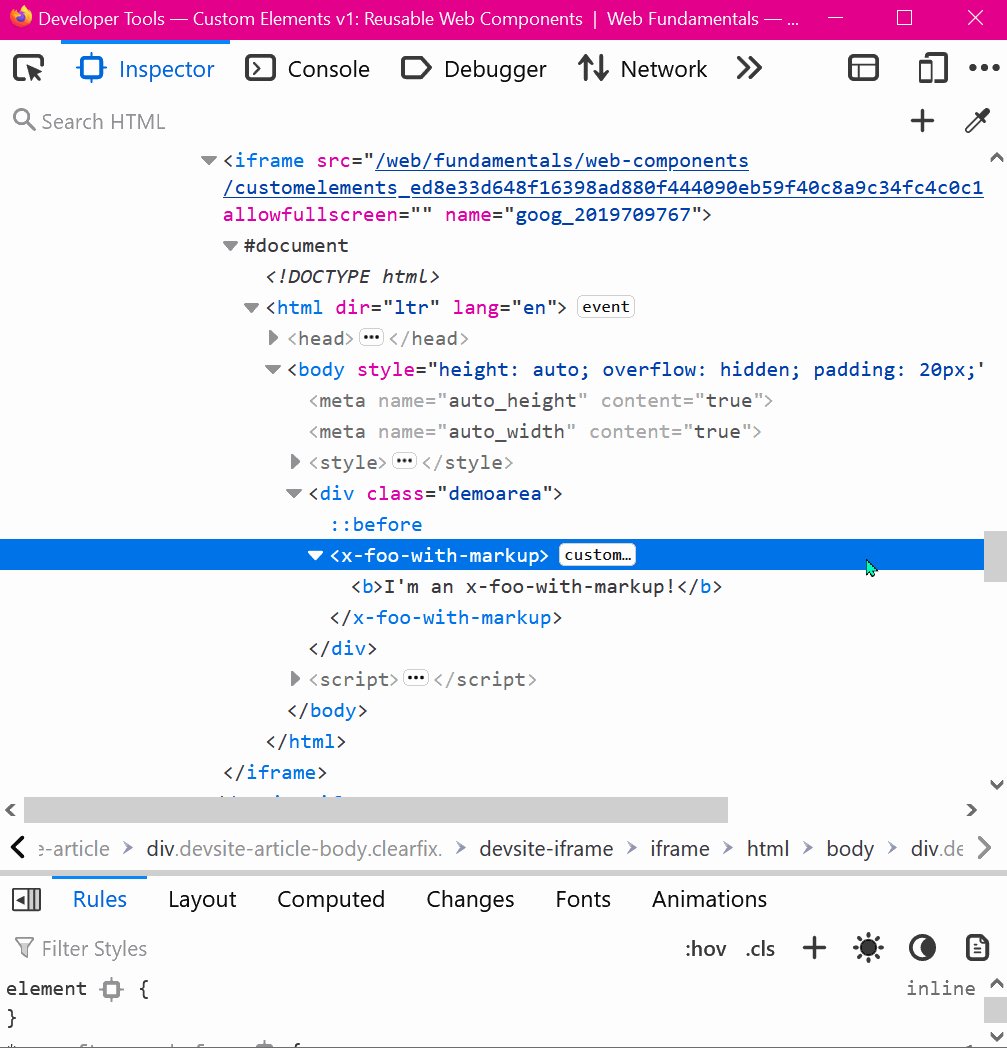
In Firefox, you can disable (and re-enable) events from the Inspector panel:
- Find the element in the panel that has the event listener.
- Click the
eventbadge next to it. - Find the event type you are interested in.
- Check or uncheck the box next to the event listener to enable or disable it.

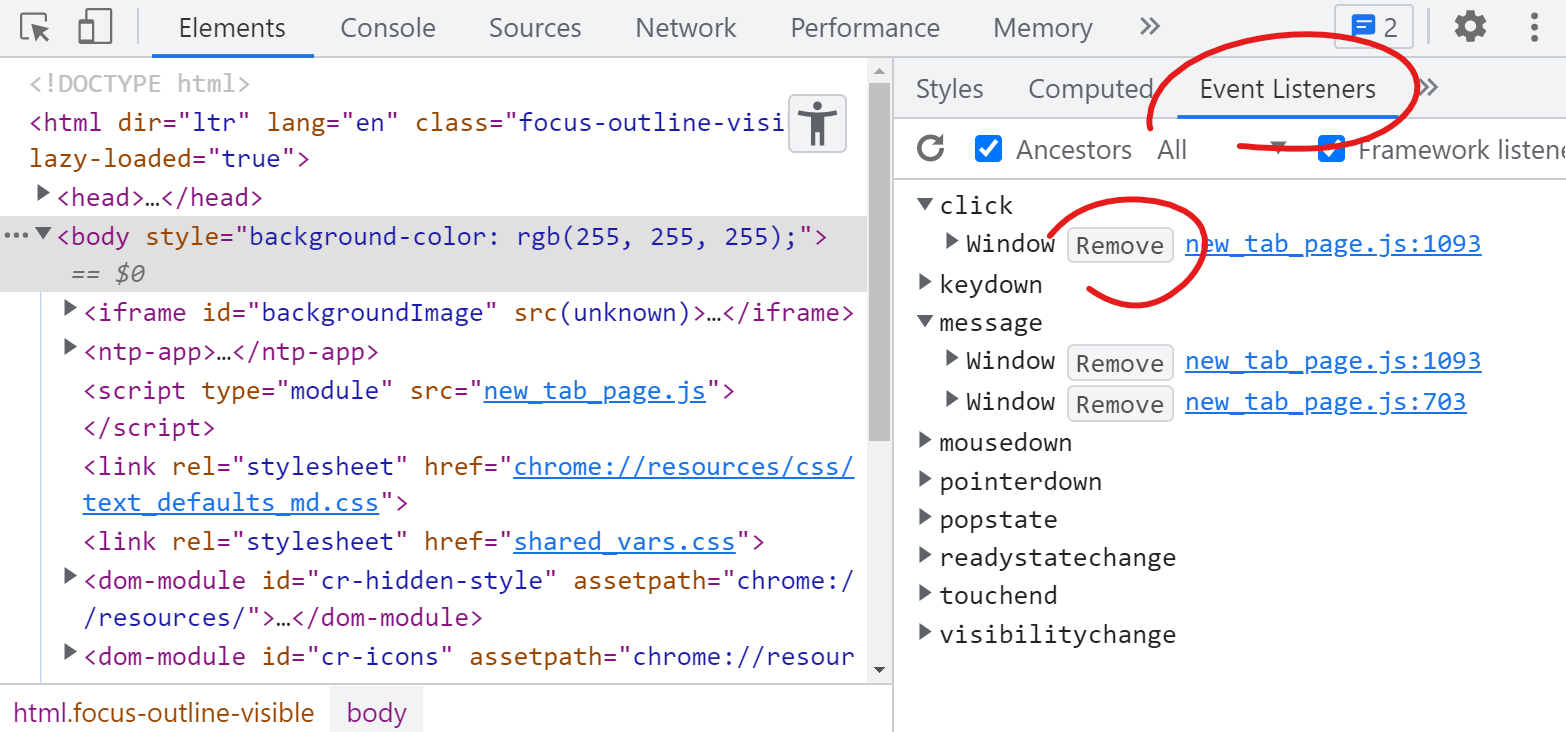
In Chrome and Edge, you can remove events from the Elements panel (but not add them again):
- Find the element in the panel that has the event listener.
- In the sidebar of the panel, find the Event Listeners pane.
- Find the event type you are interested in and expand it.
- Click the Remove button next to the listener you want to remove.