Colors in CSS can be expressed in a number of different formats: keyword (e.g. blue), RGB, HSL, hexadecimal, and others.
In DevTools, you can easily convert from one format to the next.
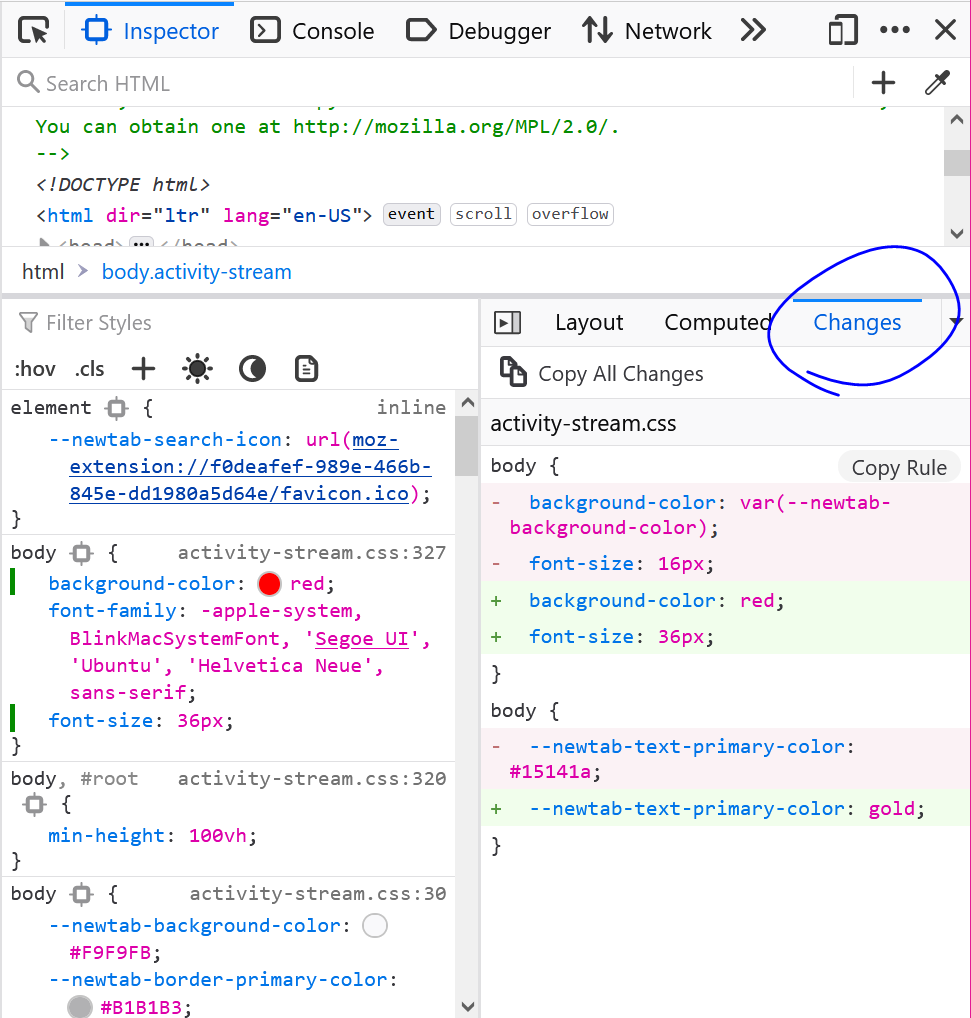
- Find an element in the Elements panel (or Inspector panel in Firefox) that has some CSS color properties applied.
- In the Styles panel (or Rules in Firefox), hold Shift and click on the color swatch (the little colored circle next to the color value) to cycle through the different formats.