The specificity of a CSS selector is a score that the browser computes based on the different parts of the selector. It is used to determine which CSS rule takes precedence when multiple rules from the same origin and layer target the same element. Cascade, specificity, and inheritance, at MDN, is a good resource to learn more.
To display the specificity of a CSS selector in DevTools:
-
In Chrome, Edge, Firefox, and Safari
- Go to the Elements tool (called Inspector in Firefox).
- Hover over a CSS selector in the Styles pane.
- The specificity of the selector is displayed in a tooltip.

-
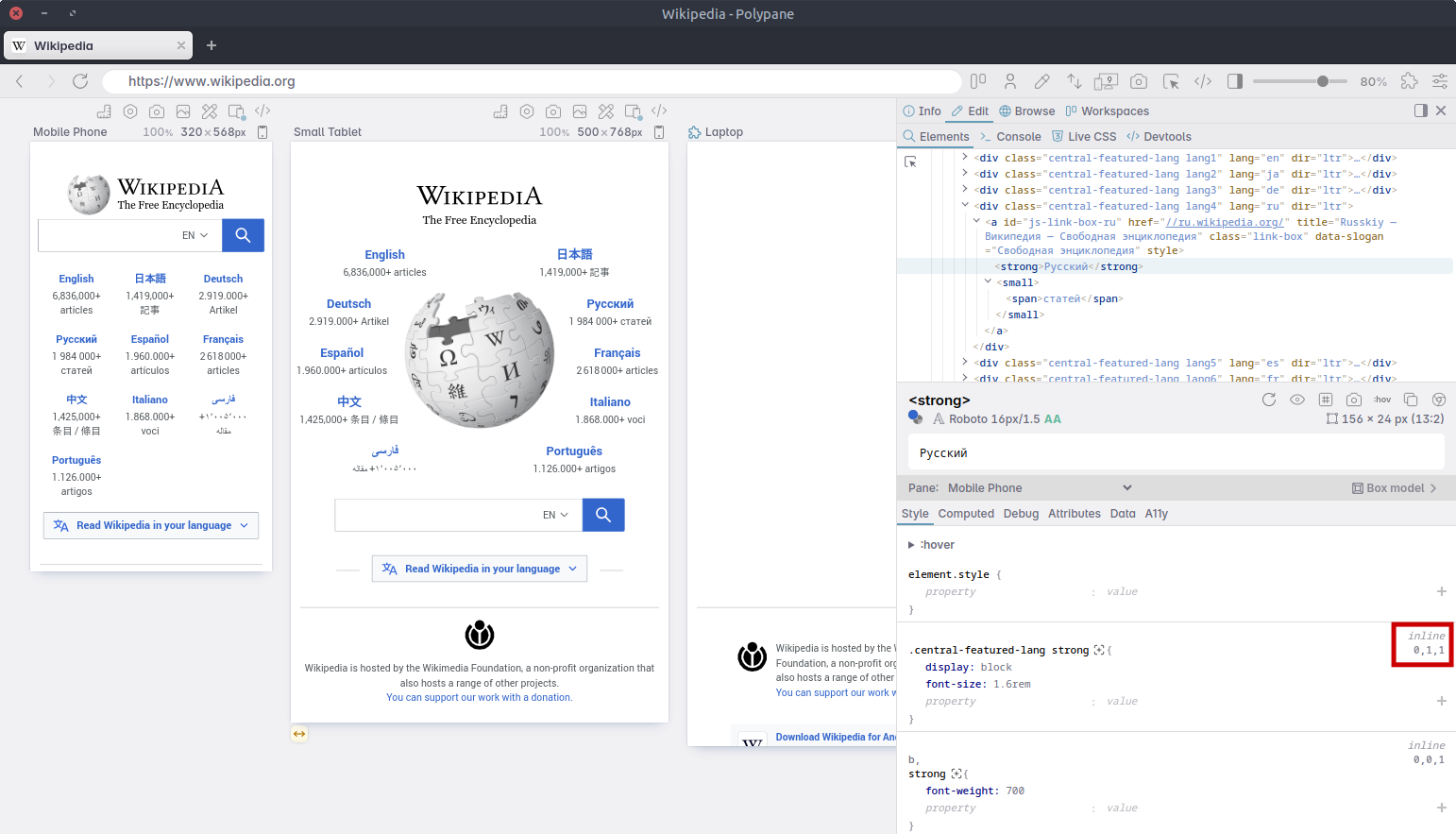
In Polypane
- Open the Style tab of the Elements panel.
- The specificity is displayed next to each CSS selectors, to the right.
- Click on the specificity to see how the specificity for the selector is calculated.