Operating systems offer an accessibility feature where the colors shown on the screen are converted to offer higher contrast. When you use this feature, it impacts all the content on the screen: your desktop, folders, native apps, web browser and its web content, etc.
This means web pages are not displayed in their usual colors, but in a high-contrast mode instead. Learn more about the Windows high-contrast mode and how to style a website with it here and about the forced-colors media query here.
If you are not using this high-contrast mode yourself though, you won't know how your website looks to users who do. To make sure your content is fully accessible to users of this mode, and to avoid having to switch your entire OS to it, you can use Edge's or Chrome's ability to emulate the forced-color mode.
In Edge or Chrome:
- Open the Command Menu: ctrl+shift+P (or cmd+shift+P on mac).
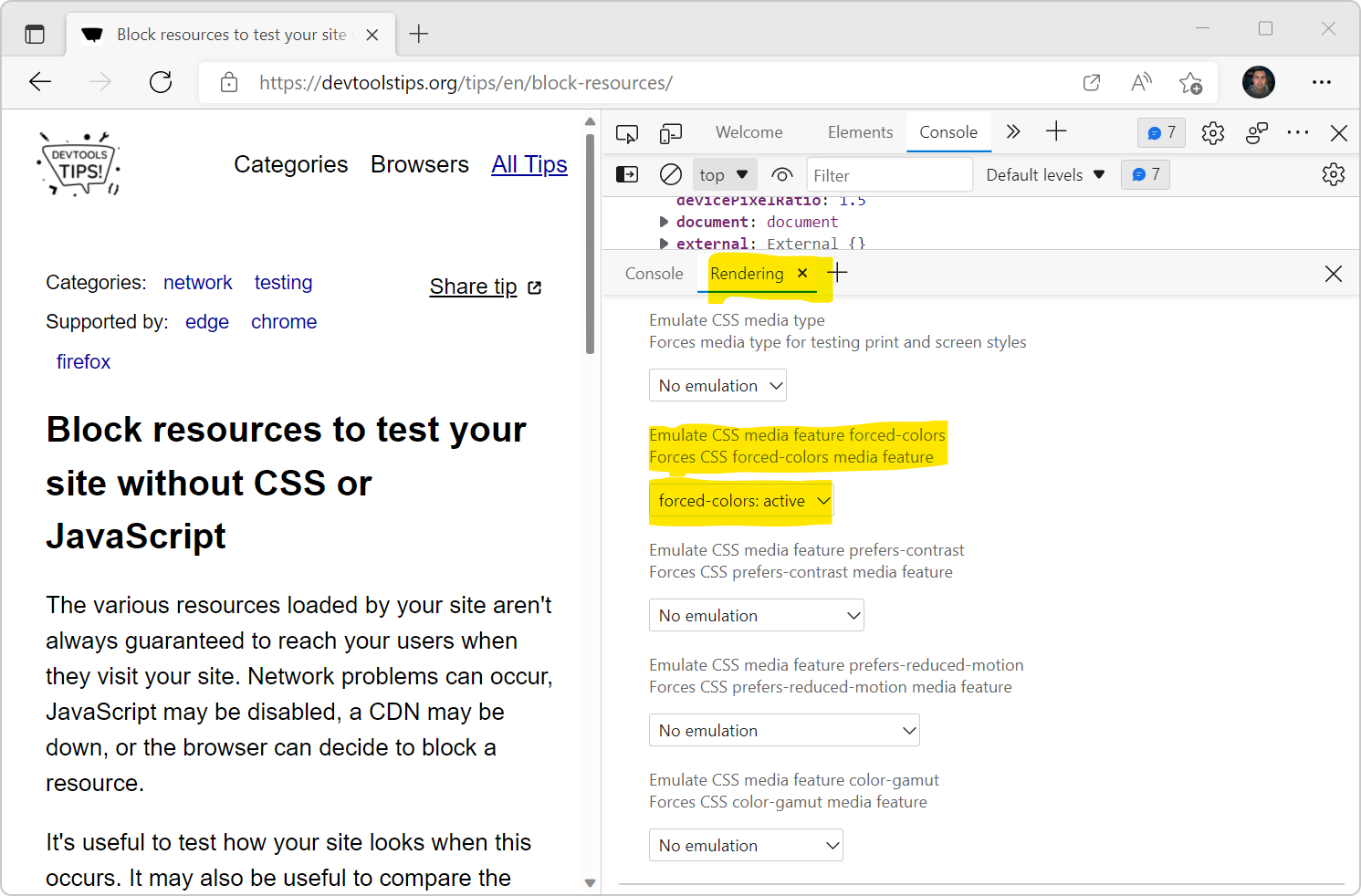
- Type Rendering and press Enter.
- In the Rendering panel, scroll down to the Emulate CSS media feature forced-colors and activate it from the drop-down.

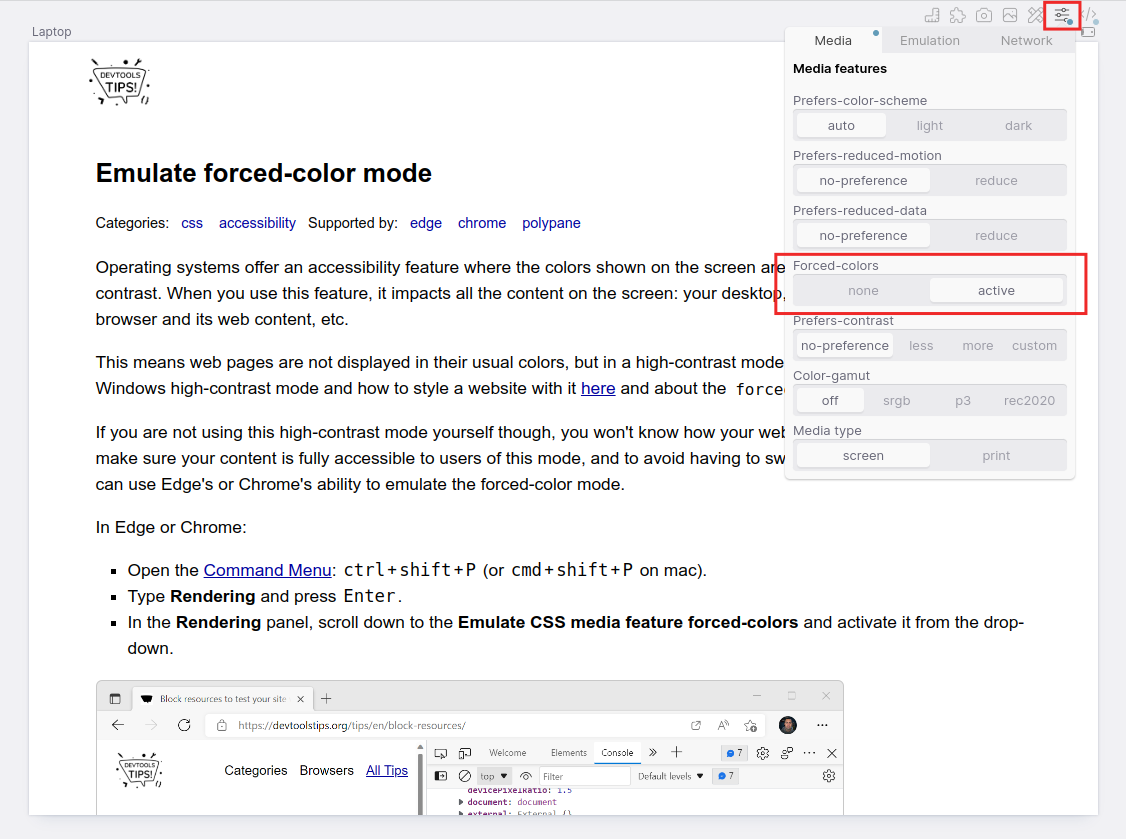
In Polypane:
- Open the Emulation options.
- Toggle Forced colors.
- (Optionally) Toggle the
prefers-color-schemeto test both a light and dark forced color mode.