The Idle Detection API is useful for web developers to detect when the user isn't interacting with their device. This can be useful for chat applications, for example, to mark the user as away.
Note: this API is only available on Chrome, Opera, and Samsung Internet.
The problem is testing the code that uses this API can be tricky, or even impossible. In order for your device to be idle, you need to stop using the mouse and keyboard. But in order to check that the code works correctly, you need to interact with the browser DevTools in some way.
Thankfully, Chrome has a nice little feature in its DevTools to emulate various idle detection states. Here's how:
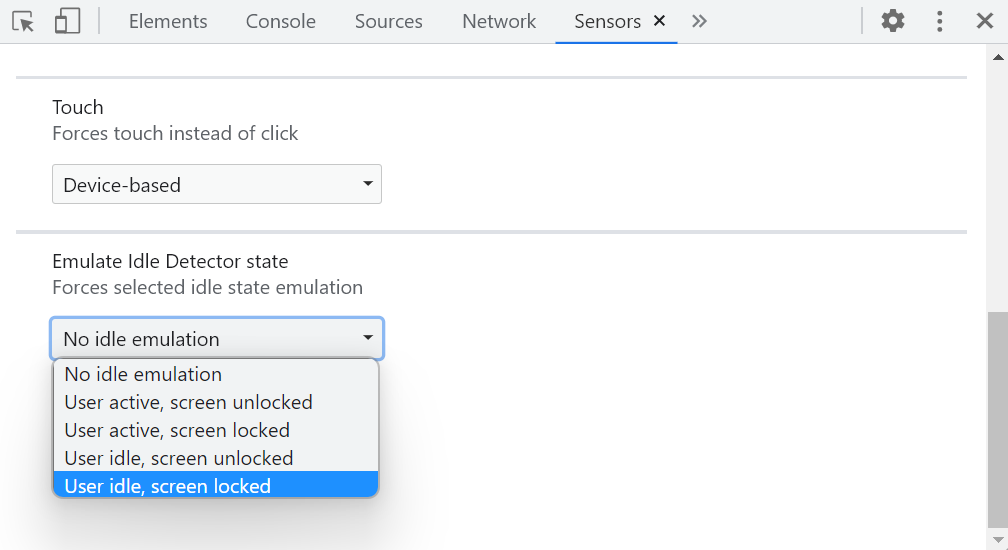
- Using the Command Menu, open the Sensors tool.
- Scroll down and look for the Emulate Idle Detector state section.
- Choose one of the states to test if your code does what it's supposed to.

Learn more about the Idle Detection API and the corresponding DevTools support.