There are multiple ways to detect and fix color contrast issues with DevTools, but here is a nice one to keep in mind. It's not straightforward to use and takes a few steps, but makes it very nice to see the resulting contrast ratio as you change the color value.
Thanks to Adam Argyle for sharing this on Twitter.
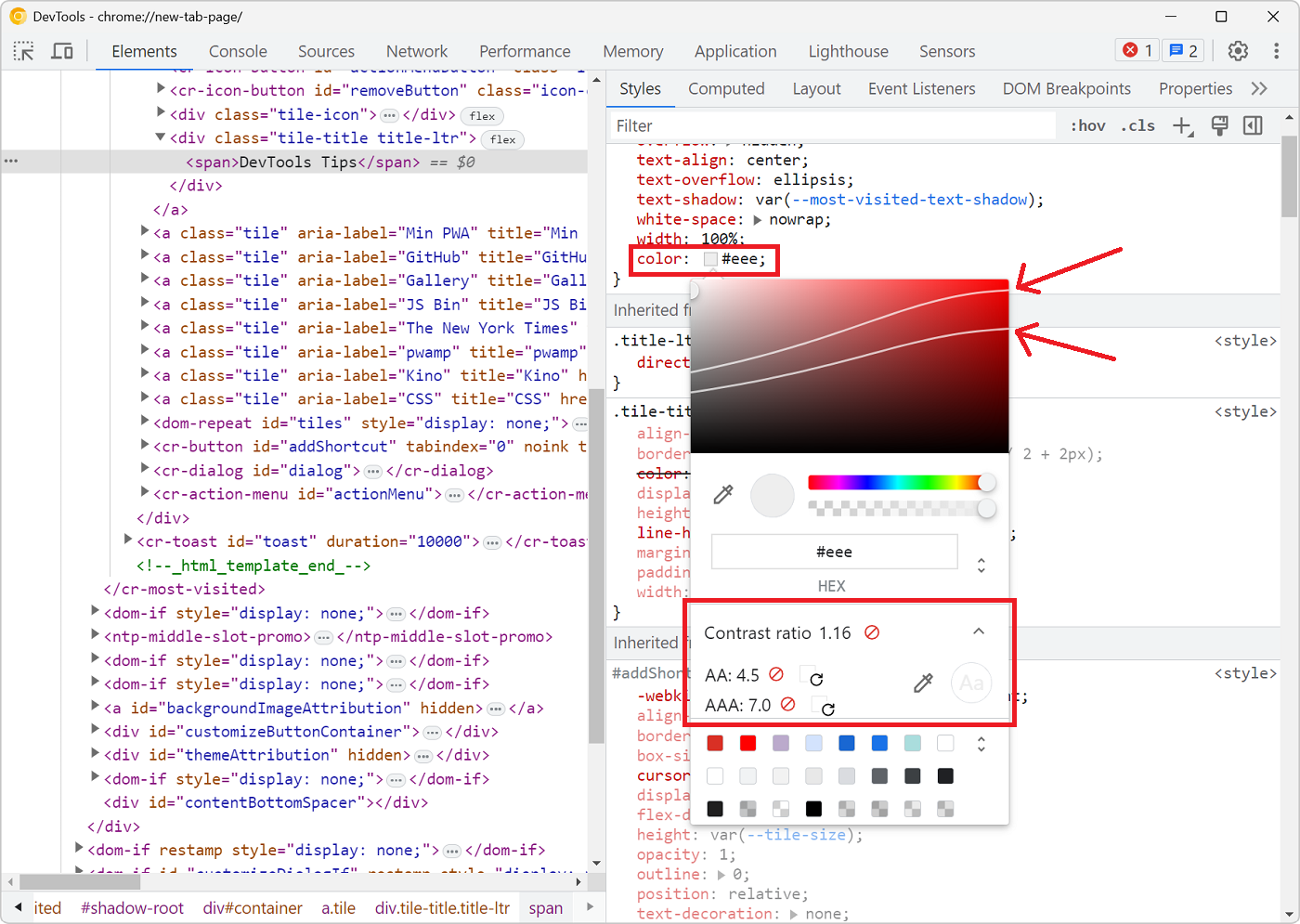
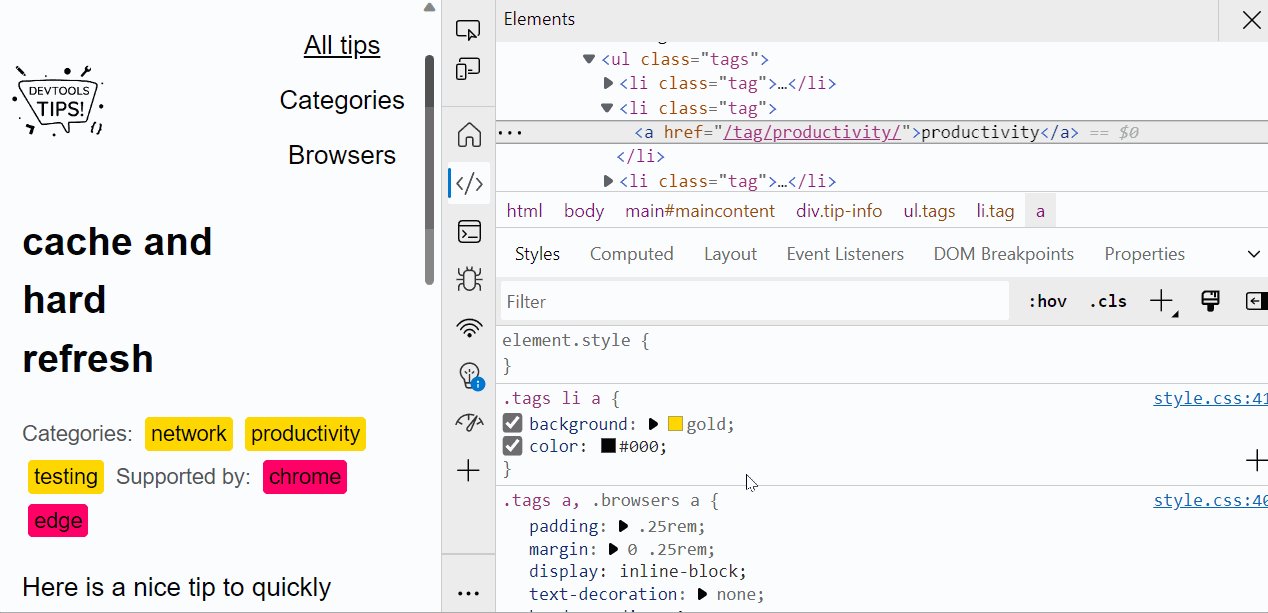
- In the Styles panel, click on the color value you want to change, to focus the field.
- Press Ctrl+Shift+C (or Cmd+Shift+C on Mac) to start the inspect tool.
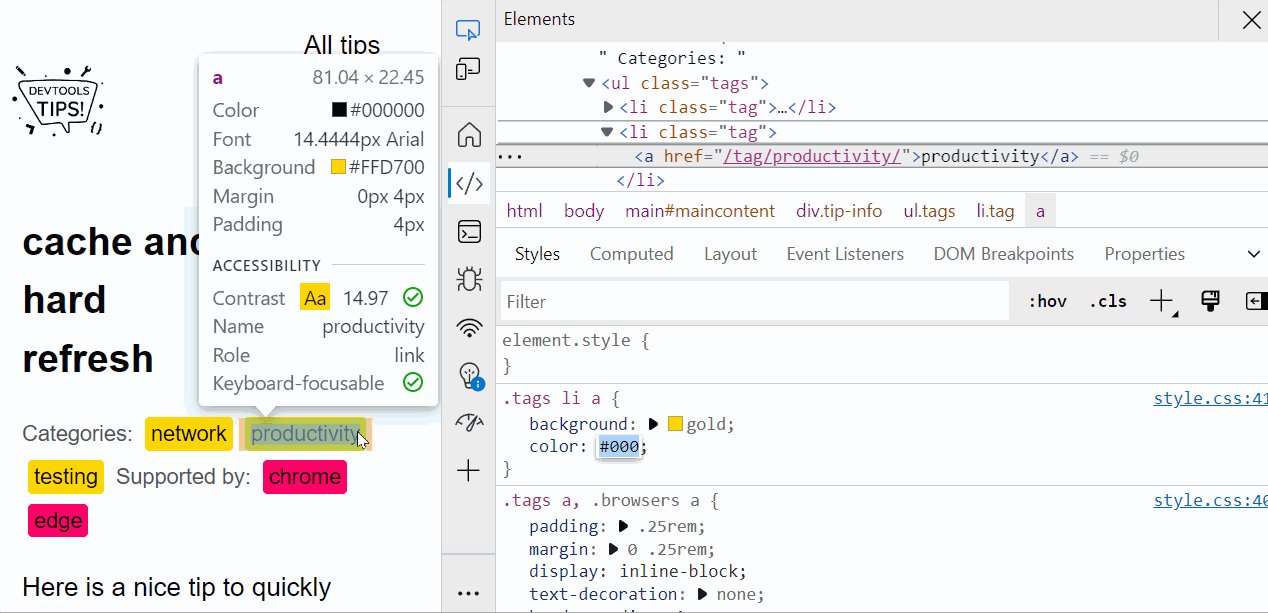
- Position your mouse over the element which you are changing the color for. Don't click anywhere, we want to keep the color value field focused, just hover over the element so the element tooltip appears.
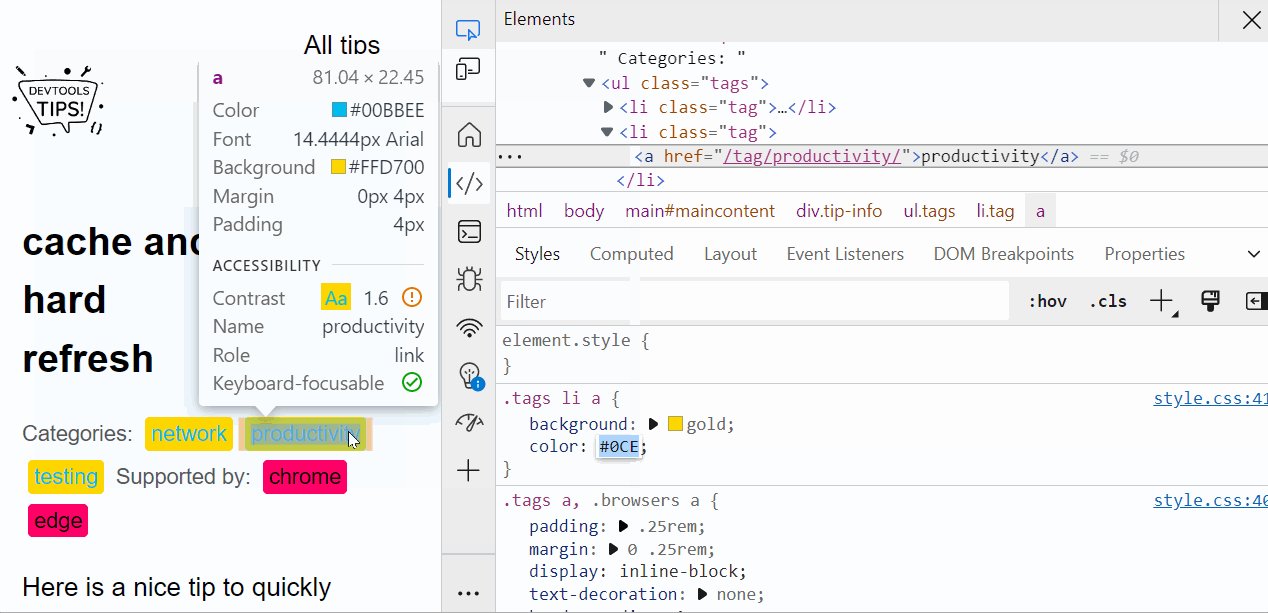
- Now change the color value with the keyboard and check the contrast ratio in the tooltip as you do so.

Related tips: