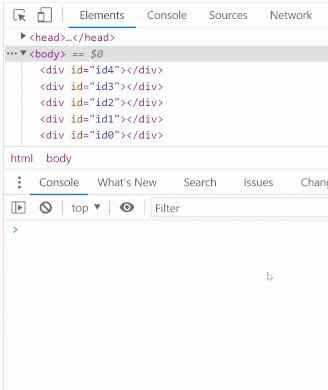
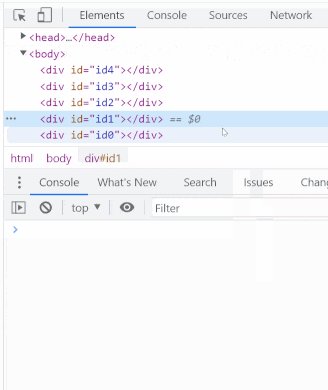
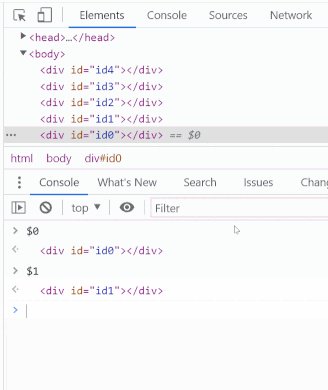
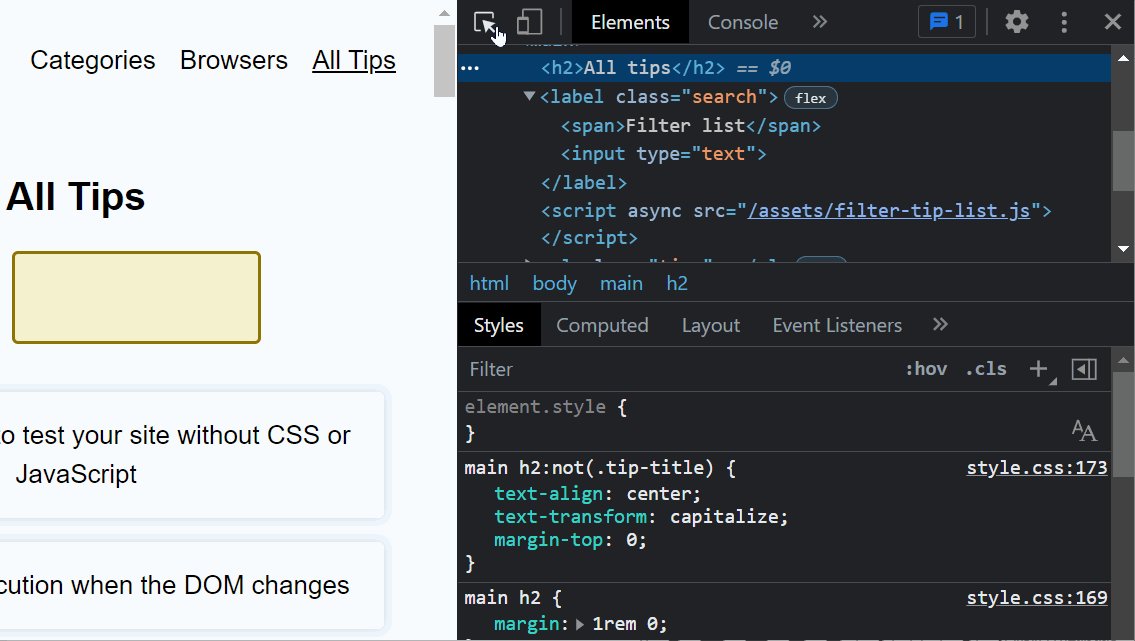
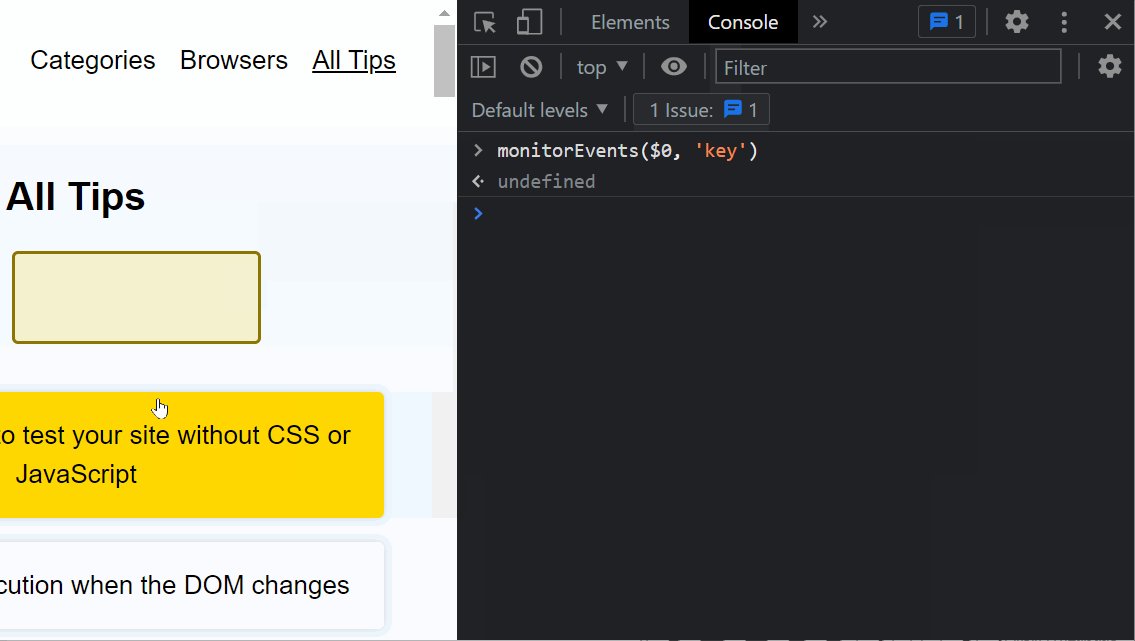
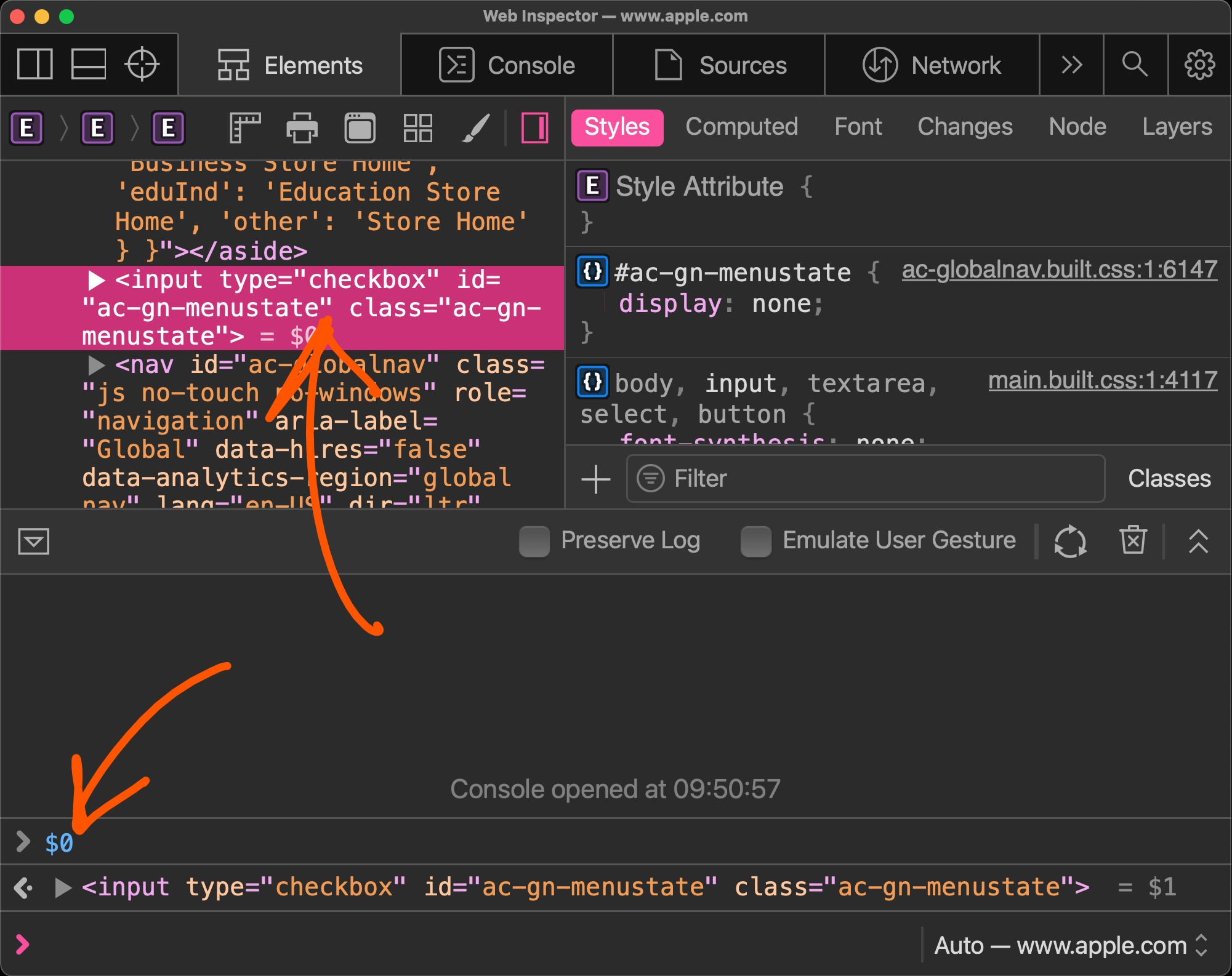
If you selected an element in the Elements panel (in Chrome, Safari, Polypane or Edge) or the Inspector panel (in Firefox), you can refer to it in the console using $0.
This shortcut will return the DOM node instance, which you can then use to do things like getting computed styles, or check DOM properties, etc.
Example: getComputedStyles($0).display.

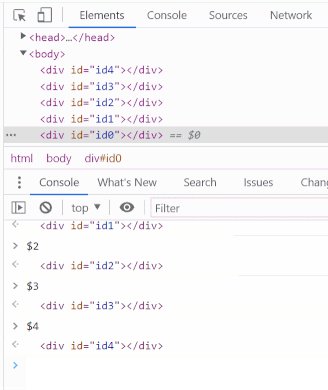
In Chrome, Polypane and Edge, the last 4 previously selected elements are additionally available as $1, $2, $3 and $4. Learn more here.