Browsers often add elements to the DOM of your web pages on top of the ones you, yourself, defined. For example, when you create a <video> element, the browser creates a bunch of nested DOM nodes within it to display the controls, the progress bar, etc. When you use a <input type="range"> element, the browser also creates a nested DOM nodes to display the track and the thumb.
This is called the user-agent DOM. It's called like this because it's the DOM that the user-agent (or browser) creates for you. It's not part of the HTML code of your webpage, and it's also not visible to you in DevTools by default or accessible via JavaScript. It is useful, however, to know that it exists, and sometimes it can be useful to inspect it.
For example, in Chromium-based browsers, you can style the thumb in an <input type="range"> element using the ::-webkit-slider-thumb pseudo-element. But by default, you can't inspect the thumb in DevTools.
To display user-agent DOM nodes in DevTools, and therefore inspect and style it:
-
In Firefox:
- Open a new tab and type
about:configin the address bar. - Search for
devtools.inspector.showAllAnonymousContentand set it totrue. - Open DevTools, and open the Inspector tool.
- Select the element you want to inspect, for example an
<input type="range">element. - Expand the element to inspect the DOM nodes generated by the browser for this element.
- Open a new tab and type
-
In Safari, you don't need to enable anything to use this feature:
- Open DevTools, and open the Elements tool.
- Select the element you want to inspect, for example an
<input type="range">element. - Expand the element to reveal the Shadow root (user-agent) node, and its children, that were generated by the browser for this element.
-
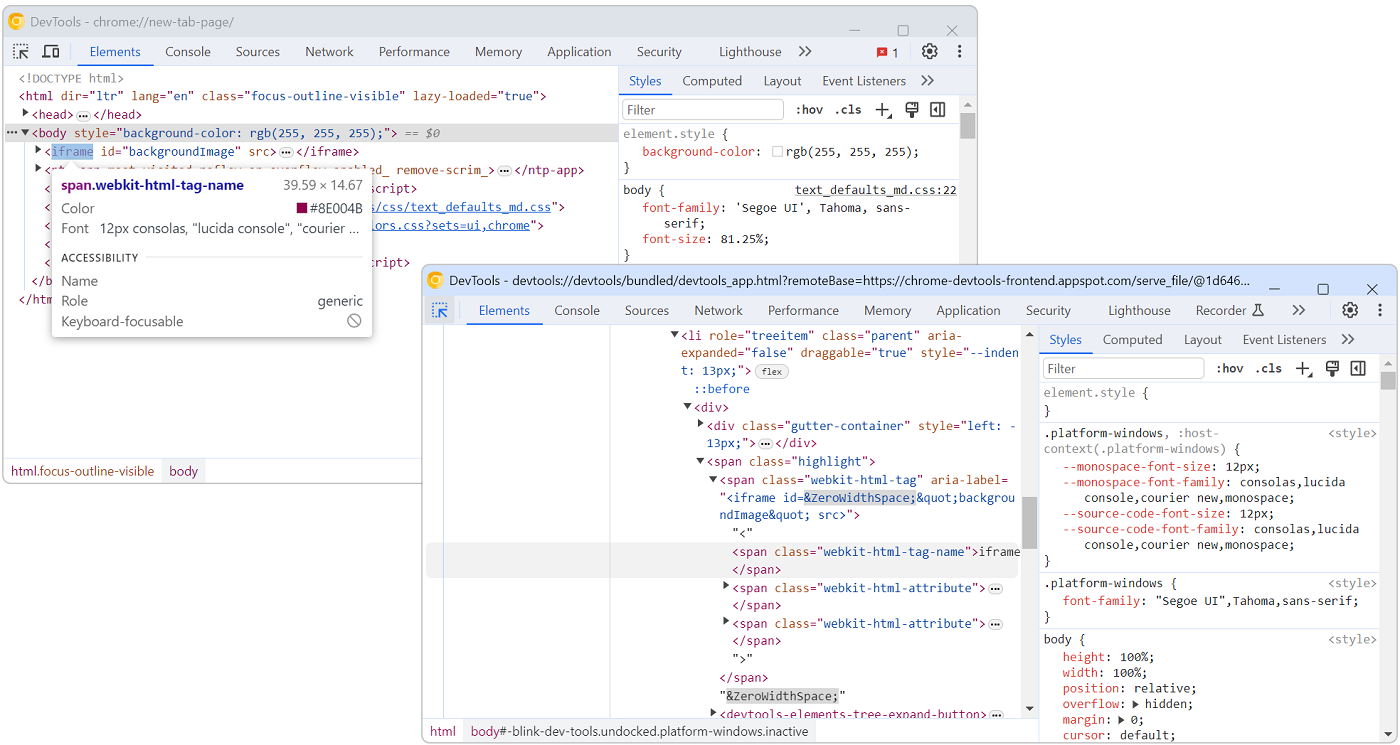
In Chrome, Edge, or other Chromium-based browsers:
- Open DevTools.
- Go to the Settings by pressing F1.
- Find the Show user agent shadow DOM checkbox and select it.
- Close the Settings.
- Open the Elements tool.
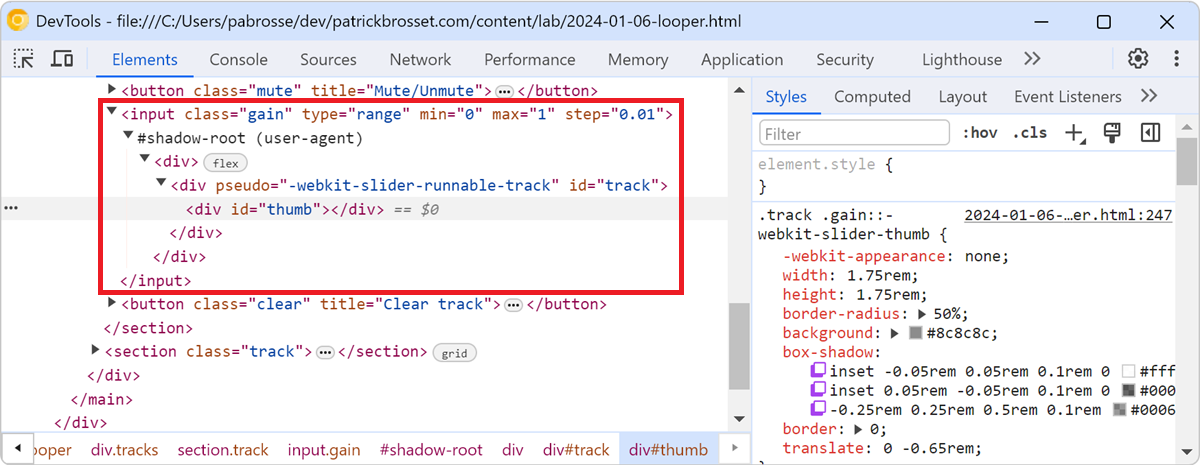
- Select the element you want to inspect, for example an
<input type="range">element. - Expand the element to reveal the Shadow root (user-agent) node, and its children, that were generated by the browser for this element.