When you don't know a codebase, it might be hard to know where to get started, and what events are being listened to by which elements.
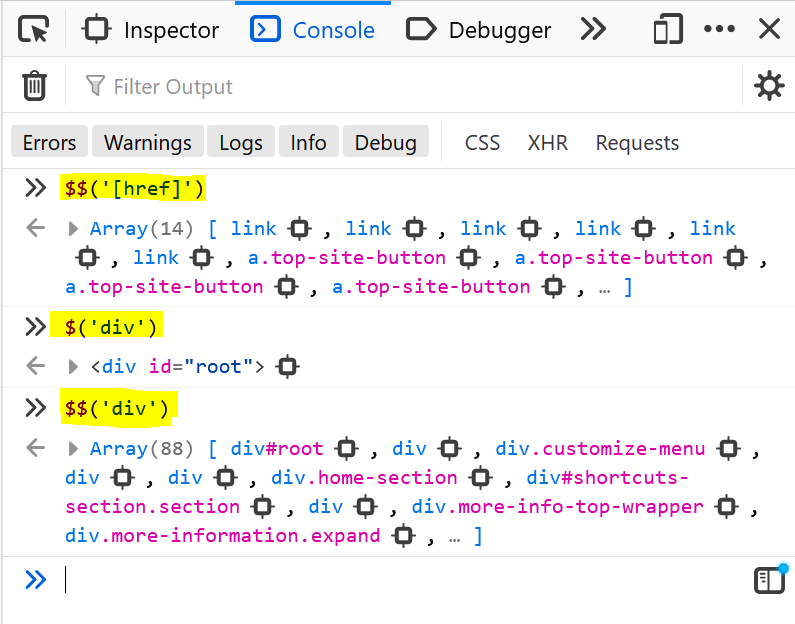
The Console tool, in Chromium-based browsers, comes with a nice utility function named getEventListeners which returns all of the listeners attached to a given element. If we combine this with the $$ utility function, we can get a list of all elements on the page, and their listeners.
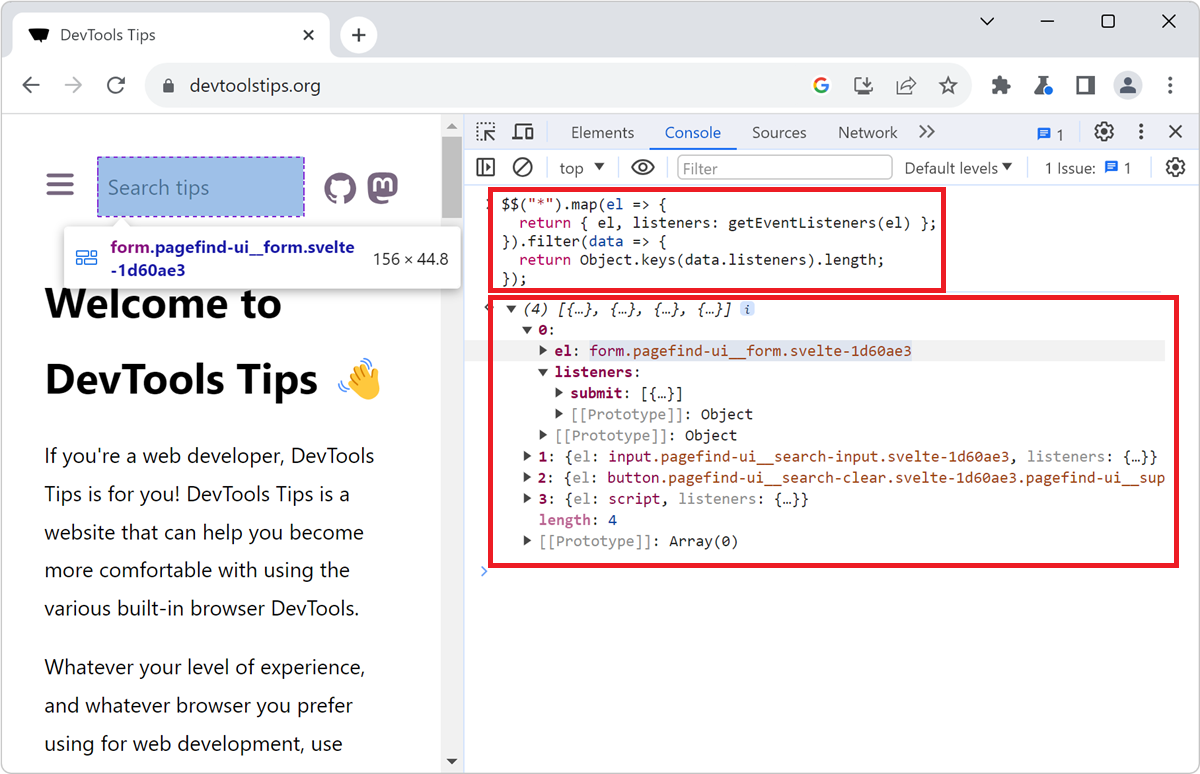
The following code snippet will return an array of objects, each containing an element and its listeners. It also filters out all of the elements that don't have any listeners attached to them.
$$("*").map(el => {
return { el, listeners: getEventListeners(el) };
}).filter(data => {
return Object.keys(data.listeners).length;
});So, to list all elements that have listeners on a page:
-
Open the Console tool, by pressing Ctrl+Shift+J on Windows or Linux, or Command+Option+J on macOS.
-
Paste the code snippet above in the Console, and press Enter.
-
The list of all elements with listeners is displayed in the Console.