If you insert JavaScript code in a webpage by using the eval() function, or inline <script> tags, you can use the sourceURL pragma to give them a name in DevTools.
For example, when using eval():
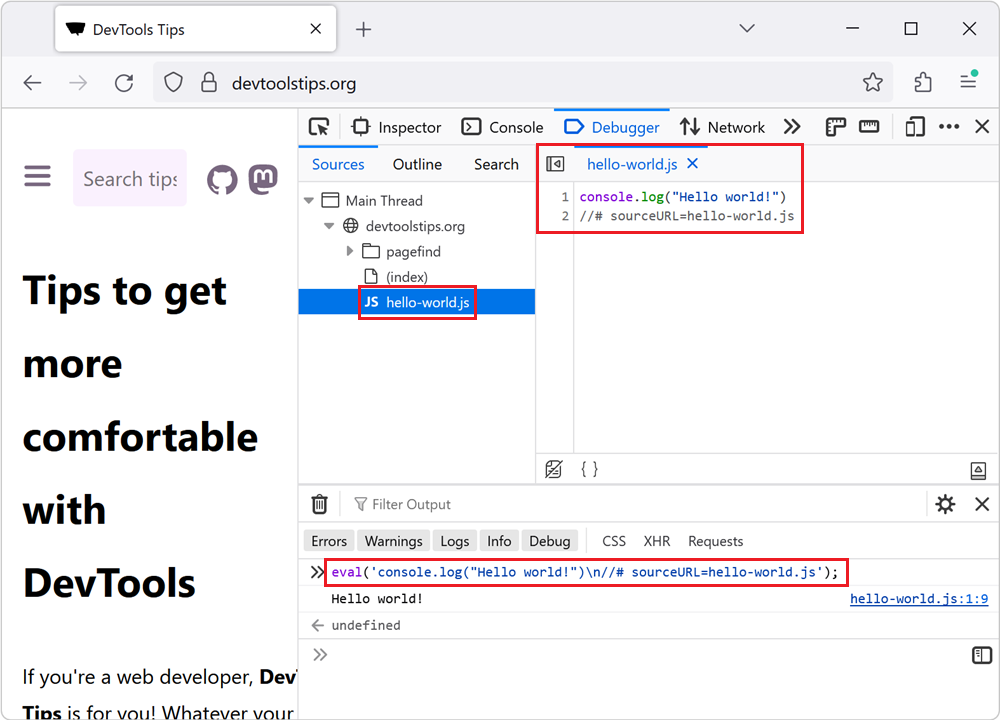
eval('console.log("Hello world!")\n//# sourceURL=hello-world.js');The above code snippet not only runs the evaluated code, but it also makes it appear in the Sources (or Debugger) tool as if it came from a file named hello-world.js.

This can also be useful when using inline <script> tags:
<script>
console.log("Hello world!")
//# sourceURL=hello-world.js
</script>Using the sourceURL pragma is a great way to debug your code more easily in DevTools. Console messages will be easier to identify, and source code will be easier to debug.