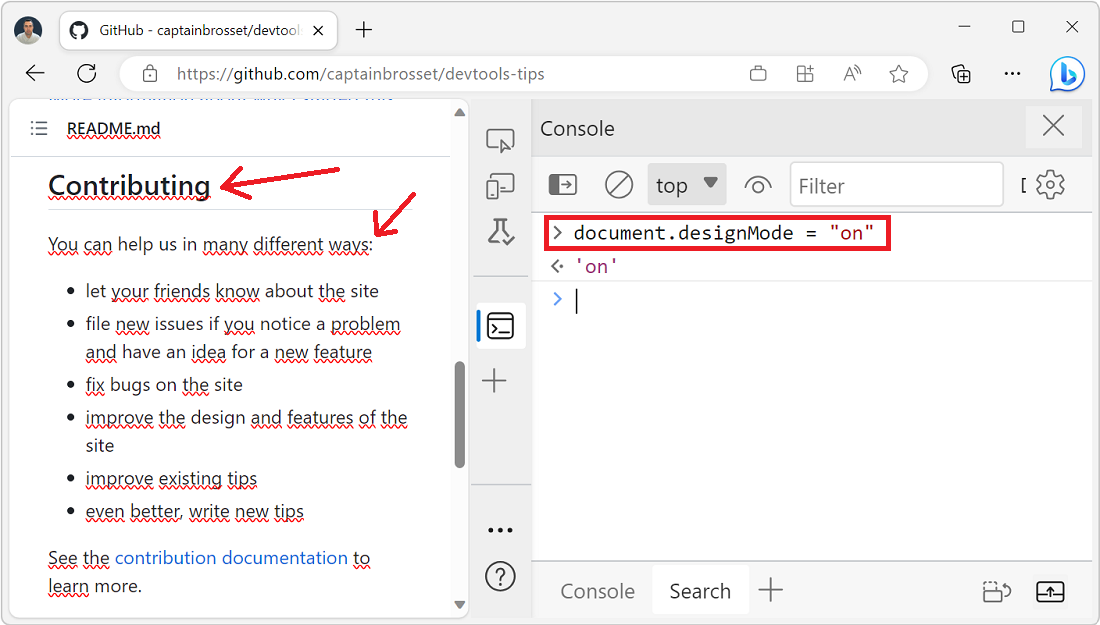
Amelia Bellamy-Royds shared a really cool tip to spell-check a webpage's content from DevTools:
- Open DevTools, and go to the Console tool.
- Type
document.designMode = "on"and press Enter. - Click somewhere on the webpage.
- The browser now highlights the misspelled words in red!