The Console is great to write short JavaScript expressions that read from the document or manipulate it. But it's also a terrible editor.
You can actually use a full editor in Edge, Chrome, and Safari to write more complex scripts and run them in the context of the current page and even keep them for later re-use.
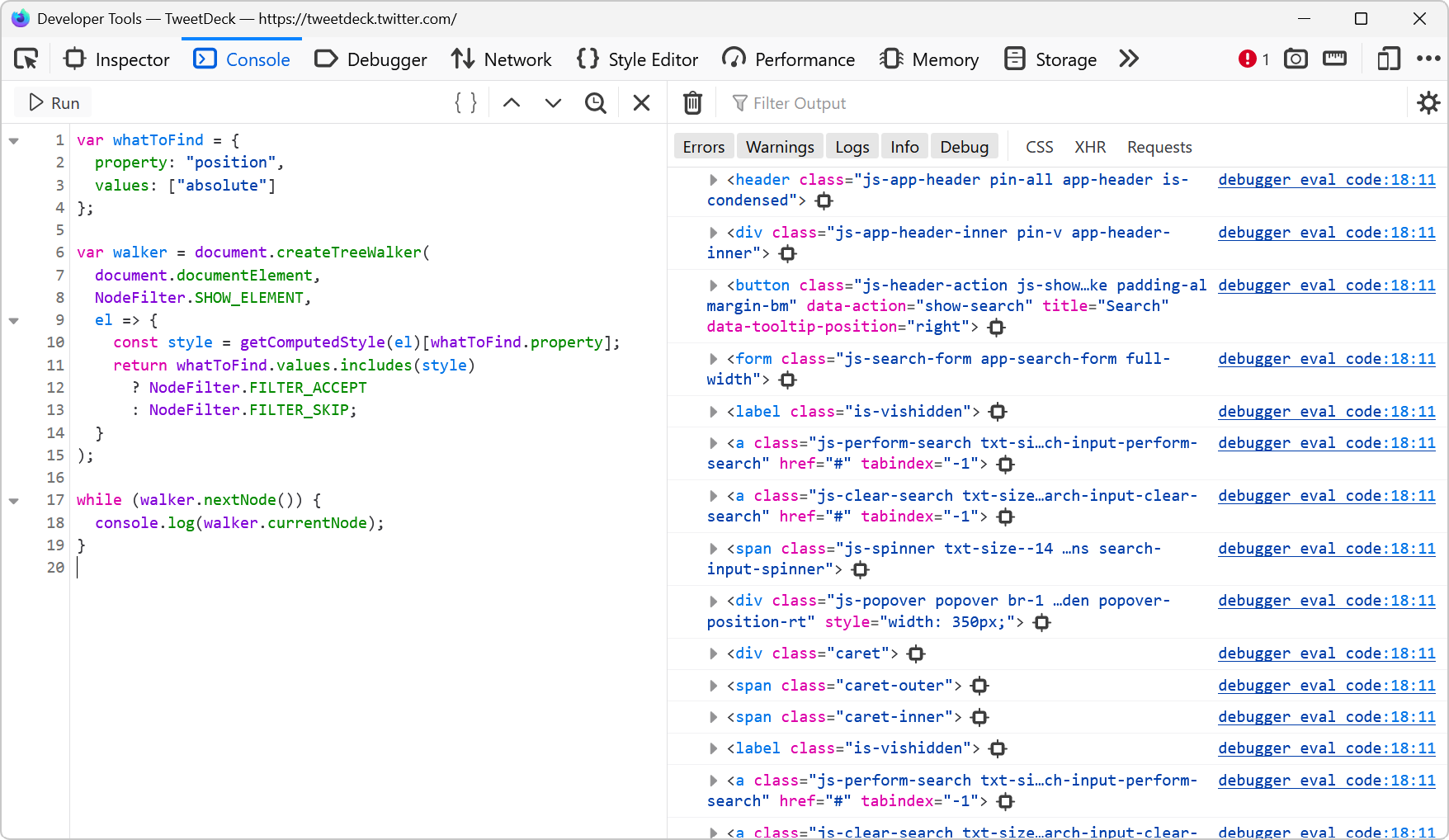
Note: if you're looking for a way to do this in Firefox, there isn't currently one. However, you can write code on multiple lines which helps a lot already, and even search through previous Console expressions by pressing F9 in the Console tool.
In Edge & Chrome #
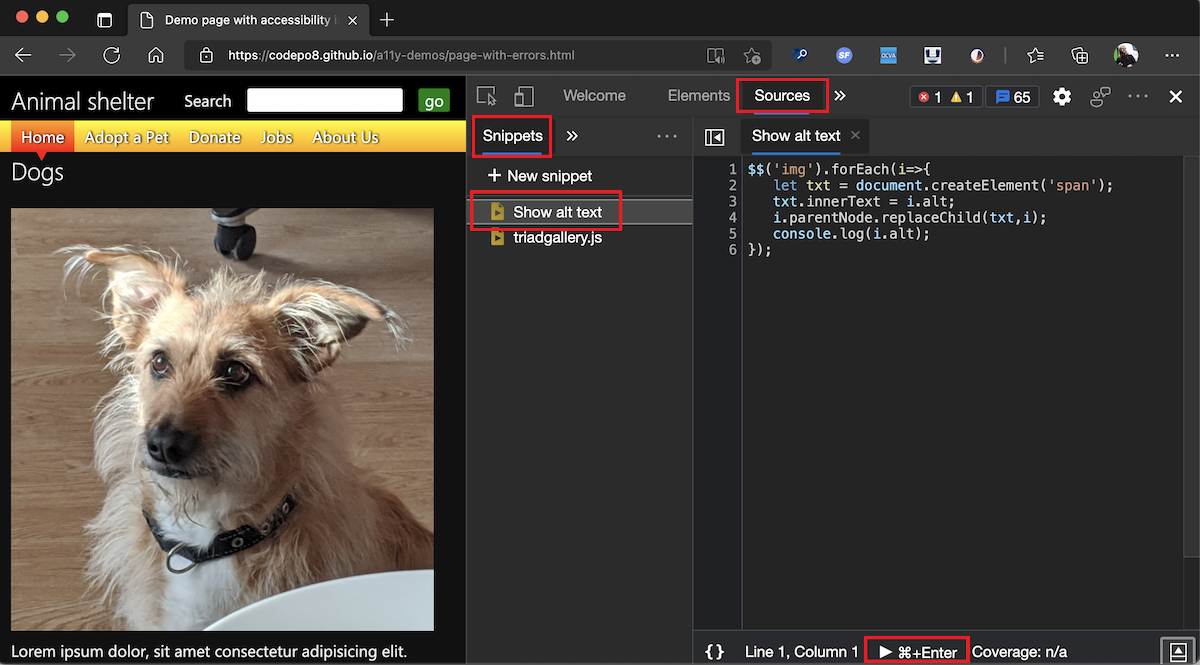
In Chromium-based browsers, these are called snippets and you can access them in the Sources tool by clicking Snippets in the left hand side toolbar (you may have to use the >> to reach them).
You can create as many named snippets as you like and remove ones you don't need any more.
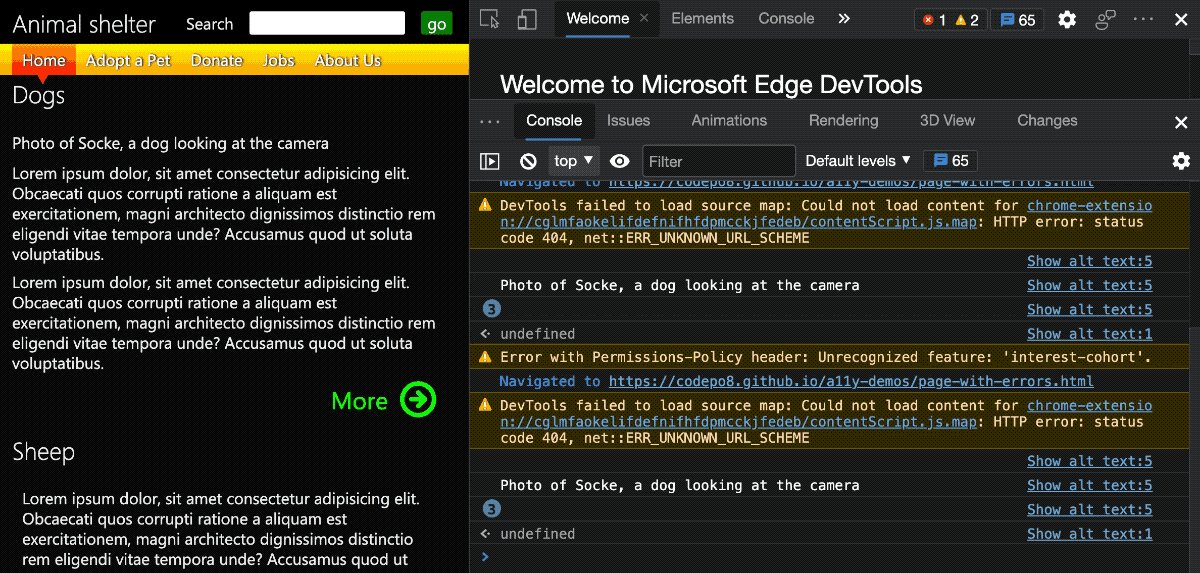
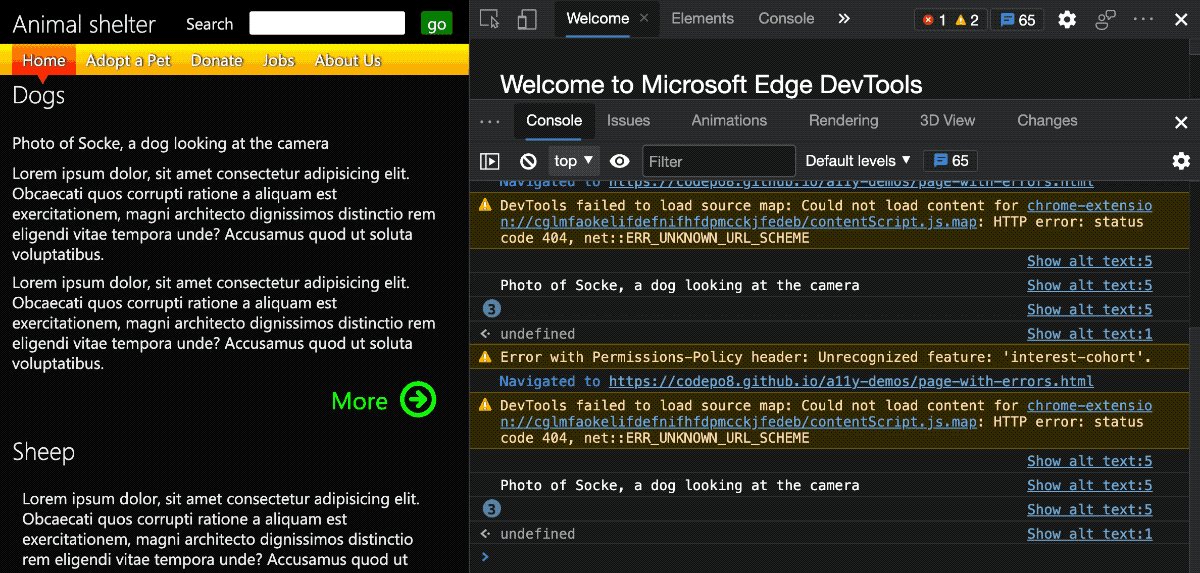
Snippets have full access to the window object and you can use any of the console API methods in them too. For example, this script would replace each image in the document with its alternative text:
$$('img').forEach(i=>{
let txt = document.createElement('span');
txt.innerText = i.alt;
i.parentNode.replaceChild(txt,i);
console.log(i.alt);
});You can run snippets by pressing ctrl+Enter (or cmd+Enter on mac) or using the button on the bottom of the editor.

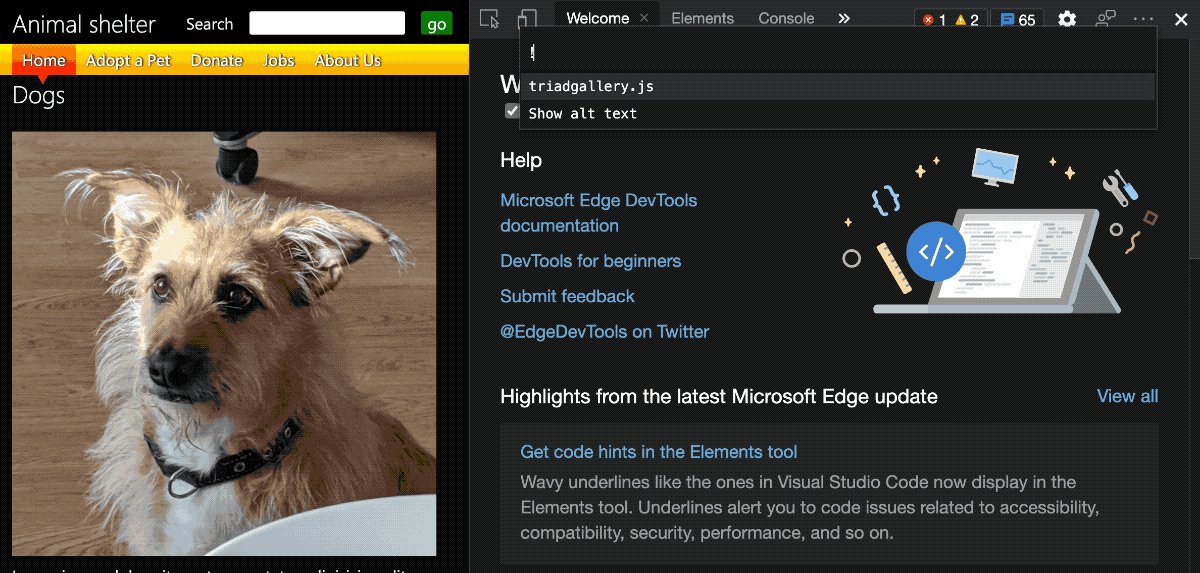
Even better, you can use the Command menu to run snippets more easily. Simply press ctrl+P (or cmd+P on mac) and type ! followed by the name of your Snippet.

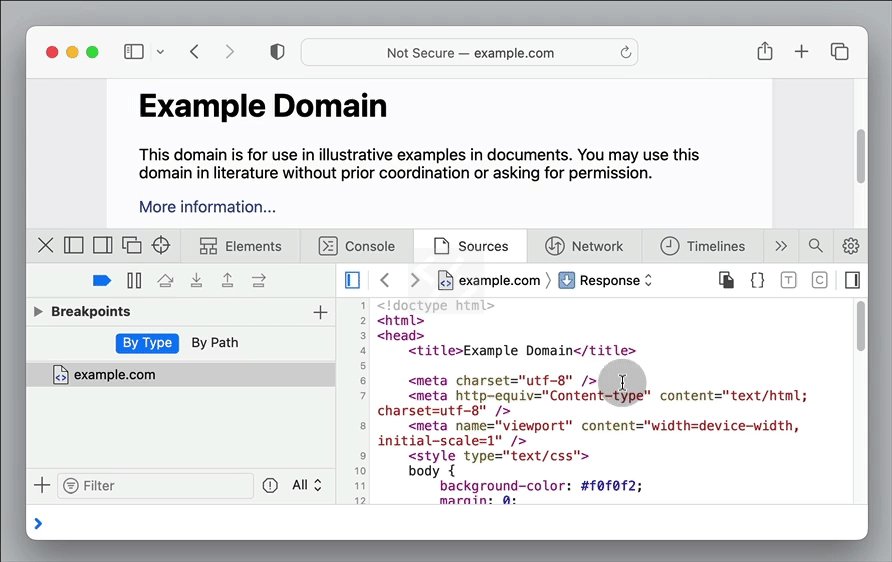
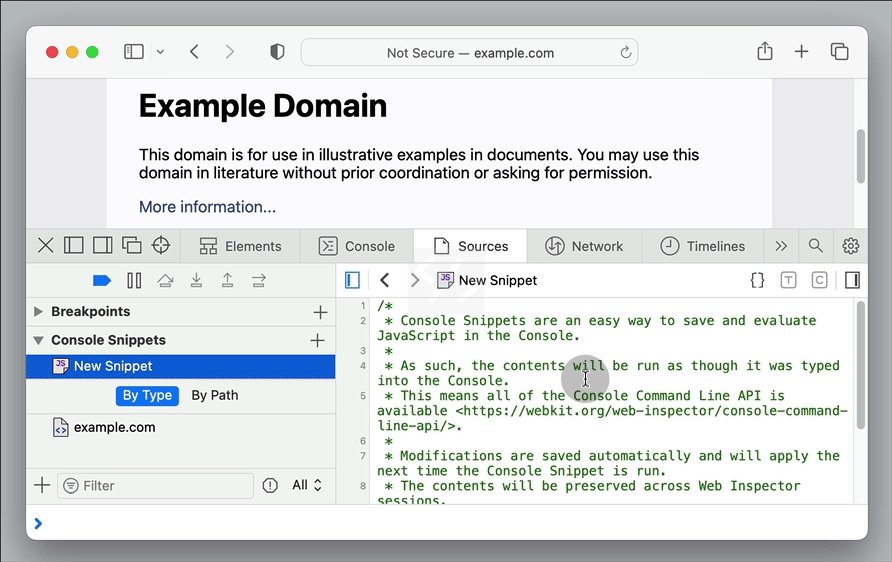
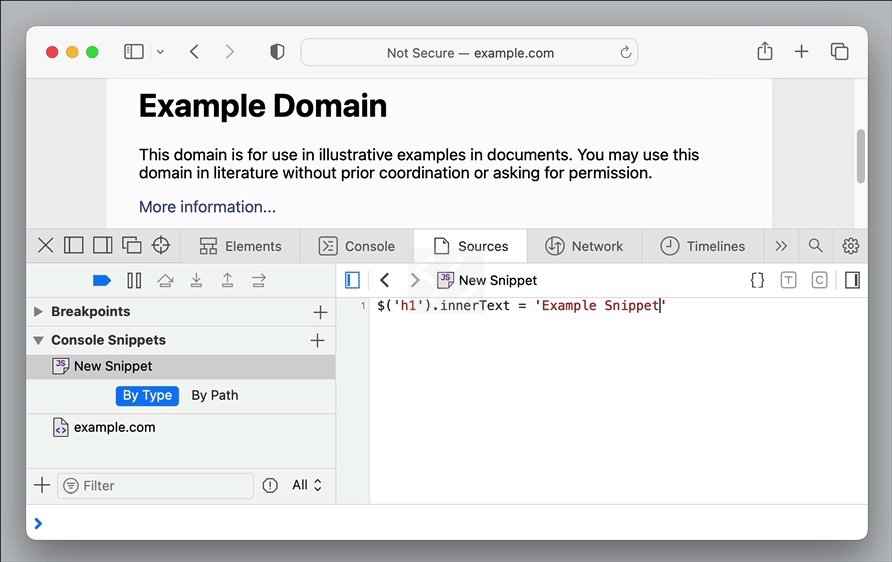
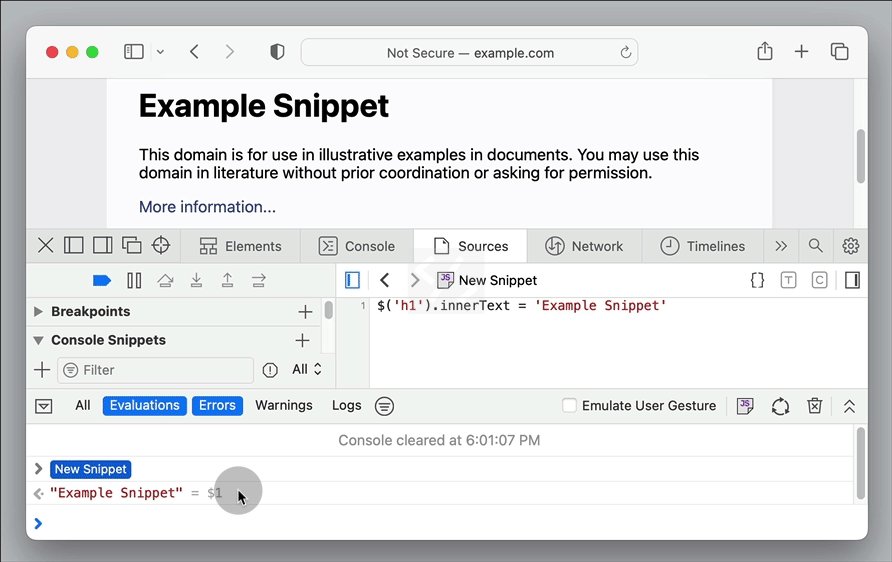
In Safari #
In Safari, these scripts are called Console Snippets and can also be created from the Sources tool by clicking the + icon at the bottom of the tool, and choosing Console Snippet....