Using the keyboard can be faster than using a mouse in certain cases (and for some people). One such case is editing an element's tag name and attributes in DevTools.
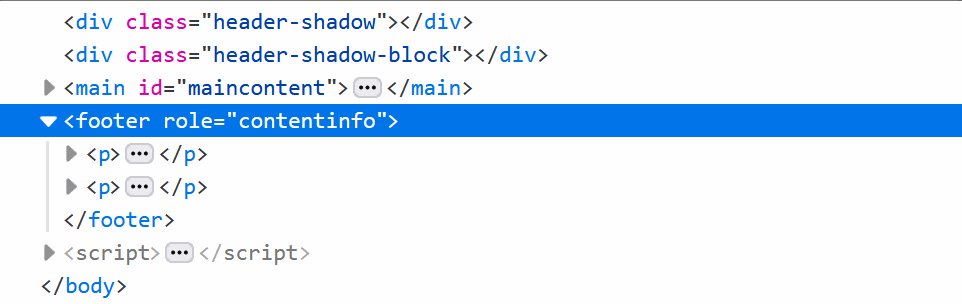
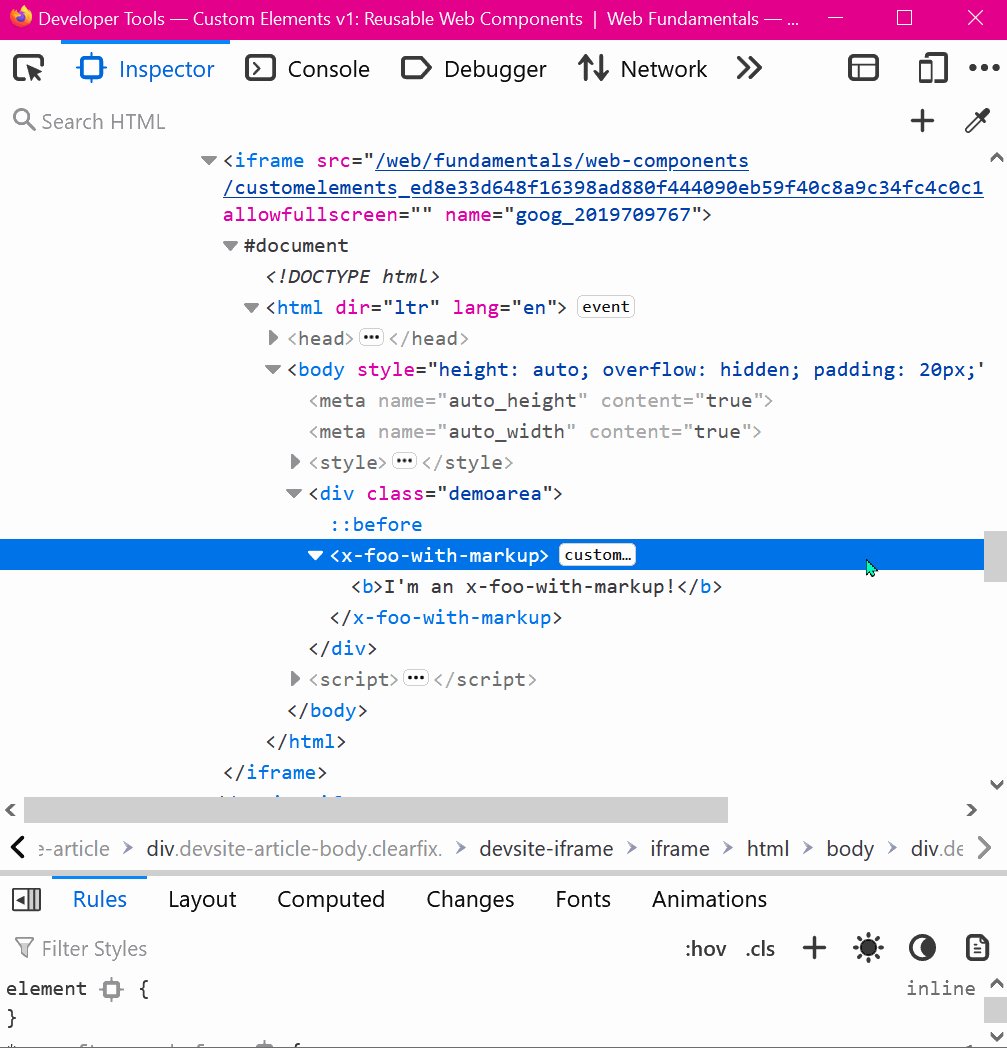
To do this, select an element in the Elements tool (called Inspector in Firefox) and:
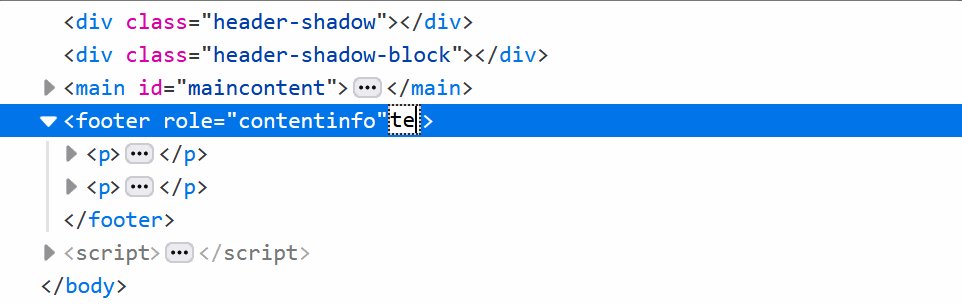
- Press Enter to start the editing mode. The first attribute of the element becomes editable with the keyboard! (Note: on Firefox, the tag name becomes editable first).
- After you have made the necessary changes, you can:
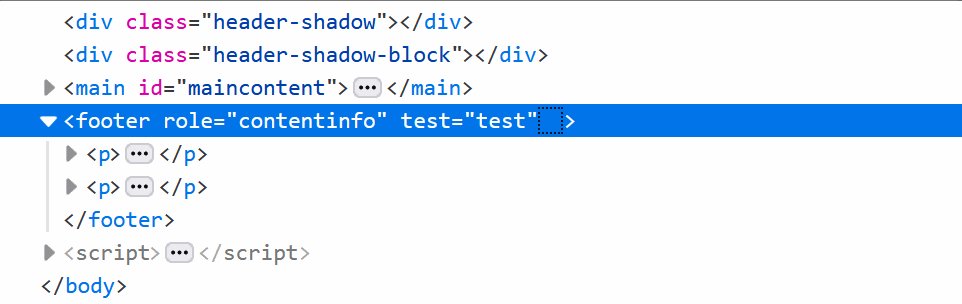
- Either press Enter again to commit the change.
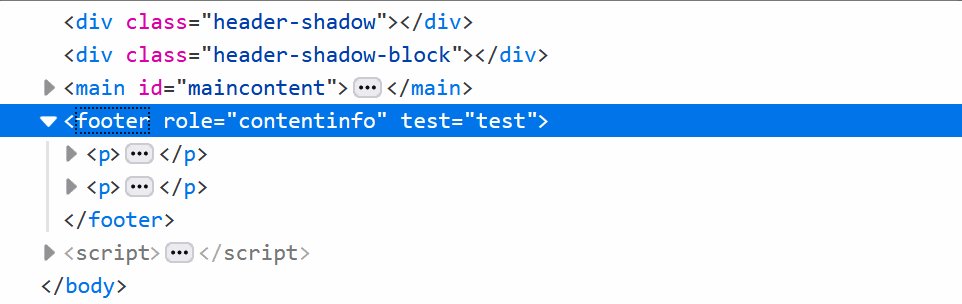
- Or, press Tab or Shift+Tab to move to the next or previous attribute, or the tag name if there are no other attributes.