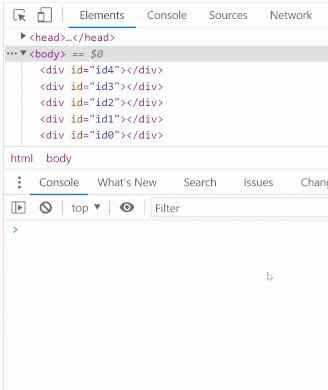
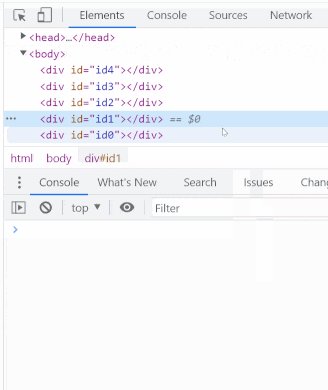
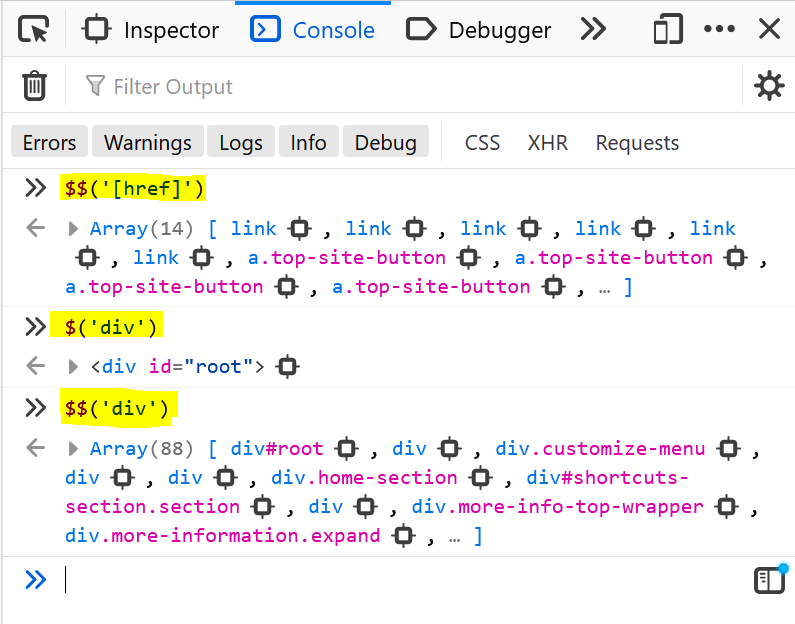
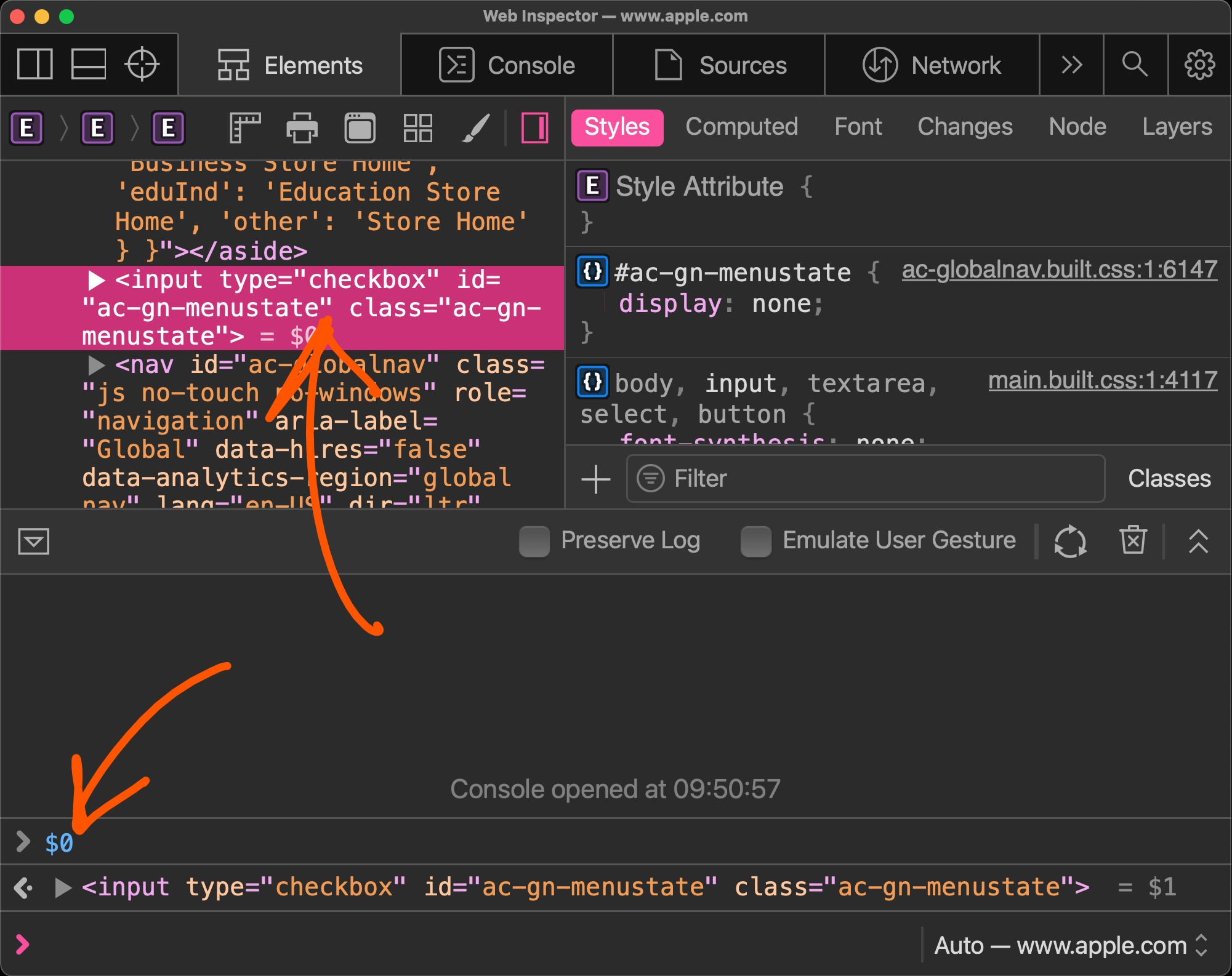
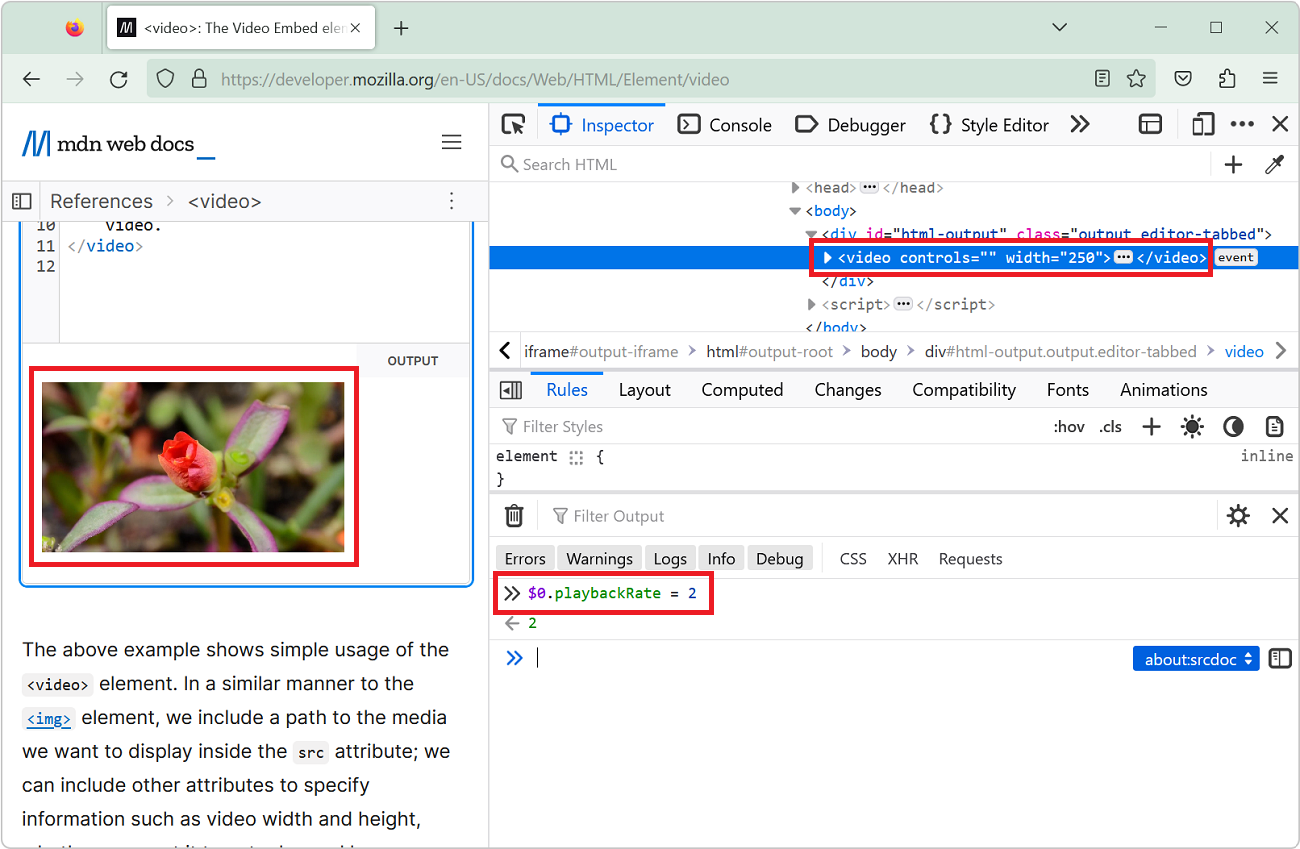
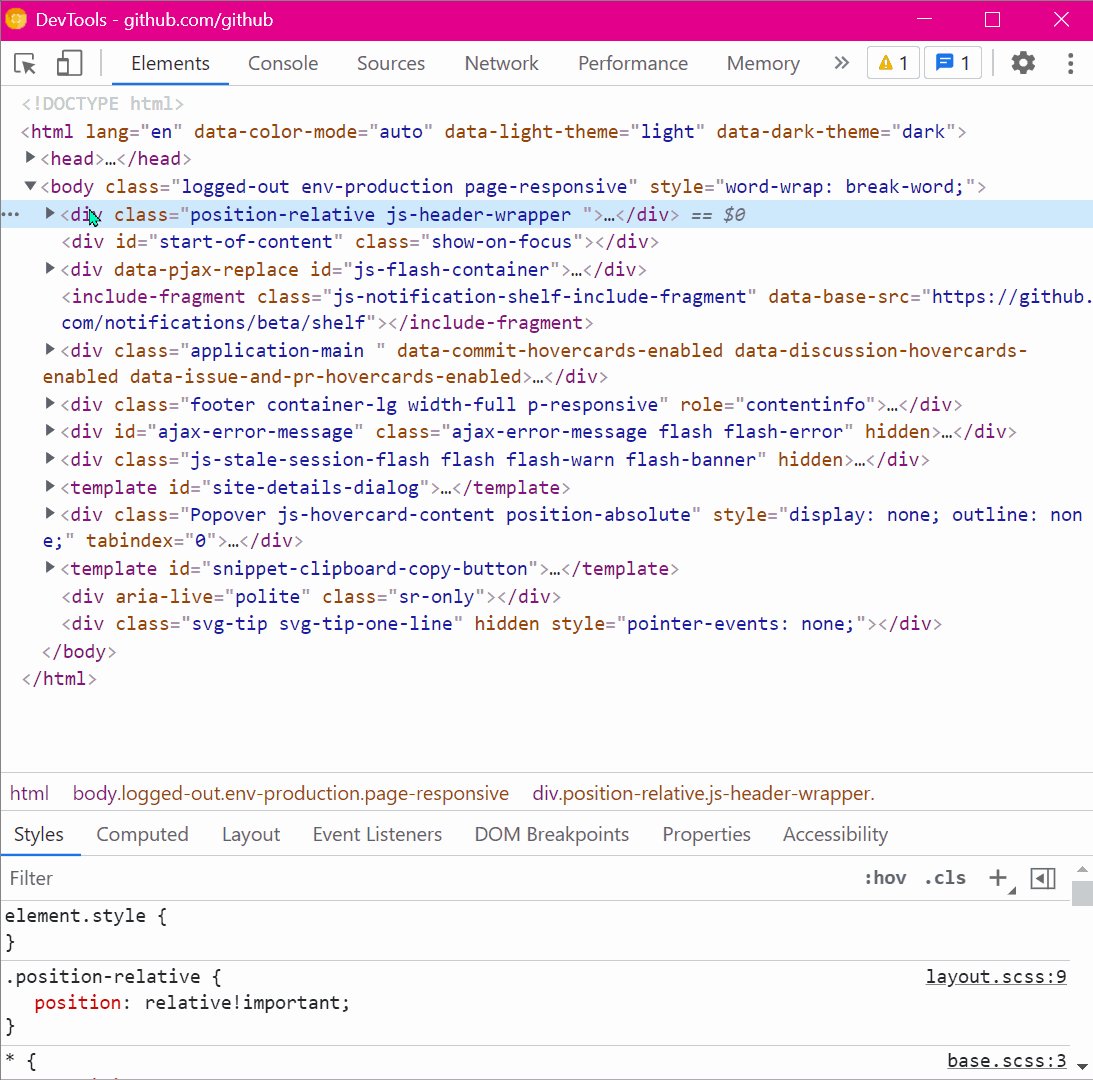
If you type $0 in the Console tool, in any browser, the currently selected DOM node is returned. This is very handy. To learn more, check Get the selected element in the console.
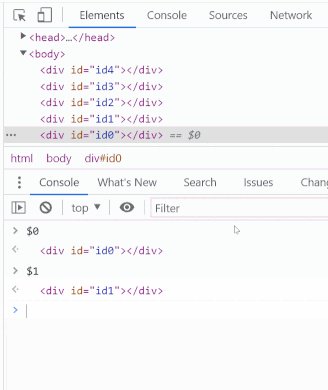
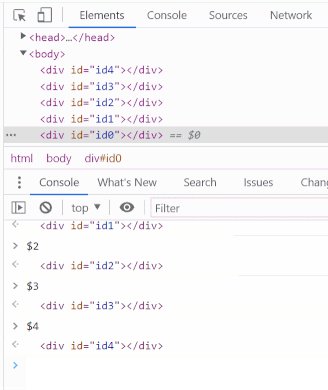
On top of this, in Edge, Polypane and Chrome, the $1, $2, $3, and $4 shortcuts are also defined!
They can be used to access the recently selected DOM nodes:
$1returns the DOM node you selected just before the currently selected one.$2returns the DOM node you selected before that.- And so on!