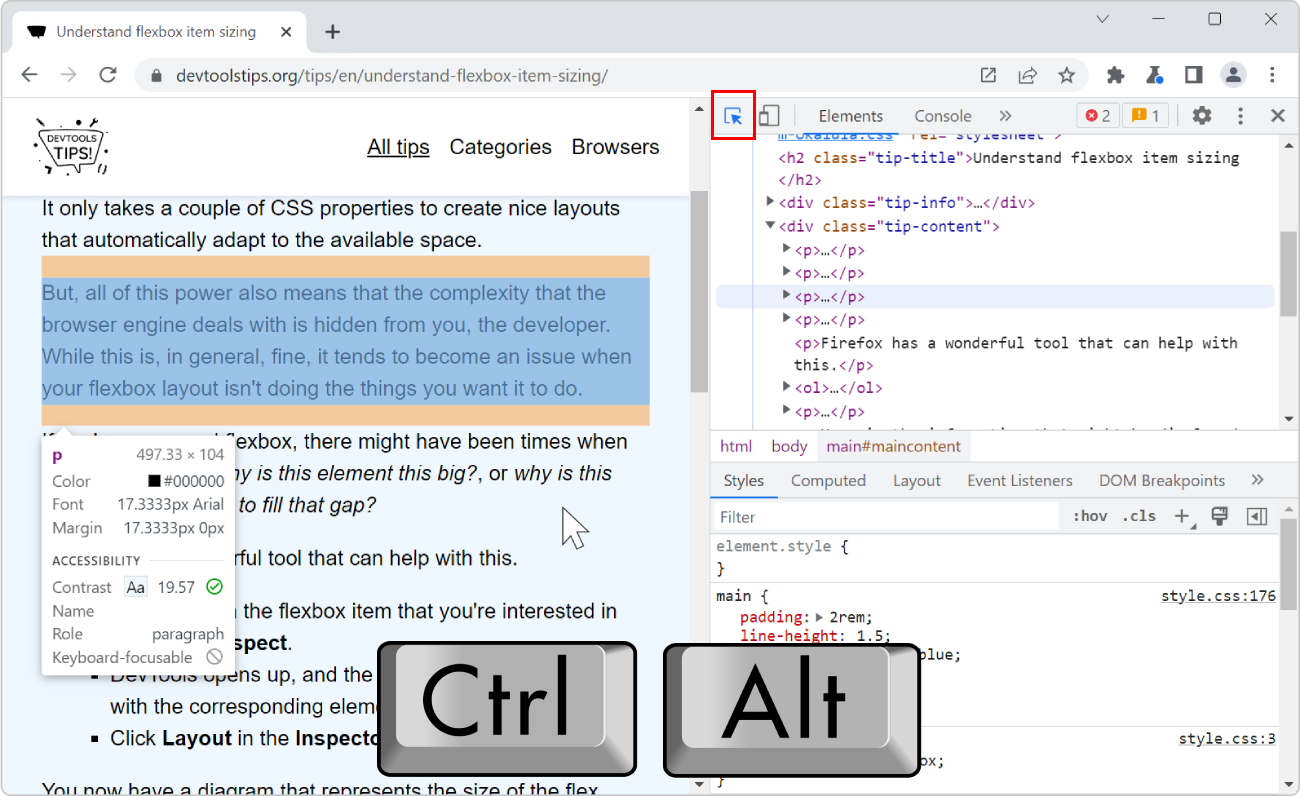
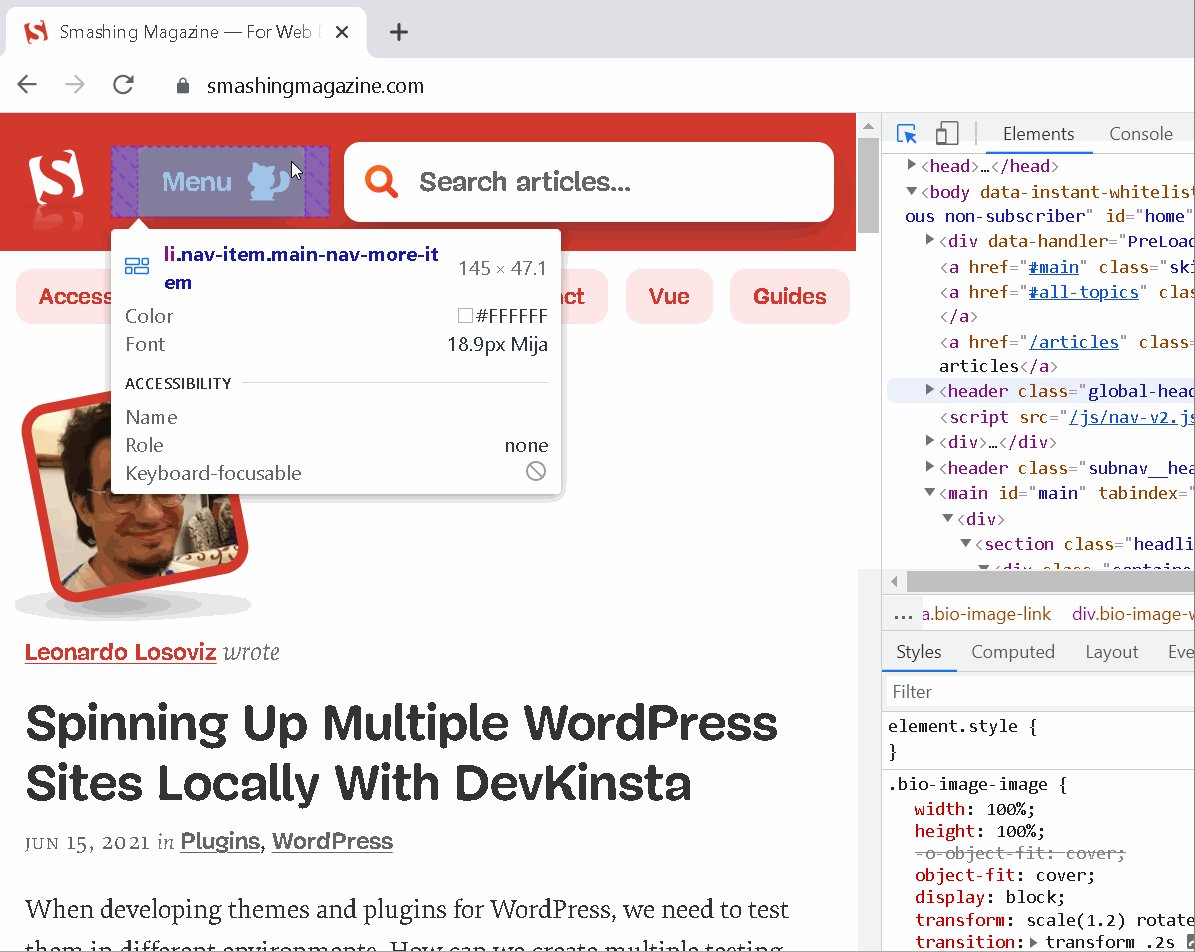
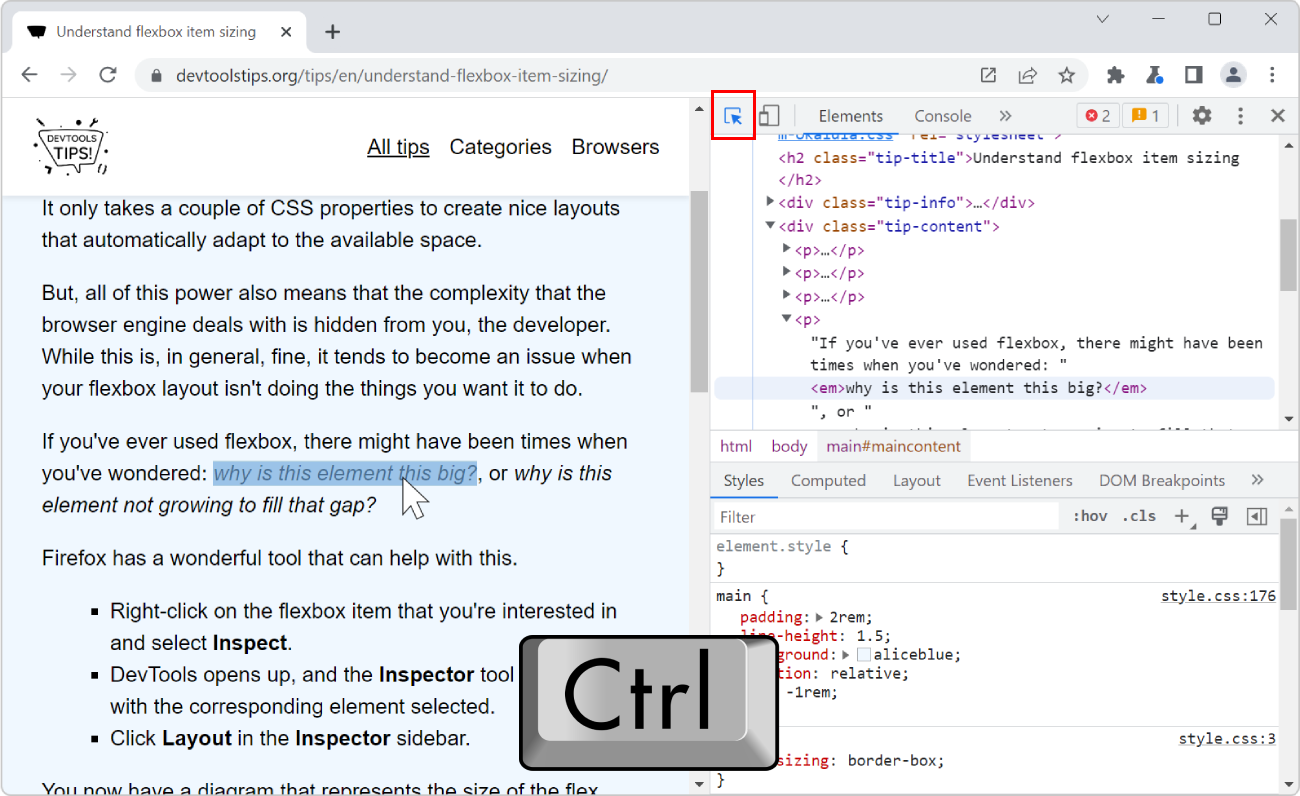
When selecting elements from the page using the inspect tool, the hovered elements get highlighted, and an information tooltip follows your mouse around and gives you information about the hovered element.
You can hide, or pin this information tooltip in Chrome or Edge.
To hide the information tooltip #
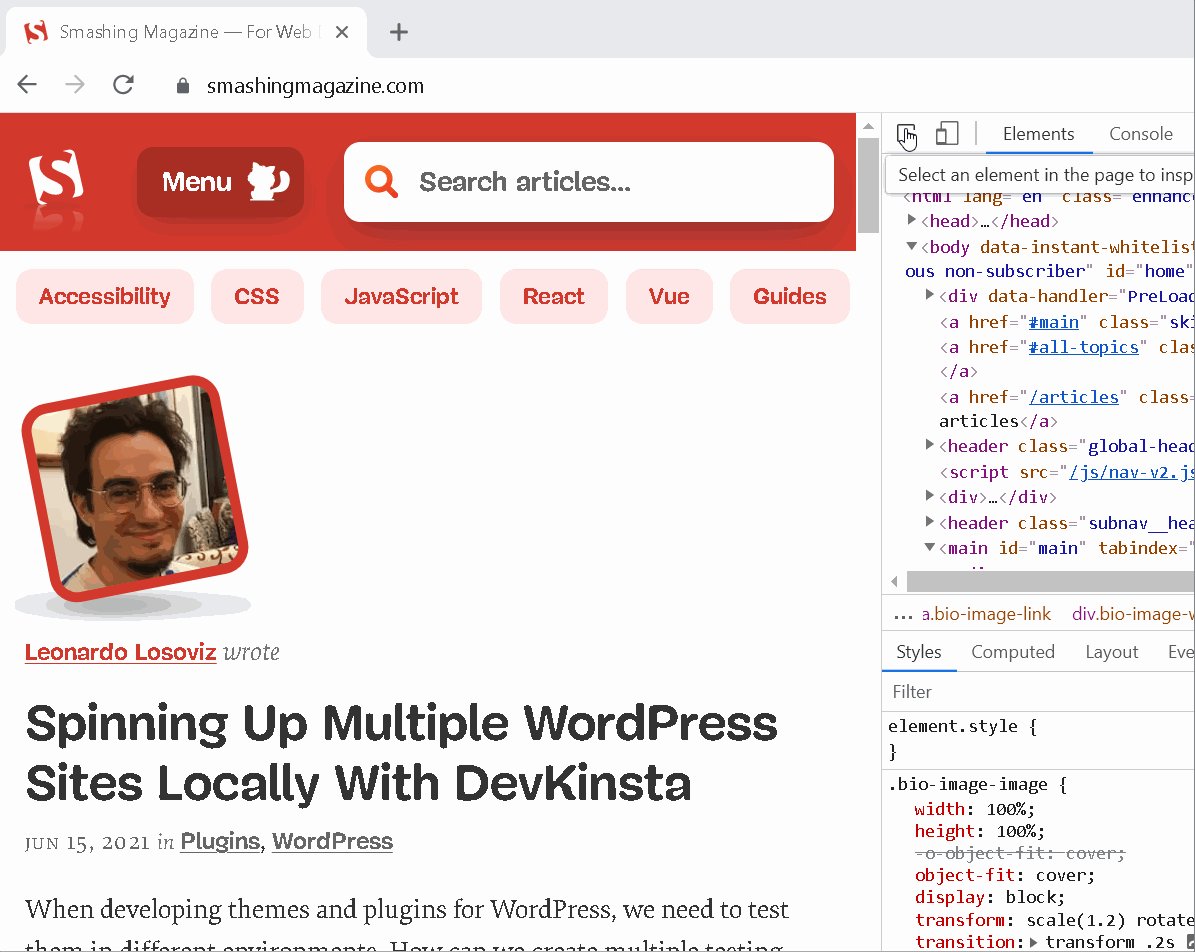
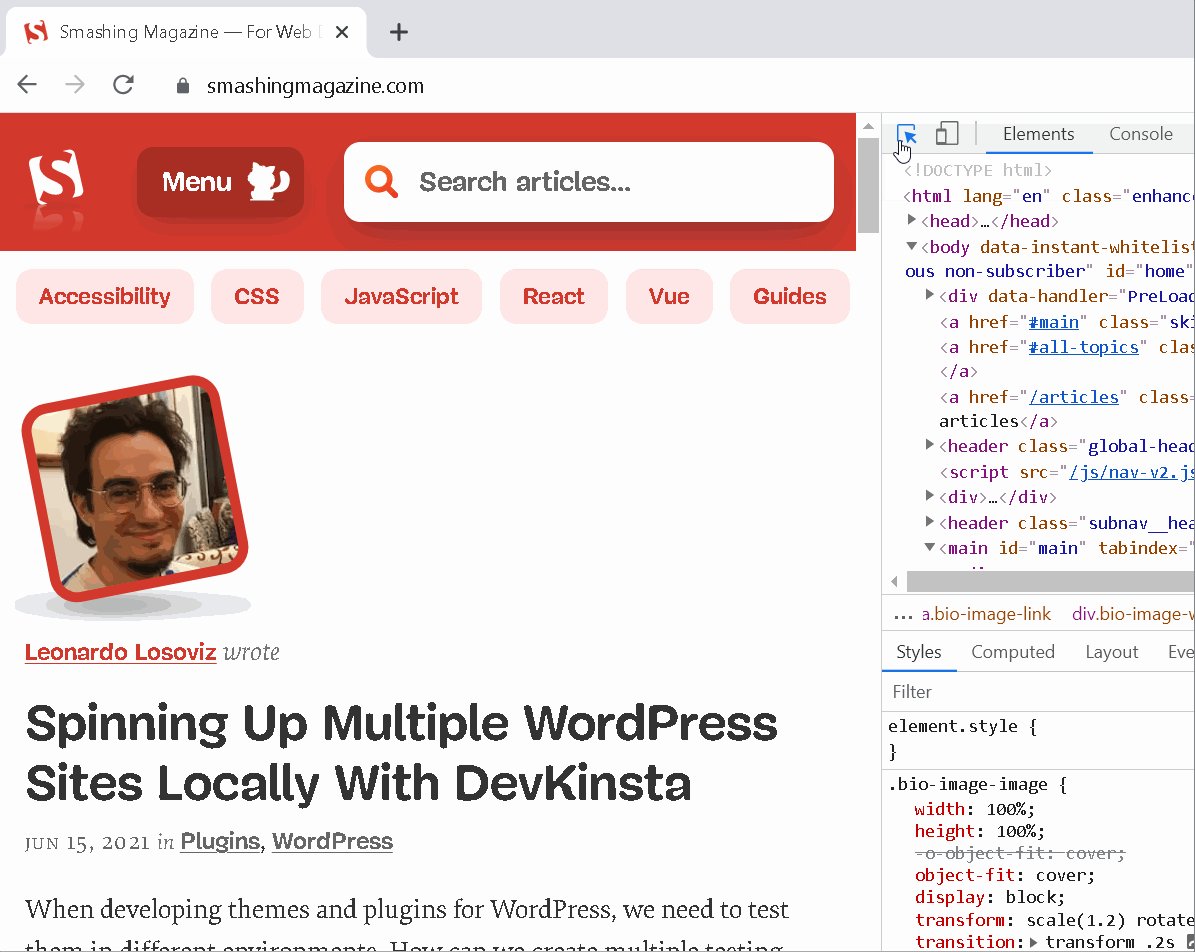
- Start the inspect tool by clicking Select an element in the page to inspect it (the little cursor icon in the top left corner of DevTools).
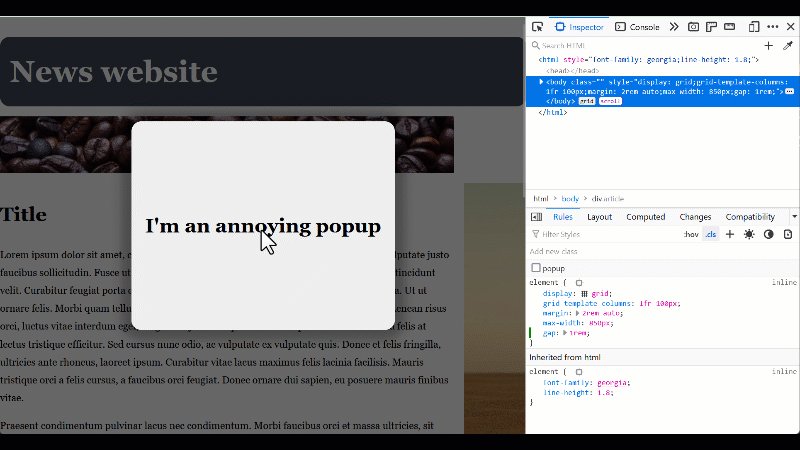
- Start hovering over elements in the webpage, elements get highlighted and the information tooltip appears.
- Hold the Ctrl key on your keyboard, the information tooltip disappears.

To pin the highlight and information tooltip on the current element #
- Start the inspect tool by clicking Select an element in the page to inspect it (the little cursor icon in the top left corner of DevTools).
- Start hovering over elements in the webpage, elements get highlighted and the information tooltip appears.
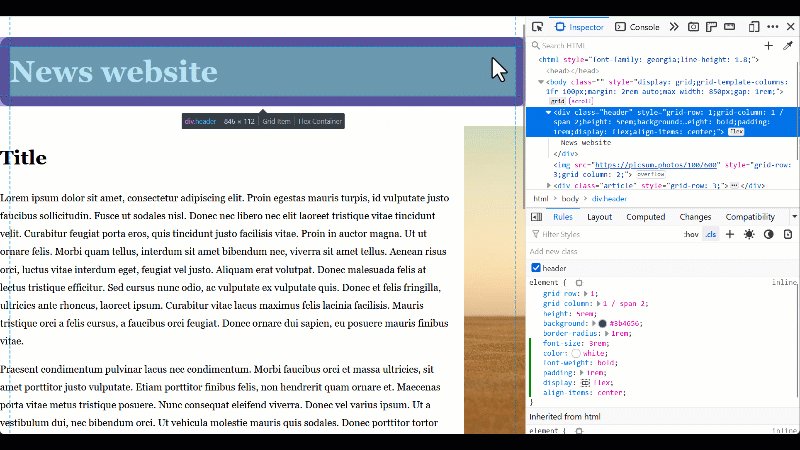
- Hold the Ctrl and Alt keys on your keyboard, the highlight and information tooltip are pinned on the current element, and you can move your mouse around without losing this information.