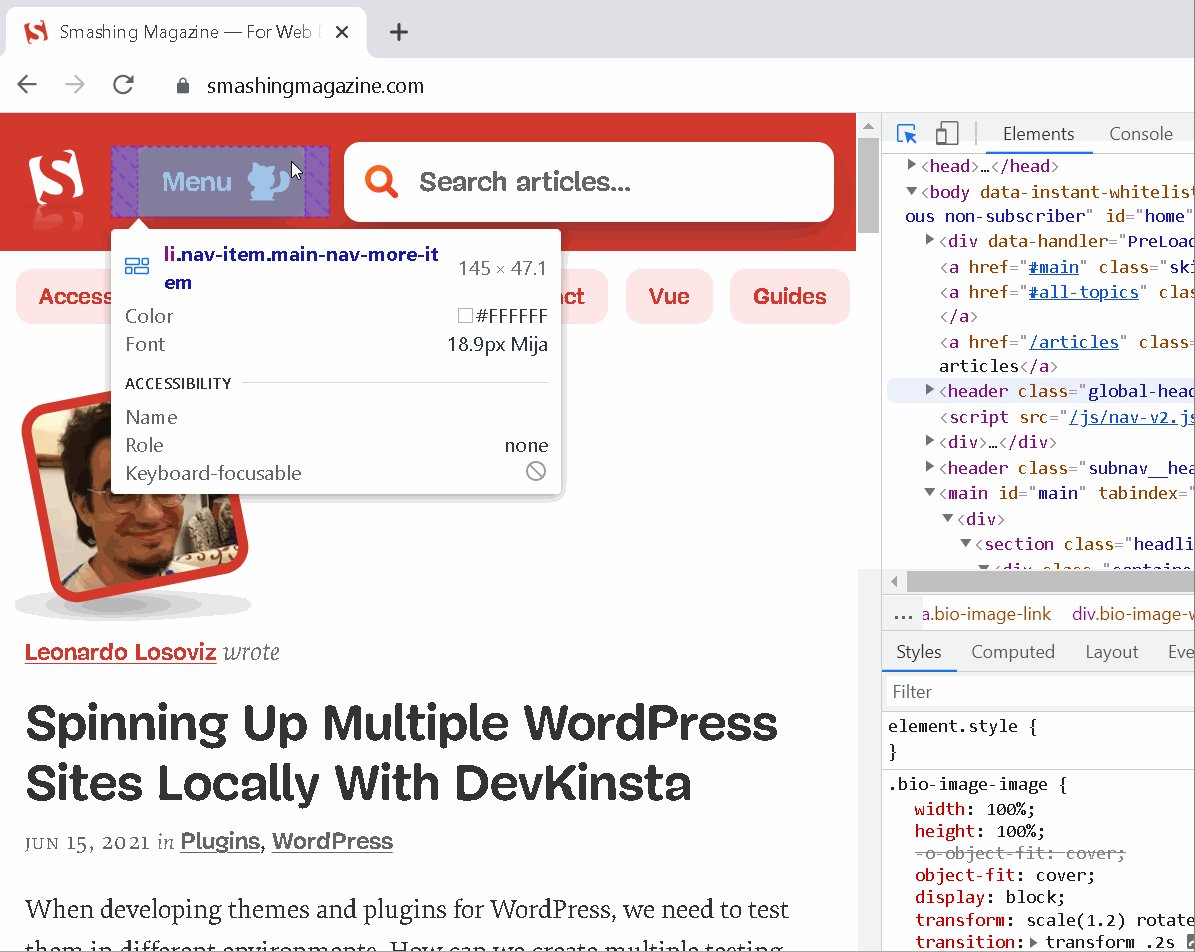
In Edge, Polypane and Chrome, whenever you use the element selector and hover over elements in the page, a tooltip appears with, among other things, some accessibility information about the hovered element.
- To start the element selector, click on the mouse cursor icon in the top-left corner of the DevTools window.
- Then simply hover over elements in the page