In HTML, it's possible for certain attributes to reference other elements by their IDs. For example, a <label>'s for attribute can be used to link the label to the input it's associated with:
<label for="foo">Label</label>
<input id="foo">Other cases of attributes referencing the ID of other elements include:
<button form="formID"><input list="datalistID"><td headers="header1ID,header2ID">
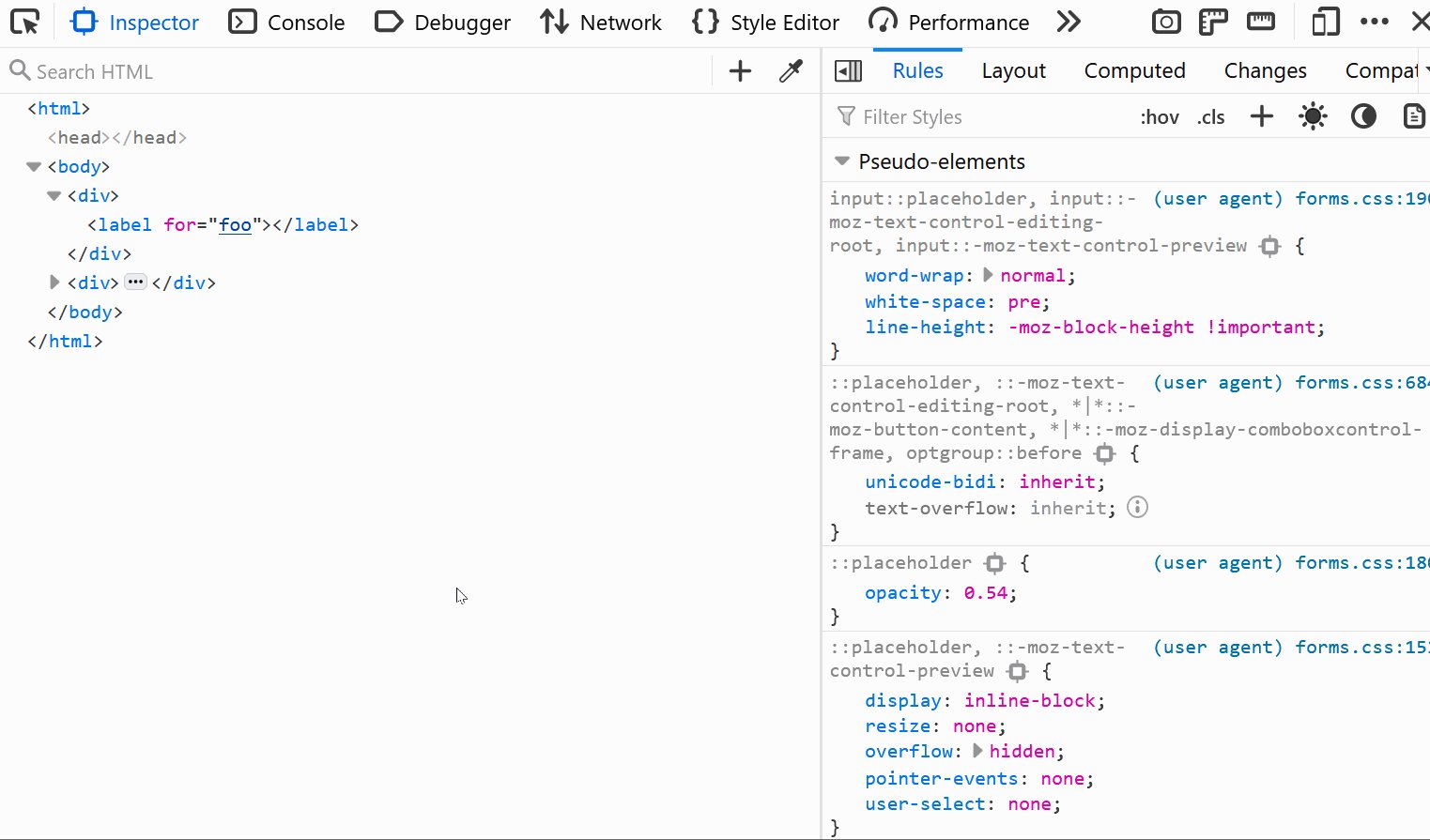
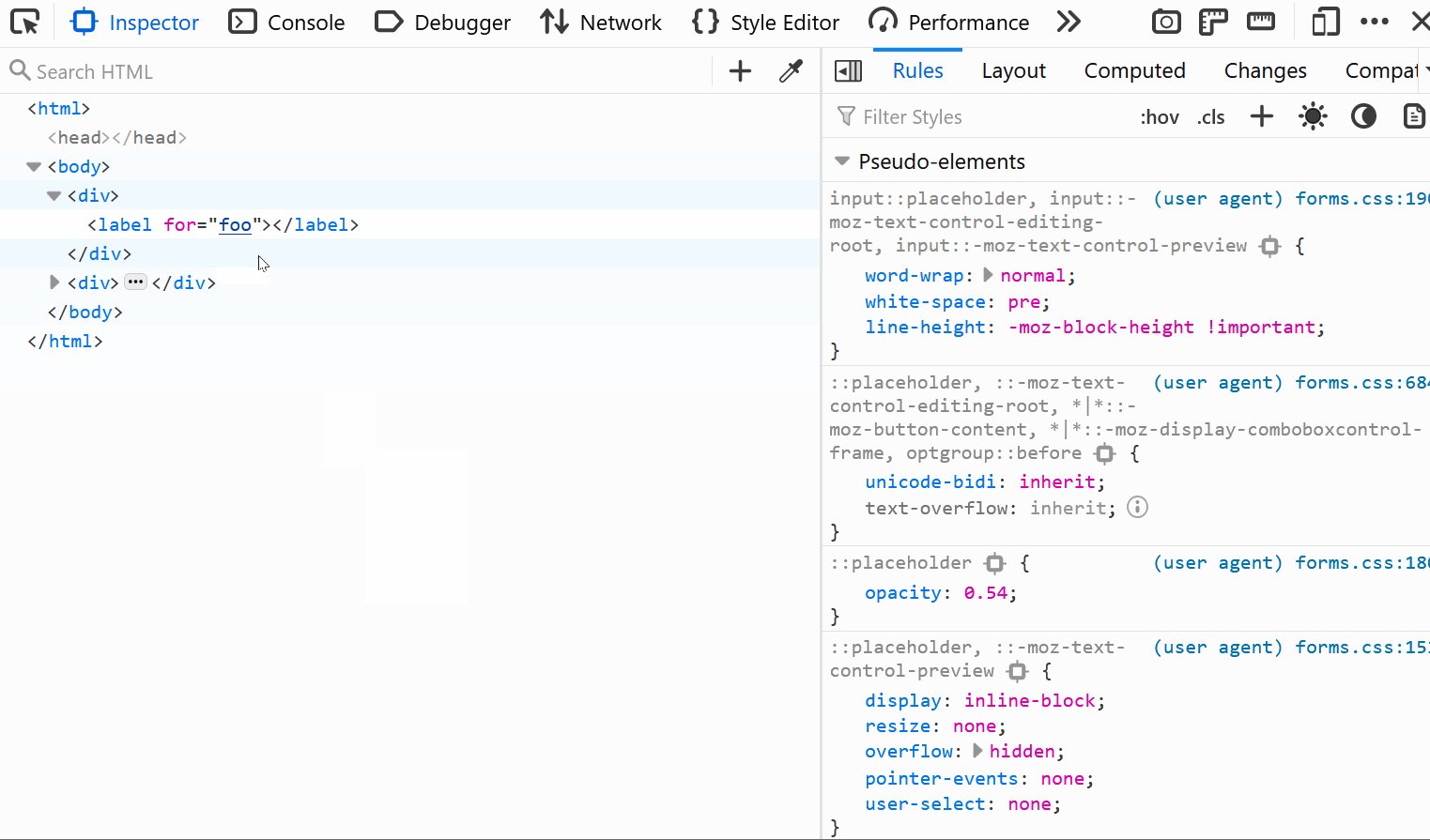
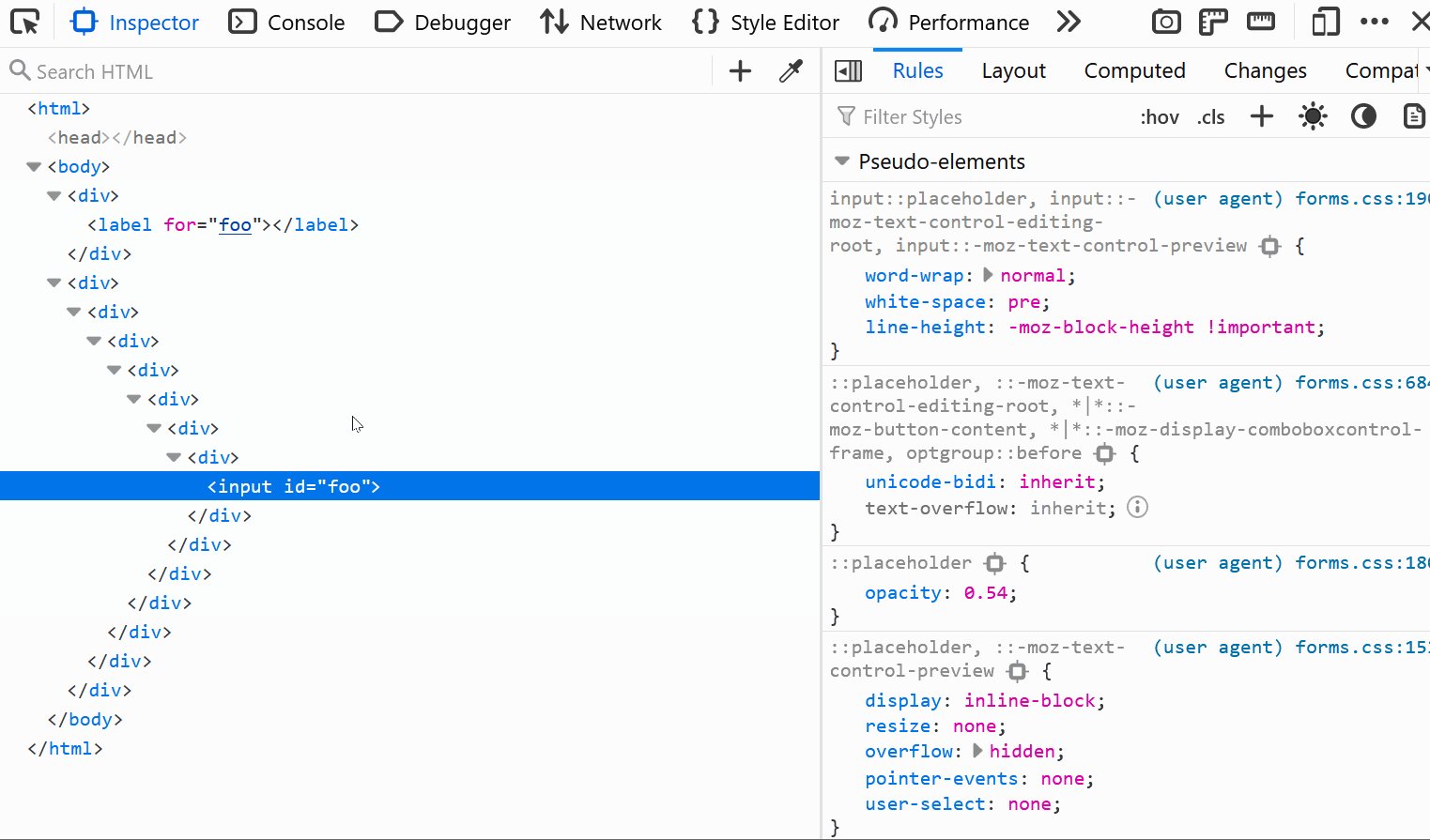
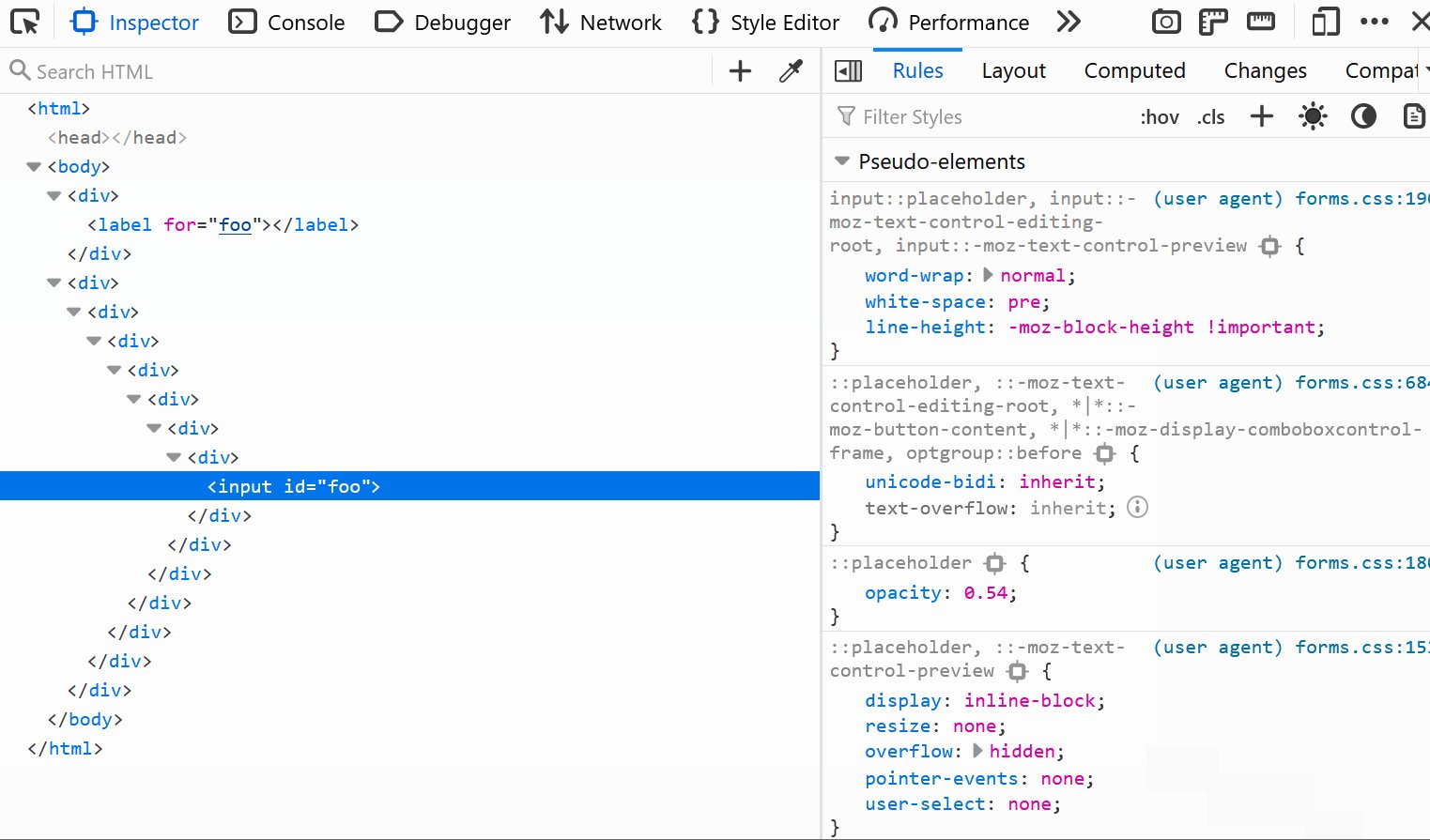
In DevTools, to jump from an element that references another element's ID attribute, to that other element, use the following steps:
- In Firefox, in the Inspector tool: hold Cmd on MacOS or Ctrl on Windows or Linux, and then click the attribute.
- In Polypane, in the Elements panel: click the attribute.
The referenced element is selected in the DOM tree.
In the above <label>/<input> example, using the above steps on the foo value of the for attribute selects the input element.

Thank you to Manuel Matuzović for sharing on twitter.