Using the Console of DevTools to log information that changes a lot is a bad idea. First of all, you flood it with information. Secondly, it can impact the performance of your product. And last but not least, you are most likely to only log this information to debug your project and end users should never get that information.
An excellent alternative to logging a lot of information are live expressions. To add a new live expression do the following:
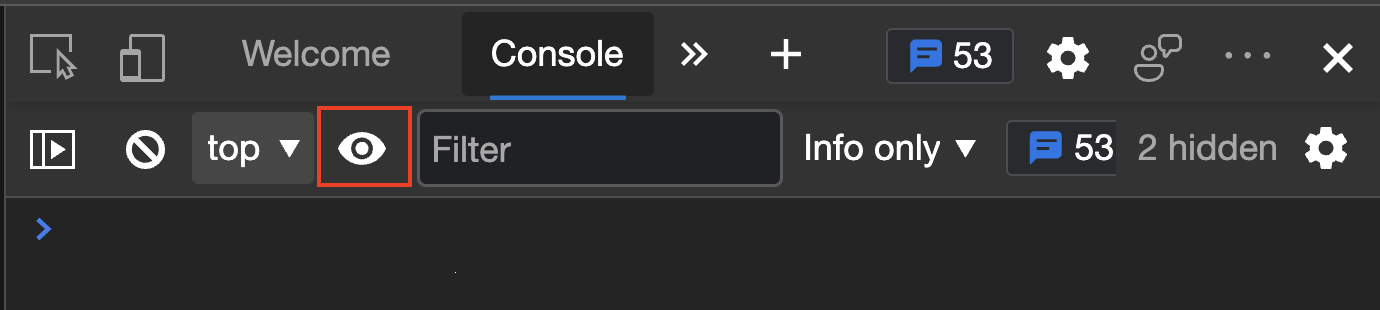
- Click the eye icon in DevTools

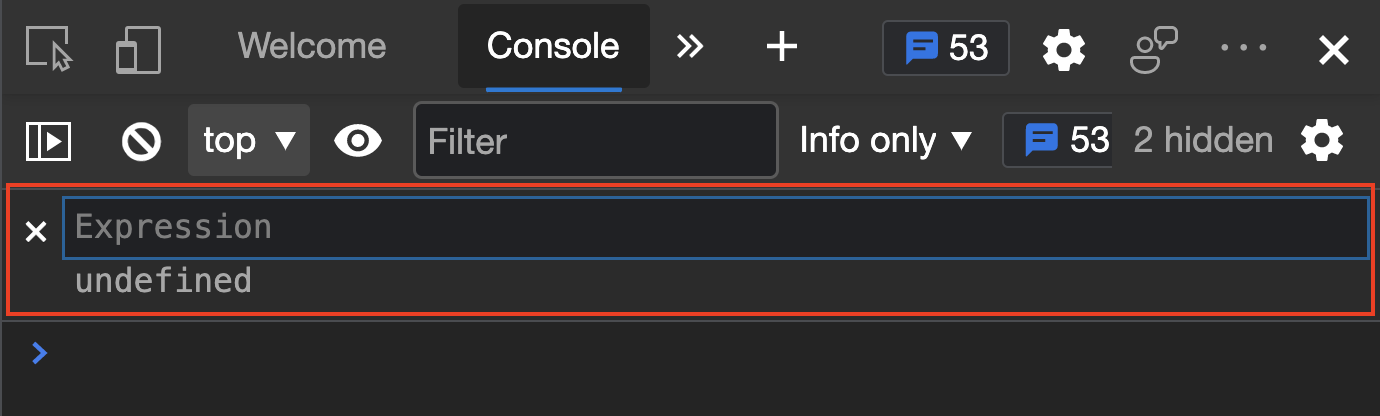
- This gives you an entry field to type in any JavaScript expression.

- Save the expression by clicking outside the field or press cmd+Enter on Mac or ctrl+Enter on Windows/Linux.
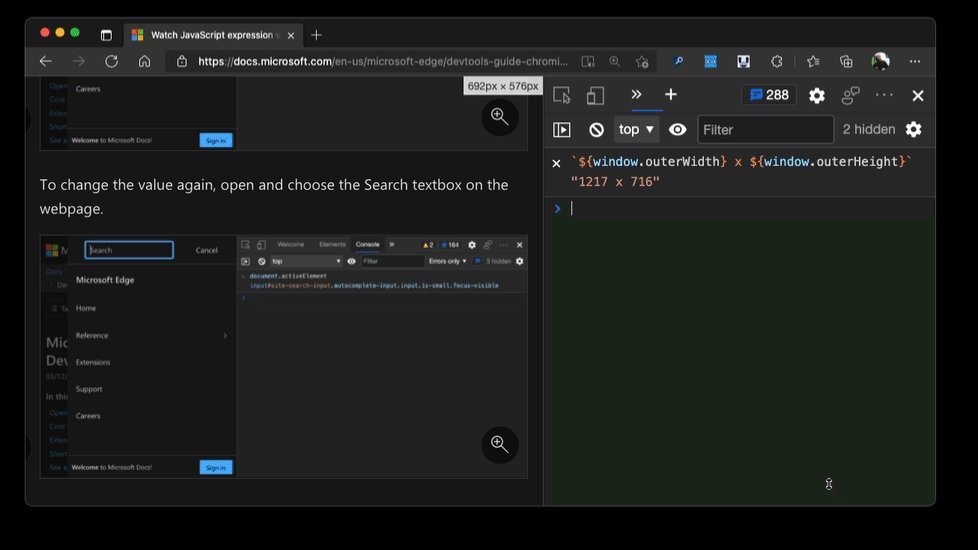
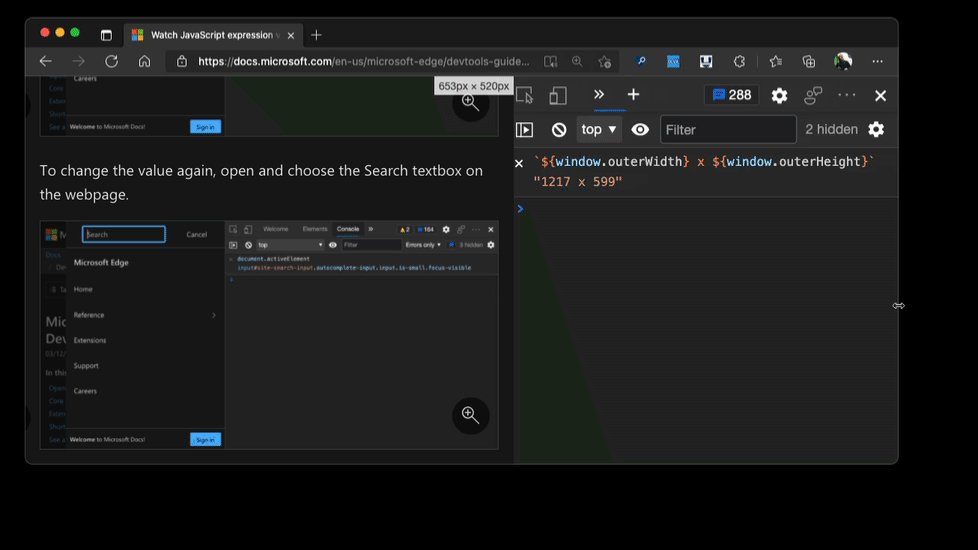
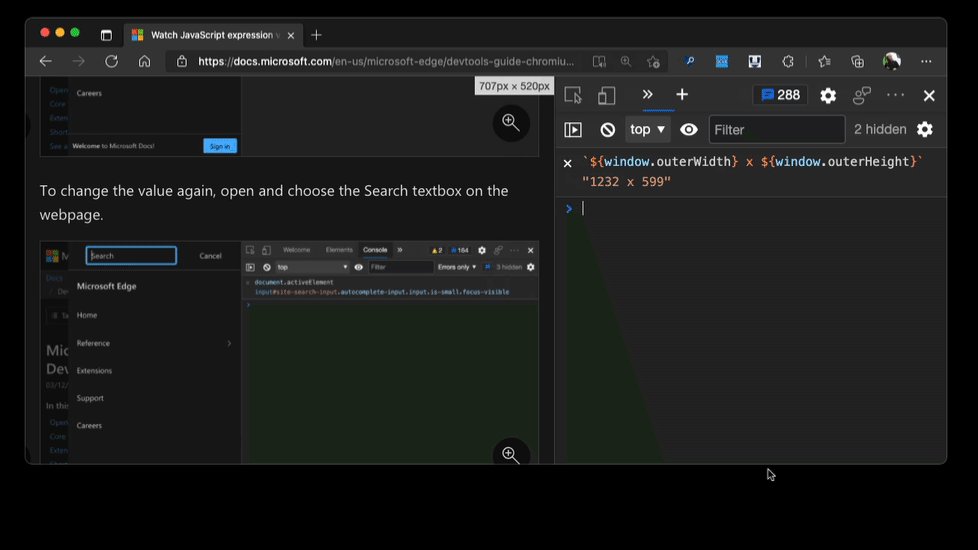
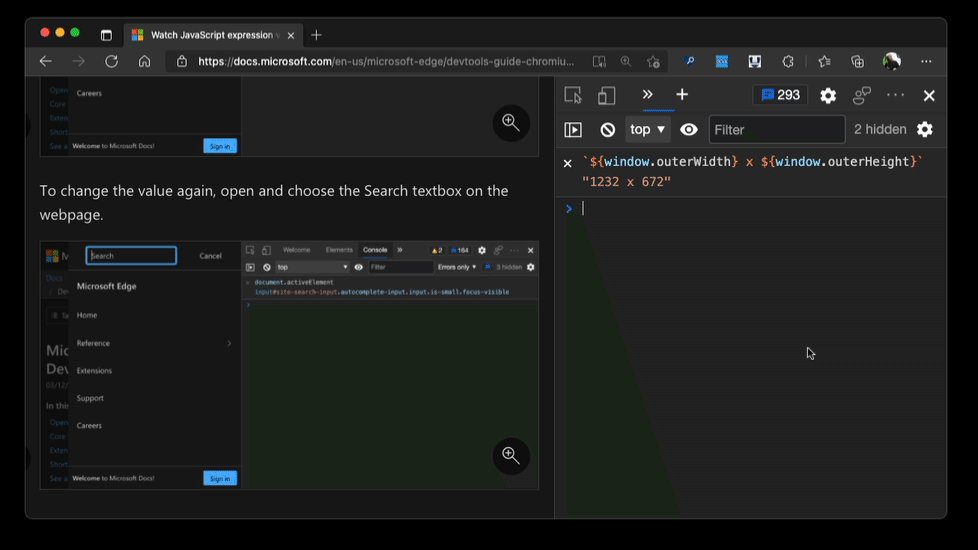
This will pin the expression on top of the Console and show you the value returned from it. Any change will show live below the expression.
You can use this, for example, to resize the window to a certain size by monitoring the outerWidth and outerHeight properties.
`${window.outerWidth} x ${window.outerHeight}`
You can set as many live expressions as you want, and you can remove them by clicking the x icon next to them.