All browser DevTools have a few built-in functions in the console to do things like get the current element, or copy a string. But Safari exposes 2 nice built-in functions:
queryInstancesqueryHolders
These two functions are really useful when your site starts using a lot of JavaScript objects. In some situations, it may become difficult to keep track of the dependencies between these objects, and memory leaks may start to appear, too.
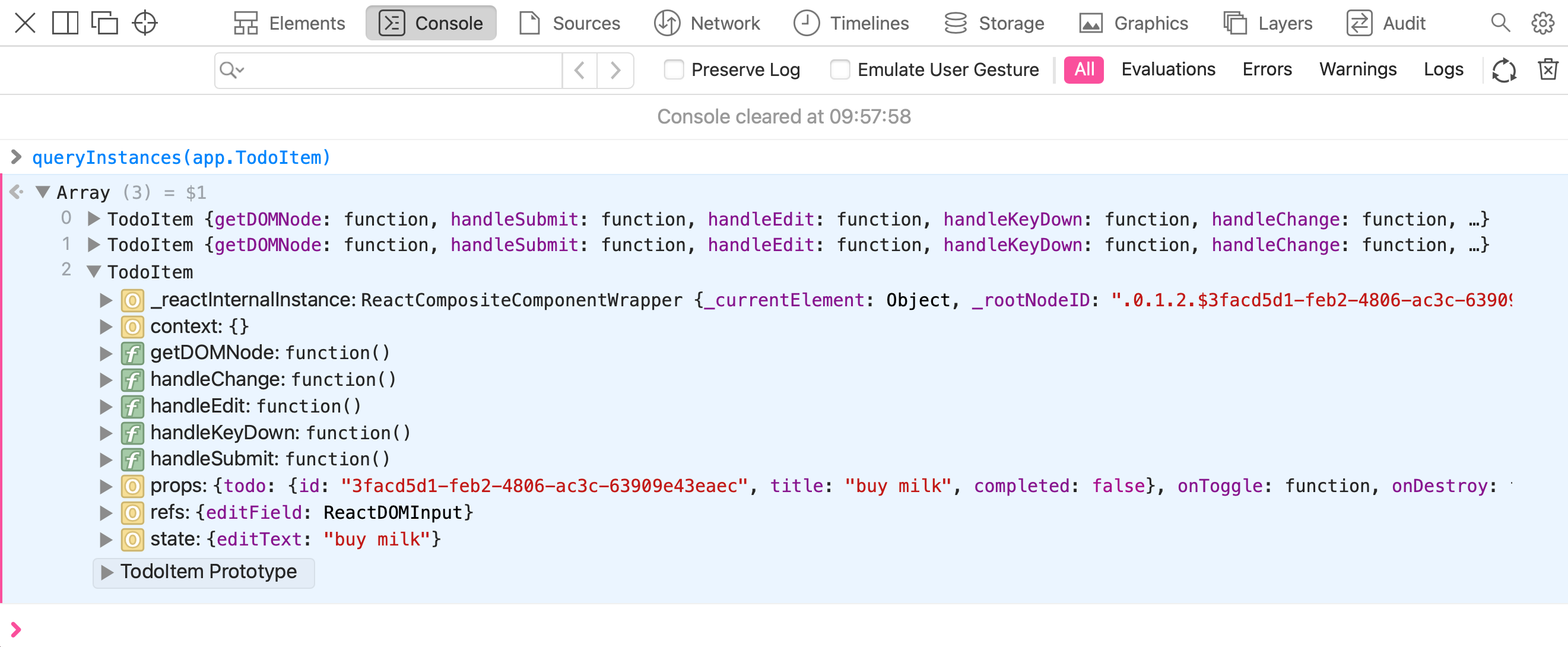
If app.TodoItem is a JavaScript class in your application, then queryInstances(app.TodoItem) will return an array of all of its instances.

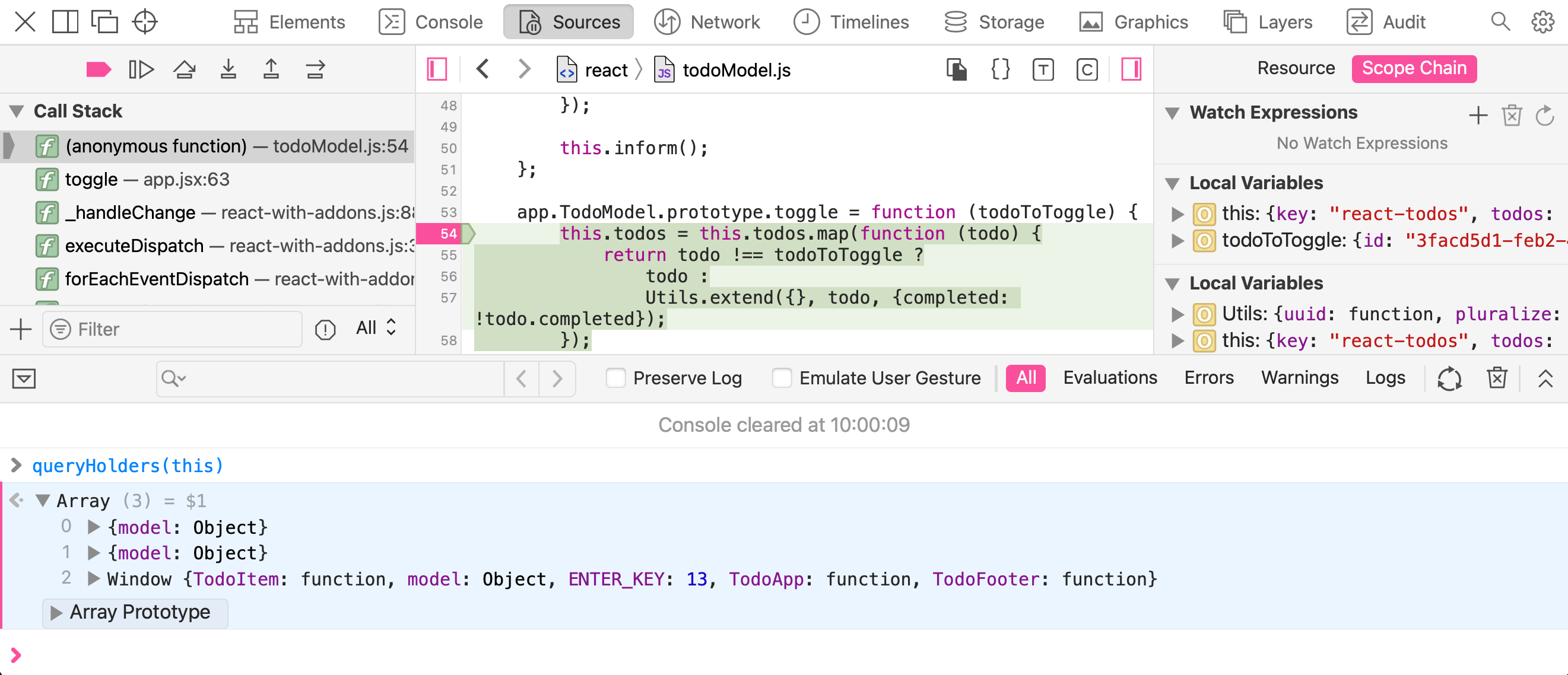
Or if you want to know what refers to the object you're debugging, use queryHolders(this), which will return an array of all the other objects that have references to this.

Learn more about these, and other, built-in functions here.