See your page in 3 dimensions to quickly find out how deeply nested it is, fix z-index stacking issues, and performance issues.
In Edge #
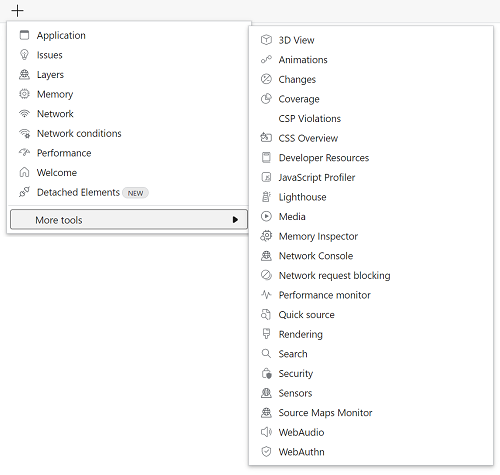
- Open the Command Menu by pressing ctrl+shift+P (or cmd+shift+P on macOS).
- Type "3D" and press Enter. The 3D View tool opens up.
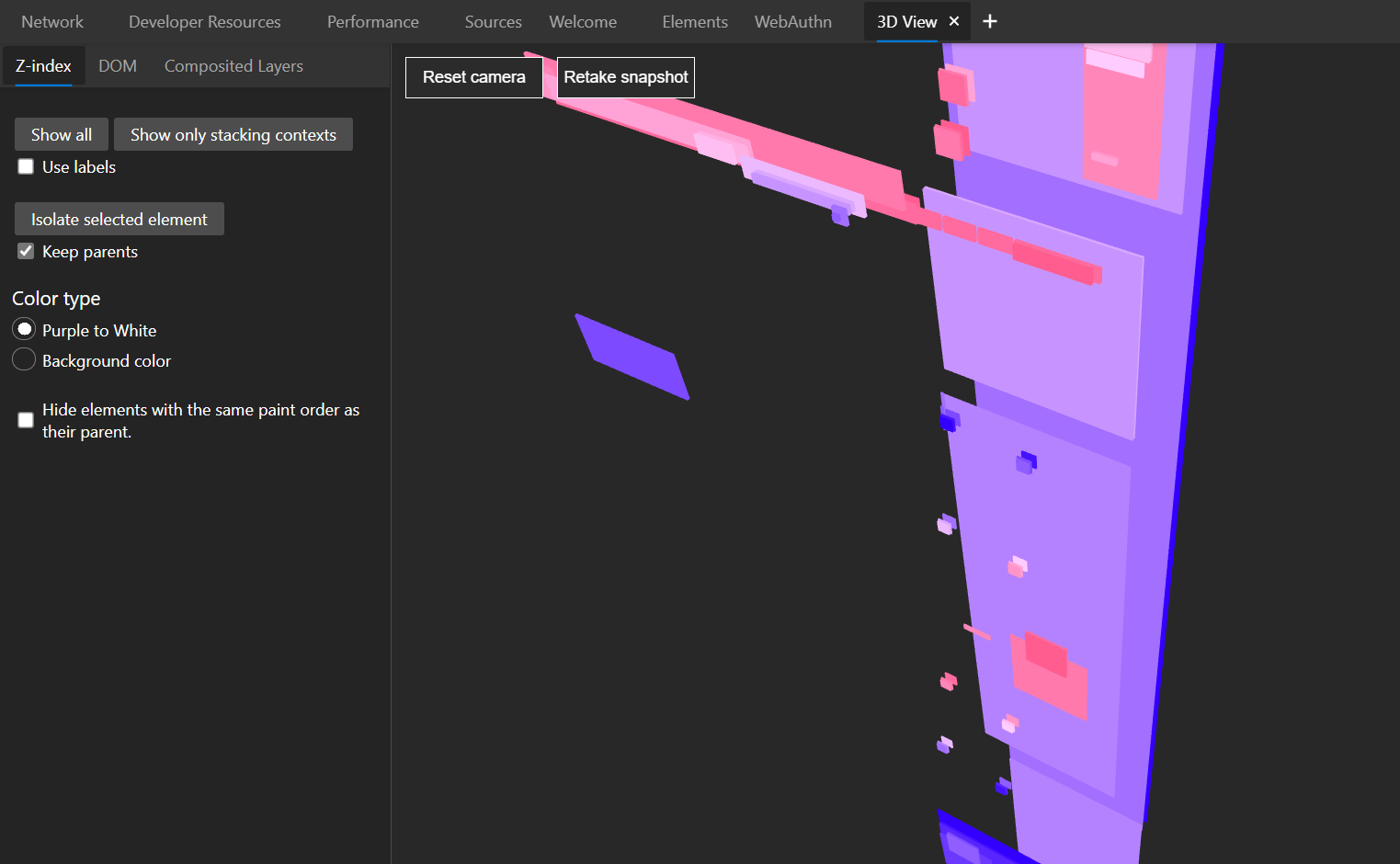
- In the tool, choose which 3D mode you want to use: Z-index (to visualize the stacking context tree), DOM (to visualize DOM nesting), and Composited Layers (to visualize the layers created by the browser engine to paint the page in separate chunks).

In Chrome or Safari #
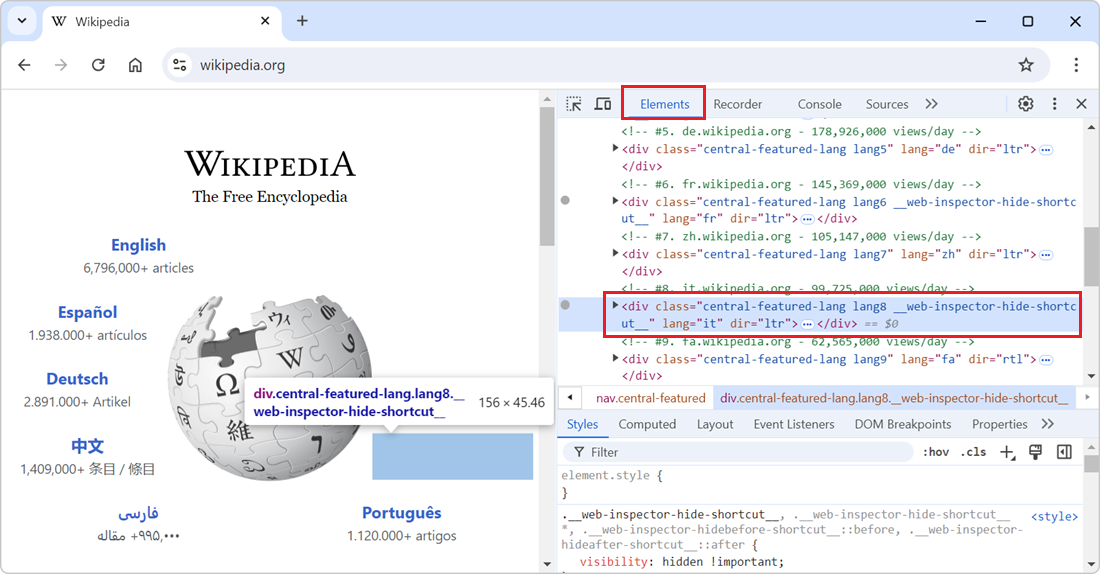
Chrome and Safari also have a Layers tool that provides the same information as Edge's Composited Layers 3D mode.
You can learn more about Edge's 3D View tool in this video: