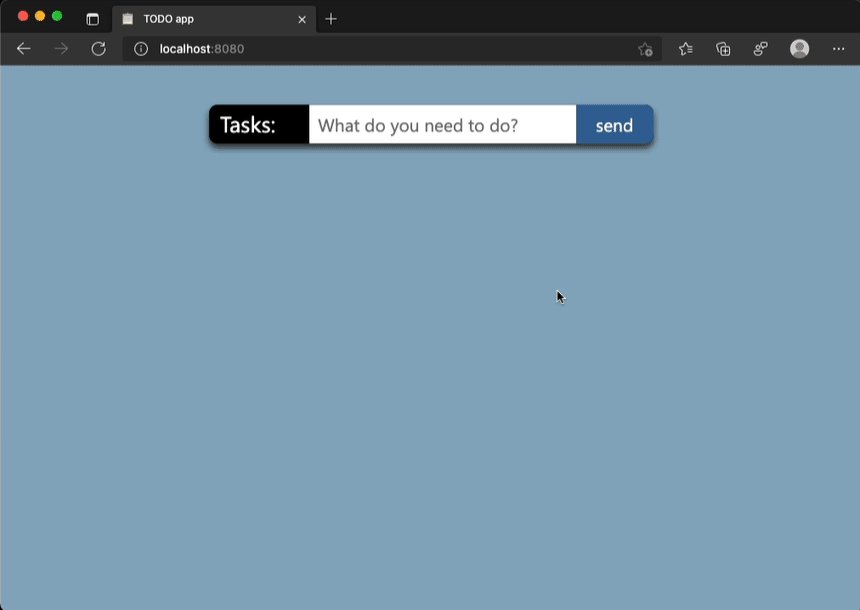
Taking a photo of a mobile device or tablet is daunting as you have to deal with fingerprints, glare and focus issues. Using Device Emulation makes this a lot easier.

To take a screenshot of a web page inside a device frame, use either Chrome or Edge (or any Chromium browser):
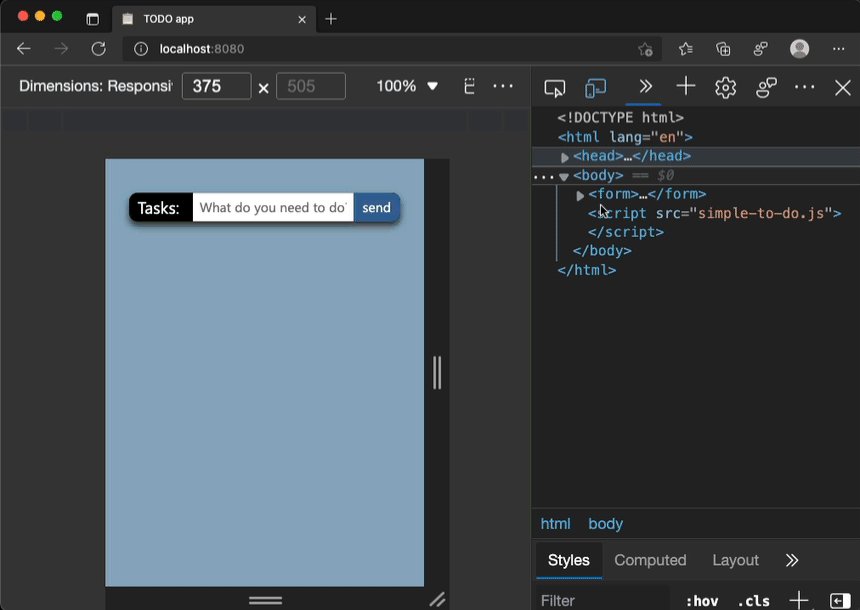
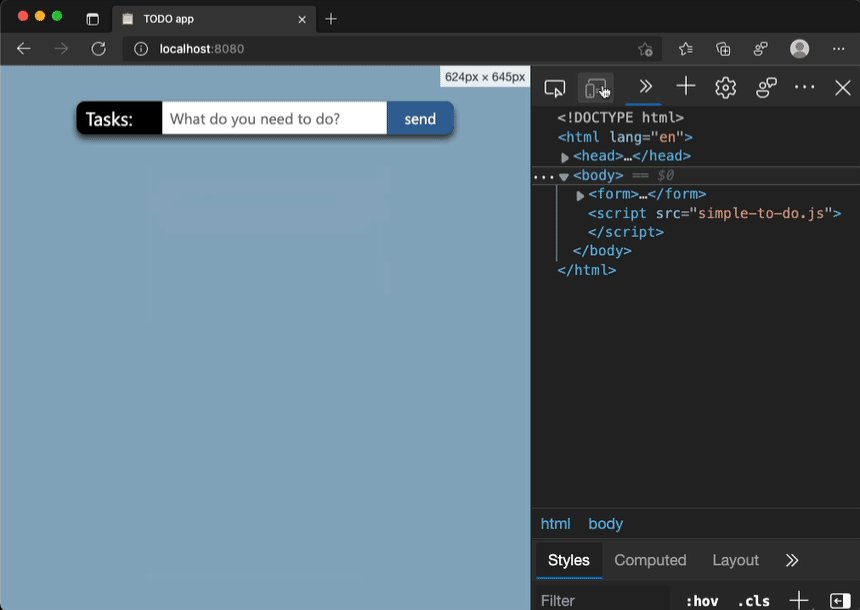
- In DevTools, turn on Device Emulation by clicking the icon or pressing Ctrl + Shift + M (Cmd + Shift + M on Mac).
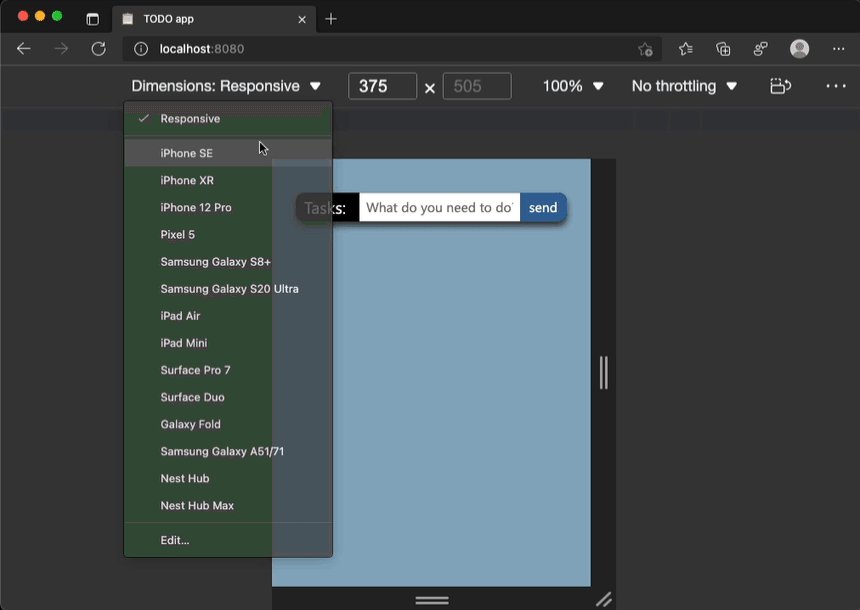
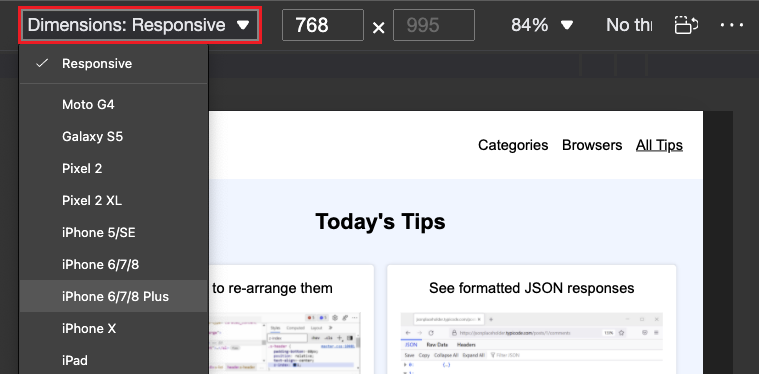
- Select a device from the Device dropdown menu. Be aware that not all devices have graphical frames.

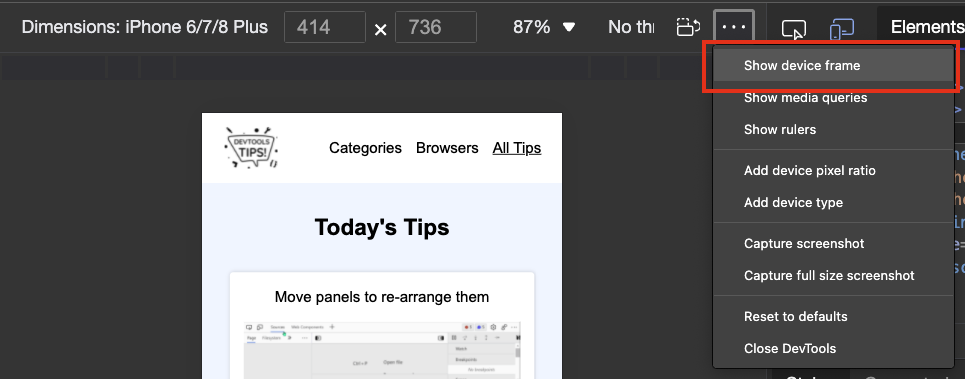
- Click the … button (More options) and select Show device frame.

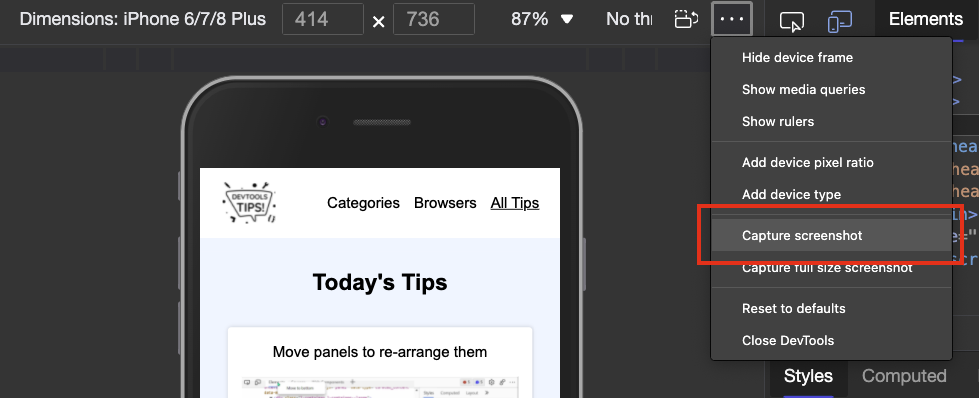
- Click the … button again and select Capture screenshot.

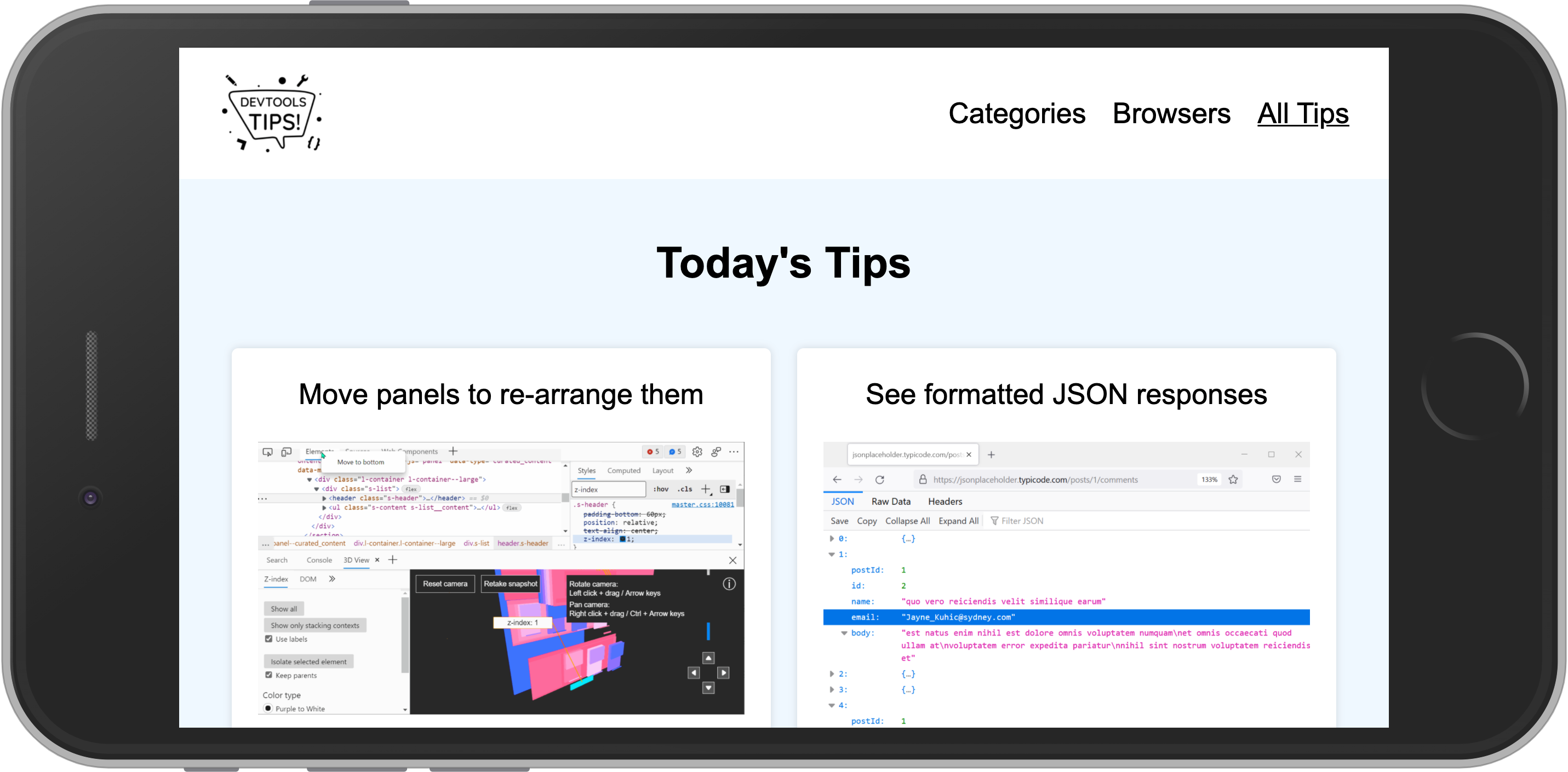
That's it, you now have a photo of your web page inside a device on transparent background.
You can see this in action in the following video: