CSS transforms can sometimes be hard to wrap your head around, especially when chaining multiple transformations.
Firefox helps with a cool visualization tool that allows you to see how and where the element was before being transformed, and how it is now.
Being able to compare the 2 states at the same time makes it easier to debug your transform CSS properties.
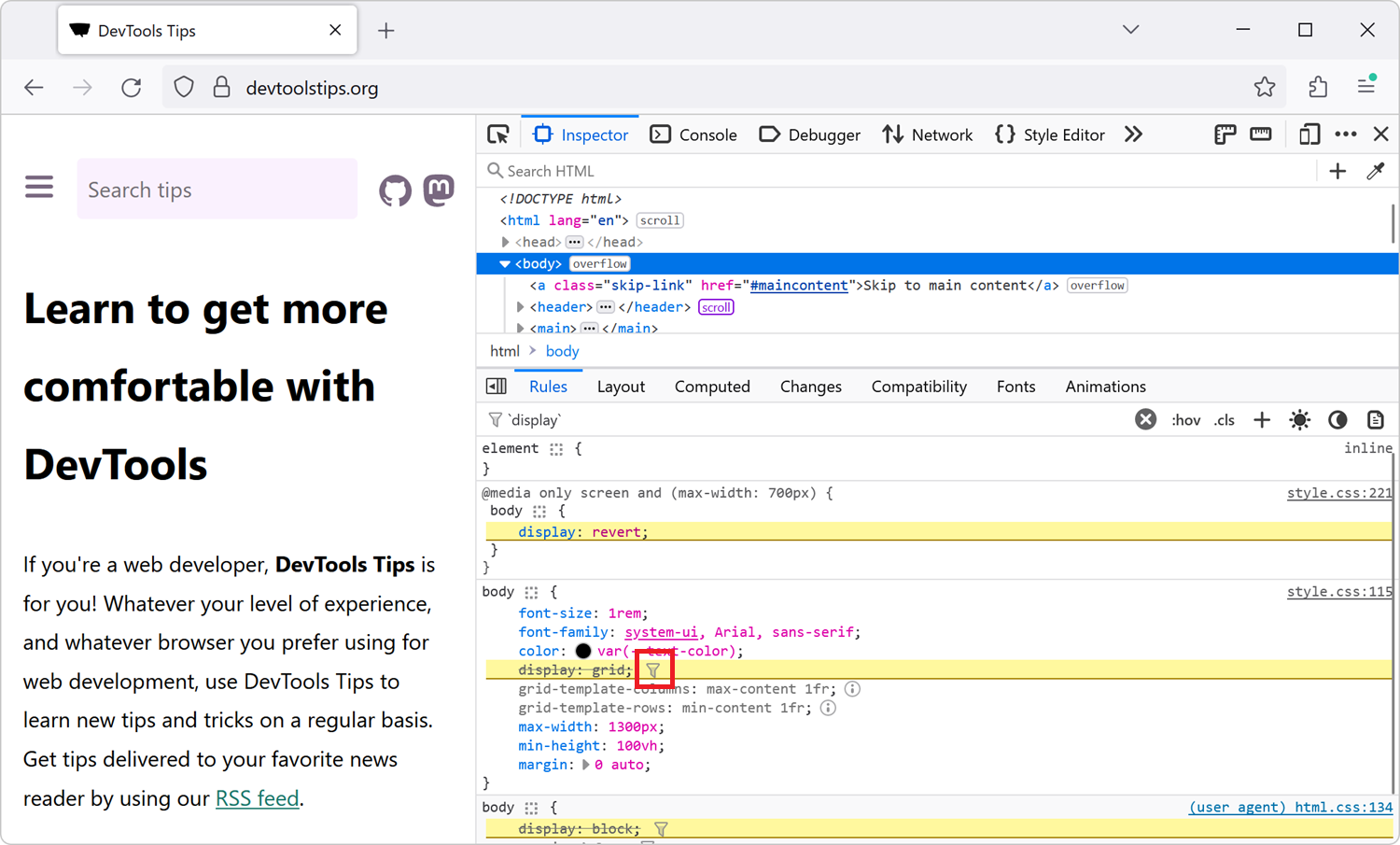
- Select the transformed element in the Inspector.
- Find the
transformproperty in the Rules sidebar panel. - Hover over the property value.
- The on-page highlighter appears.