Users who do not or can't use a mouse or trackpad can use the tab key to navigate through focusable elements on the page. If the order in which those elements get focused is incorrect, this might give users a confusing experience.
In Firefox:
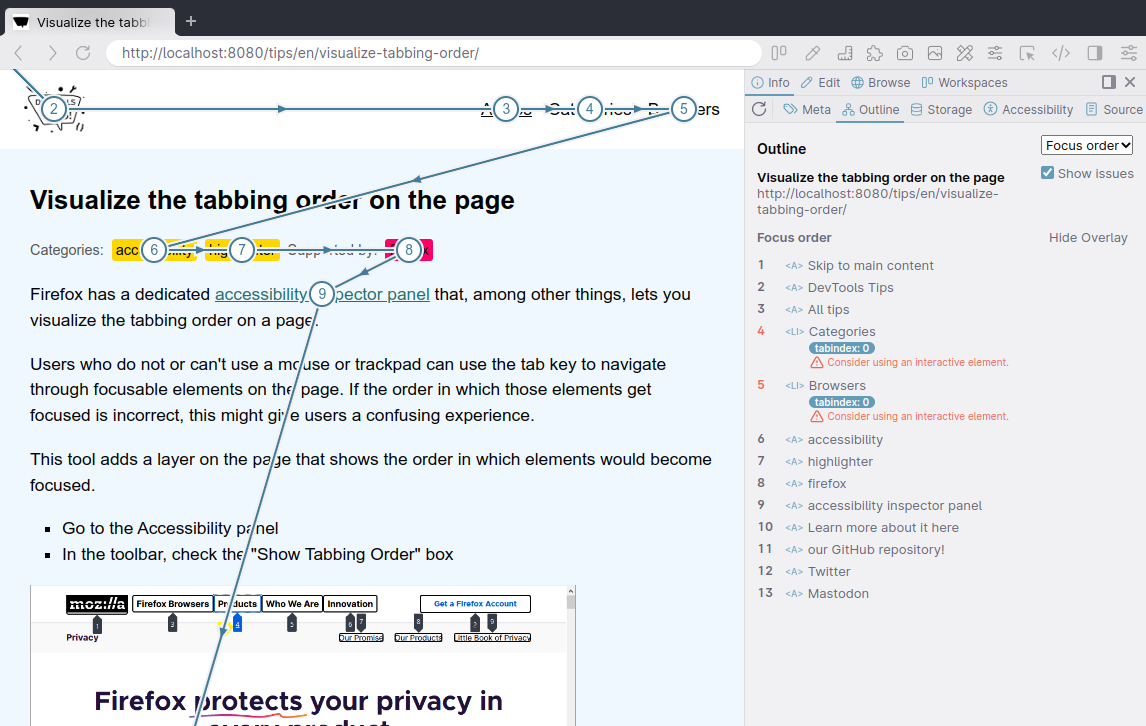
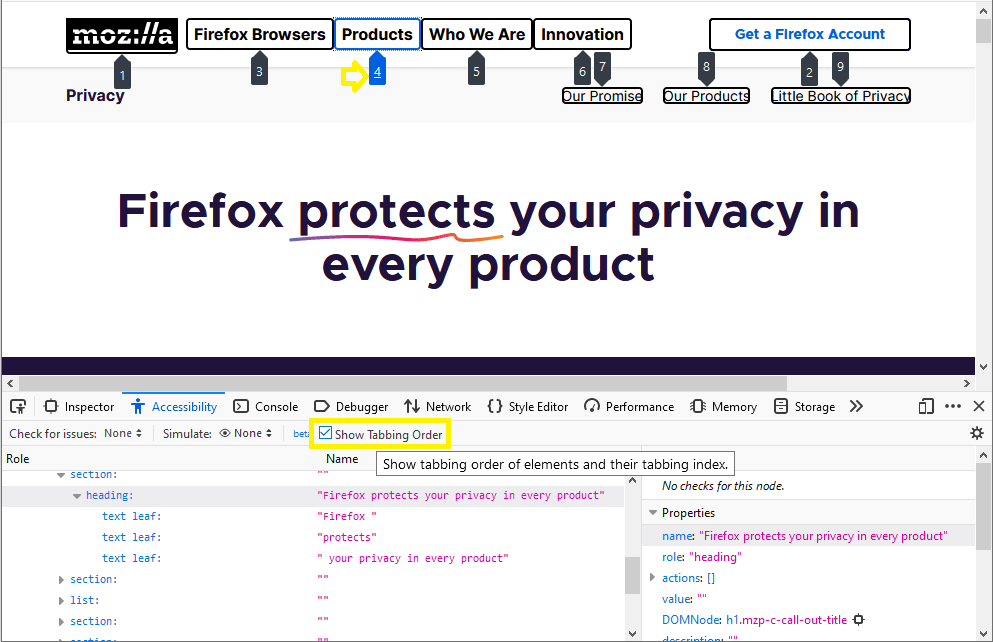
Firefox has a dedicated accessibility inspector panel that, among other things, lets you visualize the tabbing order on a page.
This tool adds a layer on the page that shows the order in which elements would become focused.
- Go to the Accessibility panel
- In the toolbar, check the "Show Tabbing Order" box

In Polypane:
Polypane has an outline panel that, among other things, lets you visualize the focus (tabbing) order on a page.
This tool shows the tabbing order in a list that also warns you about issues with non-interactive elements, wrong tabindices and when the tab order is illogical for the current reading direction. The current active element is shown with an arrow.
Click Show overlay to add a layer to the page that draws a line from each element to the next, to make it easy to follow.