Low color vision is very common, and your choice of text and background colors can negatively impact people's experience of your website. What seems legible to you might not be for everyone.
DevTools comes with a number of features to help you detect possible color contrast issues:
-
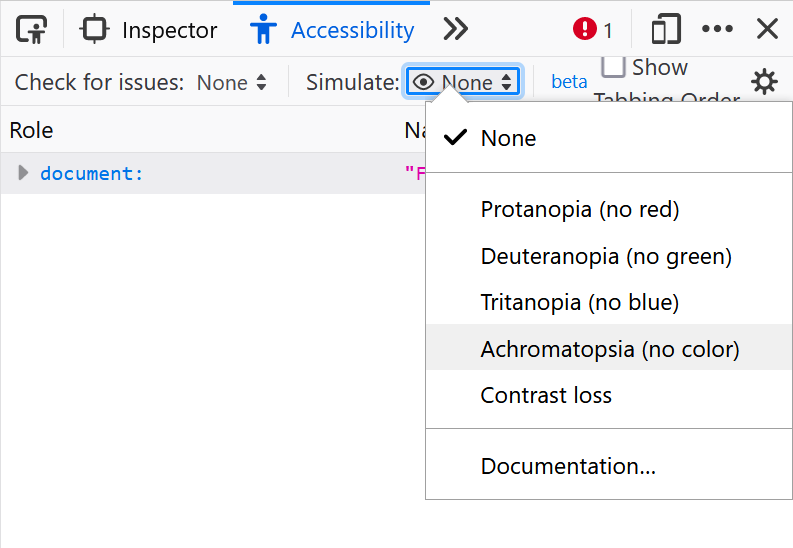
You can simulate various color vision deficiencies ➡️ Simulate color vision deficiencies.
-
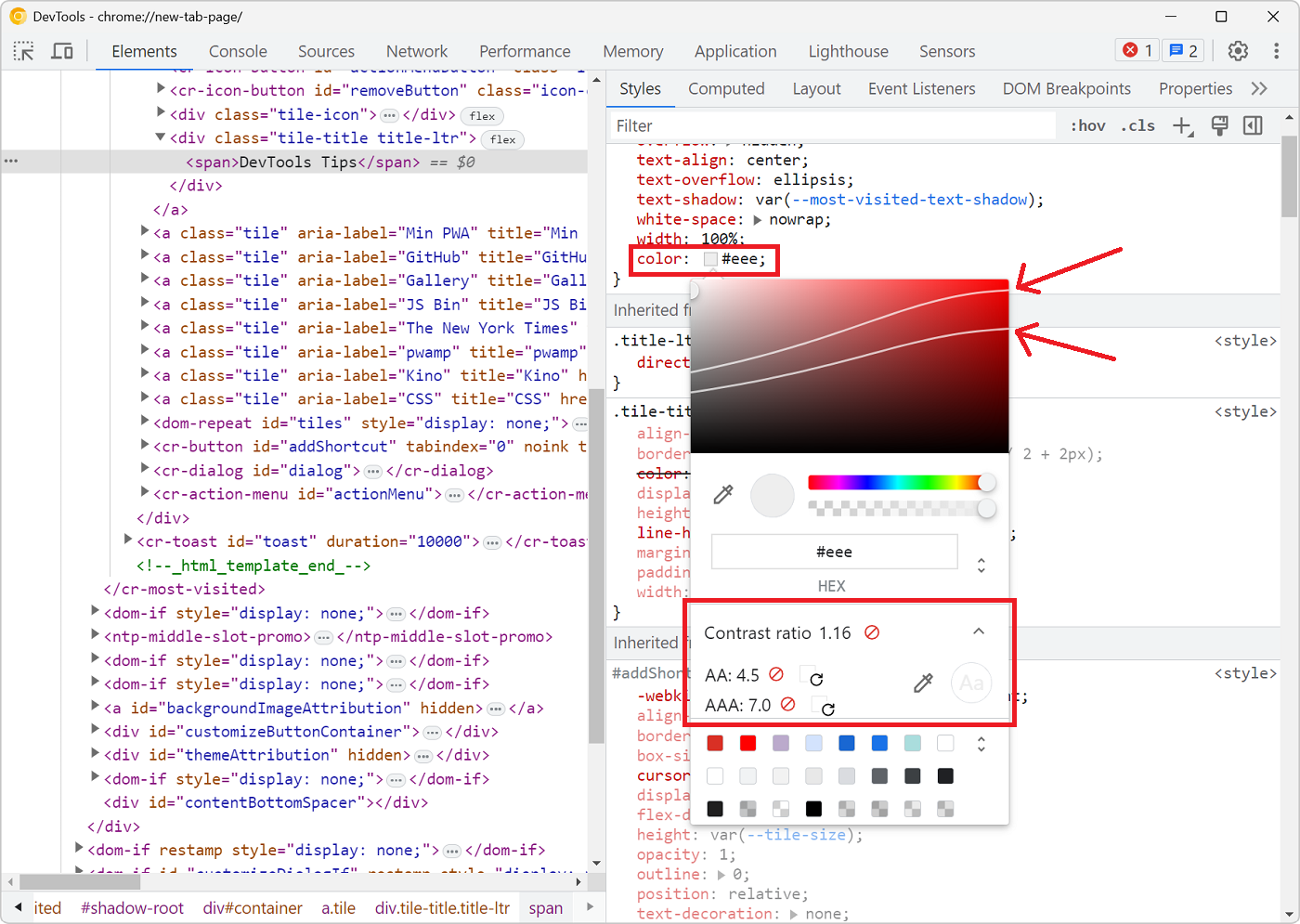
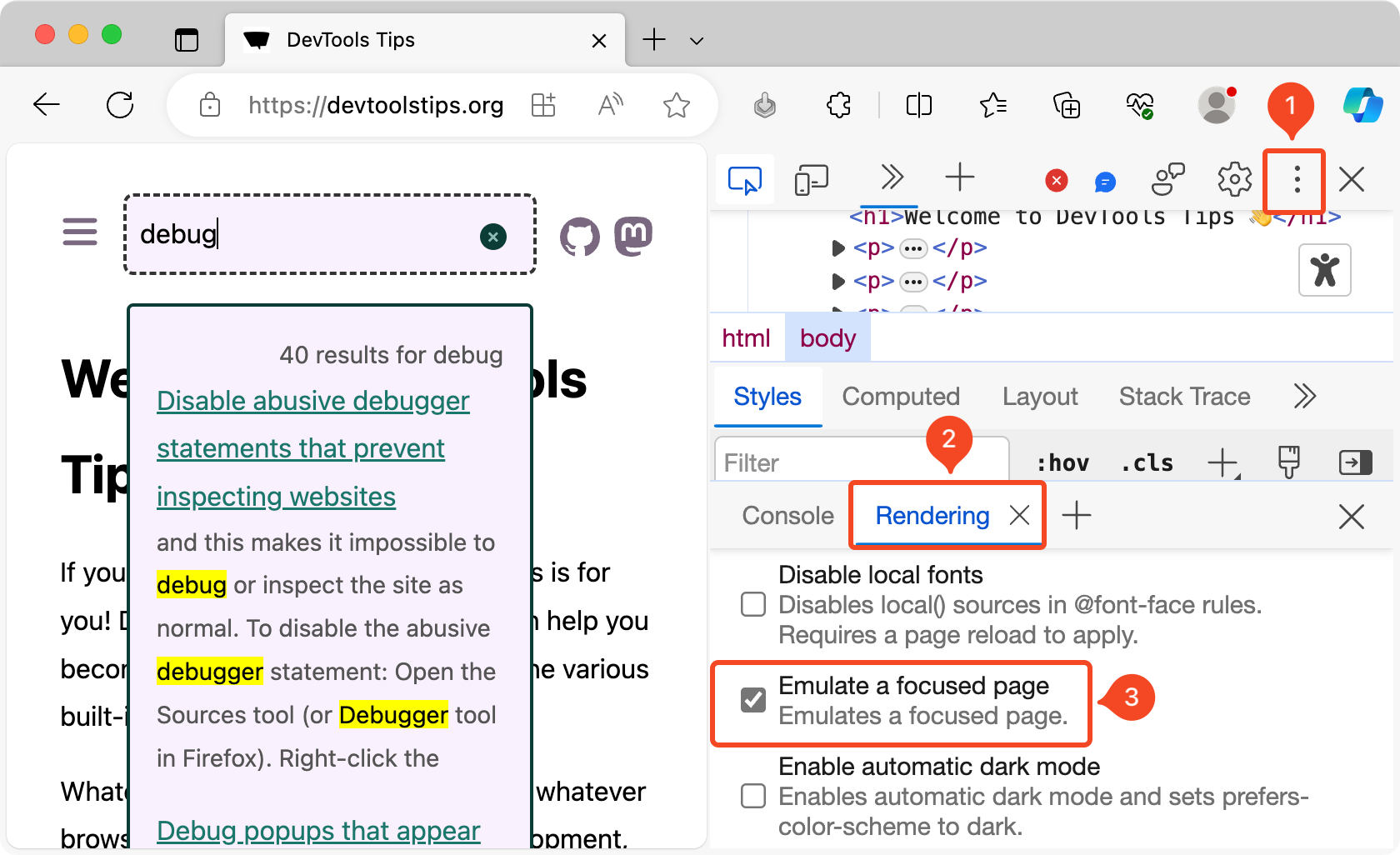
You can get color contrast ratios on hover, when using the inspect tool ➡️ See quick accessibility information on hover.
-
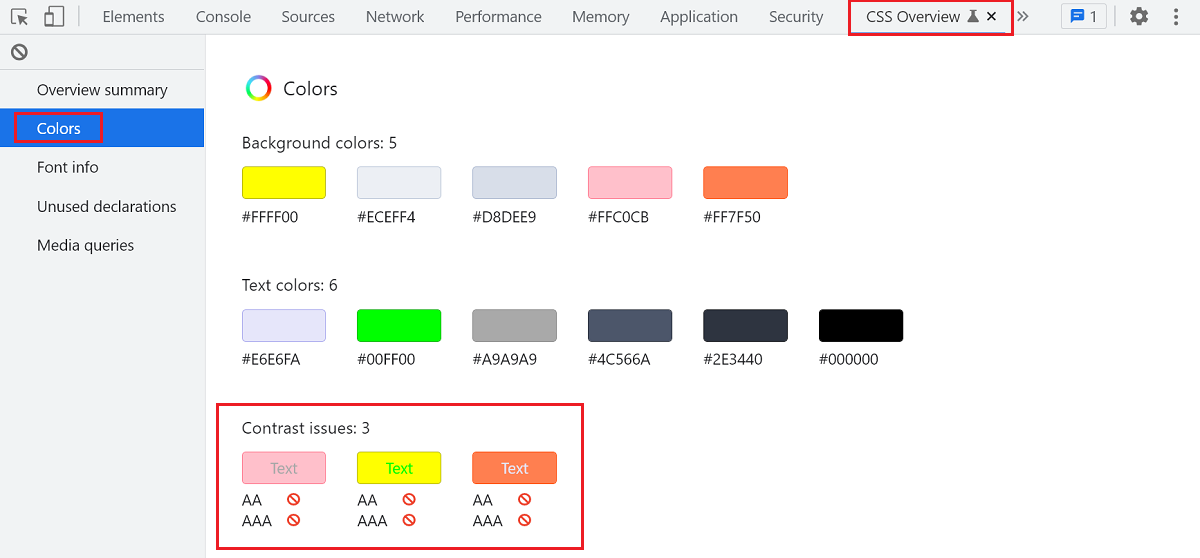
In Chrome and Edge, you can list all contrast issues at once with the CSS Overview tool.
- Open the Command Menu: ctrl+shift+P (or cmd+shift+P on mac).
- Click Capture overview.
- Click the Colors tab in the sidebar and scroll down to the Contrast issues section.

-
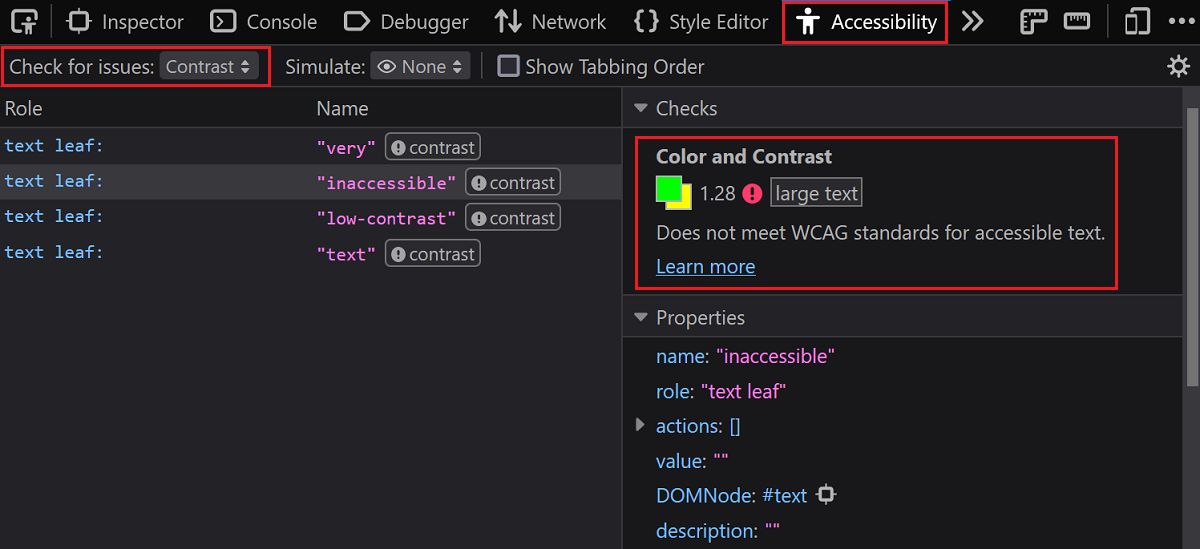
In Firefox, you can find all contrast issues too, using the Accessibility panel.
- Open the Accessibility panel from the toolbar.
- In the Check for issues drop-down, select Contrast.
- Click each item in the table and review the color contrast ratio.

-
In Polypane, you can find all contrast issues with the Color Contrast debug tool.
- Open the Debug Tools settings of a pane.
- Find Contrast Checker Under Accessibility.
- Select whether you want to check for WCAG AA or AAA compliance.
- Contrast issues are displayed inline on the page. Where available, Polypane suggests improved colors.