The Command menu in Edge and Chrome is a great way to do many of the things you can do in DevTools without having to navigate the UI.
Csaba Kissi shared a great tip on Twitter about the Command menu:
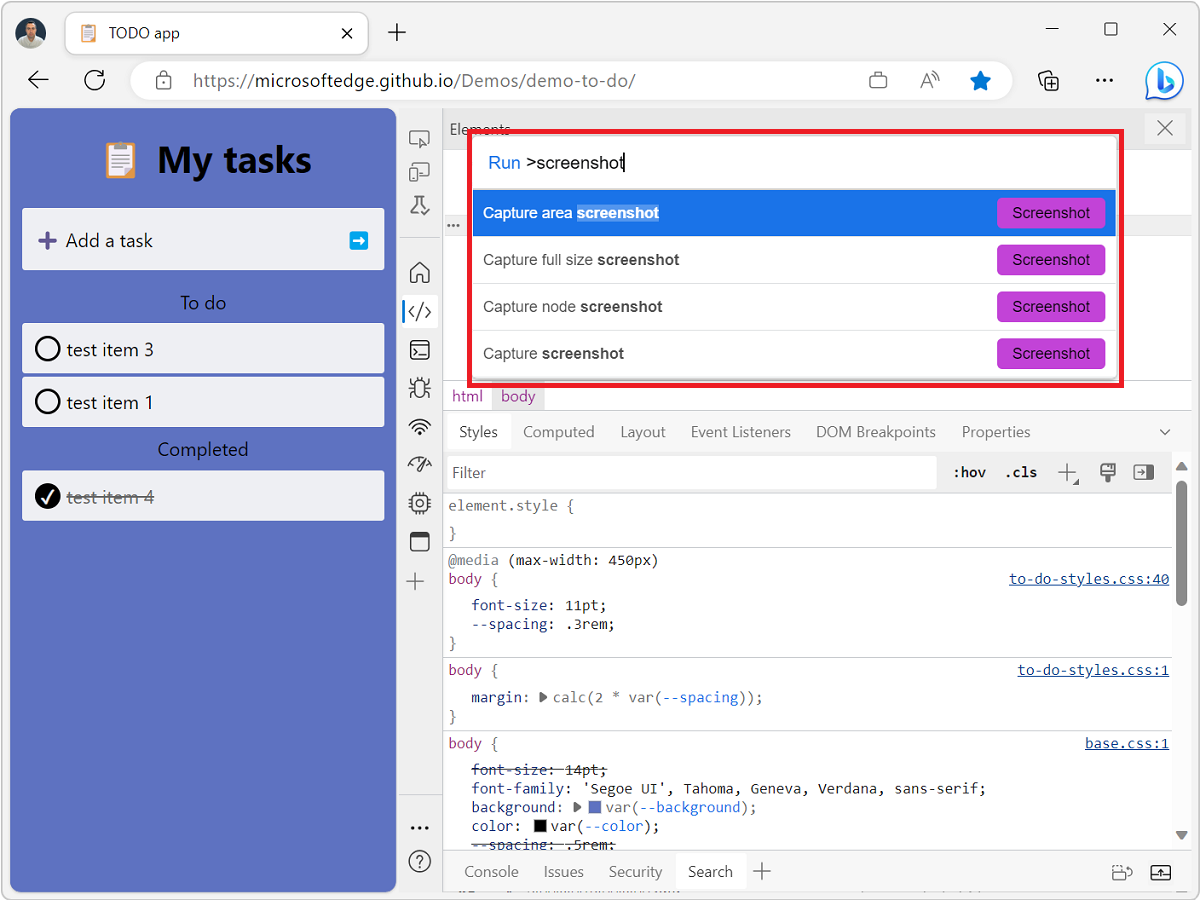
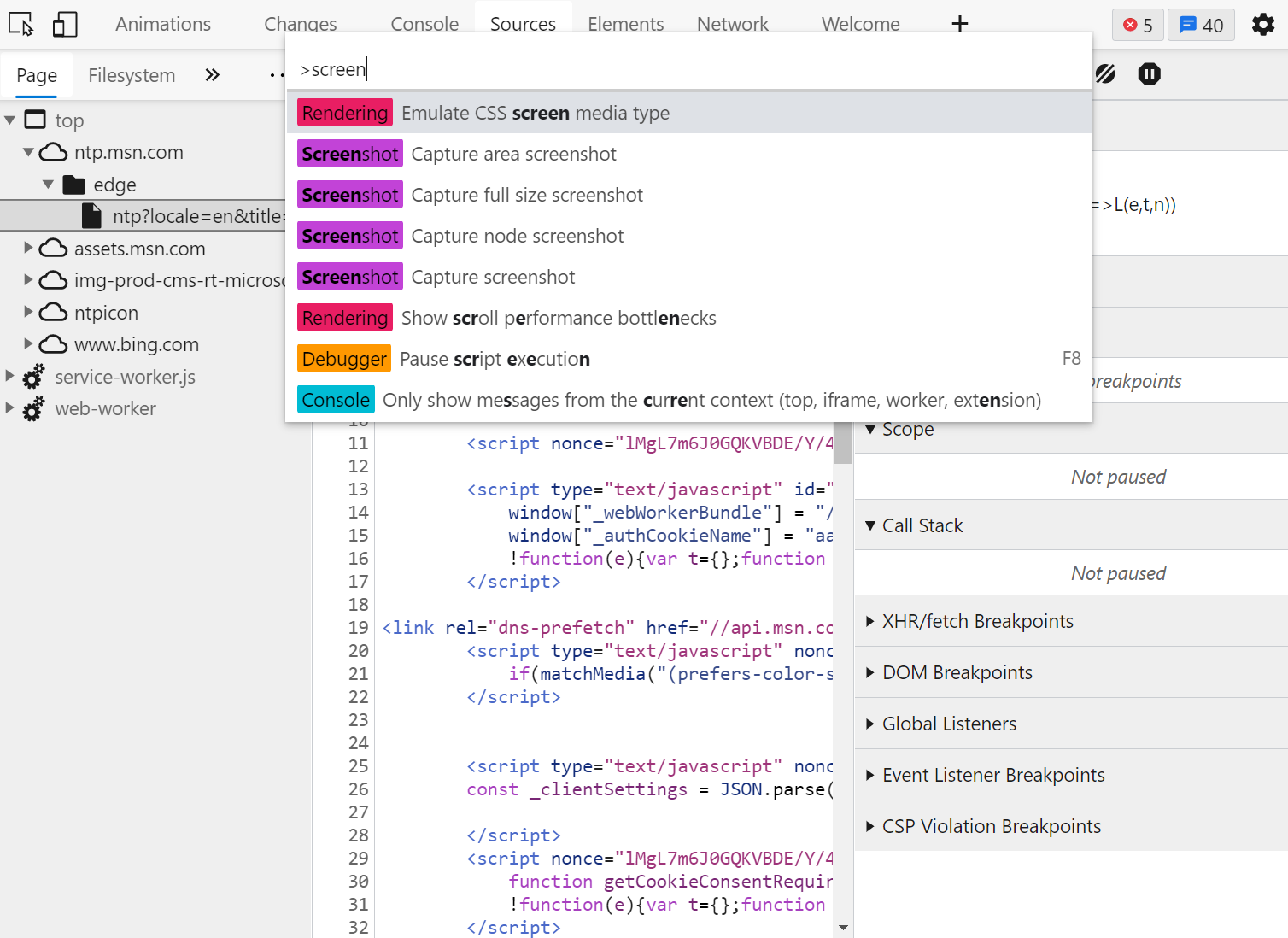
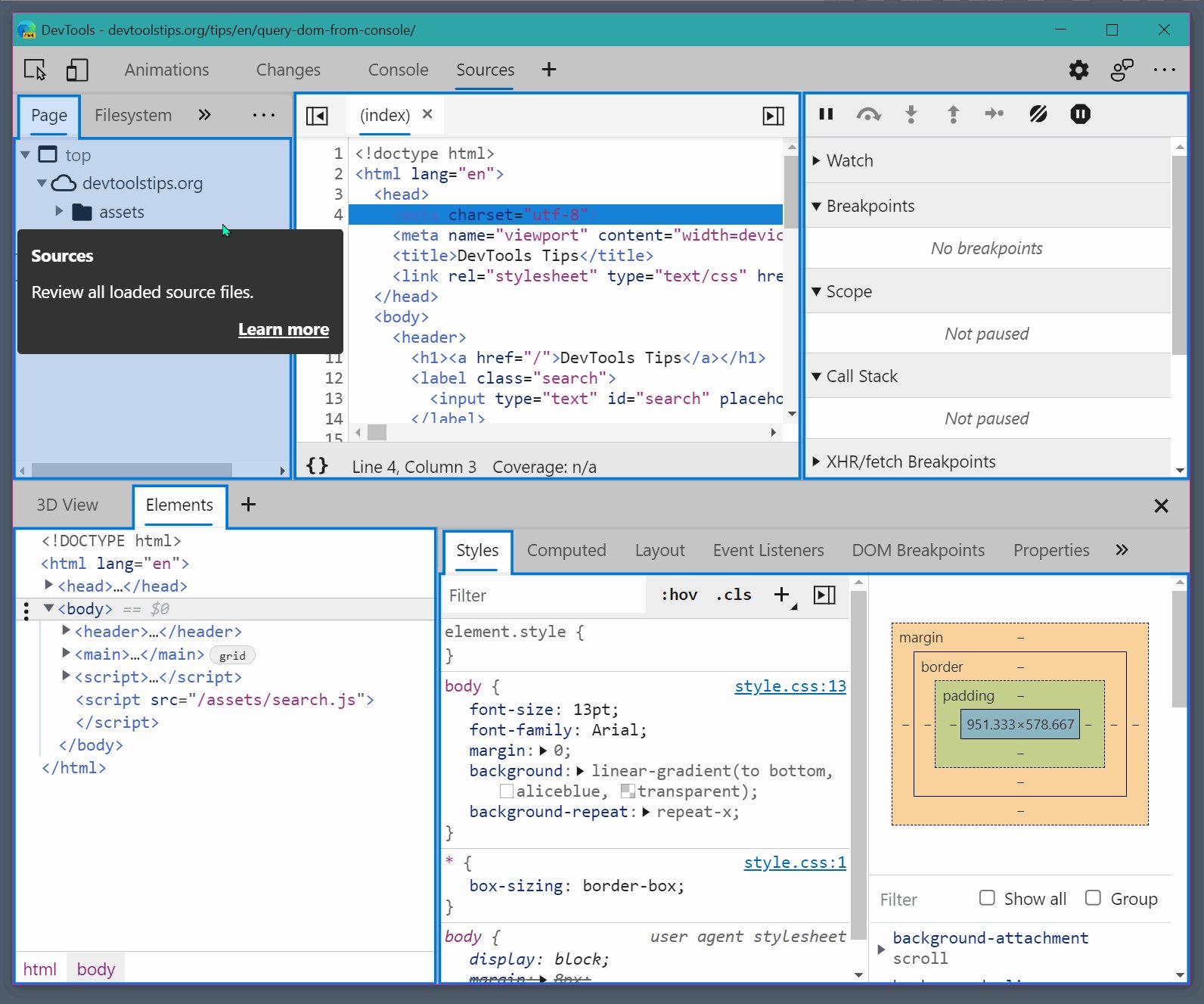
- Press Ctrl+Shift+P on Windows or Linux (or Cmd+Shift+P on mac) to open the Command menu in DevTools.
- Type "screenshot" to filter the list of commands.
- Select the screenshot command you want to use, such as Capture area screenshot to grab a screenshot of a part of the page.