If your website has features that depend on the geographic location of your users, you can test these features by simulating different geolocations right from DevTools!
Chrome and Edge DevTools have a built-in way to simulate any location:
- In DevTools, press ctrl+shift+P (or cmd+shift+P on mac) to open the Command Menu.
- Type "Sensors" in the command menu and press Enter.
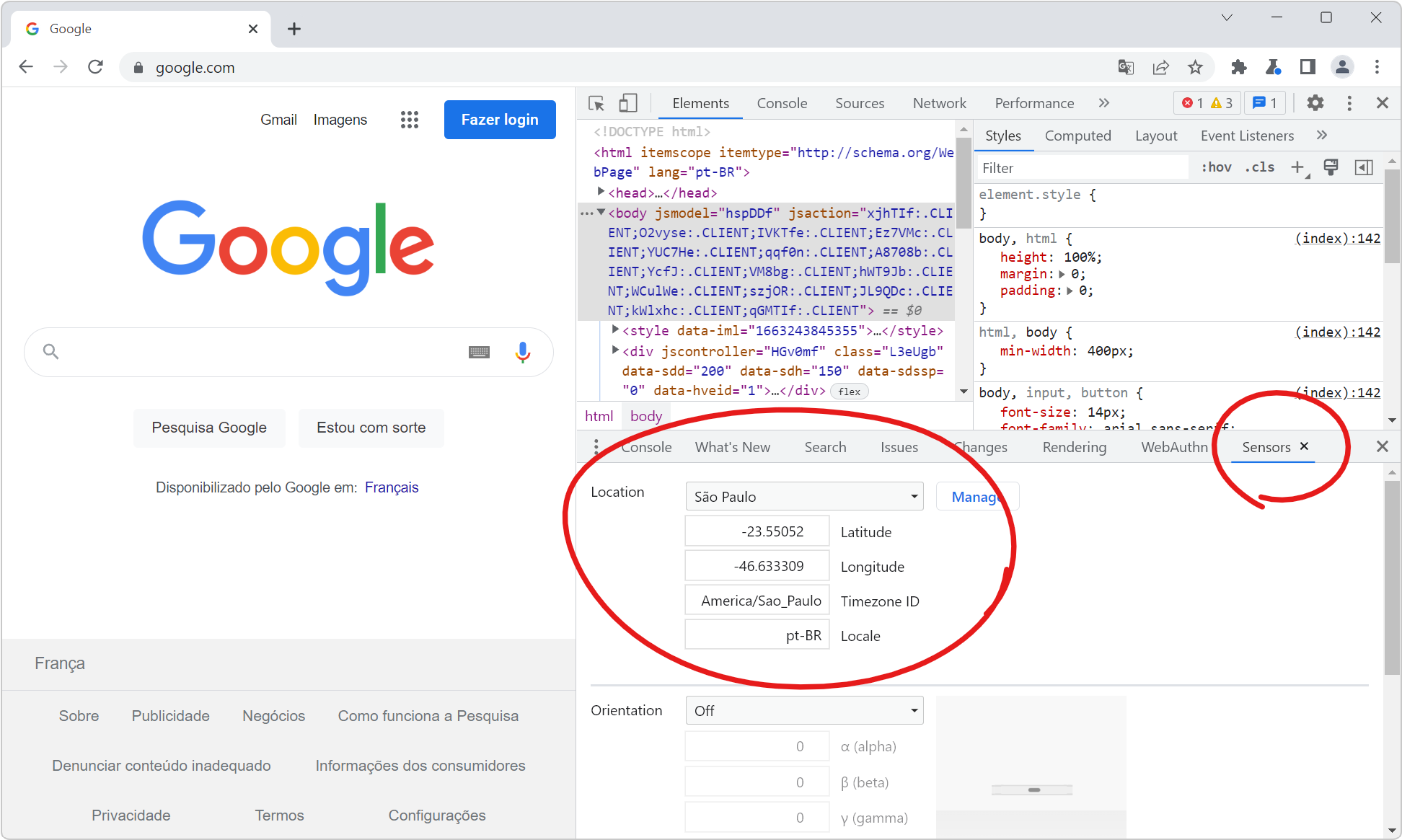
- In the Sensors tool, find the Location drop-down.
- Choose any of the preset locations (or create your own by clicking Manage) and refresh the webpage.
In the following screenshot, the webpage is google.com and the location was set to São Paulo, Brazil. After a refresh, the google.com homepage shows the text in Portuguese.