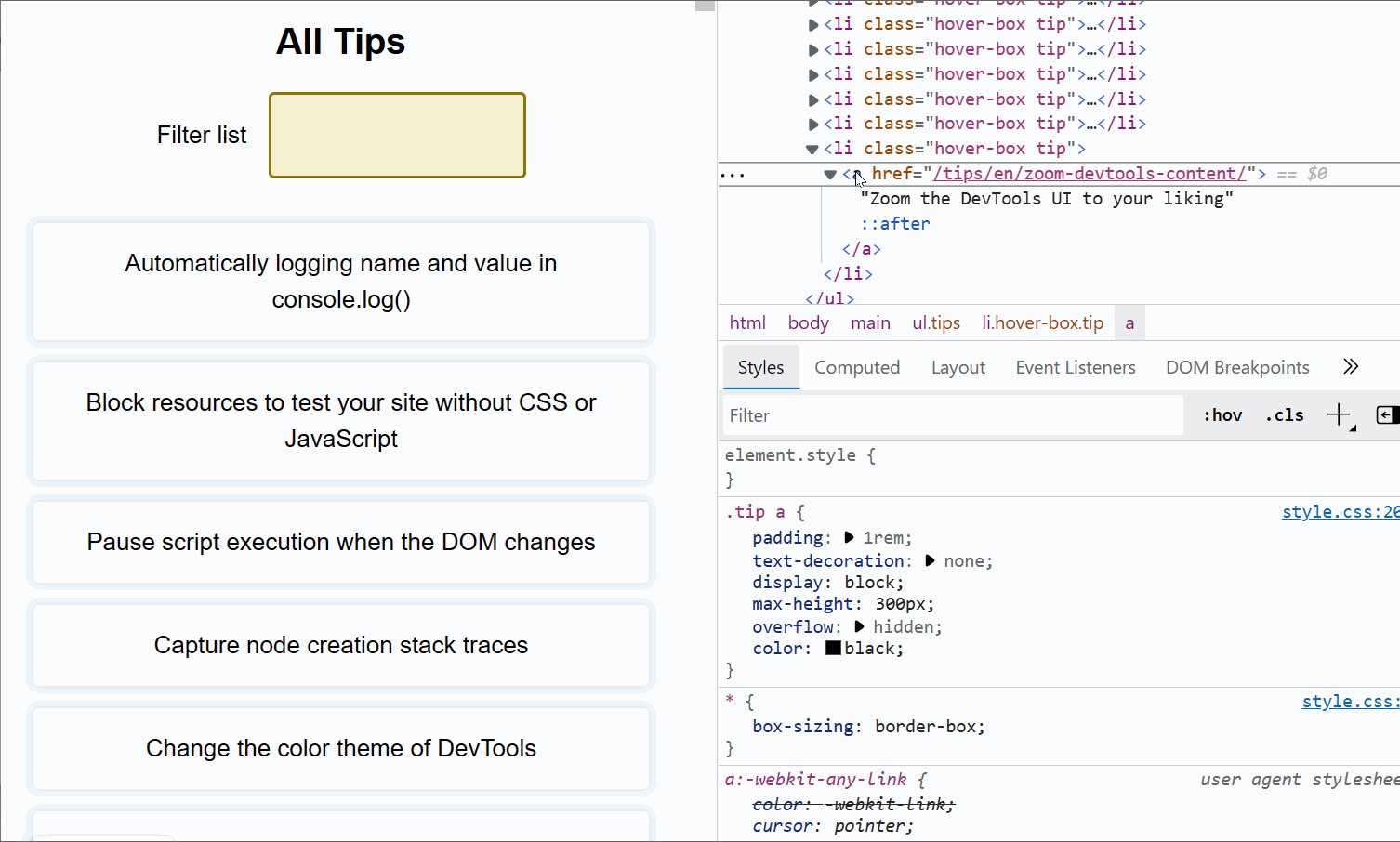
If the inspected web page is long with a lot of elements, and its DOM tree is big and complex, it's easy to get lost, not knowing where the selected element is in the page.
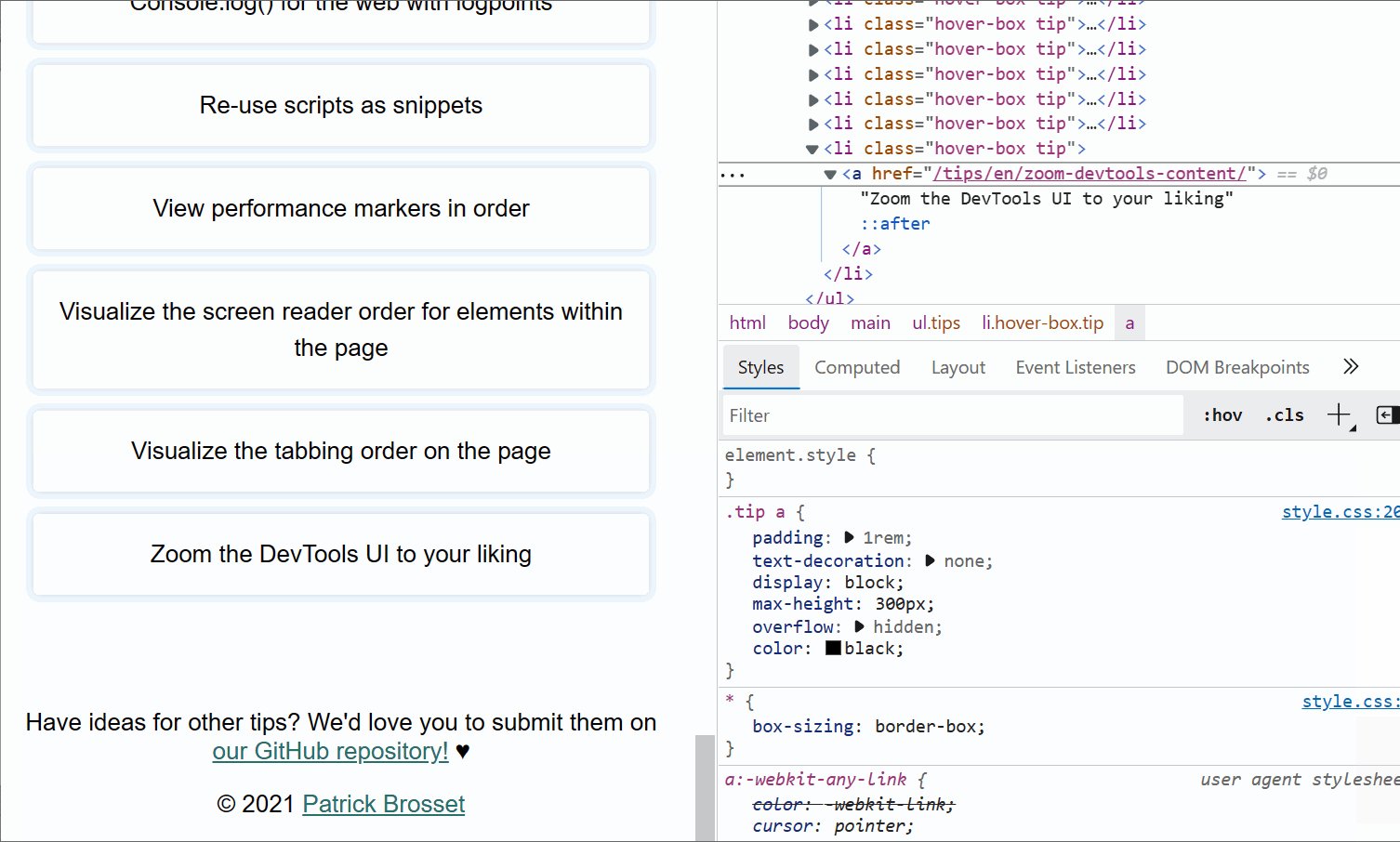
DevTools has got your back here! You can easily reveal where the selected element is in the page by scrolling it into view:
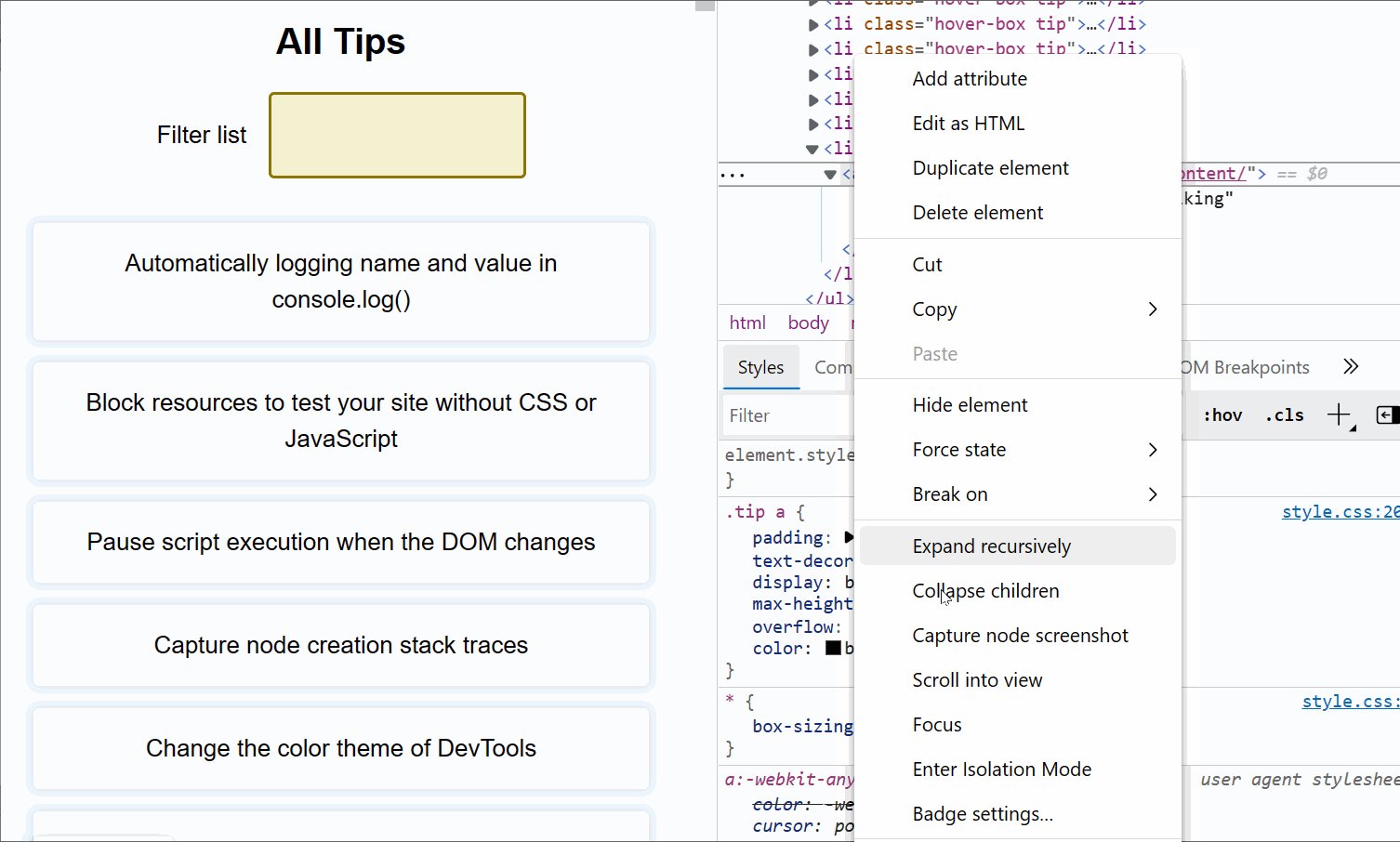
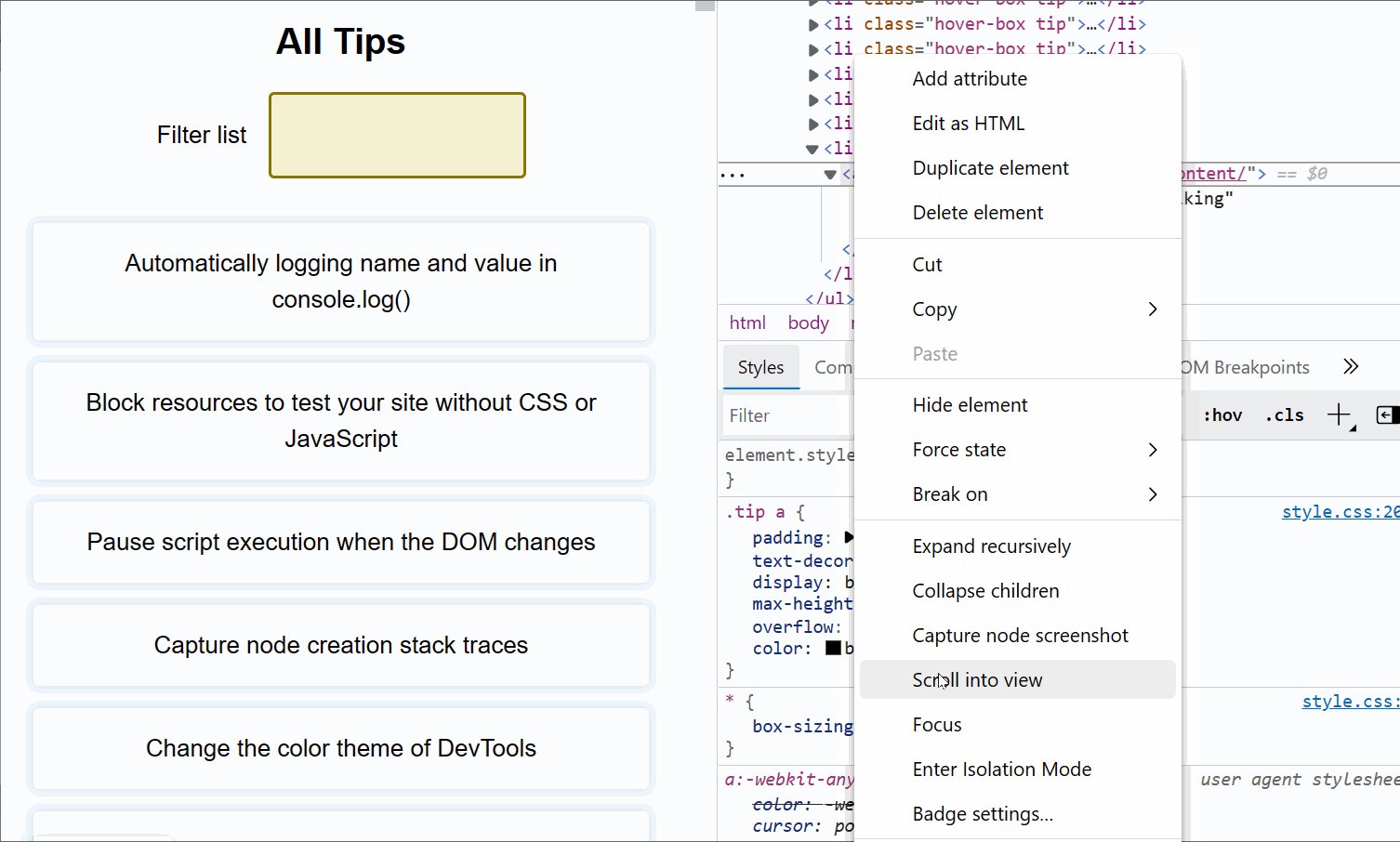
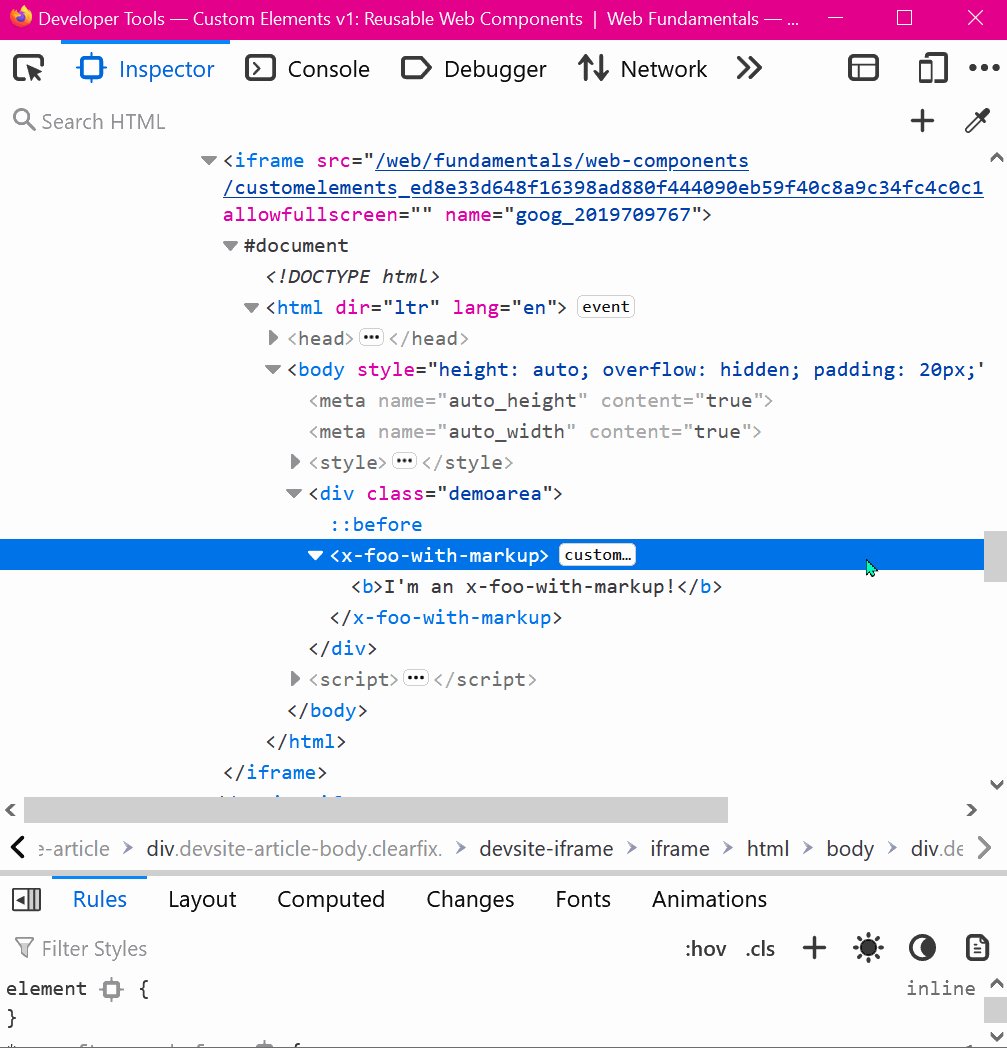
- Right-click the element in the Elements panel (or Inspector panel in Firefox).
- Click Scroll into view (in Firefox, you can also press S).