If you spent time changing CSS in DevTools, either in the Rules panel (in Firefox), or in the Sources or Styles panels (in Chrome or Edge), and you don't remember all of the changes you made, you can find and extract them easily from:
- In Firefox or Safari:
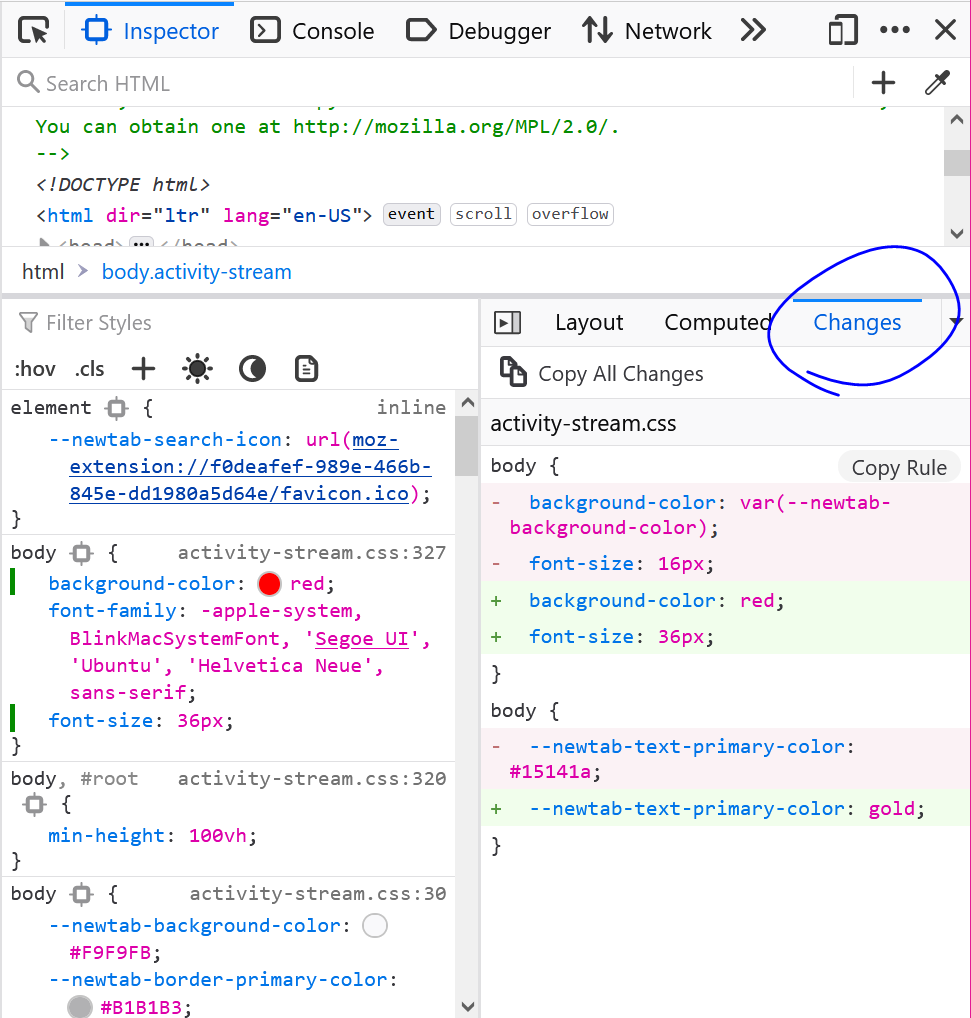
- The Changes panel (in the Inspector), which allows you to copy all changes, or copy a given CSS rule
- In Chrome or Edge:
- The Changes panel (which you can open from the command menu by typing ctrl+shift+P or cmd+shift+P)