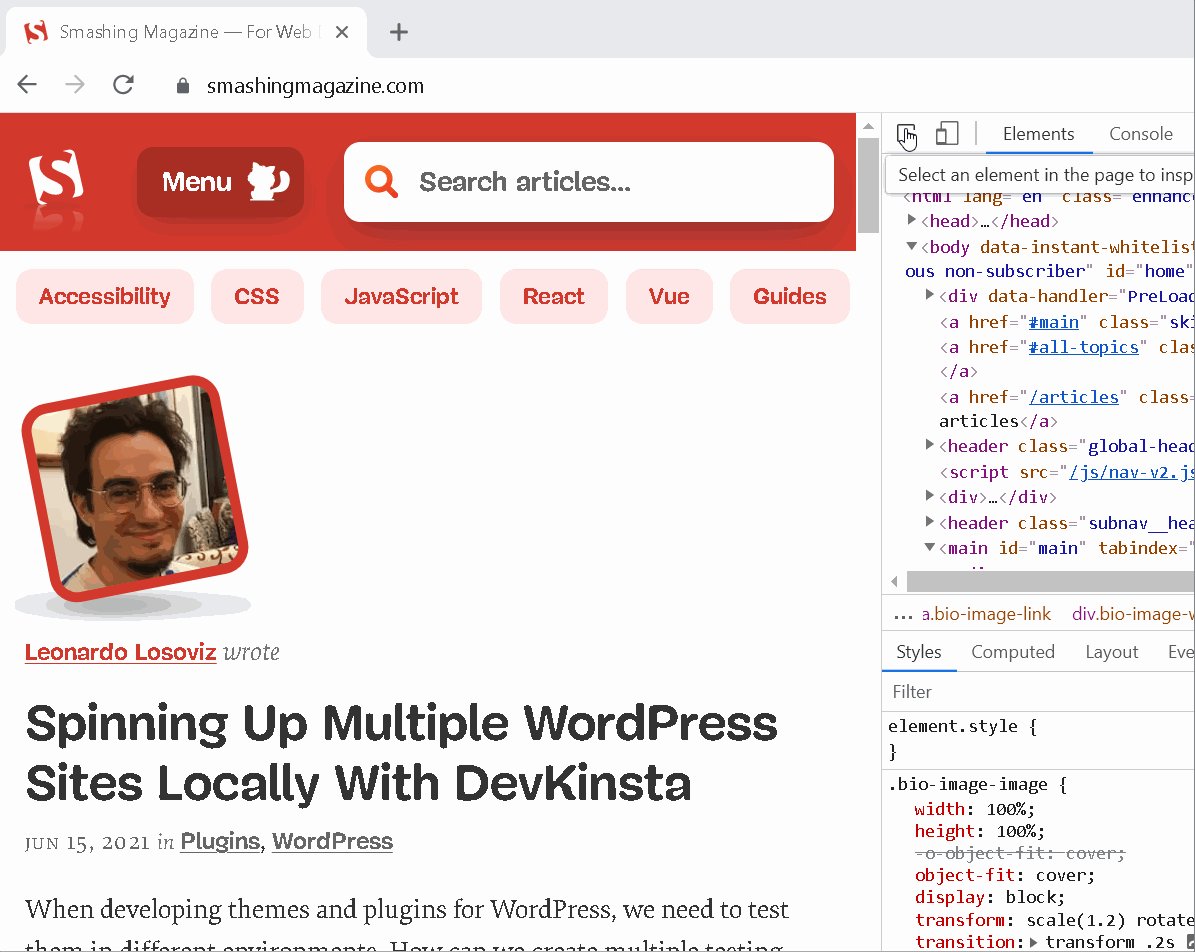
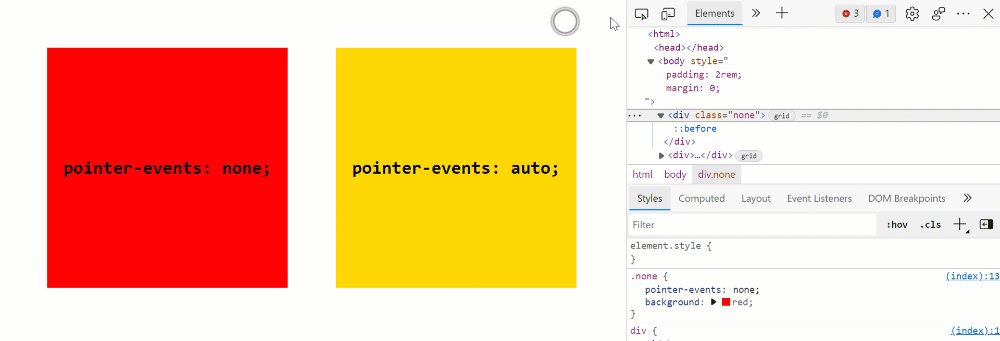
When selecting elements from the page they normally get highlighted on hover and selected on click. However certain elements can't be selected.
Indeed, if an element does not react to pointer events because the pointer-events:none CSS declaration is set, then you just can't select it, and the only way to get to it is to find it in the Elements/Inspector panel.
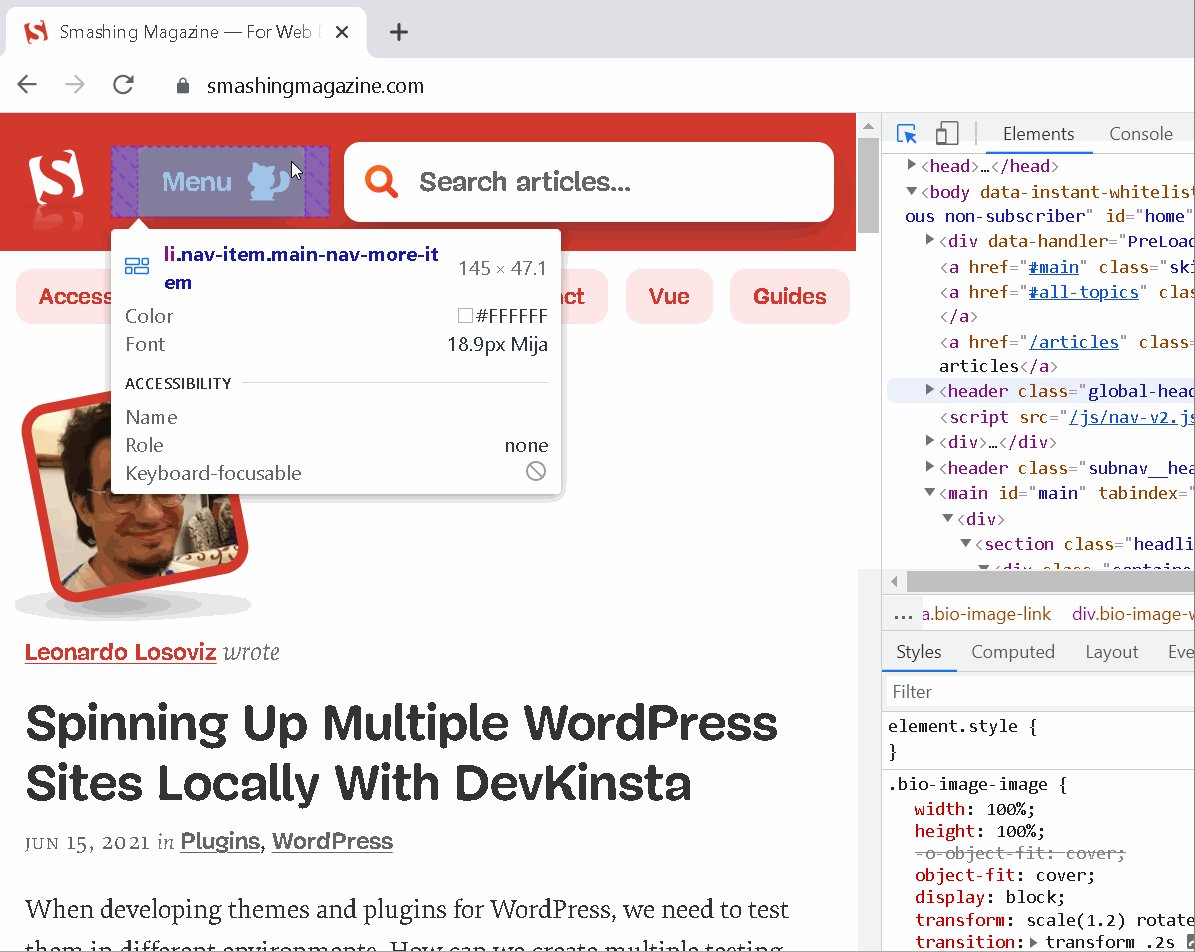
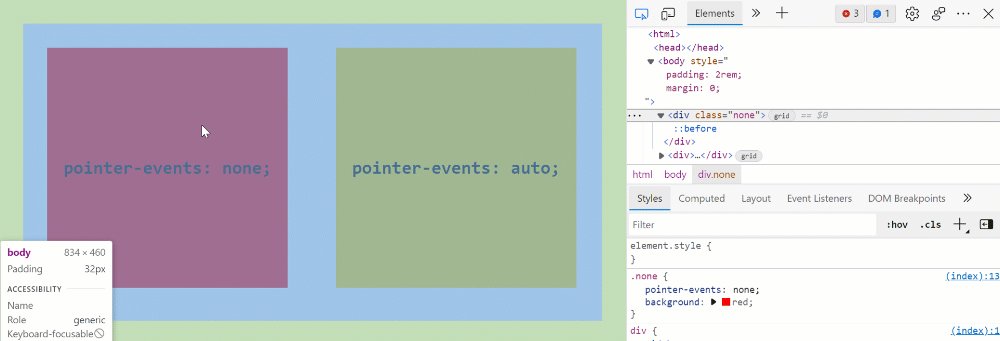
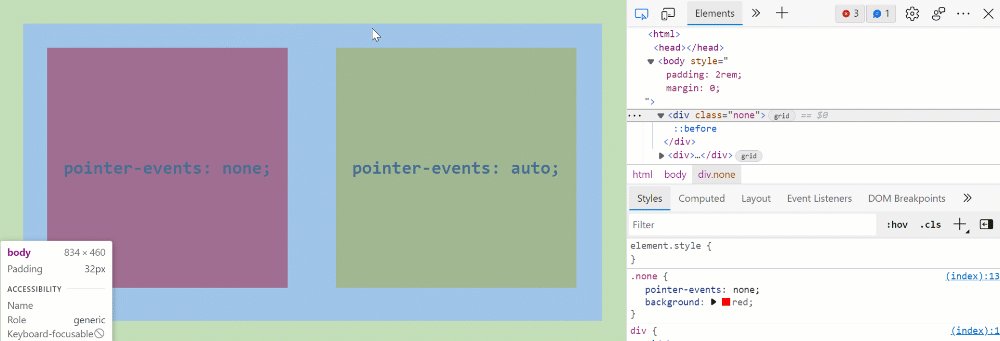
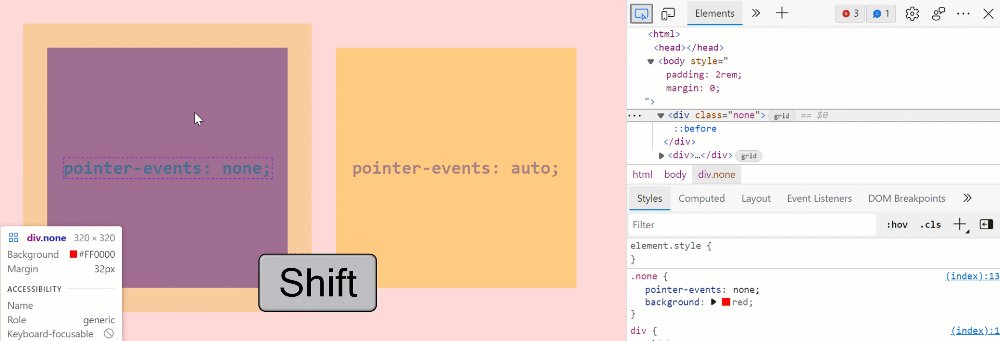
In Chrome, Edge, Polypane and Firefox, you can hold the Shift key on your keyboard while hovering elements in the page! When you do this, even elements with pointer-events:none can be selected!

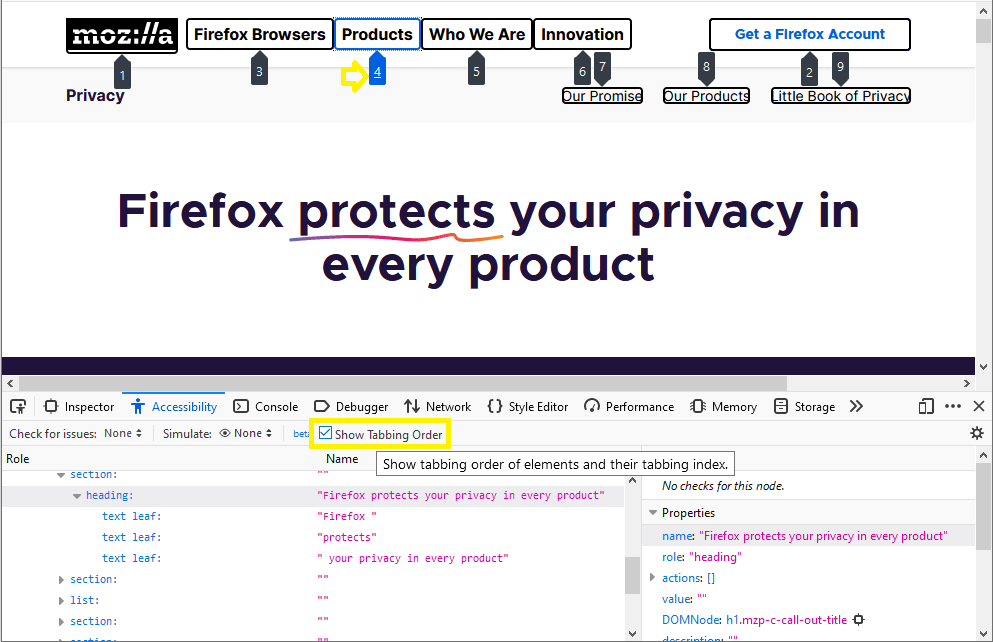
Šime Vidas also proposed this alternative solution in Firefox:
- Open the Accessibility tool.
- Use the accessibility picker tool (top-left corner) to pick the element from the page.
- Find the corresponding DOM node in the Properties sidebar panel, and click the inspect icon next to it.