114 Firefox tips
-
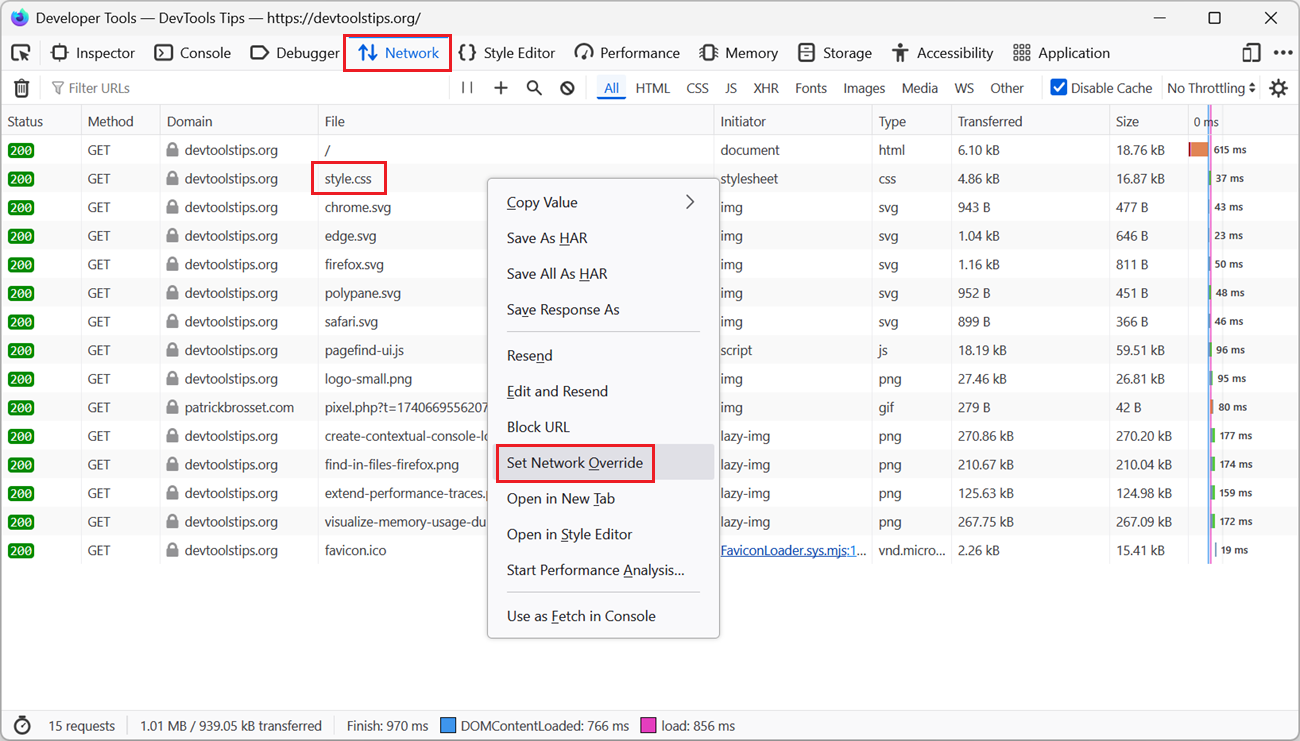
Override network responses with local files
 To test a quick fix locally, in DevTools, without editing the source file and deploying it to a server, override network responses with local files. Firefox # Open the Network tool. Find the reque... Read more
To test a quick fix locally, in DevTools, without editing the source file and deploying it to a server, override network responses with local files. Firefox # Open the Network tool. Find the reque... Read more -
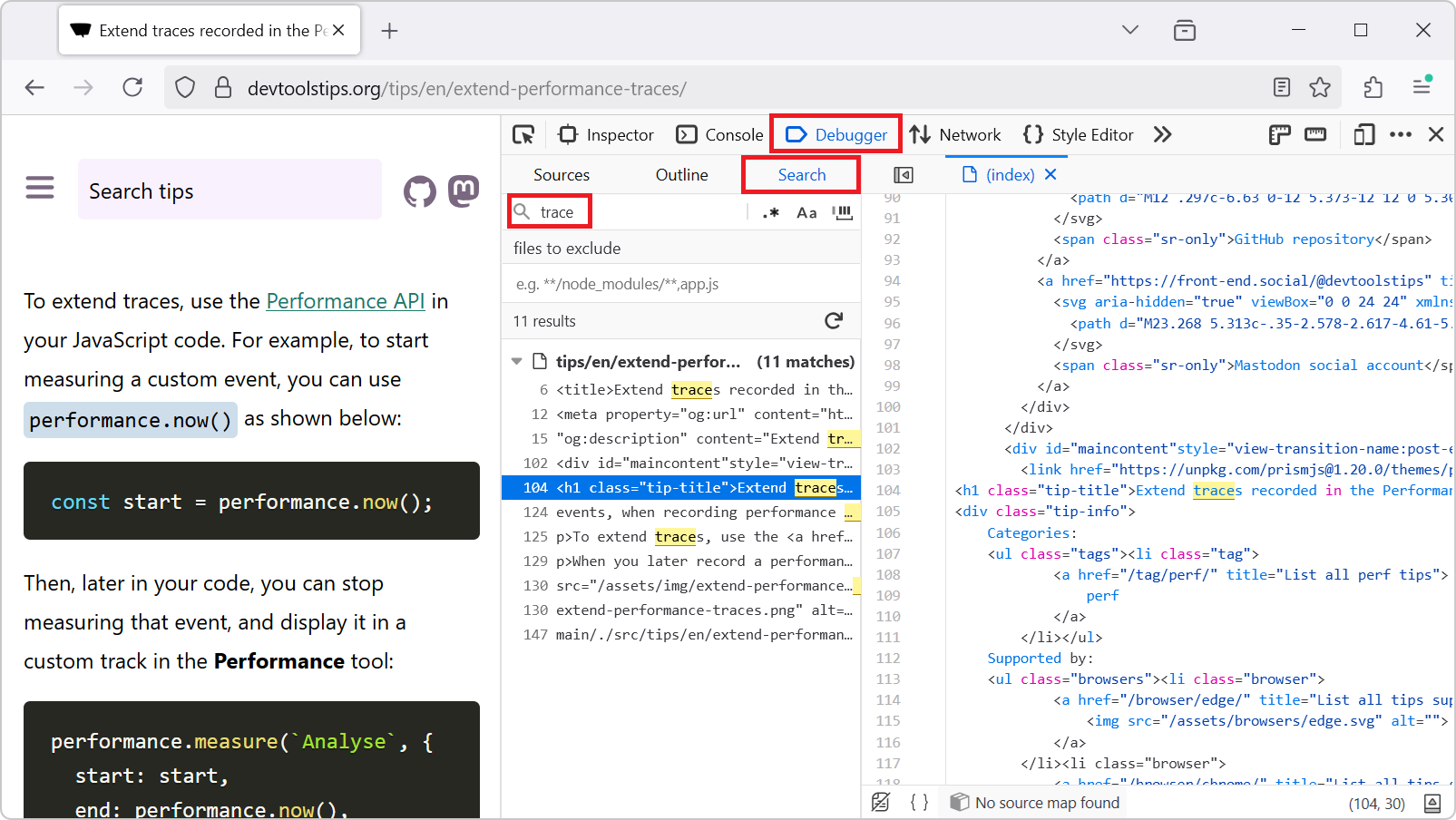
Find in files
 To find occurrences of a string in all of the files of the webpage you are inspecting, for example to find where a specific CSS class is defined, or where a specific JavaScript API is used: In Firef... Read more
To find occurrences of a string in all of the files of the webpage you are inspecting, for example to find where a specific CSS class is defined, or where a specific JavaScript API is used: In Firef... Read more -
Override source files to test changes in the browser
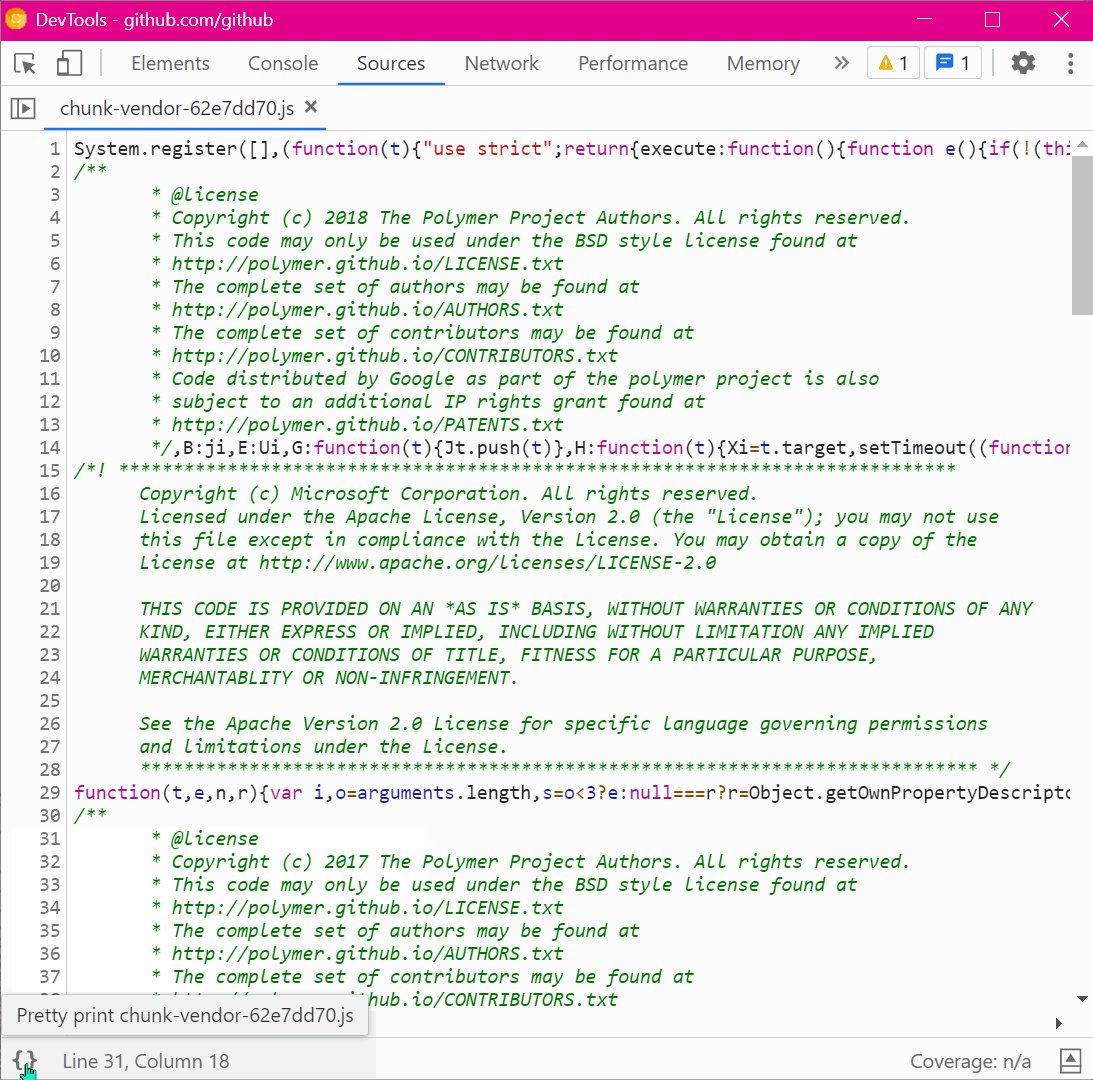
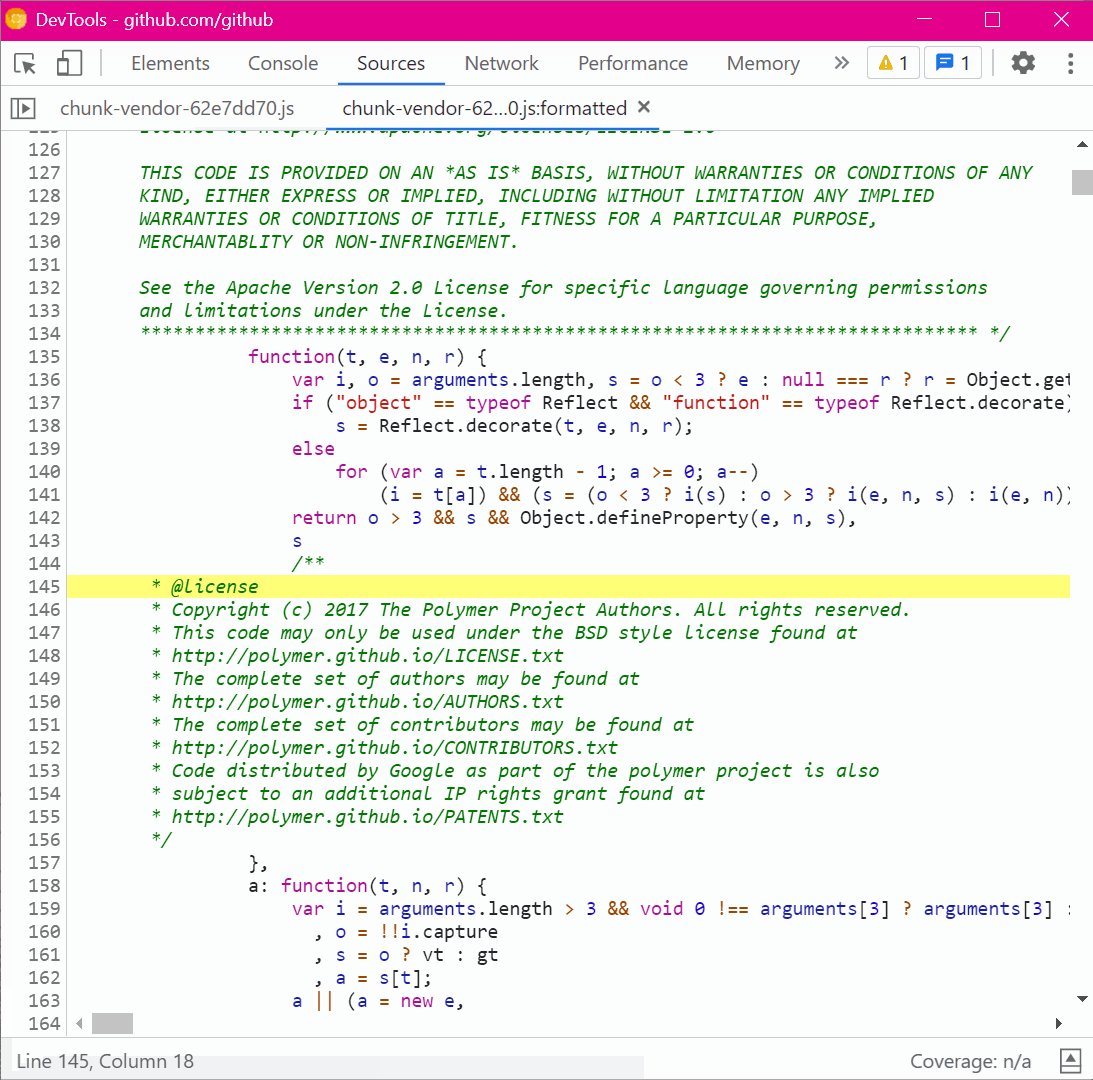
It can be helpful to make quick changes to the source code that a site uses, especially when debugging a site in production. For example, if you suspect that a bug is caused by a specific line of code... Read more
-
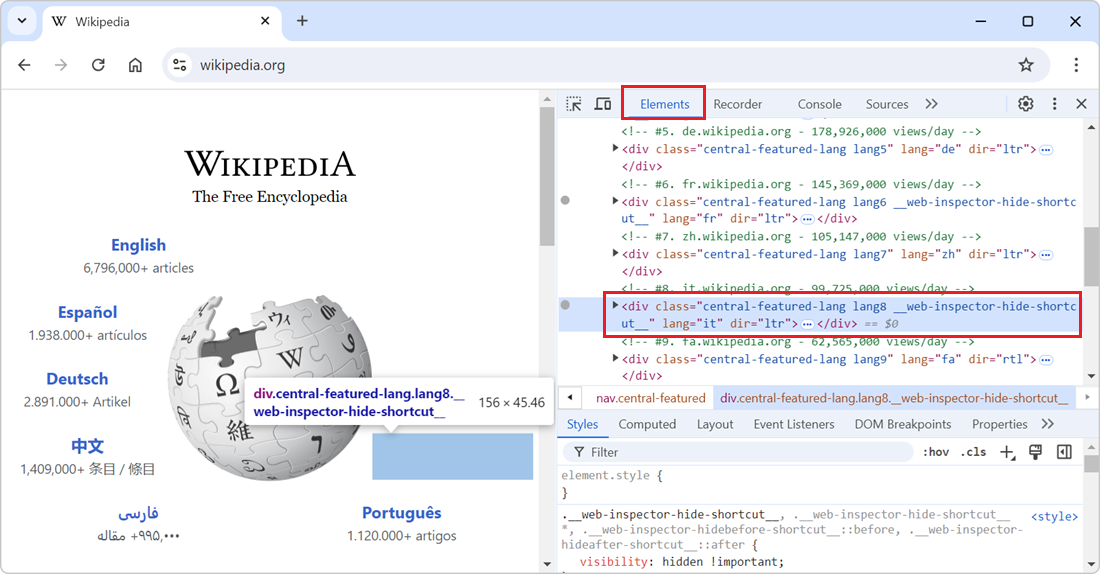
Hide elements from the page, without changing the layout
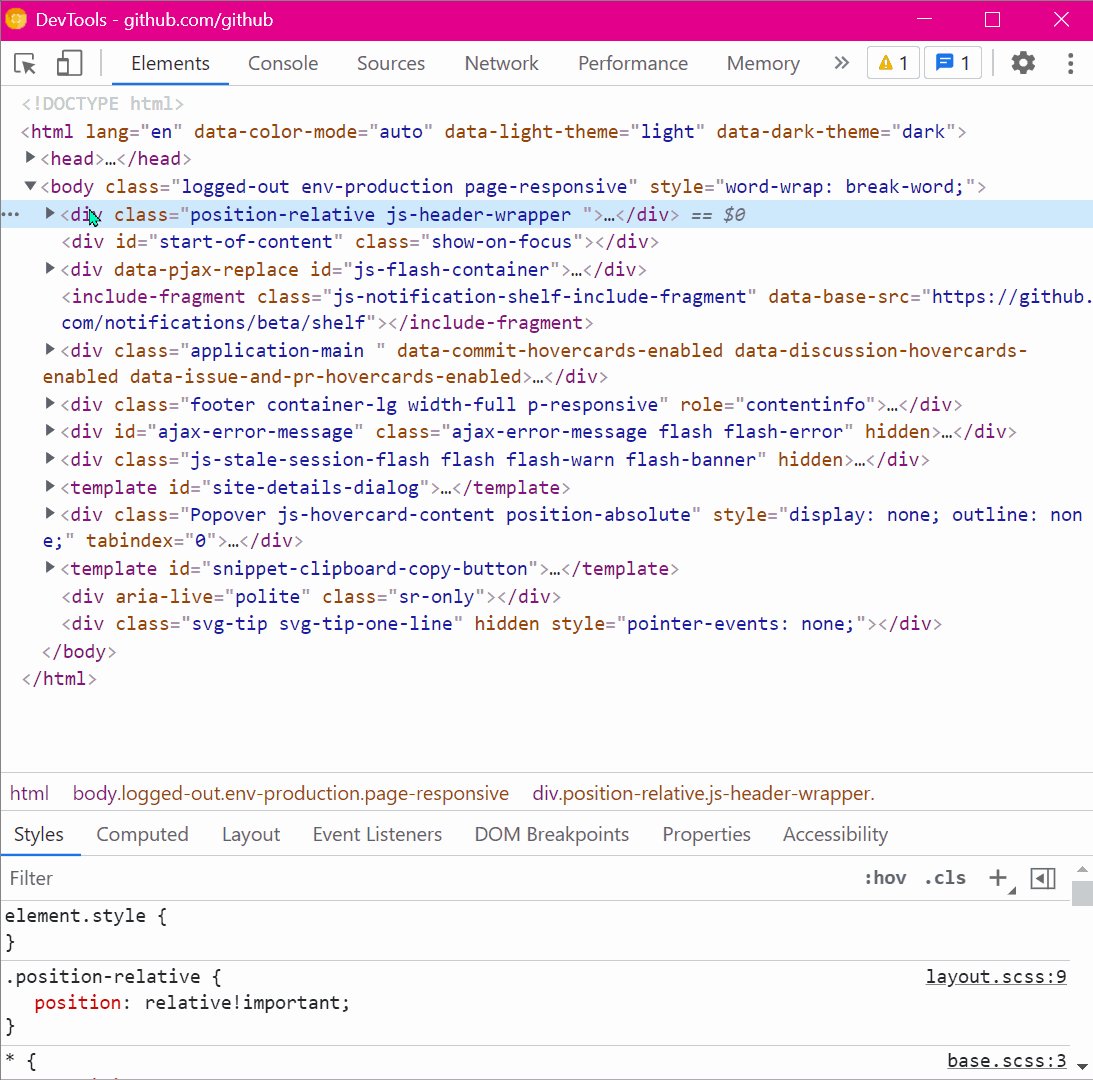
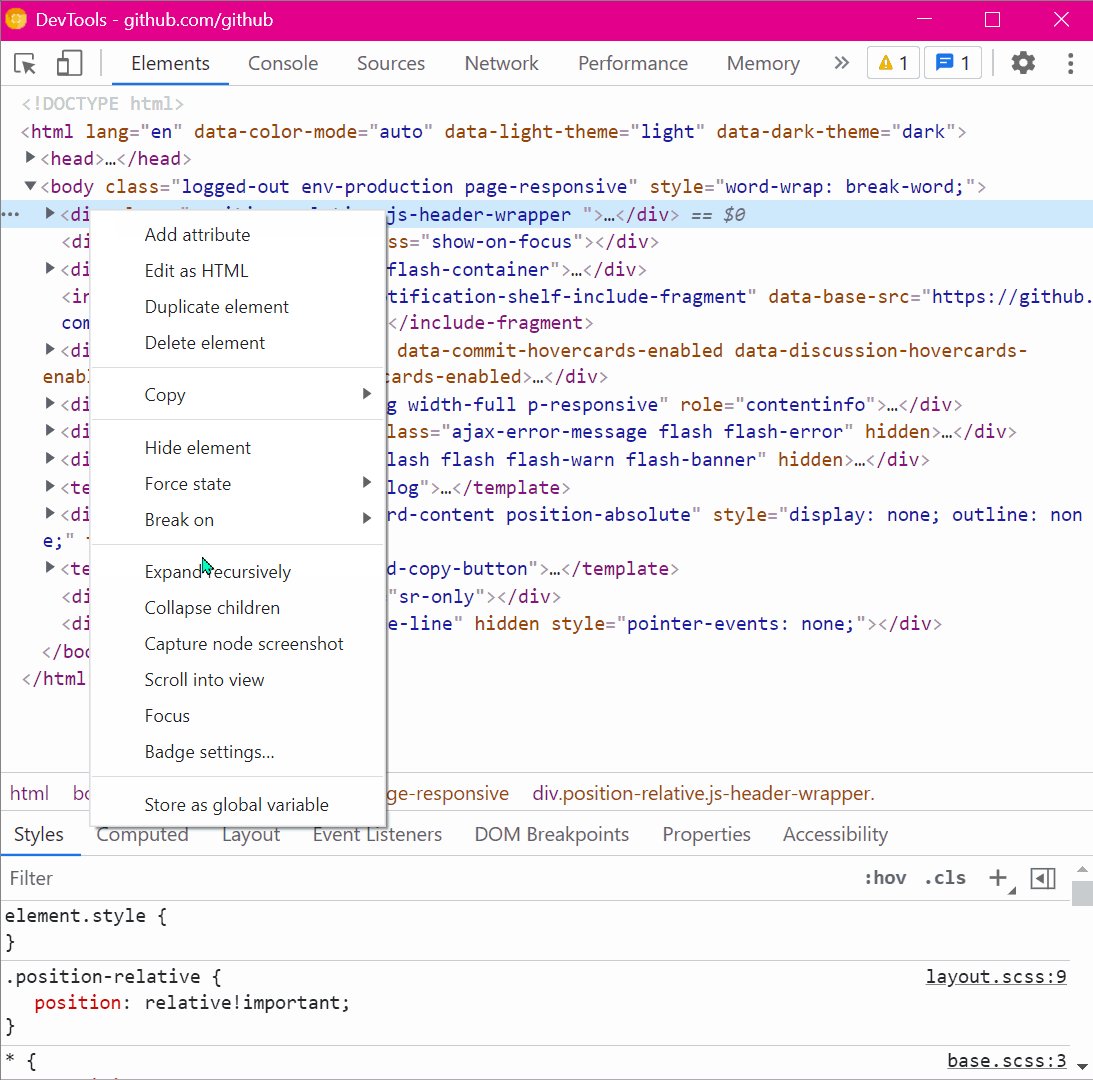
 In the DevTools' Elements (or Inspector) tool, you can delete nodes from the DOM tree by selecting them in the tool and then pressing Delete or Backspace. While this is great to completely remove the... Read more
In the DevTools' Elements (or Inspector) tool, you can delete nodes from the DOM tree by selecting them in the tool and then pressing Delete or Backspace. While this is great to completely remove the... Read more -
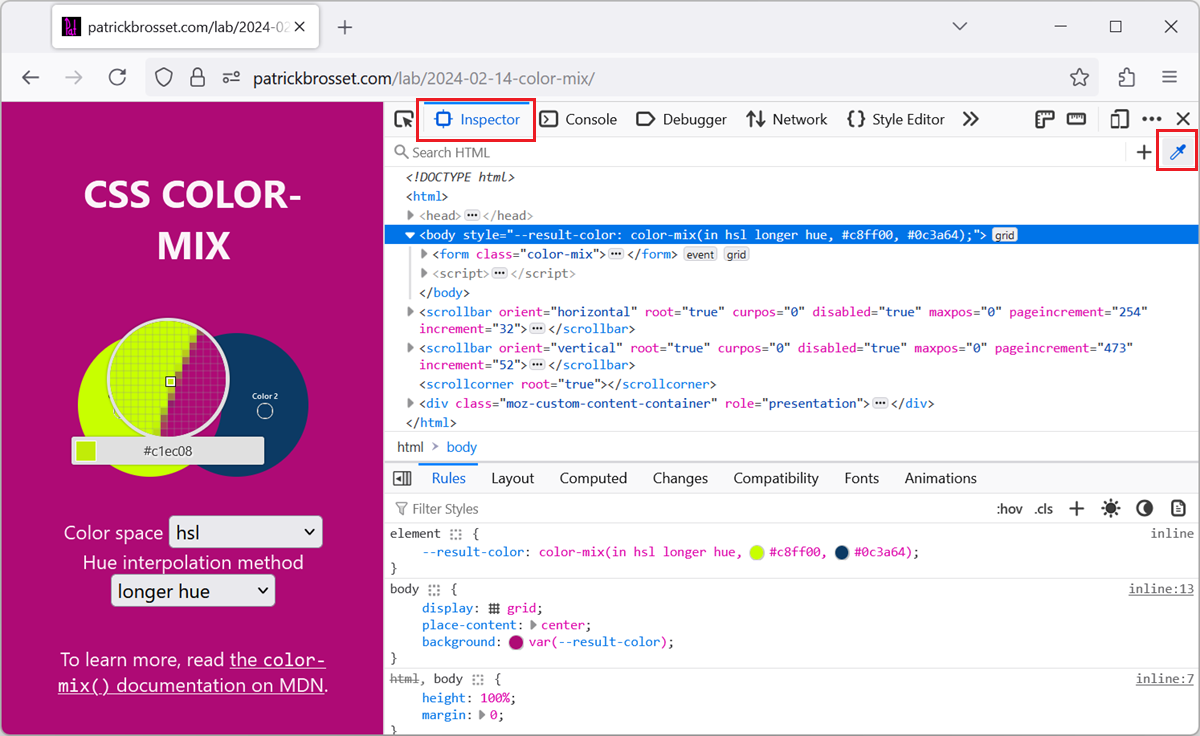
Pick a color from the webpage, or the screen
 When working with the CSS of a webpage, from the Elements or Inspector tool, in DevTools, there may be times when you want to reuse a existing color from the webpage, or from the screen, but might not... Read more
When working with the CSS of a webpage, from the Elements or Inspector tool, in DevTools, there may be times when you want to reuse a existing color from the webpage, or from the screen, but might not... Read more -
Display the specificity of a CSS selector
 The specificity of a CSS selector is a score that the browser computes based on the different parts of the selector. It is used to determine which CSS rule takes precedence when multiple rules from th... Read more
The specificity of a CSS selector is a score that the browser computes based on the different parts of the selector. It is used to determine which CSS rule takes precedence when multiple rules from th... Read more -
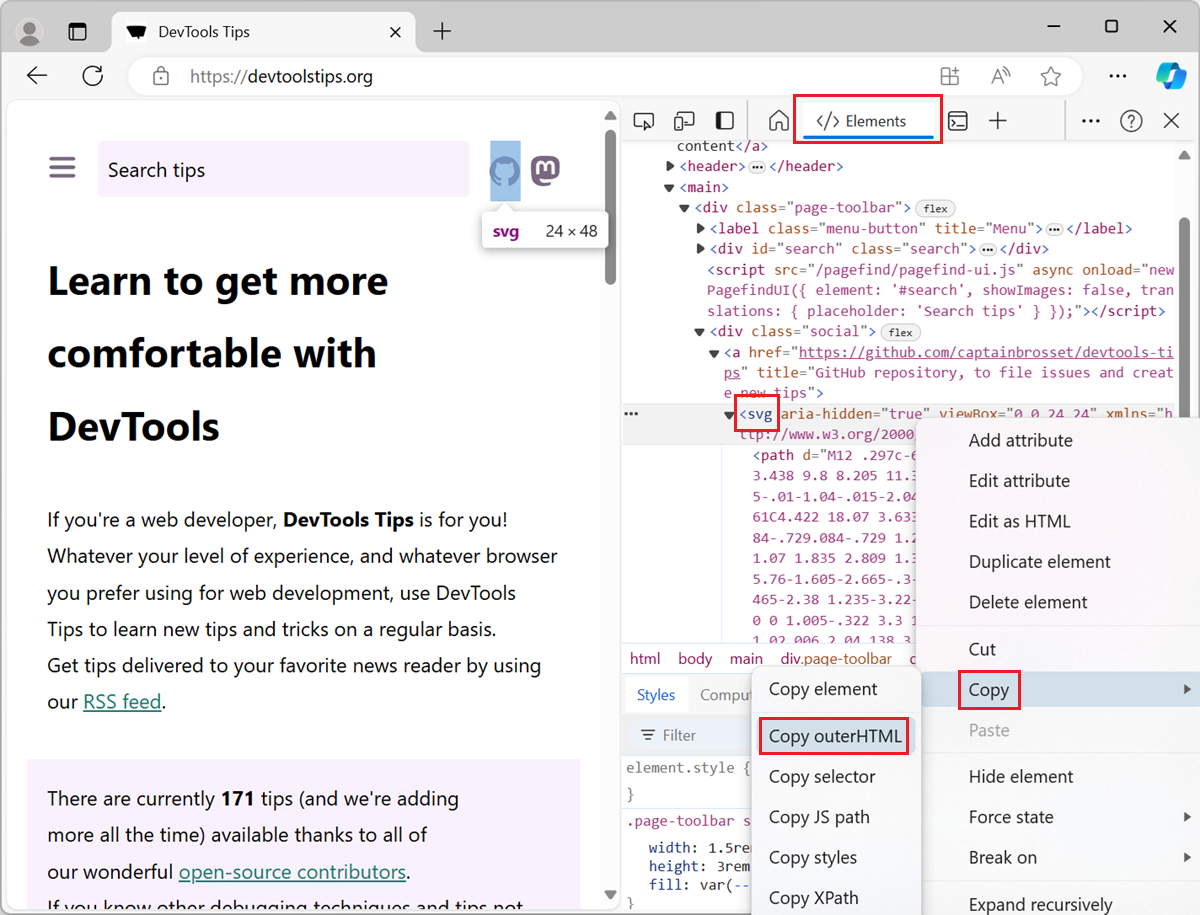
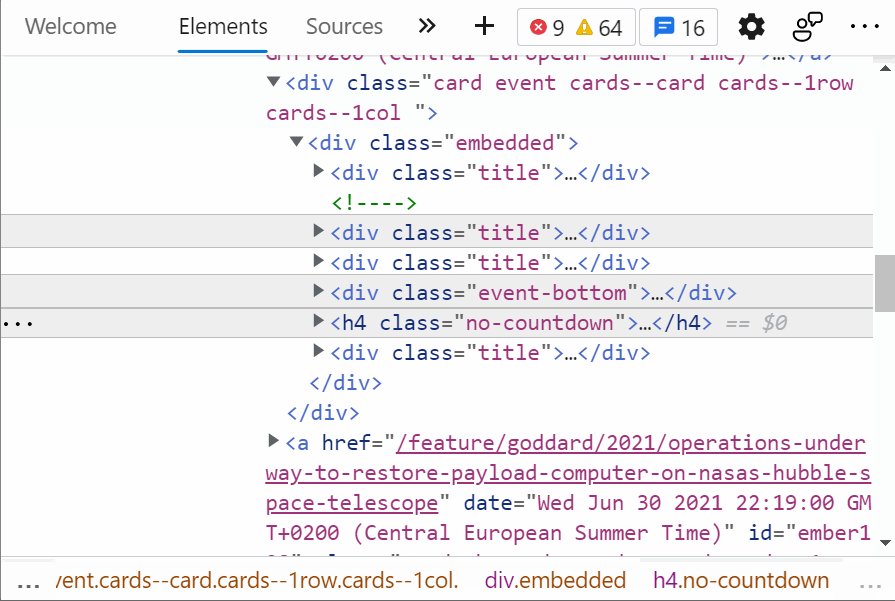
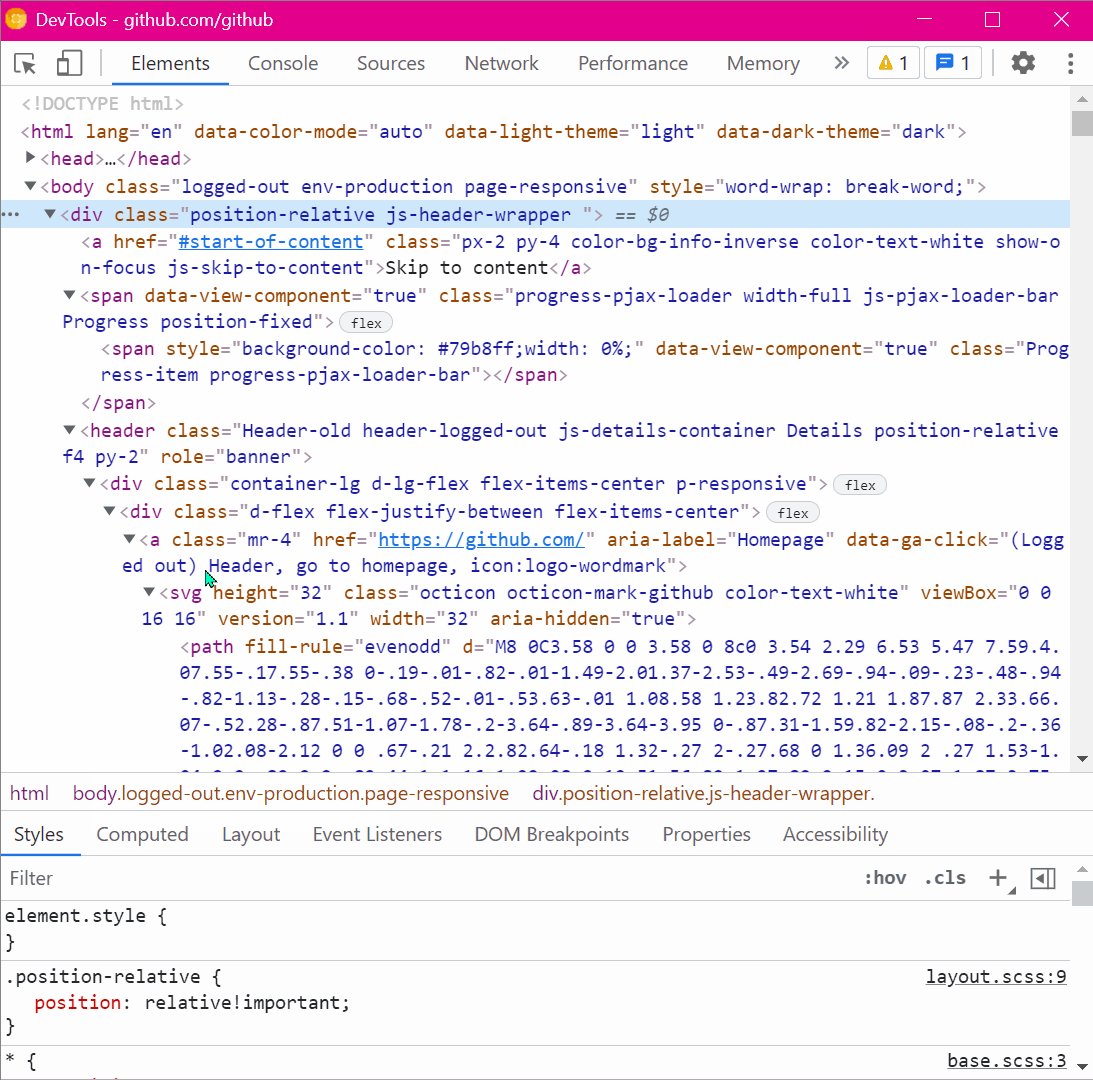
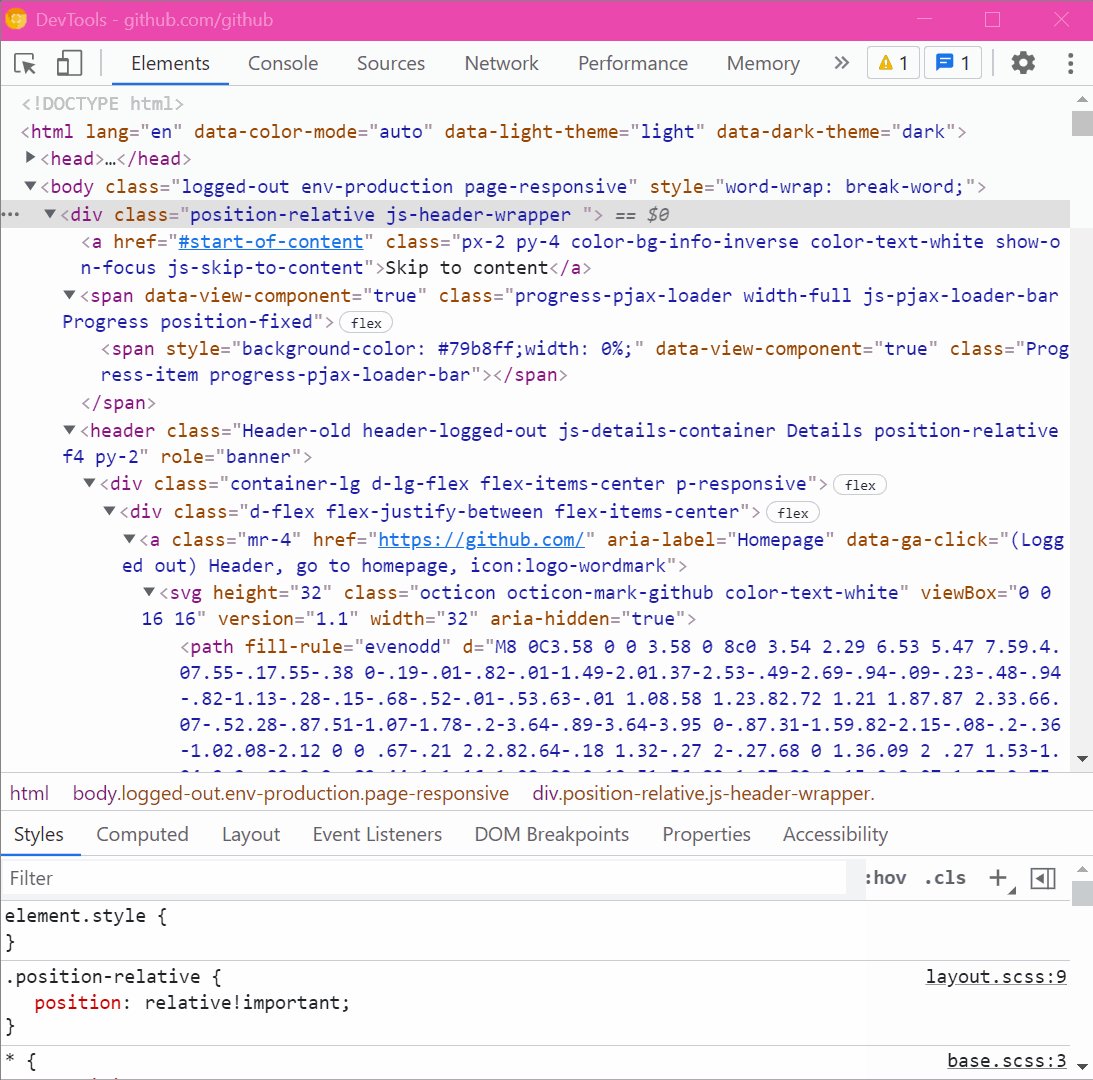
Copy an inline SVG image's source code
 To copy the SVG source code of an SVG image that's embedded directly in the HTML of a webpage, use the Elements tool in DevTools (Inspector in Firefox). To open DevTools, right-click the SVG image i... Read more
To copy the SVG source code of an SVG image that's embedded directly in the HTML of a webpage, use the Elements tool in DevTools (Inspector in Firefox). To open DevTools, right-click the SVG image i... Read more -
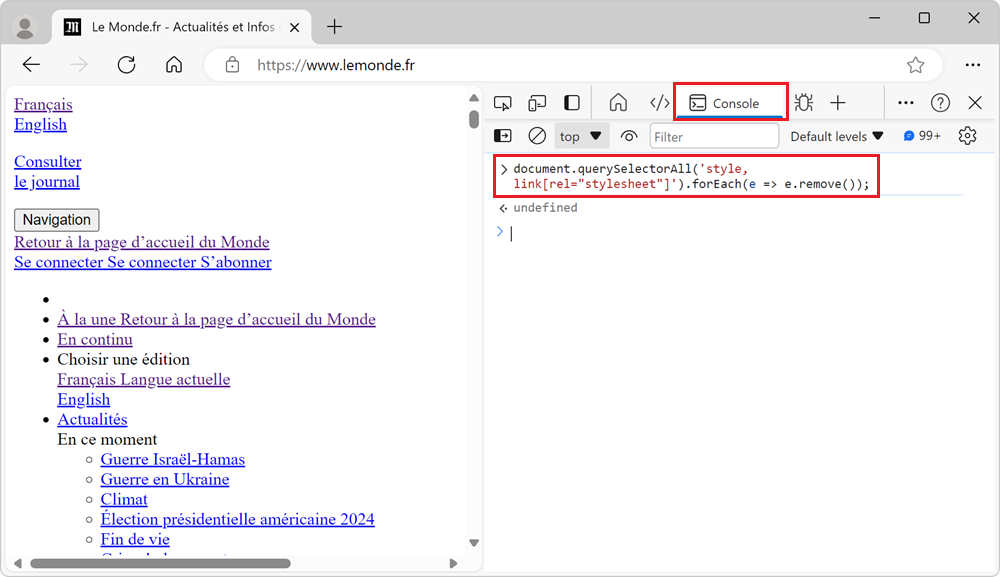
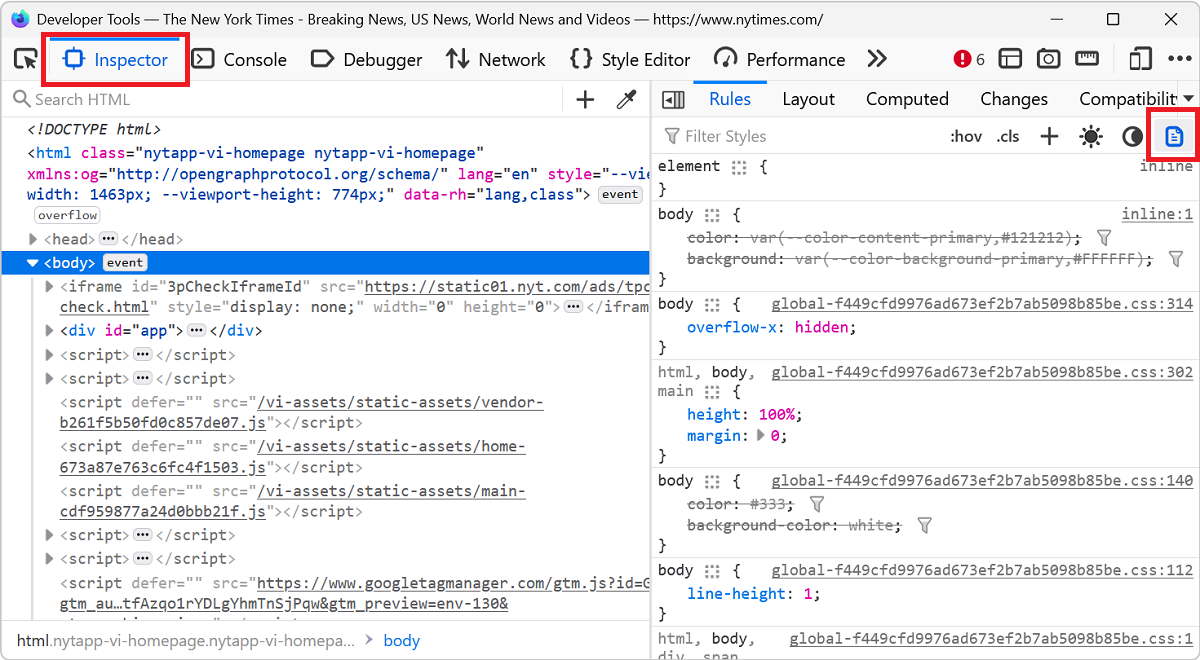
Disable all CSS styles on the page
 To remove all CSS styles on a webpage, for example to test the accessibility of a page when styles are disabled, or to verify the order in which content is displayed, you can use the techniques below.... Read more
To remove all CSS styles on a webpage, for example to test the accessibility of a page when styles are disabled, or to verify the order in which content is displayed, you can use the techniques below.... Read more -
Find why a CSS property is overridden
 In CSS, the cascade plays a very important role in which CSS properties apply to an element. This key concept is not explained here, but you can learn more on MDN, at Cascade, specificity, and inherit... Read more
In CSS, the cascade plays a very important role in which CSS properties apply to an element. This key concept is not explained here, but you can learn more on MDN, at Cascade, specificity, and inherit... Read more -
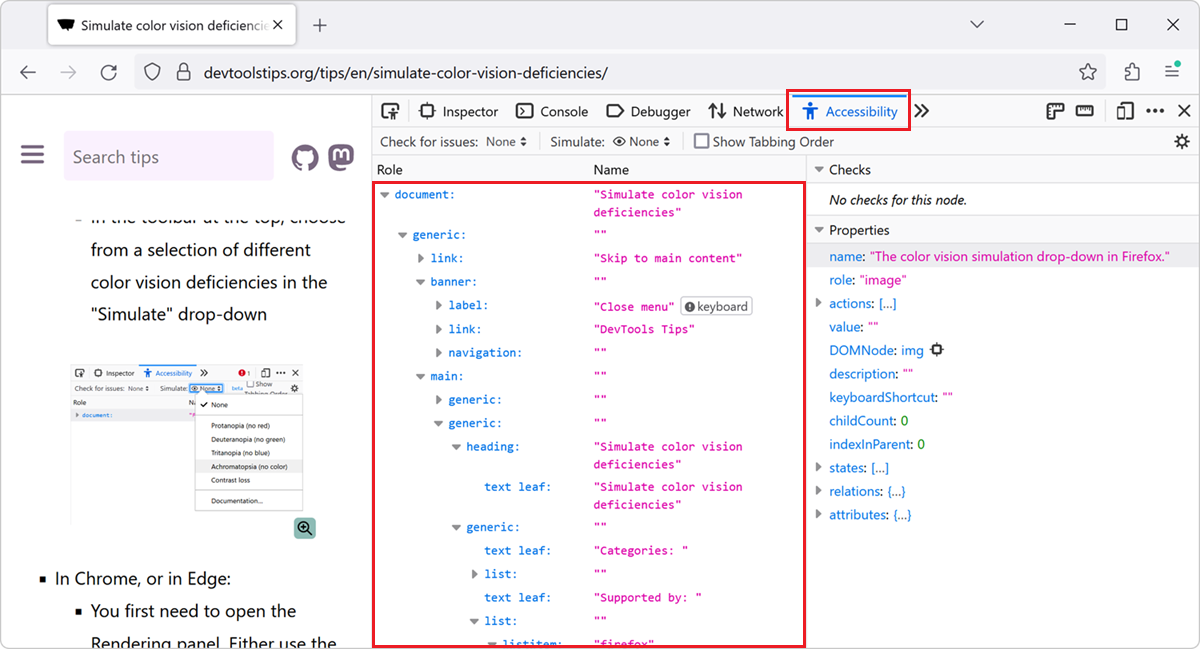
See the accessibility tree
 The accessibility tree is a representation of the structure of a web page that is used by assistive technologies such as screen readers. It is similar to the DOM tree, but it only includes the element... Read more
The accessibility tree is a representation of the structure of a web page that is used by assistive technologies such as screen readers. It is similar to the DOM tree, but it only includes the element... Read more -
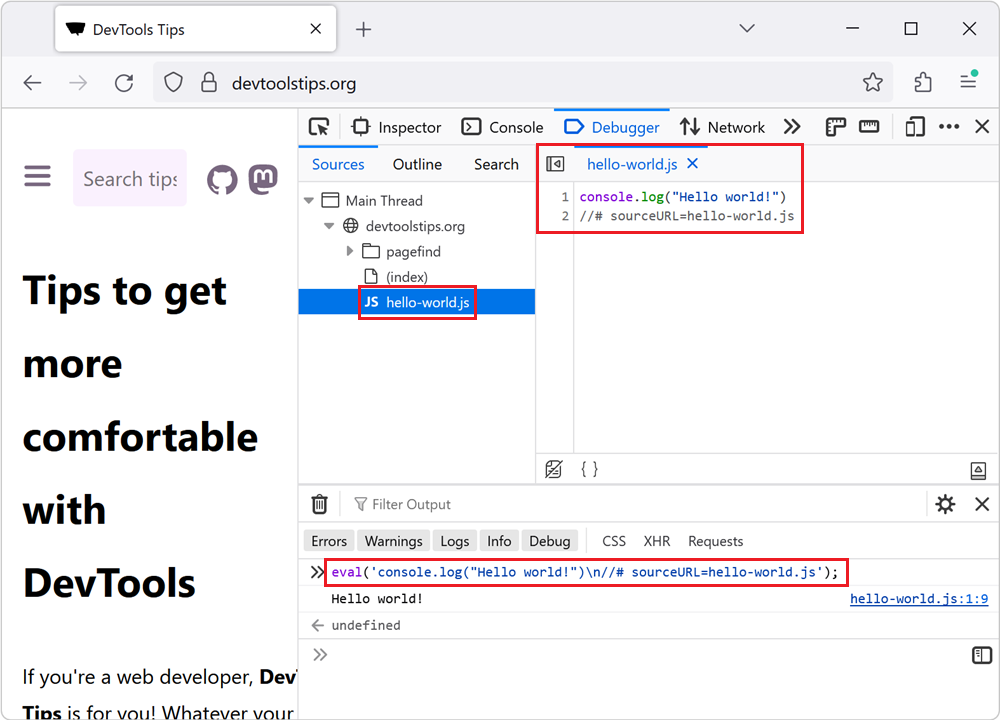
Name evaluated files with the sourceURL pragma
 If you insert JavaScript code in a webpage by using the eval() function, or inline <script> tags, you can use the sourceURL pragma to give them a name in DevTools. For example, when using eval()... Read more
If you insert JavaScript code in a webpage by using the eval() function, or inline <script> tags, you can use the sourceURL pragma to give them a name in DevTools. For example, when using eval()... Read more -
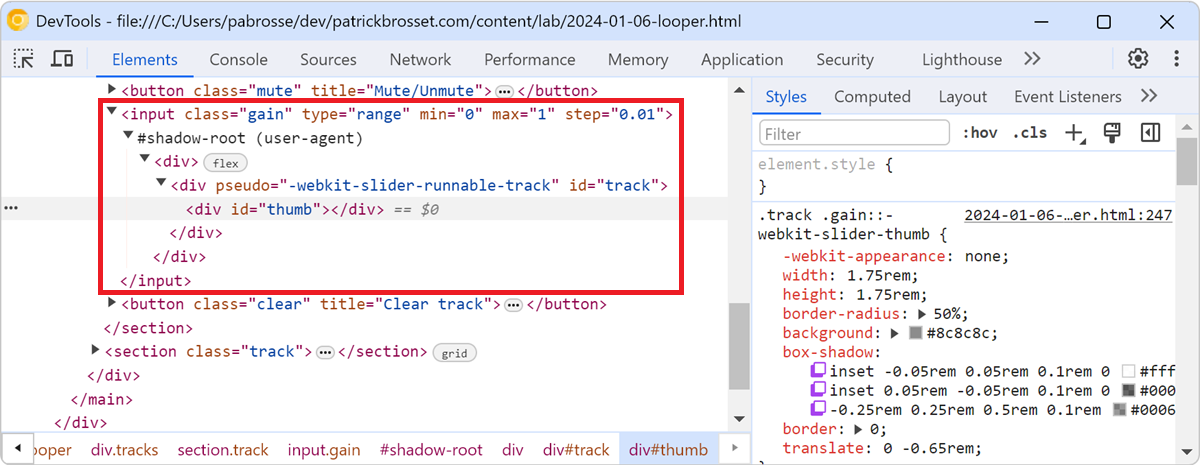
Inspect the user-agent DOM
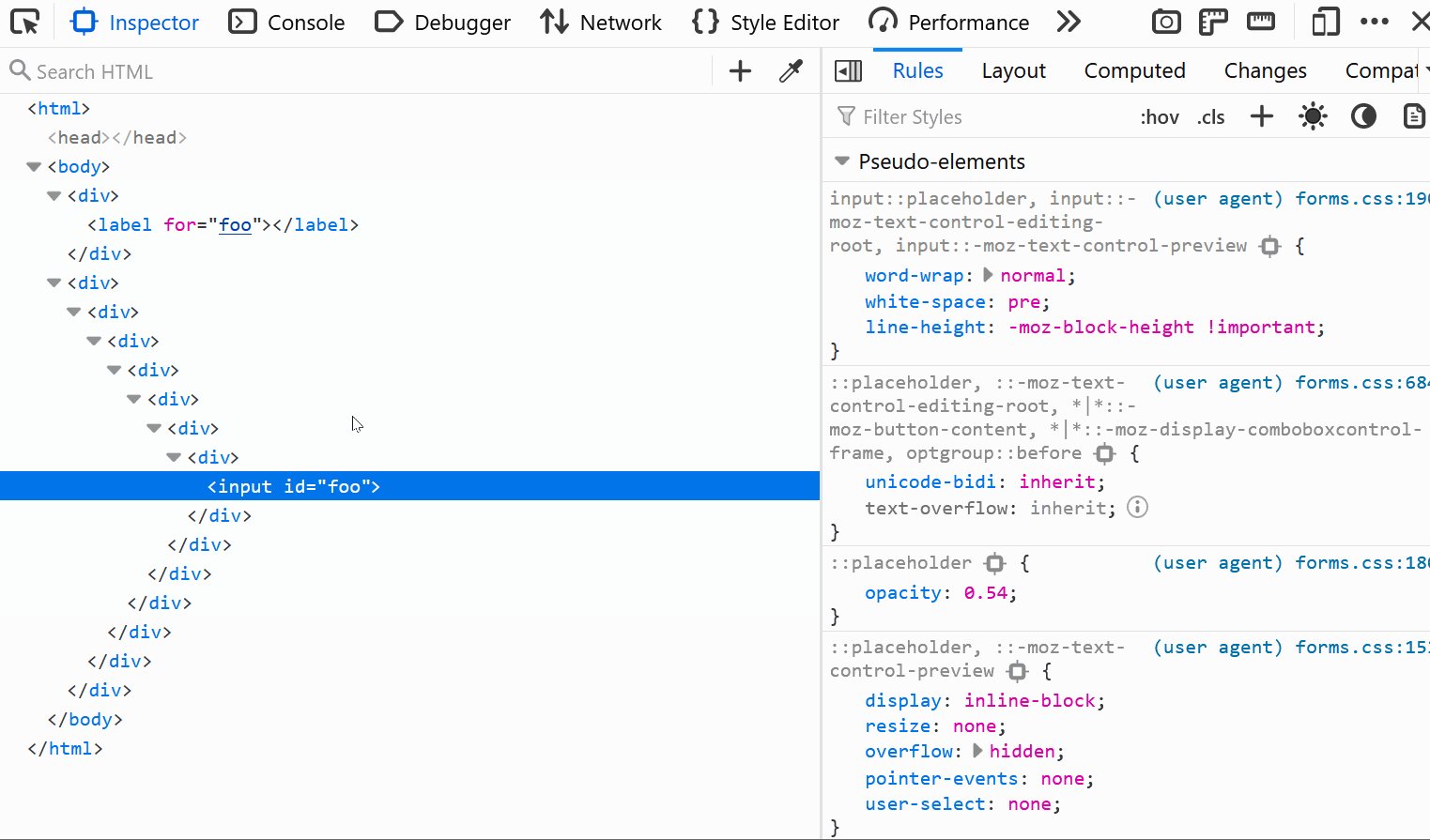
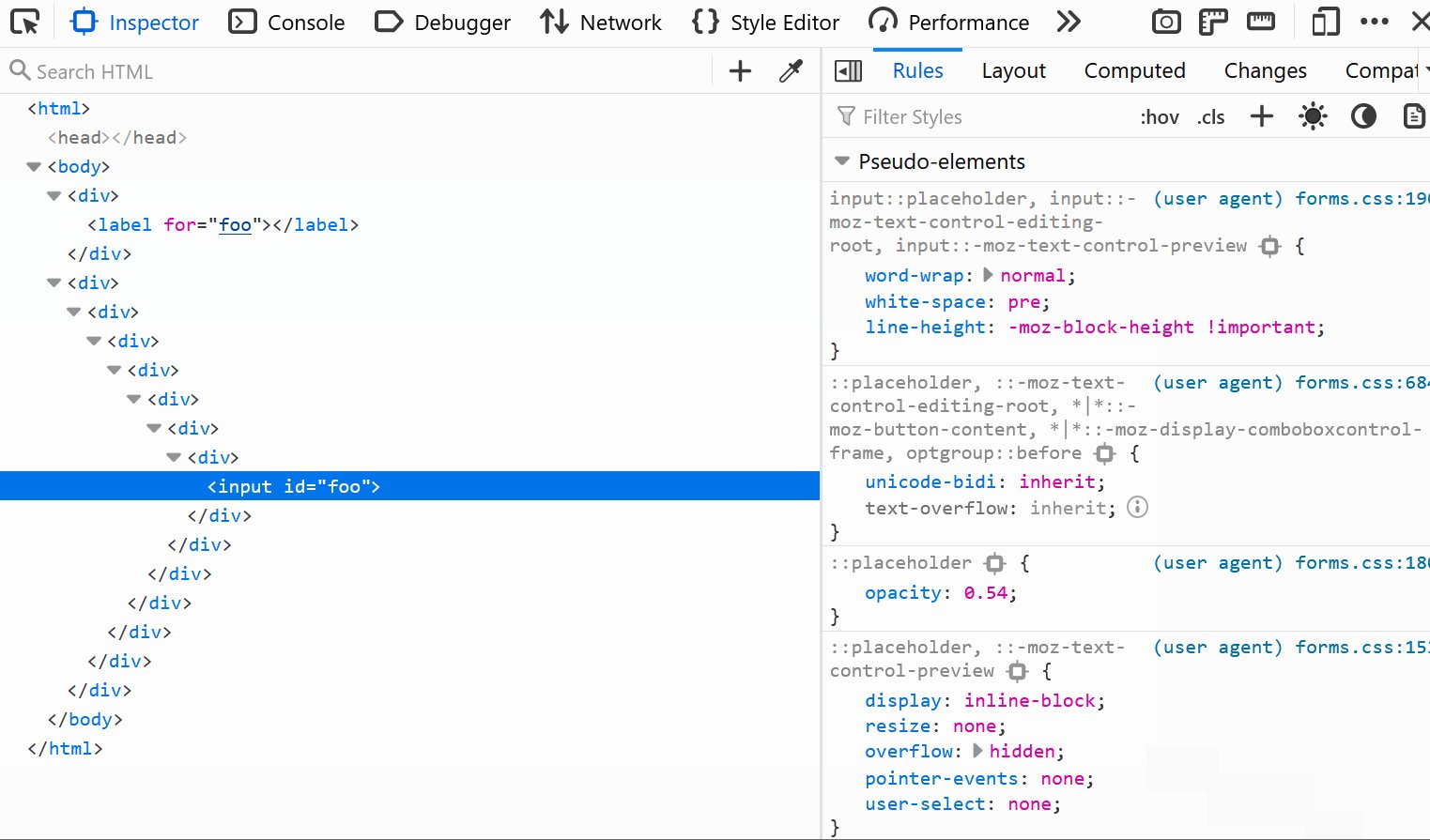
 Browsers often add elements to the DOM of your web pages on top of the ones you, yourself, defined. For example, when you create a <video> element, the browser creates a bunch of nested DOM node... Read more
Browsers often add elements to the DOM of your web pages on top of the ones you, yourself, defined. For example, when you create a <video> element, the browser creates a bunch of nested DOM node... Read more -
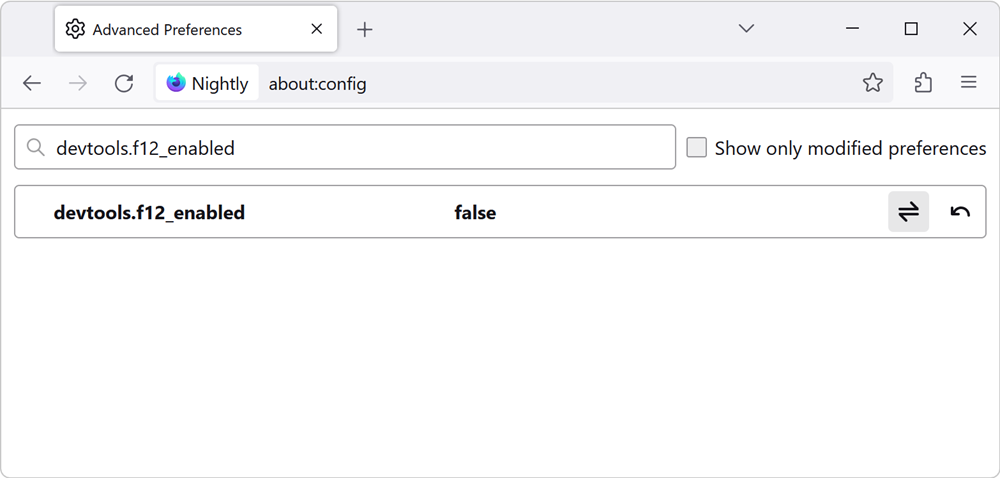
Block DevTools
 There are two levels to consider when talking about blocking (or disabling) DevTools in a browser: Disabling DevTools at the browser level. For example, if you have a browser for web development, and... Read more
There are two levels to consider when talking about blocking (or disabling) DevTools in a browser: Disabling DevTools at the browser level. For example, if you have a browser for web development, and... Read more -
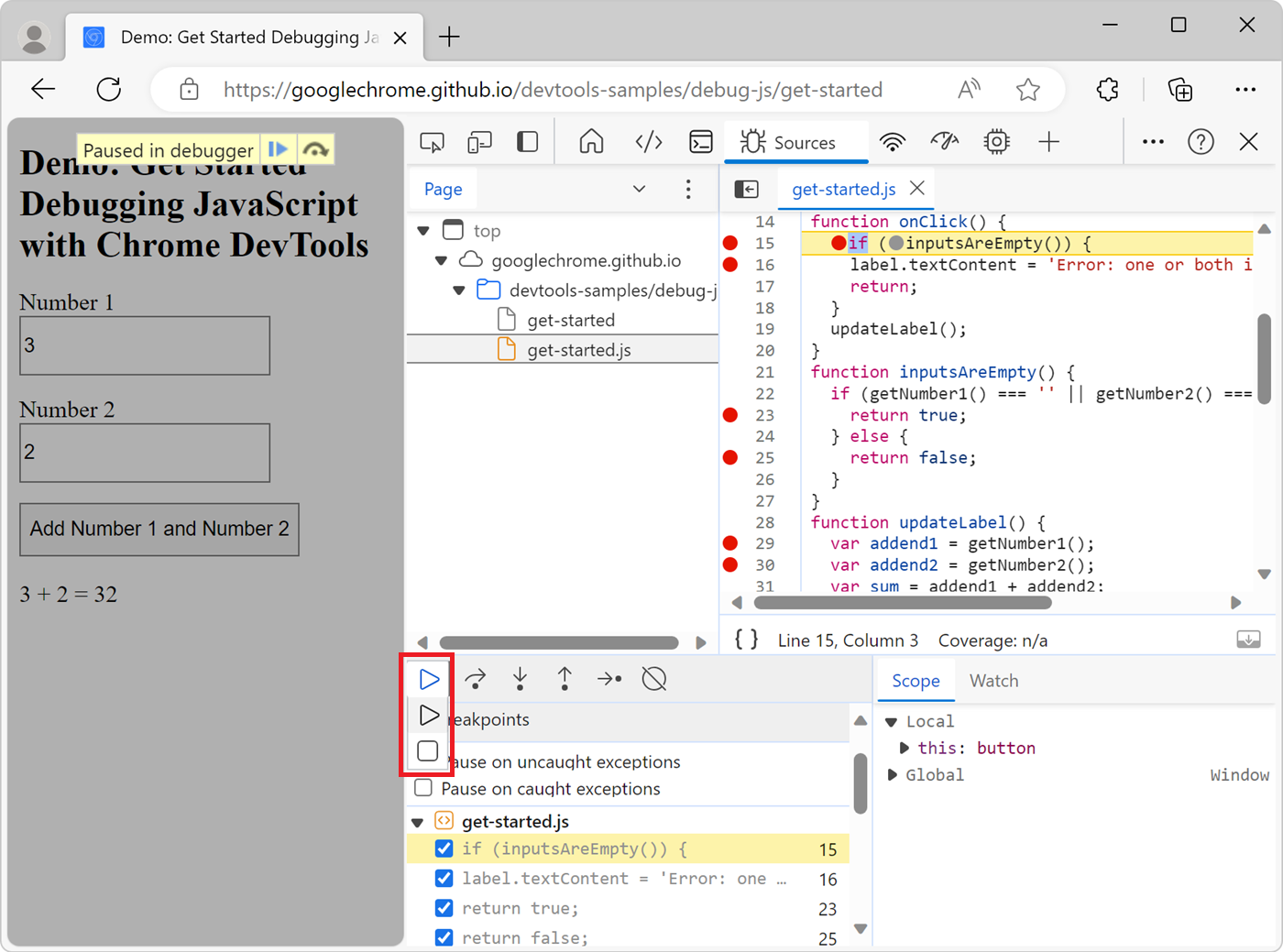
Force execution, skipping breakpoints, when paused
 When using breakpoints to debug your JavaScript code, sometimes you end up setting many breakpoints in different functions. You might want to keep these breakpoints but not always pause at them. There... Read more
When using breakpoints to debug your JavaScript code, sometimes you end up setting many breakpoints in different functions. You might want to keep these breakpoints but not always pause at them. There... Read more -
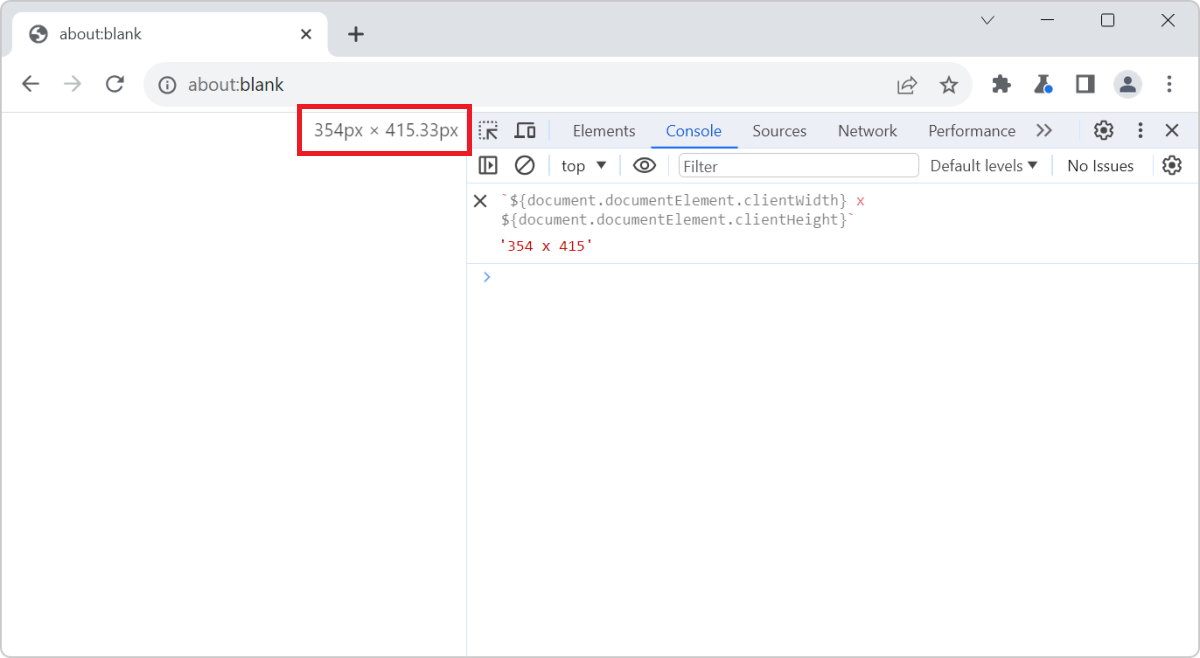
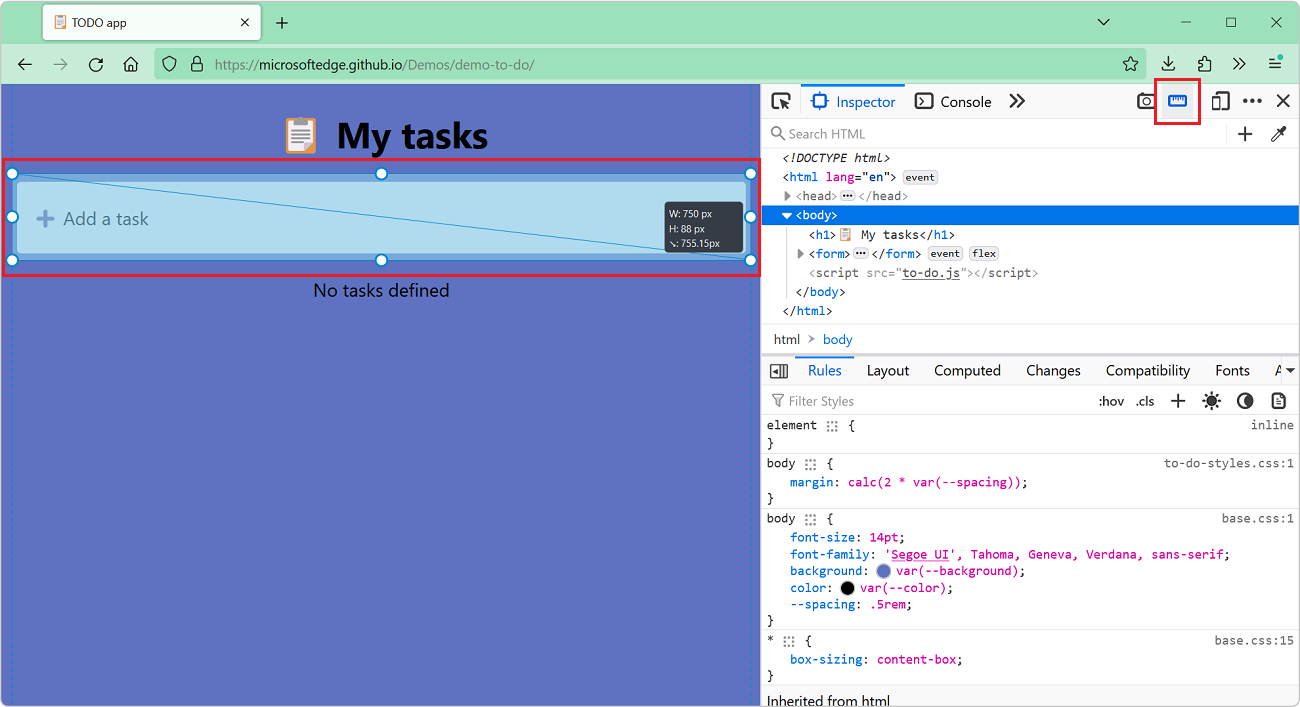
See the viewport size
 The size of the viewport that's used to render a webpage in a browser can be very important at times, such as when creating or debugging media queries. You can easily know what the current size of the... Read more
The size of the viewport that's used to render a webpage in a browser can be very important at times, such as when creating or debugging media queries. You can easily know what the current size of the... Read more -
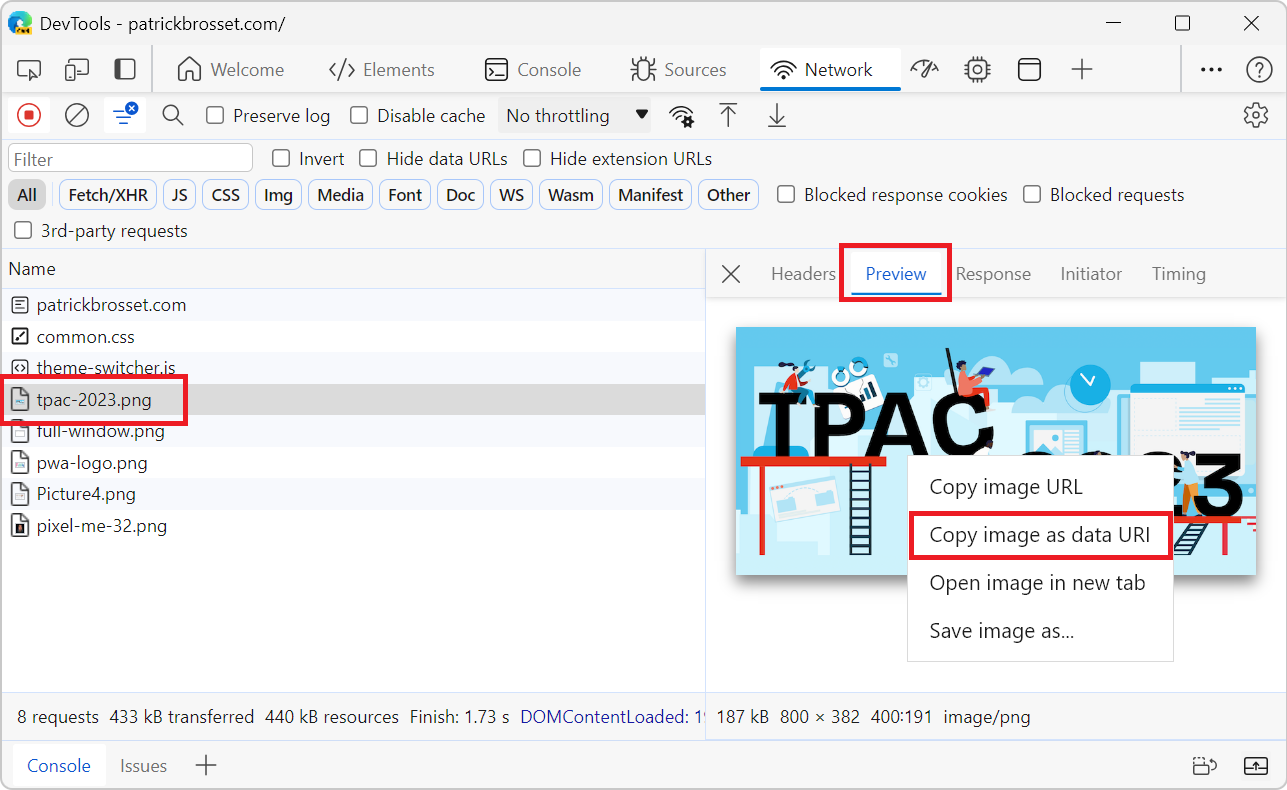
Convert images to data-urls
 A data URL is a URL that starts with the prefix data: instead of http: or https:. This data prefix (or scheme) allows you to embed the actual content of the resource in the URL itself, rather than lin... Read more
A data URL is a URL that starts with the prefix data: instead of http: or https:. This data prefix (or scheme) allows you to embed the actual content of the resource in the URL itself, rather than lin... Read more -
Highlight all elements on the page that match a given CSS selector
 When you select an element in DevTools (in the Elements or Inspector tool), you see the CSS rules that apply to it. But, these rules can also apply to other elements in the page than the currently sel... Read more
When you select an element in DevTools (in the Elements or Inspector tool), you see the CSS rules that apply to it. But, these rules can also apply to other elements in the page than the currently sel... Read more -
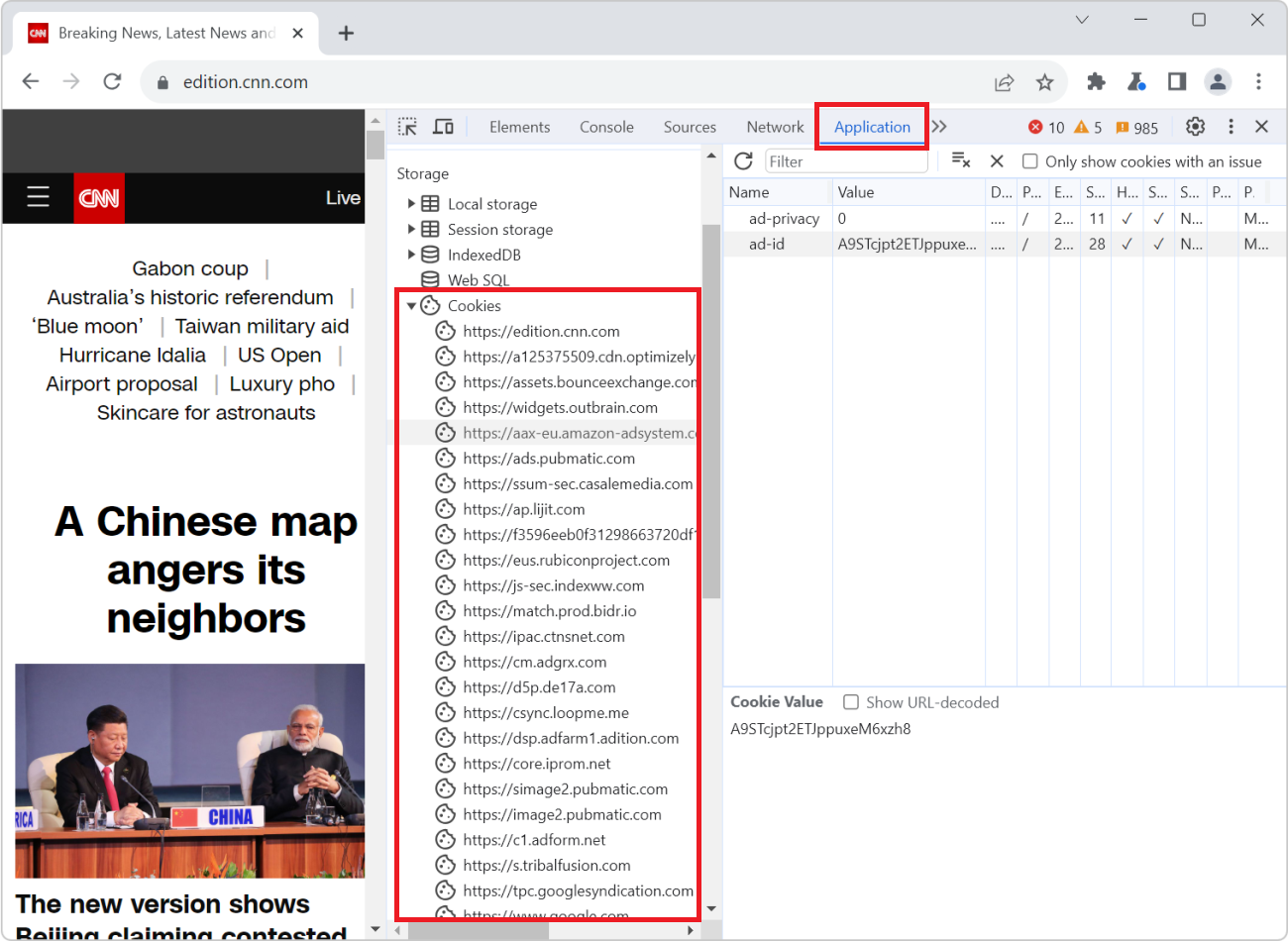
Check if a website uses third-party cookies
 Cookies are small files that websites save on your computer when you visit them. Websites often use cookies to remember things about your last visit. For example, a weather website can use cookies to... Read more
Cookies are small files that websites save on your computer when you visit them. Websites often use cookies to remember things about your last visit. For example, a weather website can use cookies to... Read more -
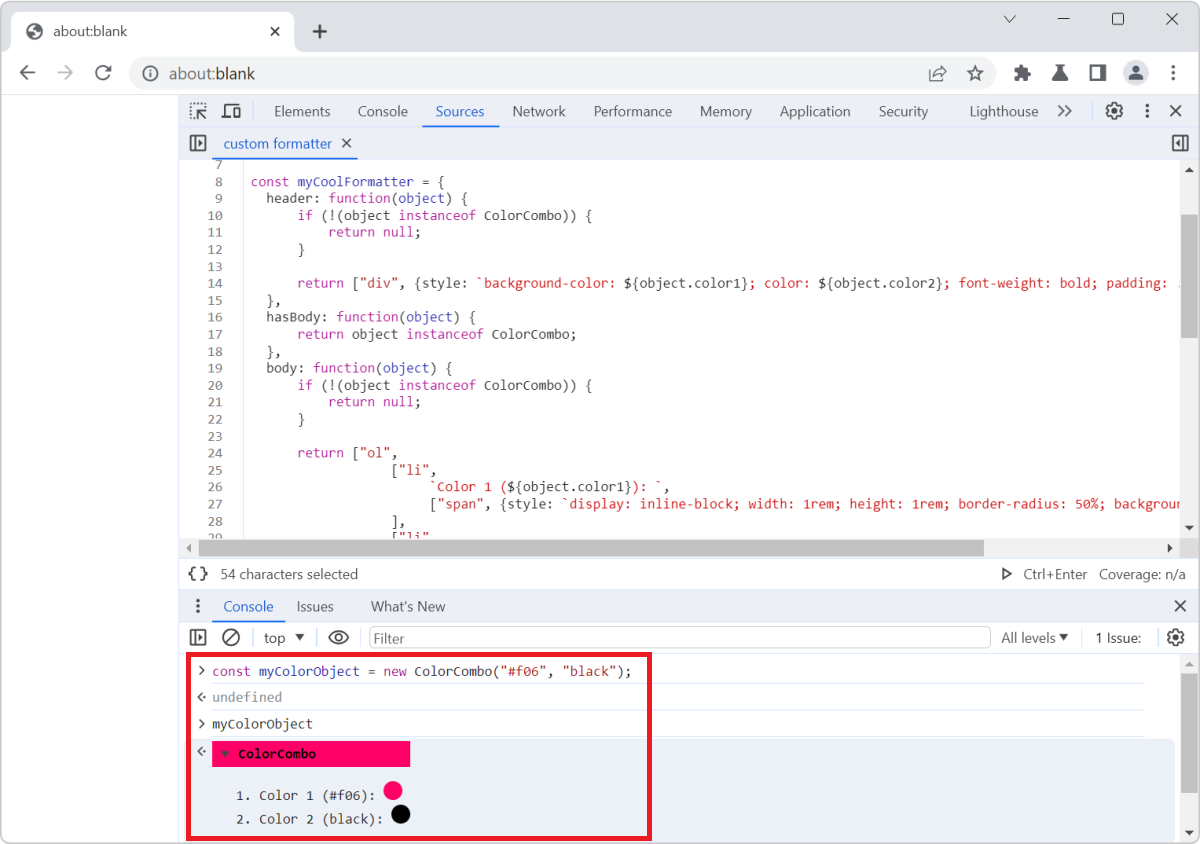
Customize the way objects look in DevTools
 Objects appear in many places in DevTools. Most commonly in the Console tool, but also in various parts of the Sources (or Debugger) tool when you debug JavaScript code. DevTools is the one that decid... Read more
Objects appear in many places in DevTools. Most commonly in the Console tool, but also in various parts of the Sources (or Debugger) tool when you debug JavaScript code. DevTools is the one that decid... Read more -
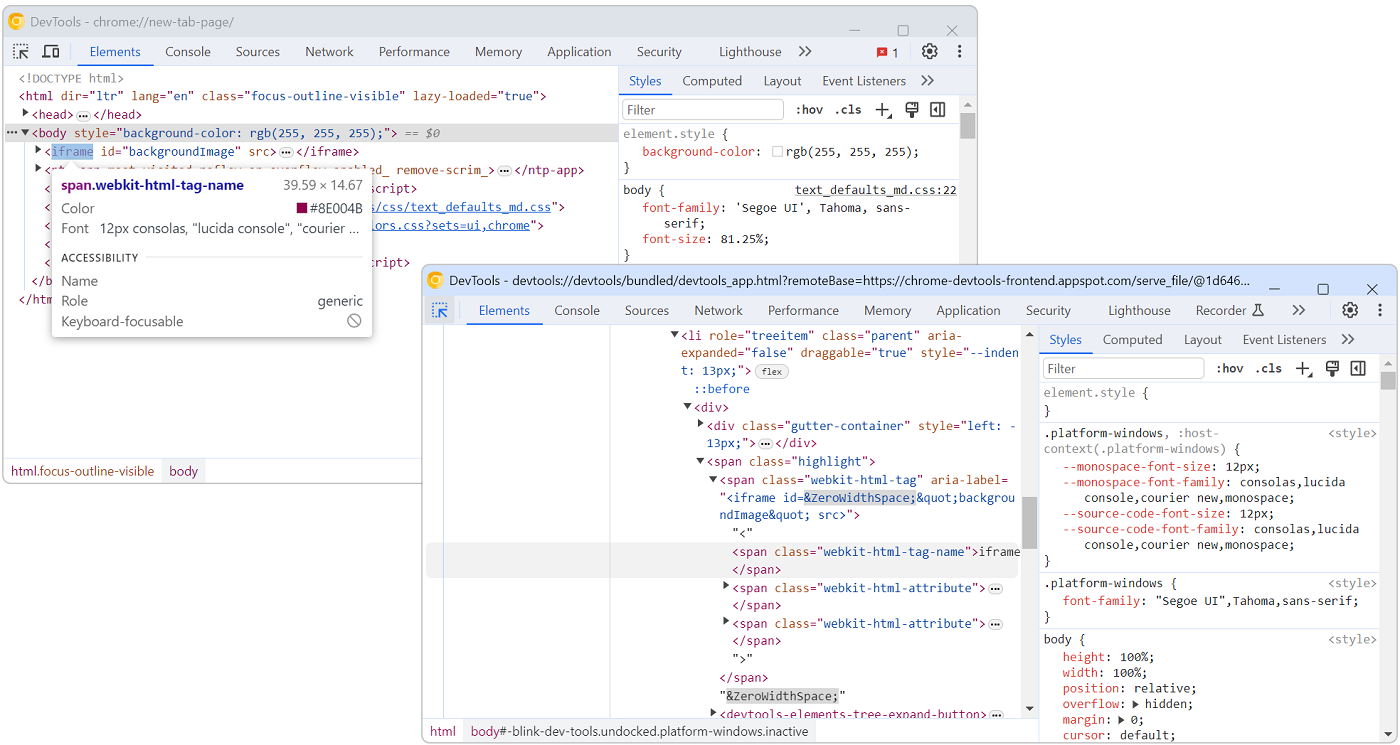
Inspect DevTools with DevTools
 The user interface of DevTools is built with HTML, CSS, and JavaScript. This means you can inspect and debug DevTools with DevTools. Chromium # To debug DevTools in Chromium-based browsers, such as Ch... Read more
The user interface of DevTools is built with HTML, CSS, and JavaScript. This means you can inspect and debug DevTools with DevTools. Chromium # To debug DevTools in Chromium-based browsers, such as Ch... Read more -
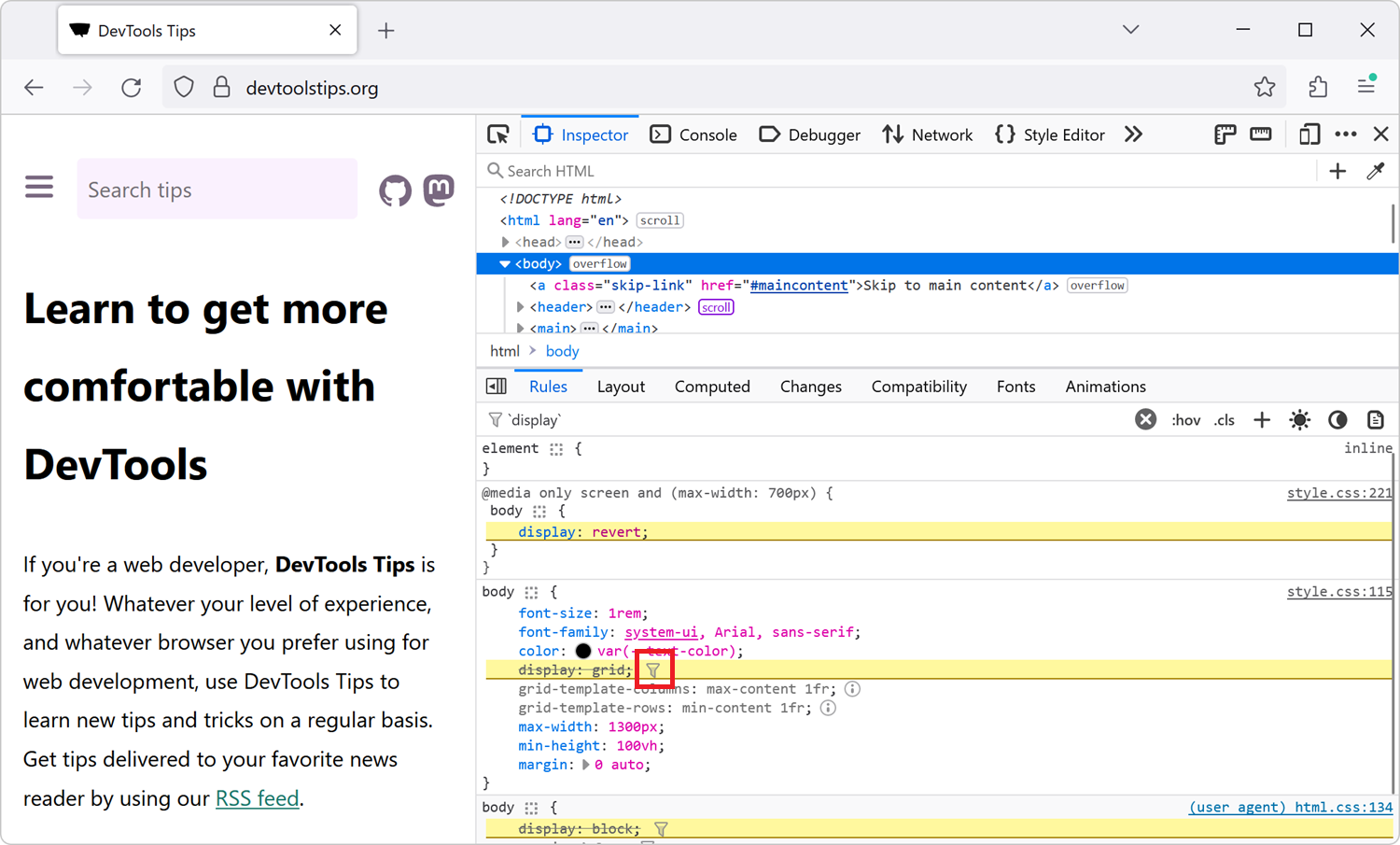
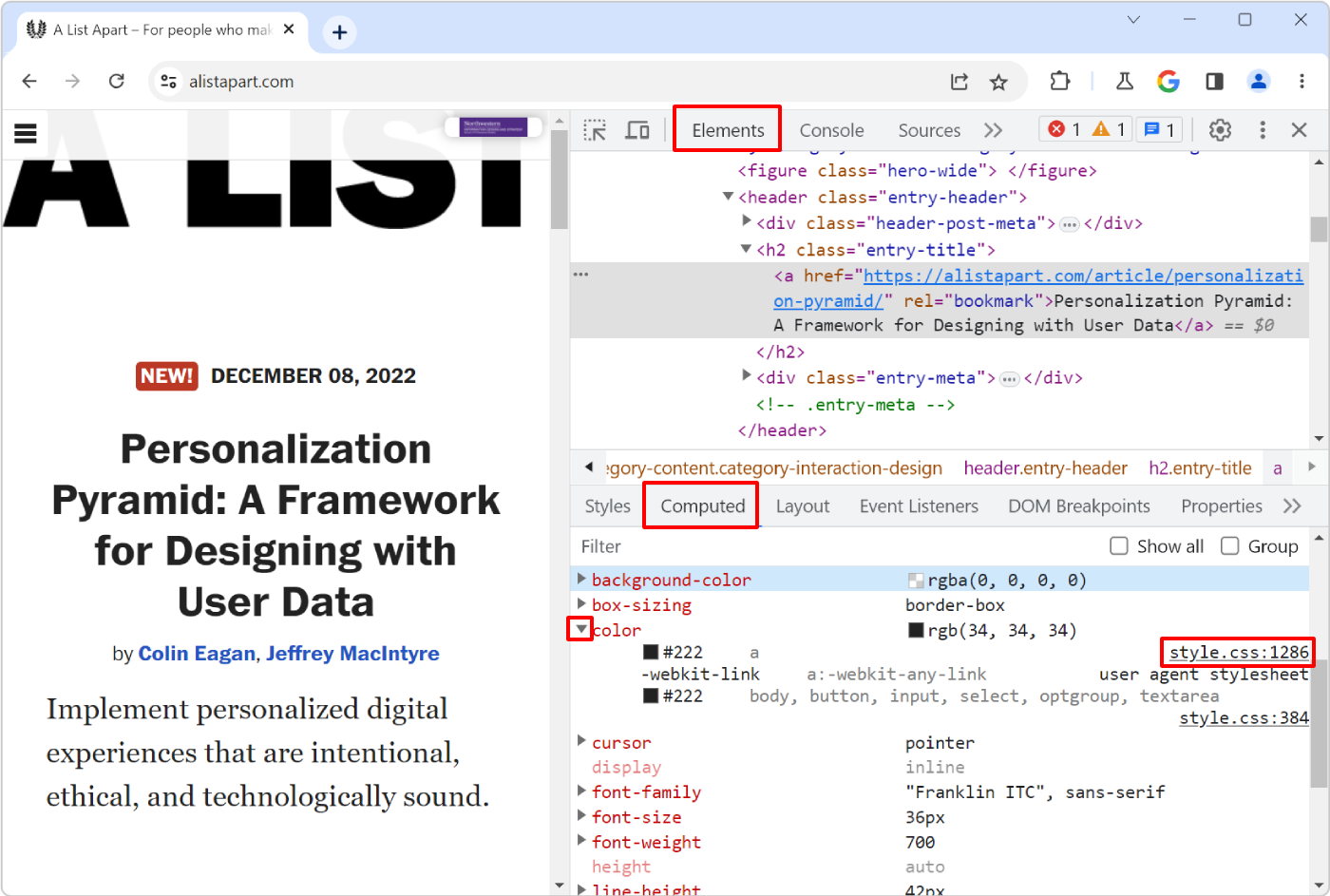
Find the CSS rule that causes a specific style to apply
 Here is the scenario: you know there's a specific style that applies to an HTML element in your web page, say some padding, but you can't seem to find where, in the CSS code, that style is coming from... Read more
Here is the scenario: you know there's a specific style that applies to an HTML element in your web page, say some padding, but you can't seem to find where, in the CSS code, that style is coming from... Read more -
Understand when the Console opens in the main panel and in the drawer
 Have you noticed how the Console tool is sometimes displayed in a top-level tab (just like all other tools), and sometimes in a split pane at the bottom, below the main tool? If you've been confused b... Read more
Have you noticed how the Console tool is sometimes displayed in a top-level tab (just like all other tools), and sometimes in a split pane at the bottom, below the main tool? If you've been confused b... Read more -
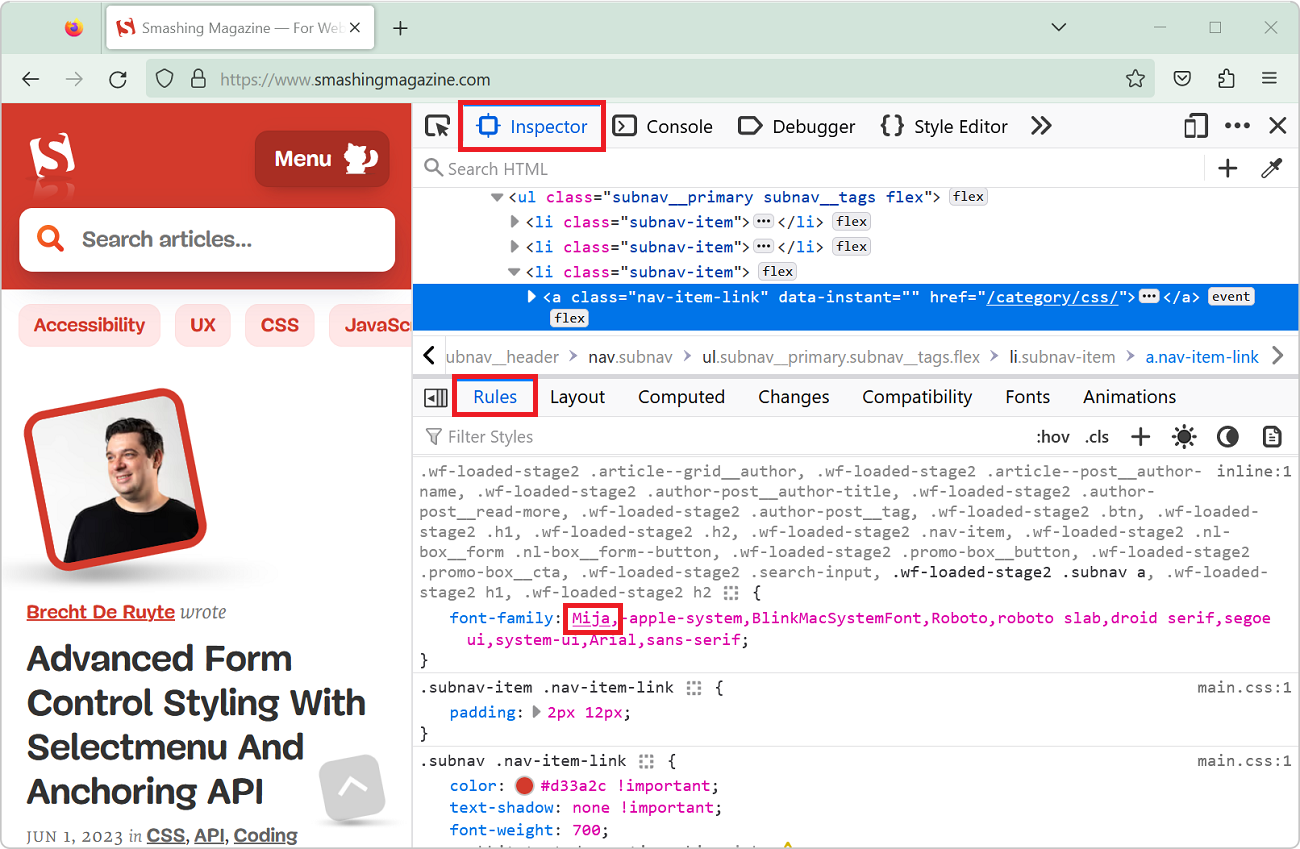
Know which of the font in a font-family was actually used
 The CSS font-family property let's you define a comma-separated list of fonts that the browser engine should choose from (in priority order) to render text. For example, with font-family: "Gill S... Read moreCategories: Supported by:
The CSS font-family property let's you define a comma-separated list of fonts that the browser engine should choose from (in priority order) to render text. For example, with font-family: "Gill S... Read moreCategories: Supported by: -
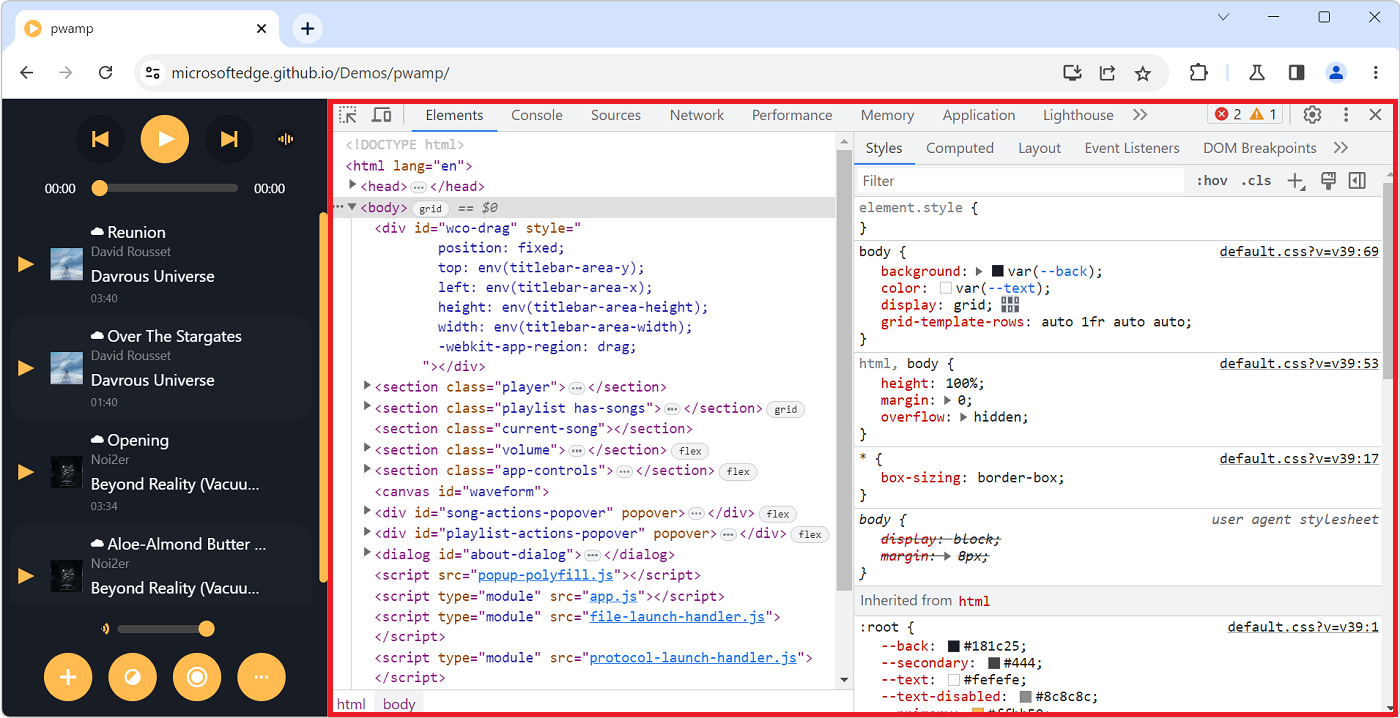
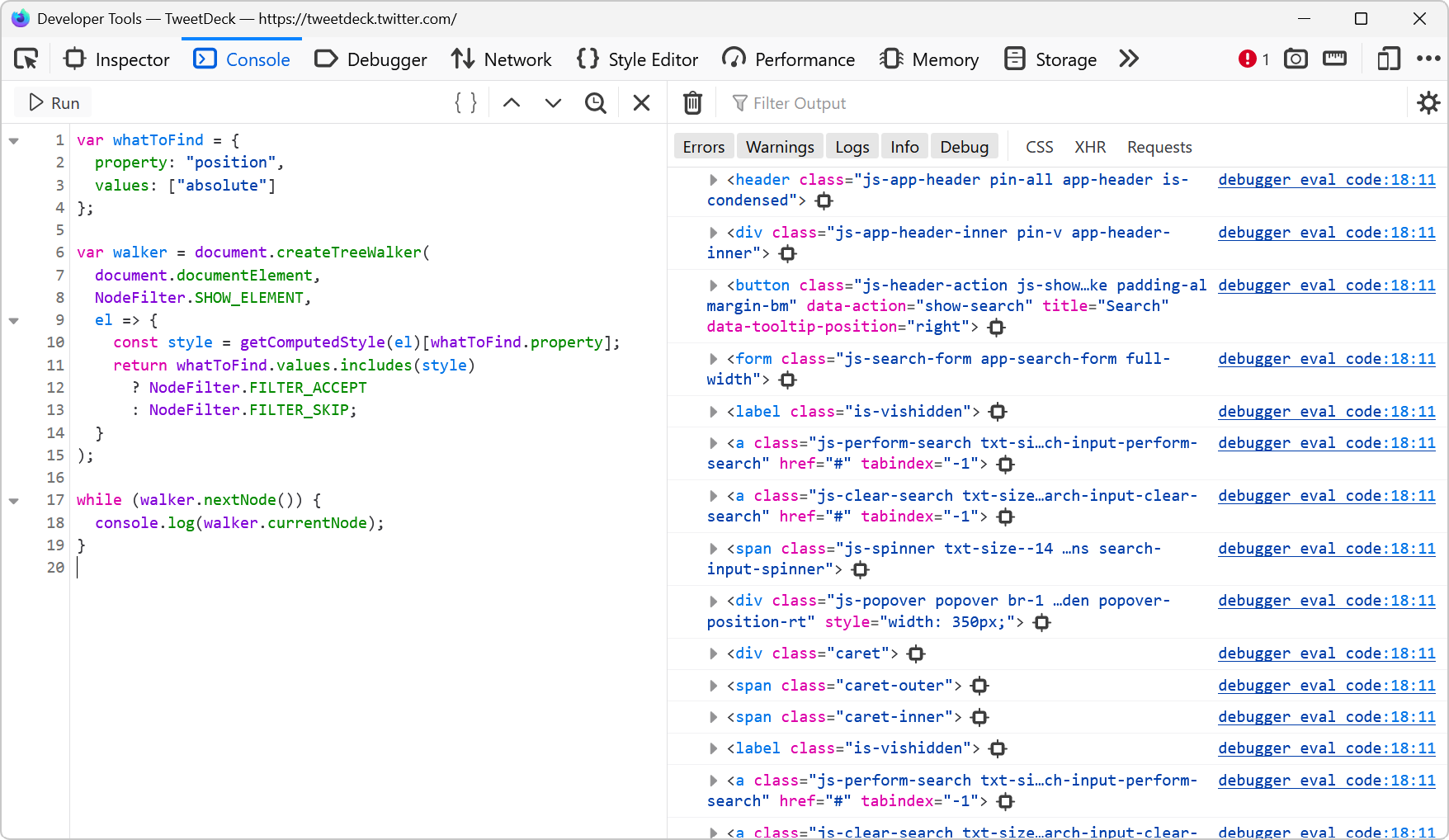
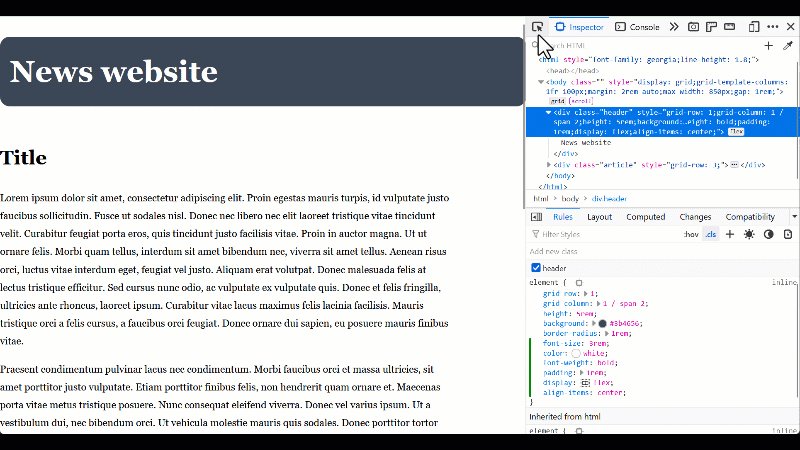
Find all elements with a specific style
 Let's say you want to list all of the elements on a page that are absolutely positioned. Or maybe you want to find all of the elements that use CSS grid. How would you do that? One way is to run a few... Read more
Let's say you want to list all of the elements on a page that are absolutely positioned. Or maybe you want to find all of the elements that use CSS grid. How would you do that? One way is to run a few... Read more -
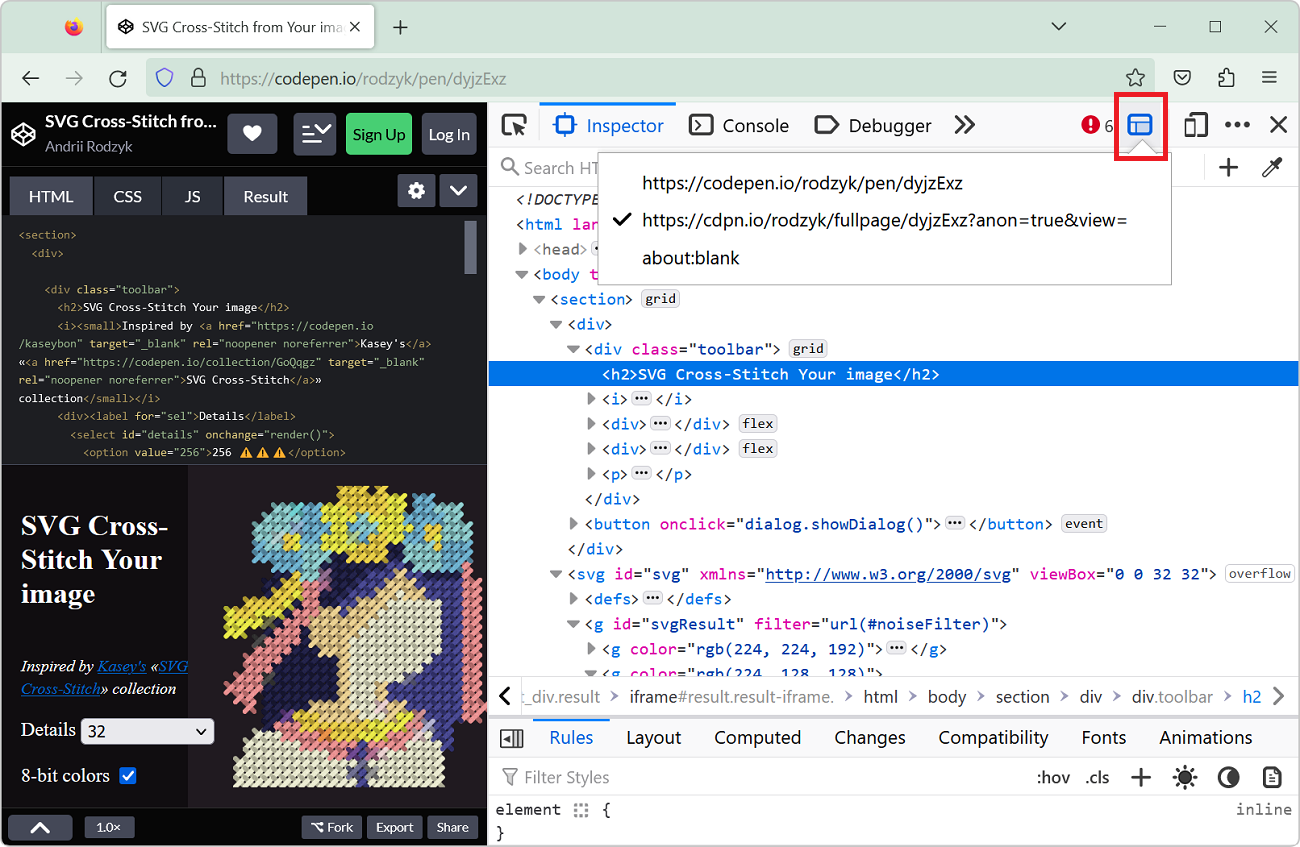
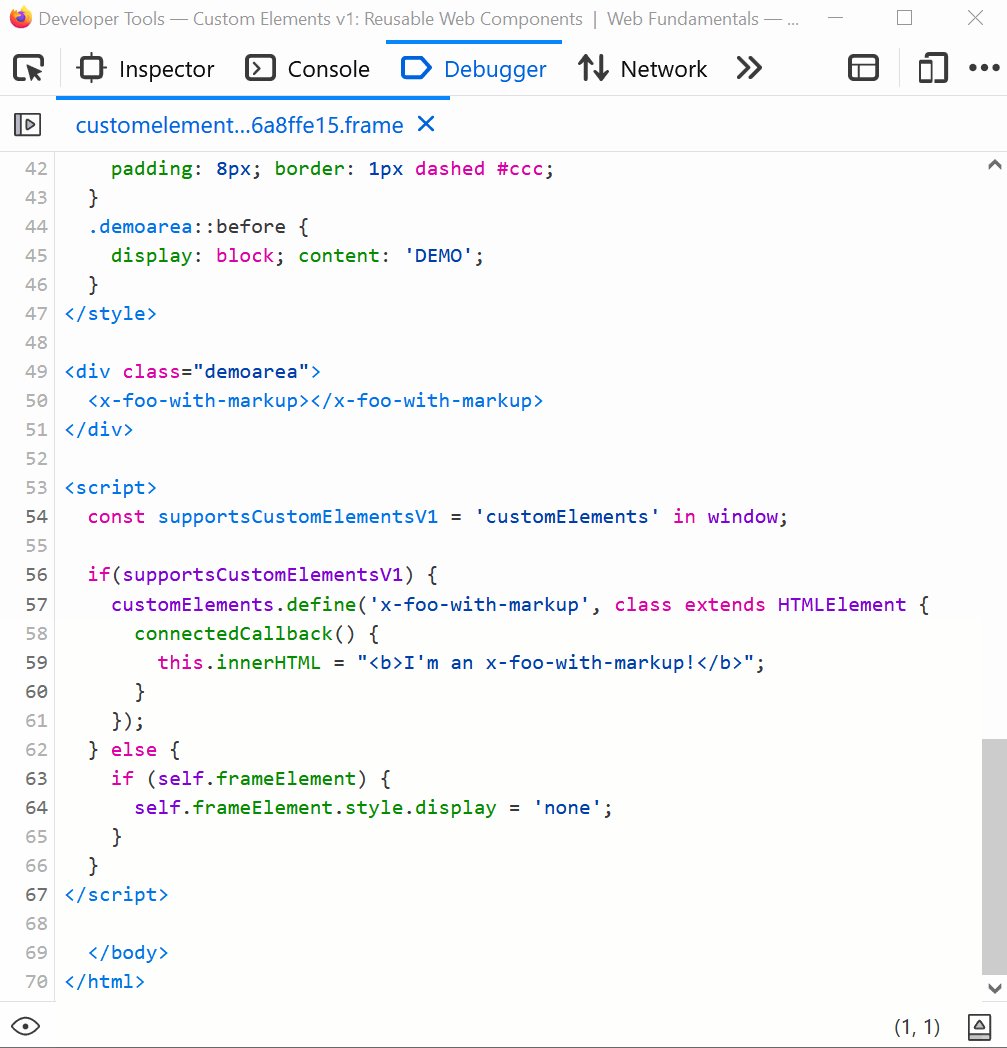
Inspect and debug iframes
 If the page you are working on contains an iframe which you want to inspect and debug, you can actually use DevTools to do so. This can be very useful when working with coding playground sites like Co... Read more
If the page you are working on contains an iframe which you want to inspect and debug, you can actually use DevTools to do so. This can be very useful when working with coding playground sites like Co... Read more -
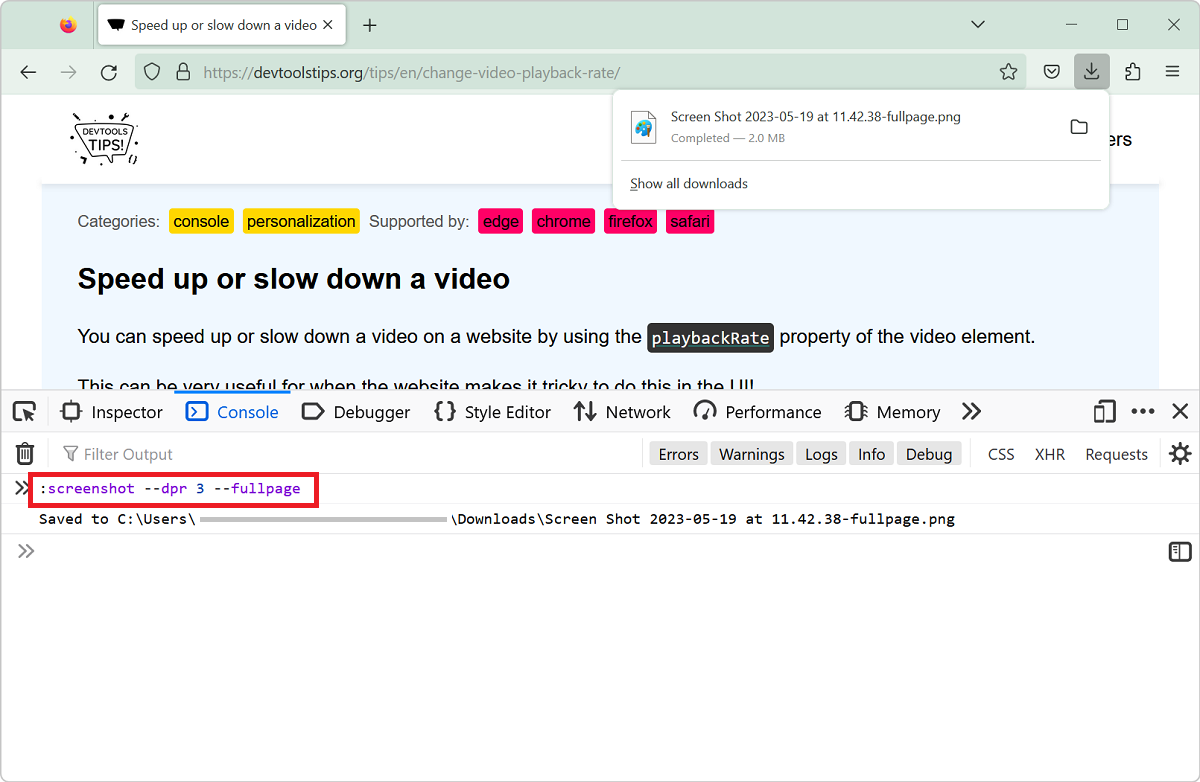
Take high-resolution screenshots of web pages
 Taking screenshots of all or parts of web pages is super useful (scroll down to the See Also part at the bottom of this page for more tips on that). But sometimes, the resulting screenshots aren't hig... Read more
Taking screenshots of all or parts of web pages is super useful (scroll down to the See Also part at the bottom of this page for more tips on that). But sometimes, the resulting screenshots aren't hig... Read more -
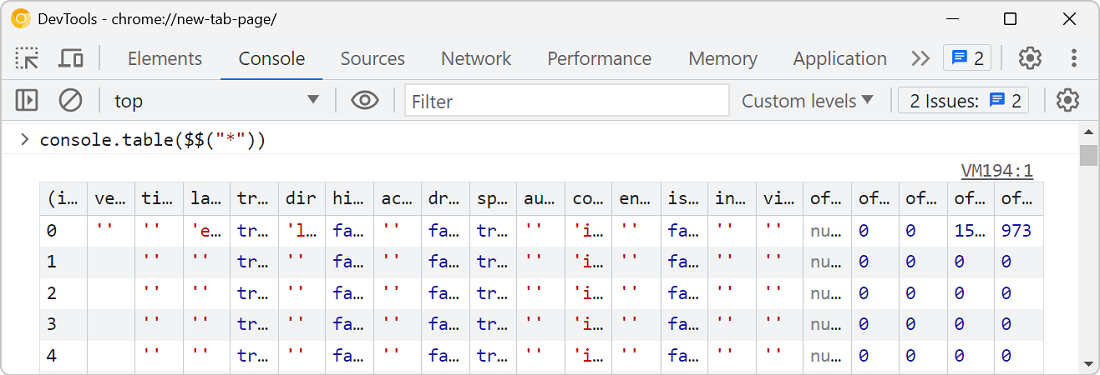
Customize the columns shown in console.table
 The console.table method is great for displaying tabular data in the console, but what if the objects your're logging contain a lot of properties, causing a lot of columns to appear in the console? Fo... Read more
The console.table method is great for displaying tabular data in the console, but what if the objects your're logging contain a lot of properties, causing a lot of columns to appear in the console? Fo... Read more -
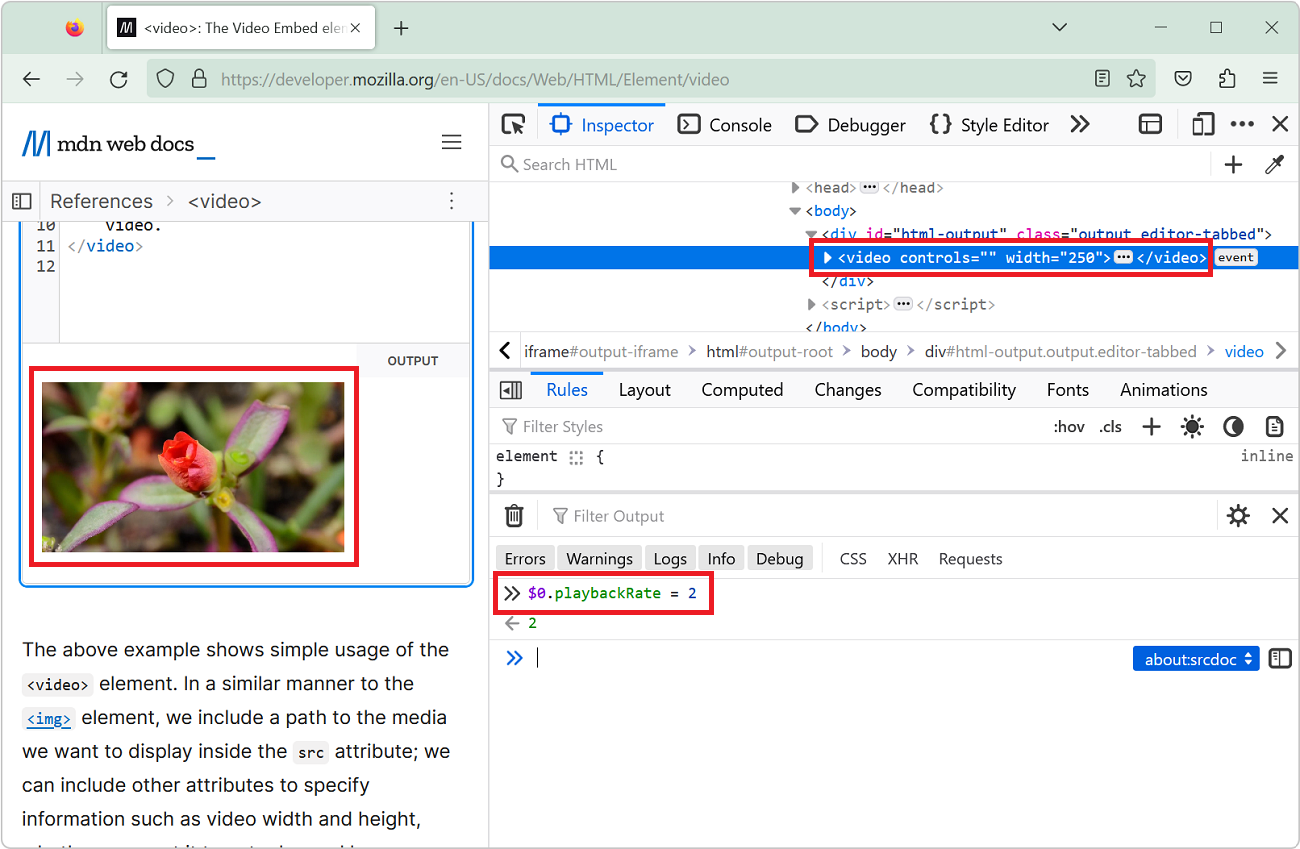
Speed up or slow down a video
 You can speed up or slow down a video on a website by using the playbackRate property of the video element. This can be very useful for when the website makes it tricky to do this in the UI! Open Dev... Read more
You can speed up or slow down a video on a website by using the playbackRate property of the video element. This can be very useful for when the website makes it tricky to do this in the UI! Open Dev... Read more -
Debug your print CSS styles by simulating print media
 If you work on a webpage that's supposed to be printed, you probably want to test your print CSS styles. You can use your browser's print preview of course, but what if you need to debug the CSS? DevT... Read more
If you work on a webpage that's supposed to be printed, you probably want to test your print CSS styles. You can use your browser's print preview of course, but what if you need to debug the CSS? DevT... Read more -
Measure arbitrary distances in the page
 Do you need to find out the dimensions of any element or area in the page? Or perhaps the distance between two things? If you do, Firefox DevTools may be the right tool for the job. First, enable the... Read moreCategories: Supported by:
Do you need to find out the dimensions of any element or area in the page? Or perhaps the distance between two things? If you do, Firefox DevTools may be the right tool for the job. First, enable the... Read moreCategories: Supported by: -
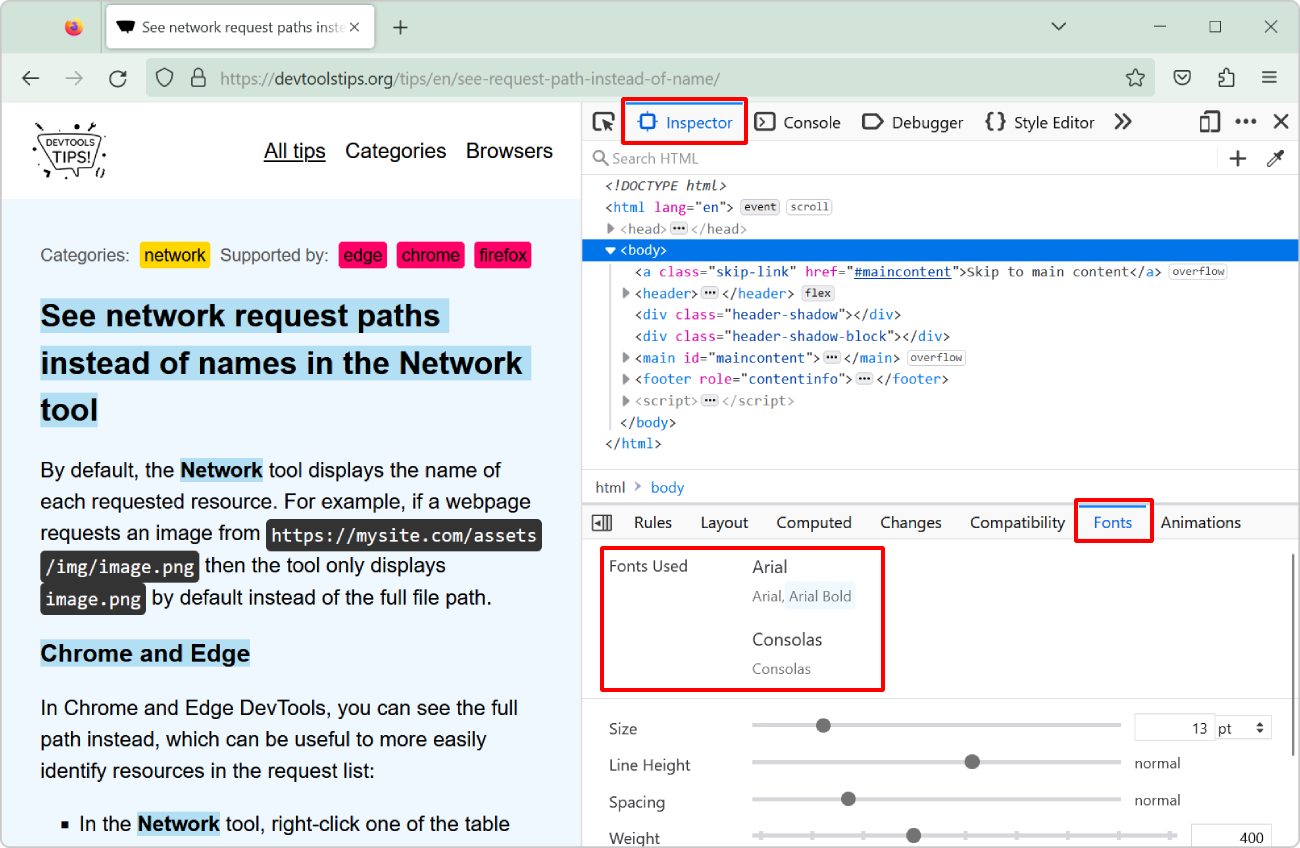
List the fonts used on a page, or an element
 "What font is that?" or "Why is this font used?" are probably questions you've asked yourself while working on a website design. However, it's not always easy to know which fonts a... Read more
"What font is that?" or "Why is this font used?" are probably questions you've asked yourself while working on a website design. However, it's not always easy to know which fonts a... Read more -
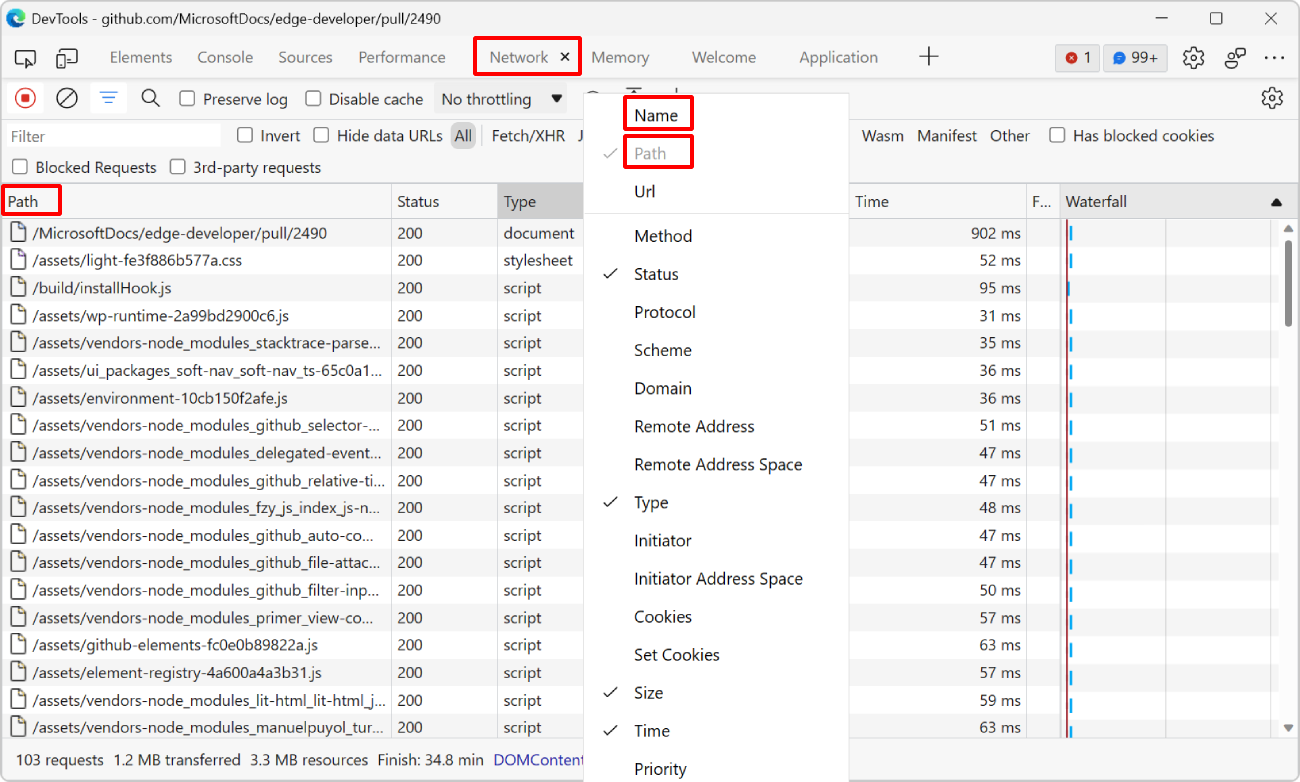
See network request paths instead of names in the Network tool
 By default, the Network tool displays the name of each requested resource. For example, if a webpage requests an image from https://mysite.com/assets/img/image.png then the tool only displays image.pn... Read more
By default, the Network tool displays the name of each requested resource. For example, if a webpage requests an image from https://mysite.com/assets/img/image.png then the tool only displays image.pn... Read more -
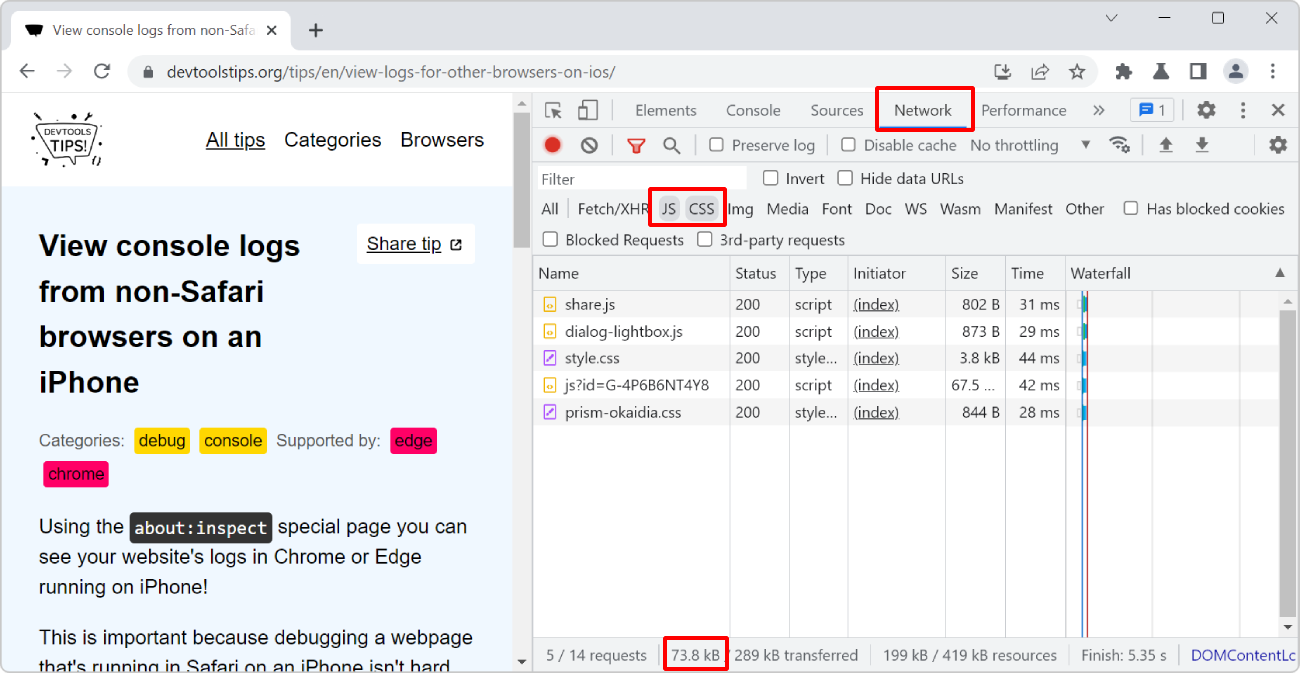
See the size of the transferred data for images, scripts, or other resources
 To know how much data your website transfers between the server and the client to display images, or scripts, or anything else: Open the Network tool. Refresh the page to make sure the list of req... Read more
To know how much data your website transfers between the server and the client to display images, or scripts, or anything else: Open the Network tool. Refresh the page to make sure the list of req... Read more -
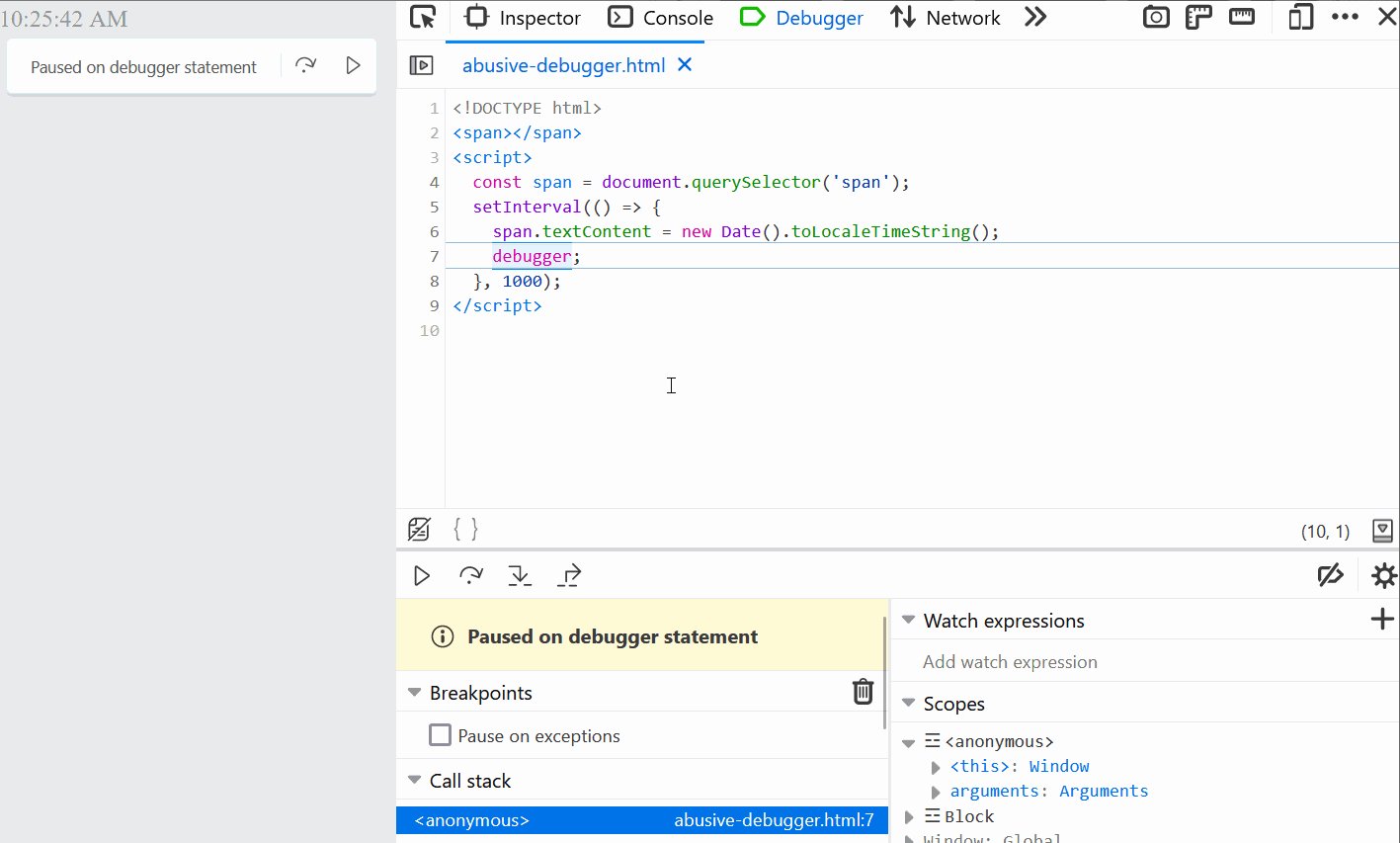
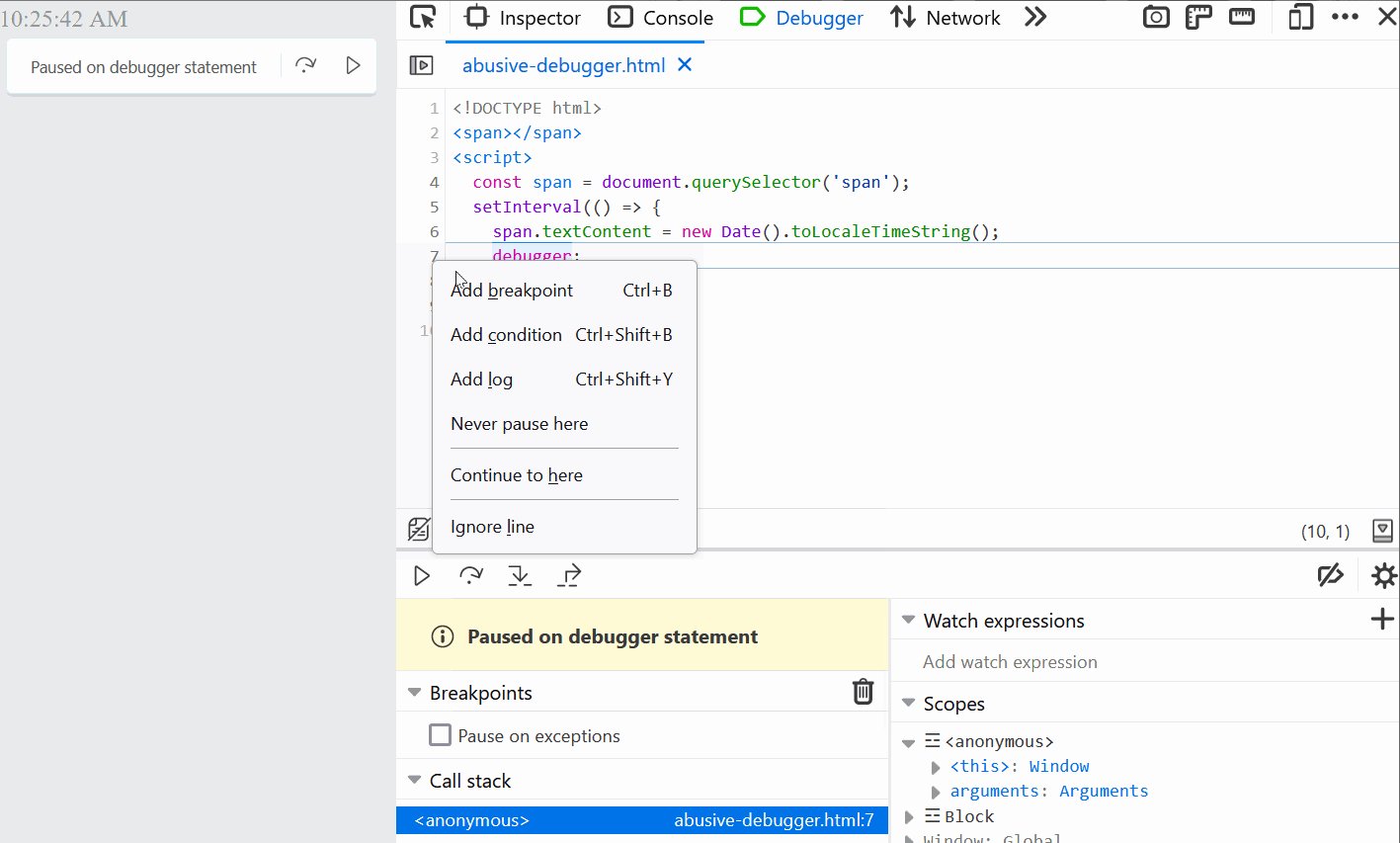
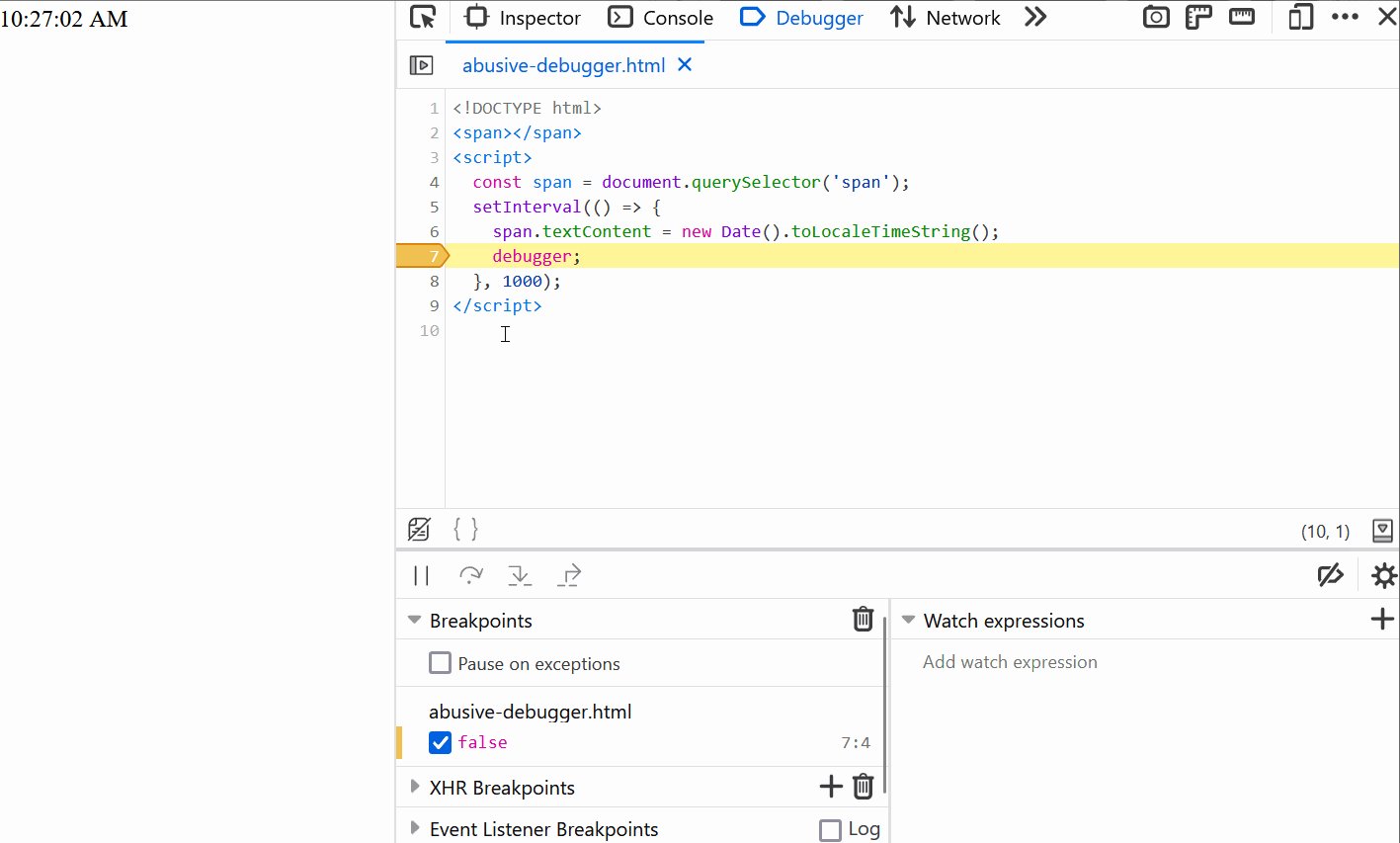
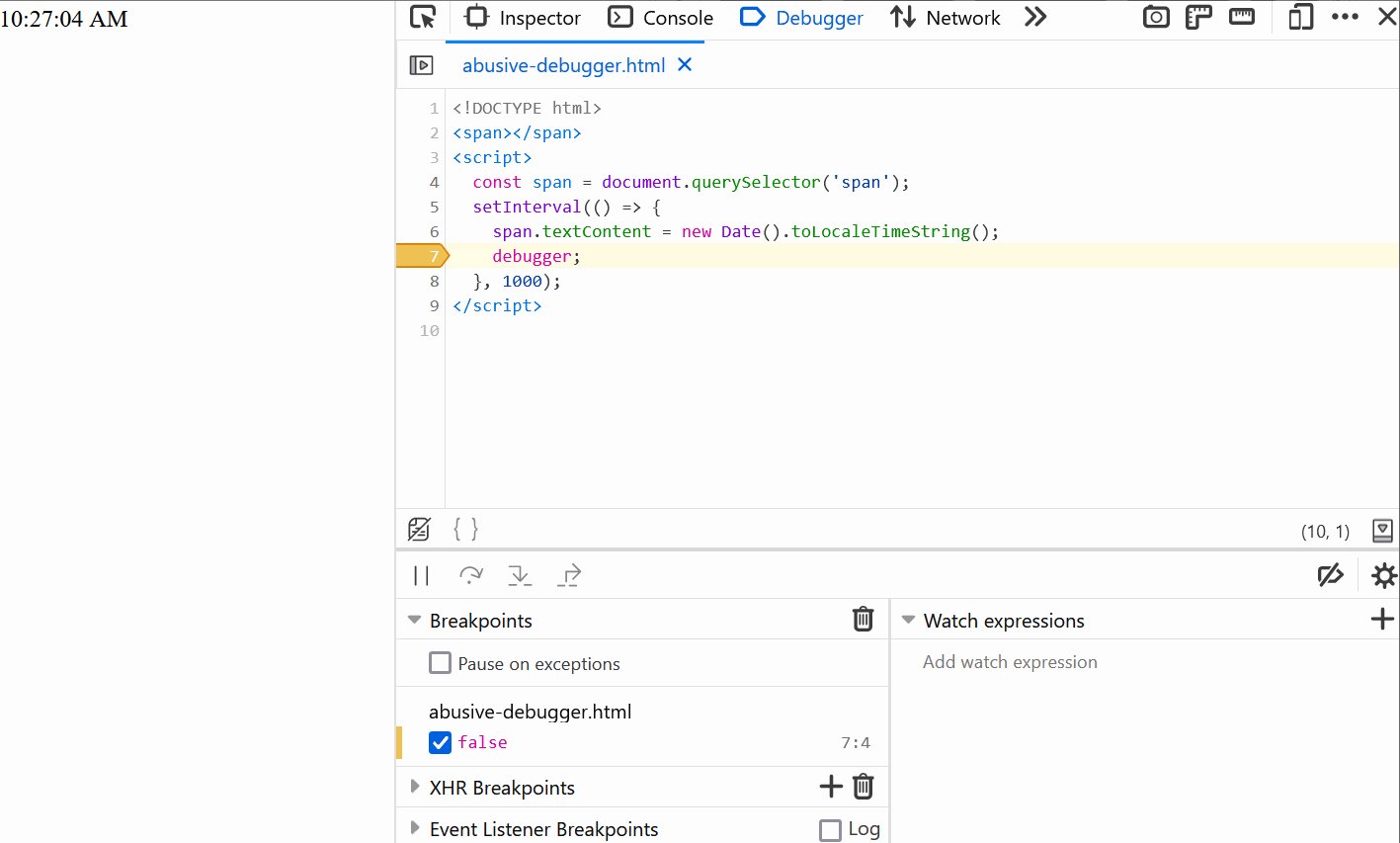
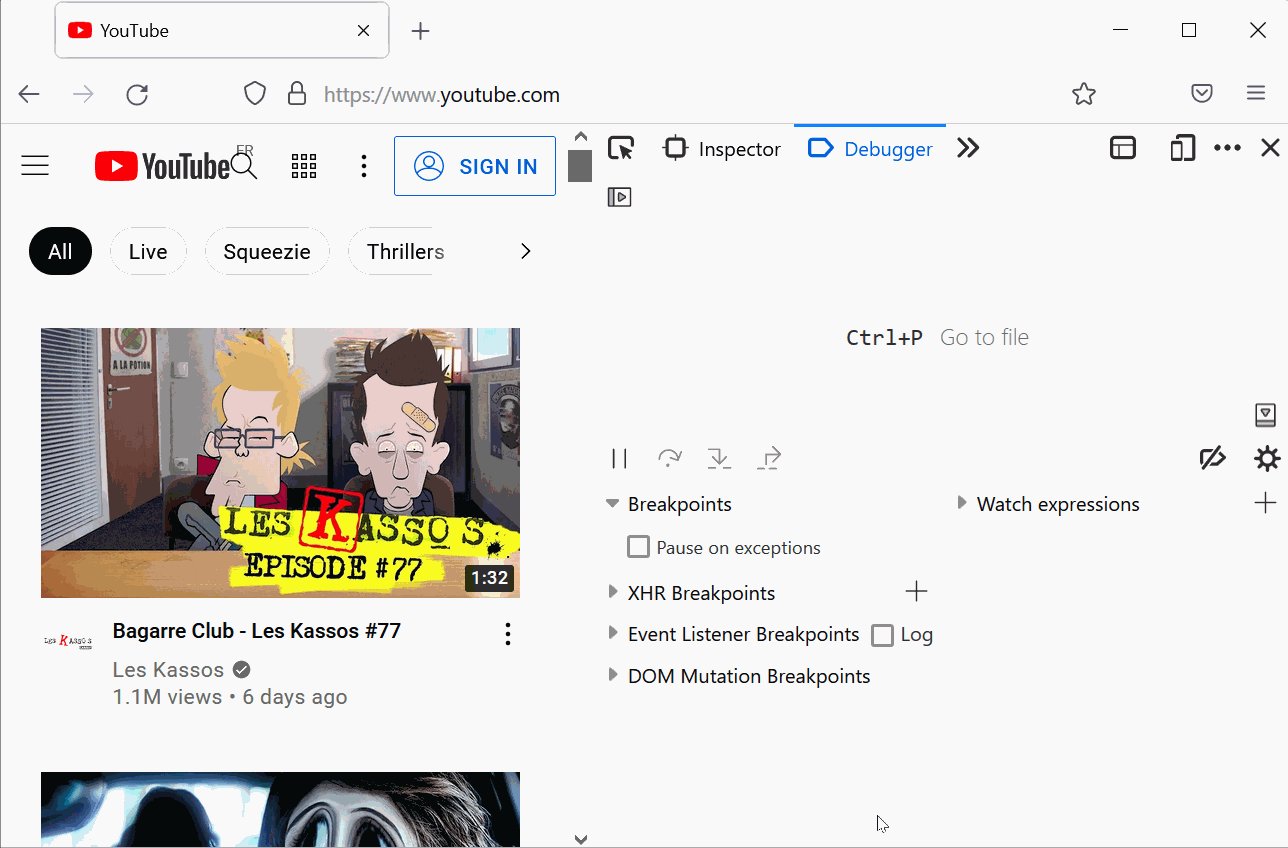
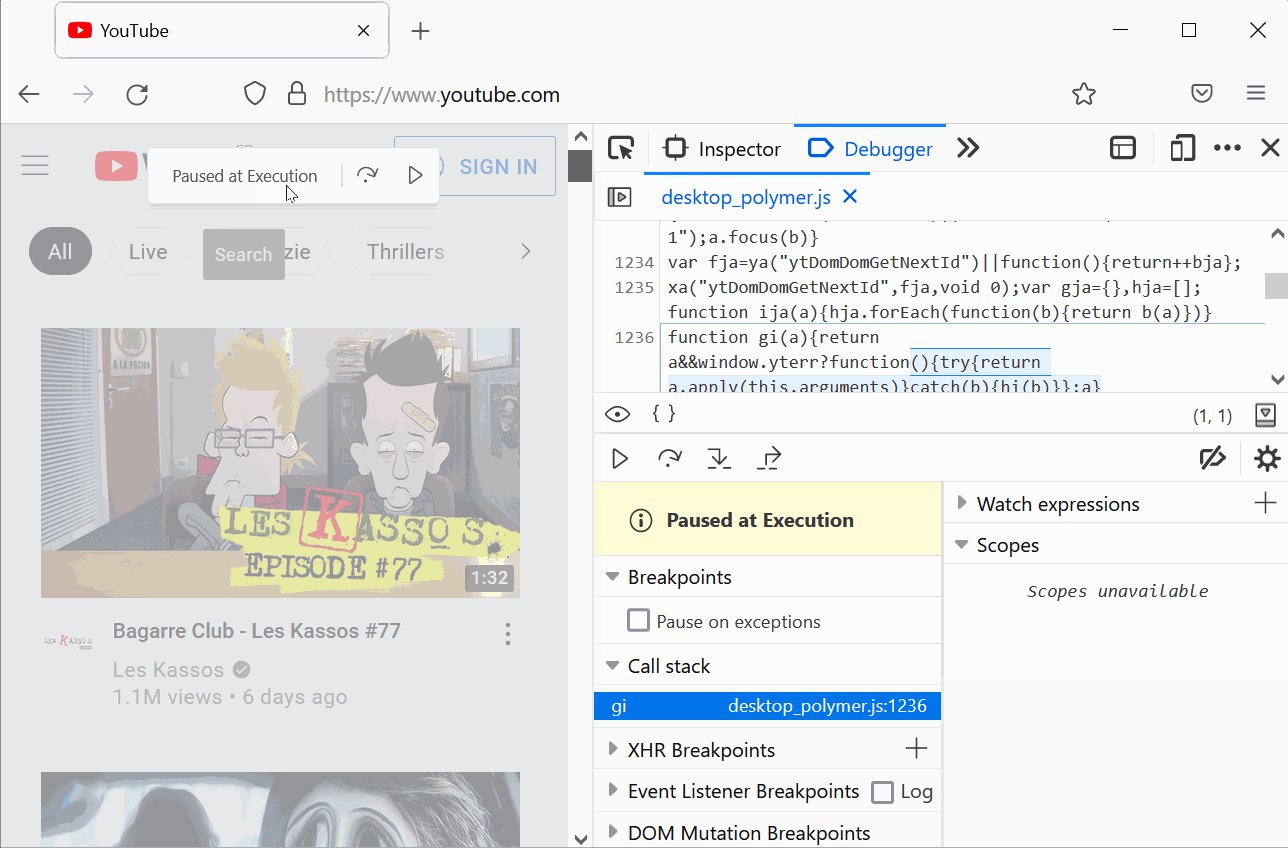
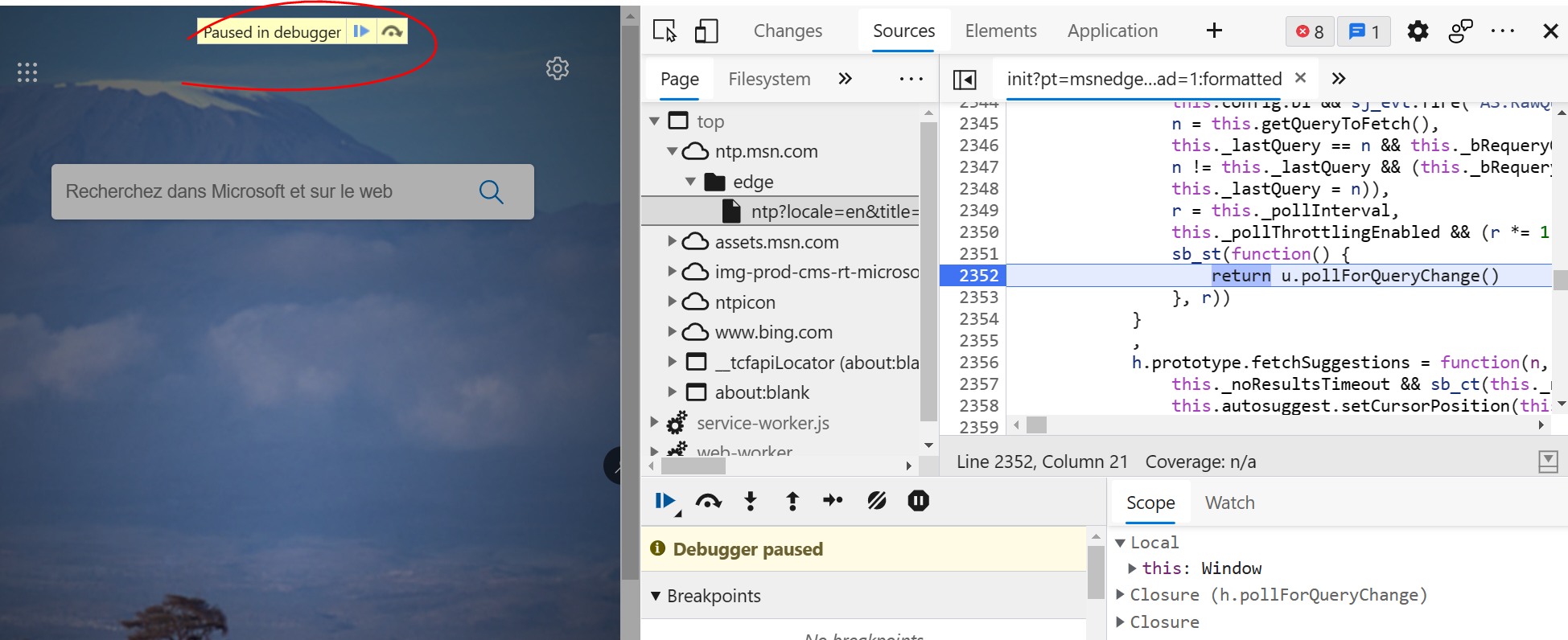
Disable abusive debugger statements that prevent inspecting websites
 Some websites make it impossible to use DevTools by adding debugger statements in their code. The statements don't do anything for normal users, but as soon as DevTools is opened, the JavaScript execu... Read more
Some websites make it impossible to use DevTools by adding debugger statements in their code. The statements don't do anything for normal users, but as soon as DevTools is opened, the JavaScript execu... Read more -
Emulate color schemes
 In CSS, you can use the prefers-color-scheme media feature (docs) to detect if the user prefers using a light or a dark theme in their operating system. This is useful to style your website in a way t... Read more
In CSS, you can use the prefers-color-scheme media feature (docs) to detect if the user prefers using a light or a dark theme in their operating system. This is useful to style your website in a way t... Read more -
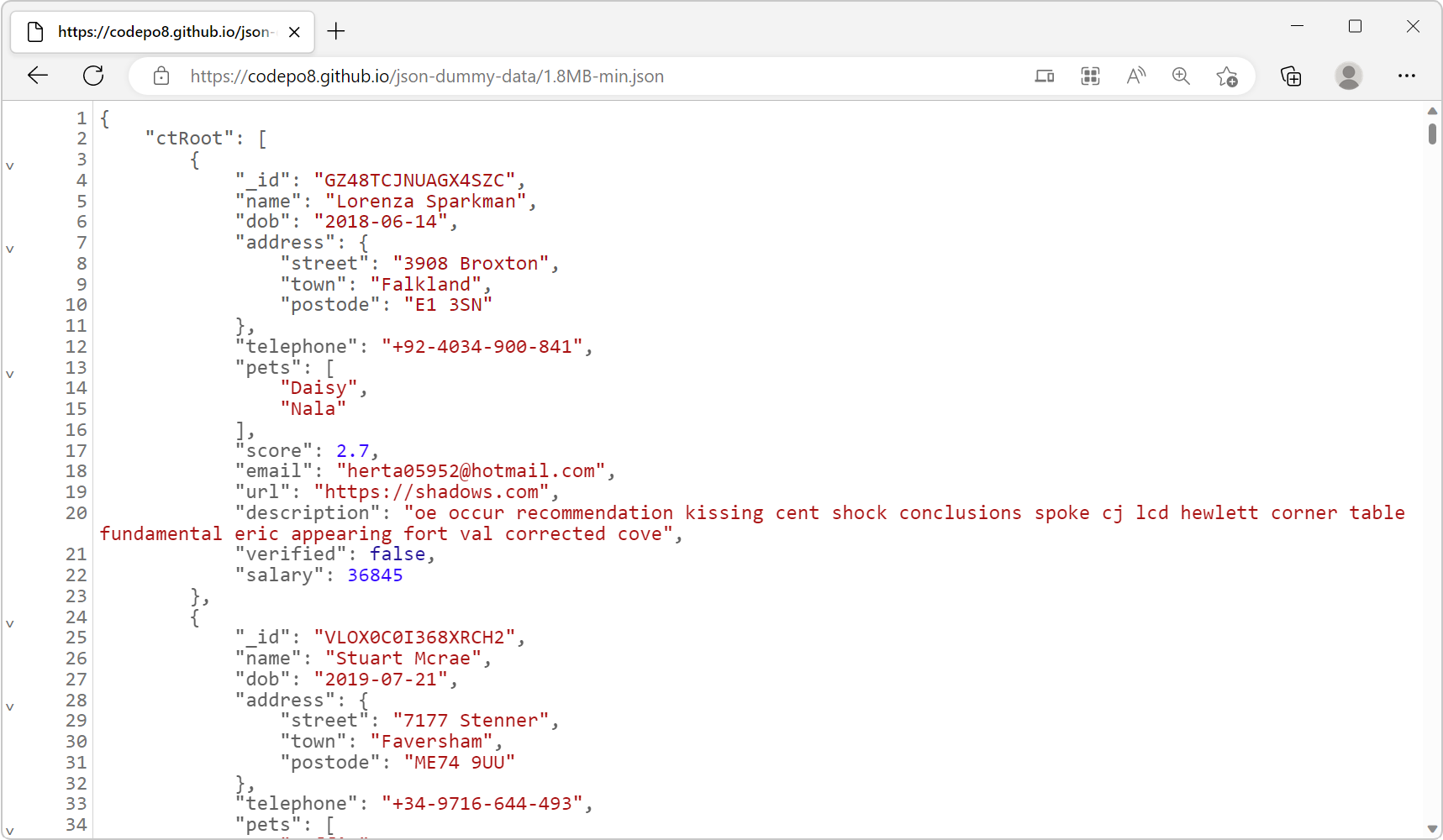
See formatted JSON responses
 Edge (starting with 110), Firefox and Polypane all have a very nice JSON viewer tool that makes it easy to view JSON responses from your server directly in the browser window. You don't even need to o... Read more
Edge (starting with 110), Firefox and Polypane all have a very nice JSON viewer tool that makes it easy to view JSON responses from your server directly in the browser window. You don't even need to o... Read more -
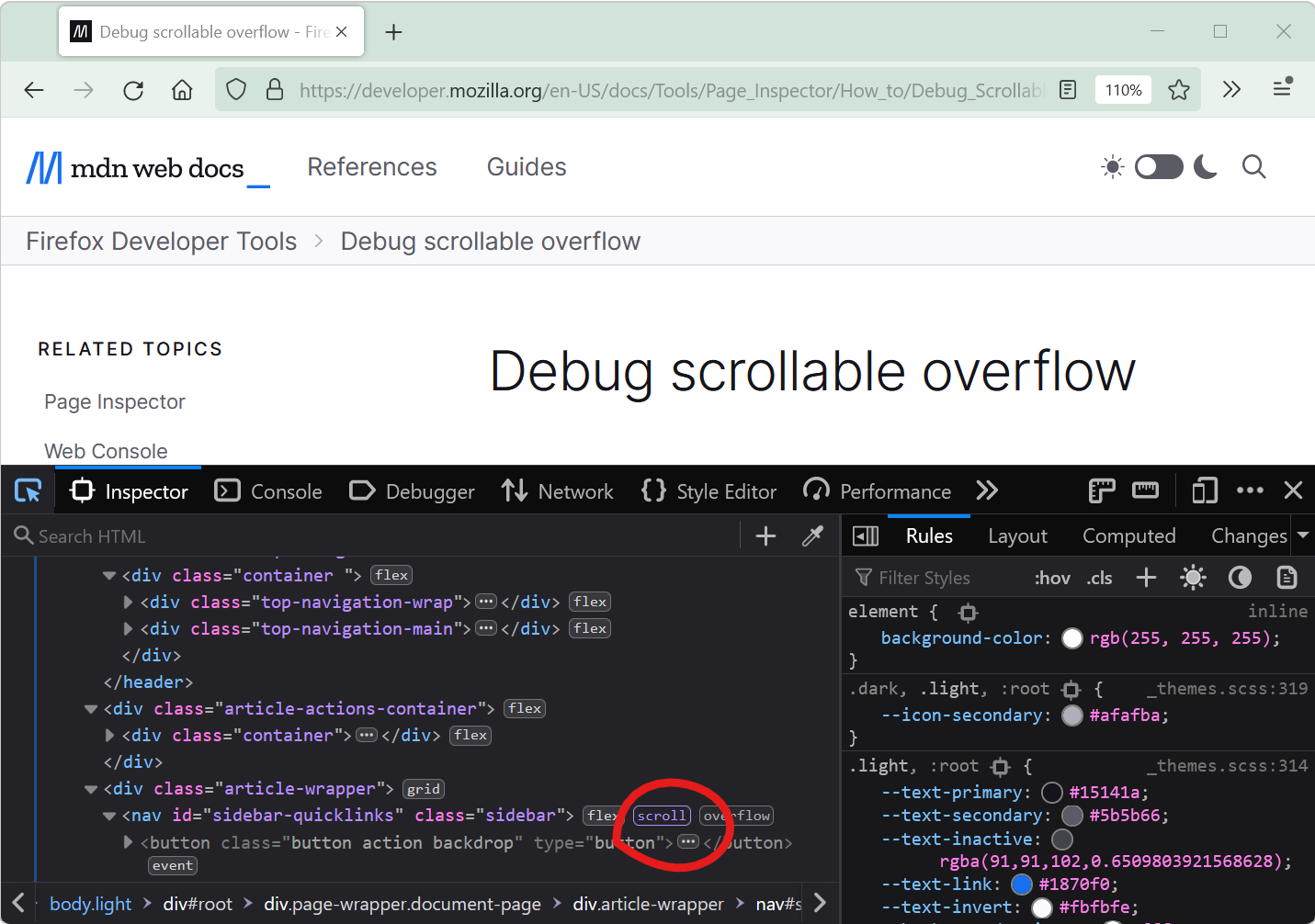
Debug unwanted scrollbars
 Scrollbars can sometimes appear on a webpage unexpectedly. When this happens, finding which HTML element is the cause of the scrollbars isn't always straightforward. DevTools provides features that he... Read more
Scrollbars can sometimes appear on a webpage unexpectedly. When this happens, finding which HTML element is the cause of the scrollbars isn't always straightforward. DevTools provides features that he... Read more -
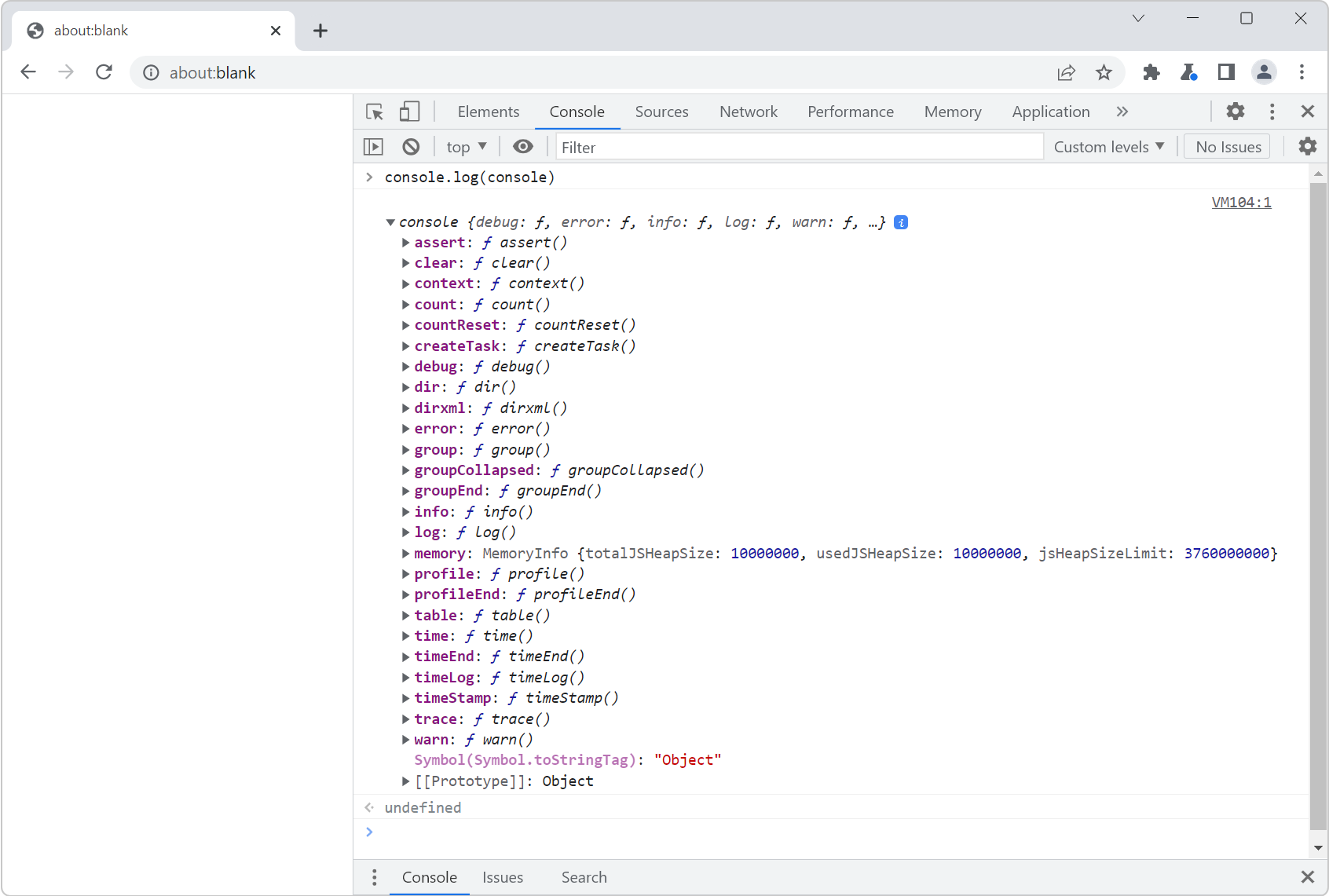
List all supported console functions
 You've probably already used console.log() in your code to print debugging values to the Console tool in DevTools. But the console namespace actually has many other functions too! To list them all, op... Read more
You've probably already used console.log() in your code to print debugging values to the Console tool in DevTools. But the console namespace actually has many other functions too! To list them all, op... Read more -
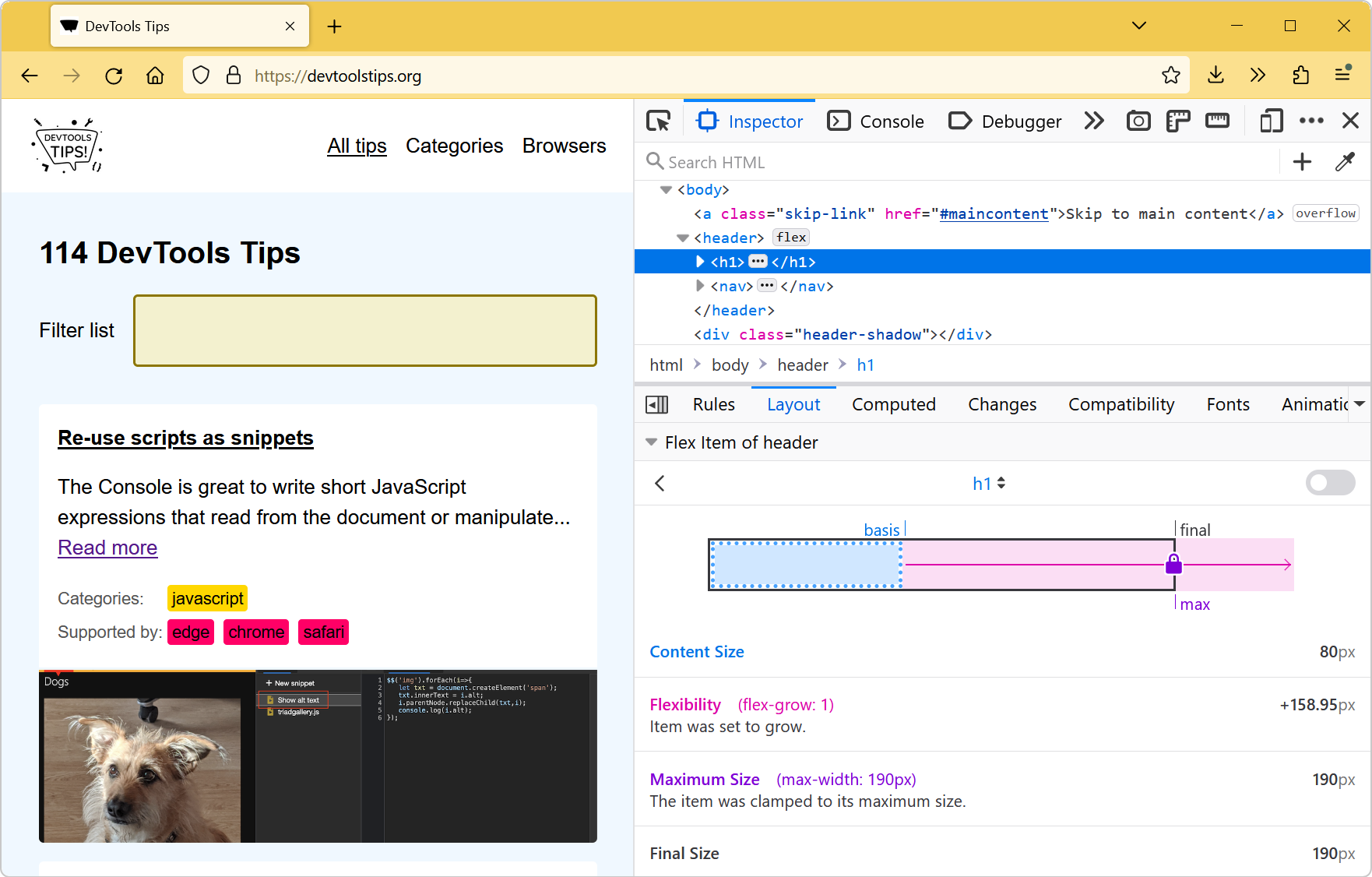
Understand flexbox item sizing
 Flexbox is a great way to easily distribute elements and empty space in a row or a column, and create interesting layouts. It only takes a couple of CSS properties to create nice layouts that automati... Read moreCategories: Supported by:
Flexbox is a great way to easily distribute elements and empty space in a row or a column, and create interesting layouts. It only takes a couple of CSS properties to create nice layouts that automati... Read moreCategories: Supported by: -
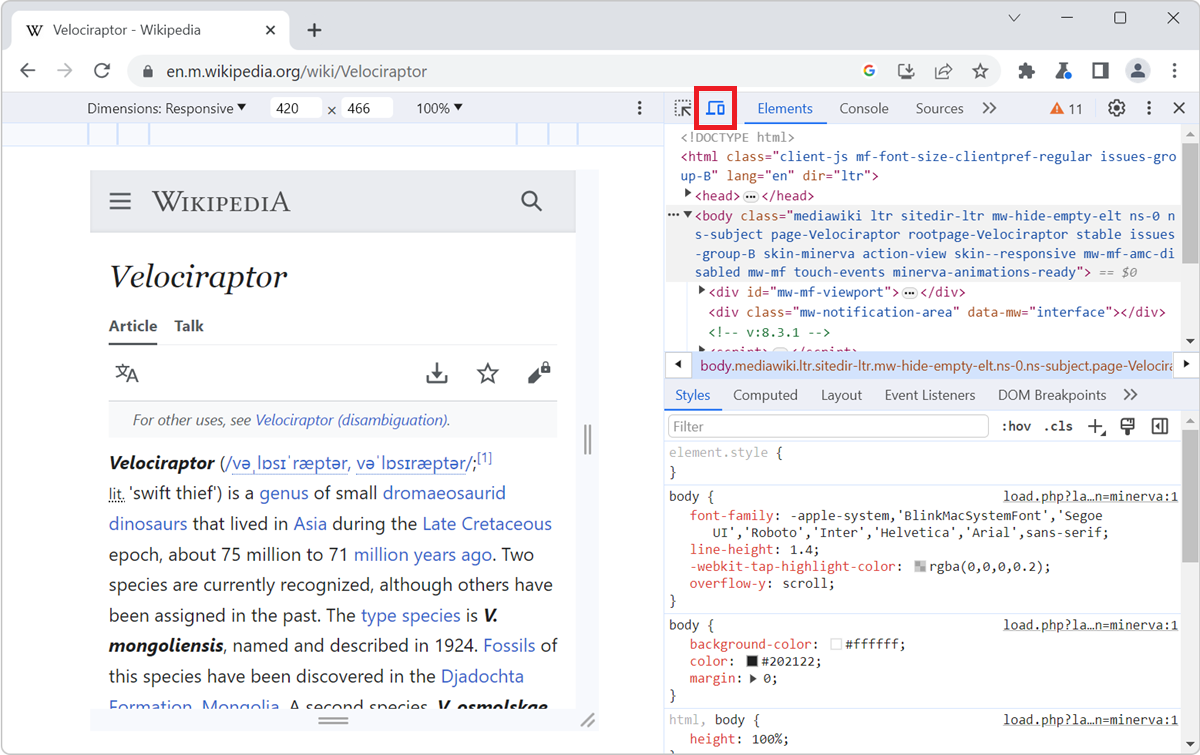
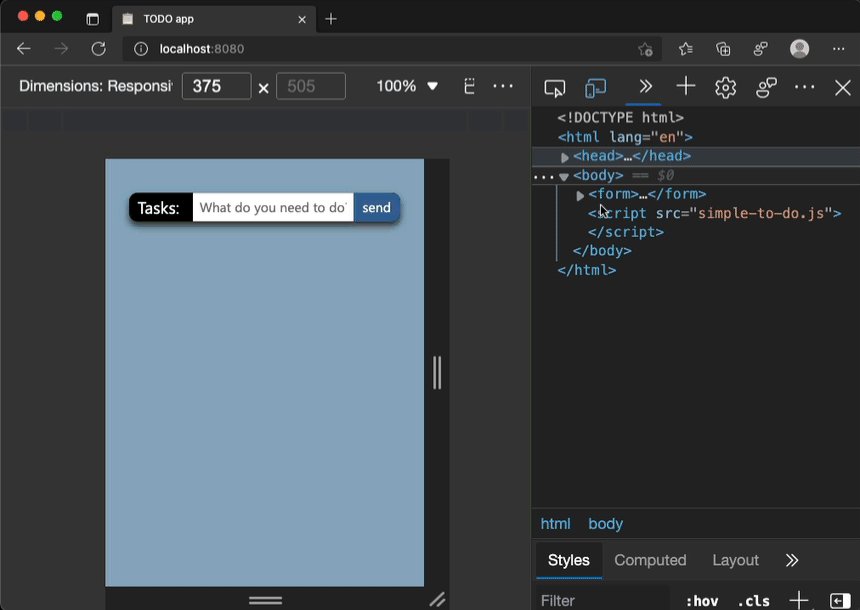
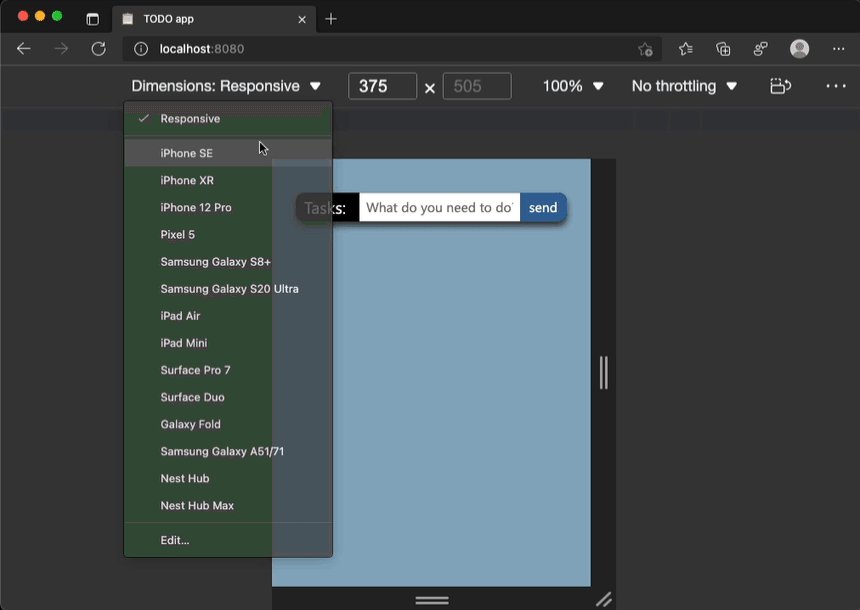
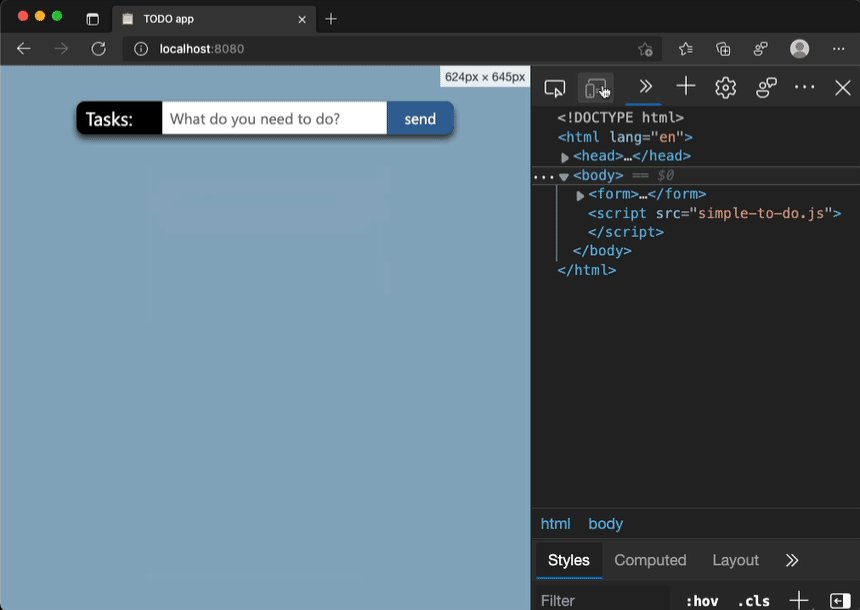
Simulate different devices and screen sizes
 All browser DevTools have a built-in mode that you can use to test a webpage under different screen sizes and device capabilities. As a web developer, it is very important to realize that your website... Read more
All browser DevTools have a built-in mode that you can use to test a webpage under different screen sizes and device capabilities. As a web developer, it is very important to realize that your website... Read more -
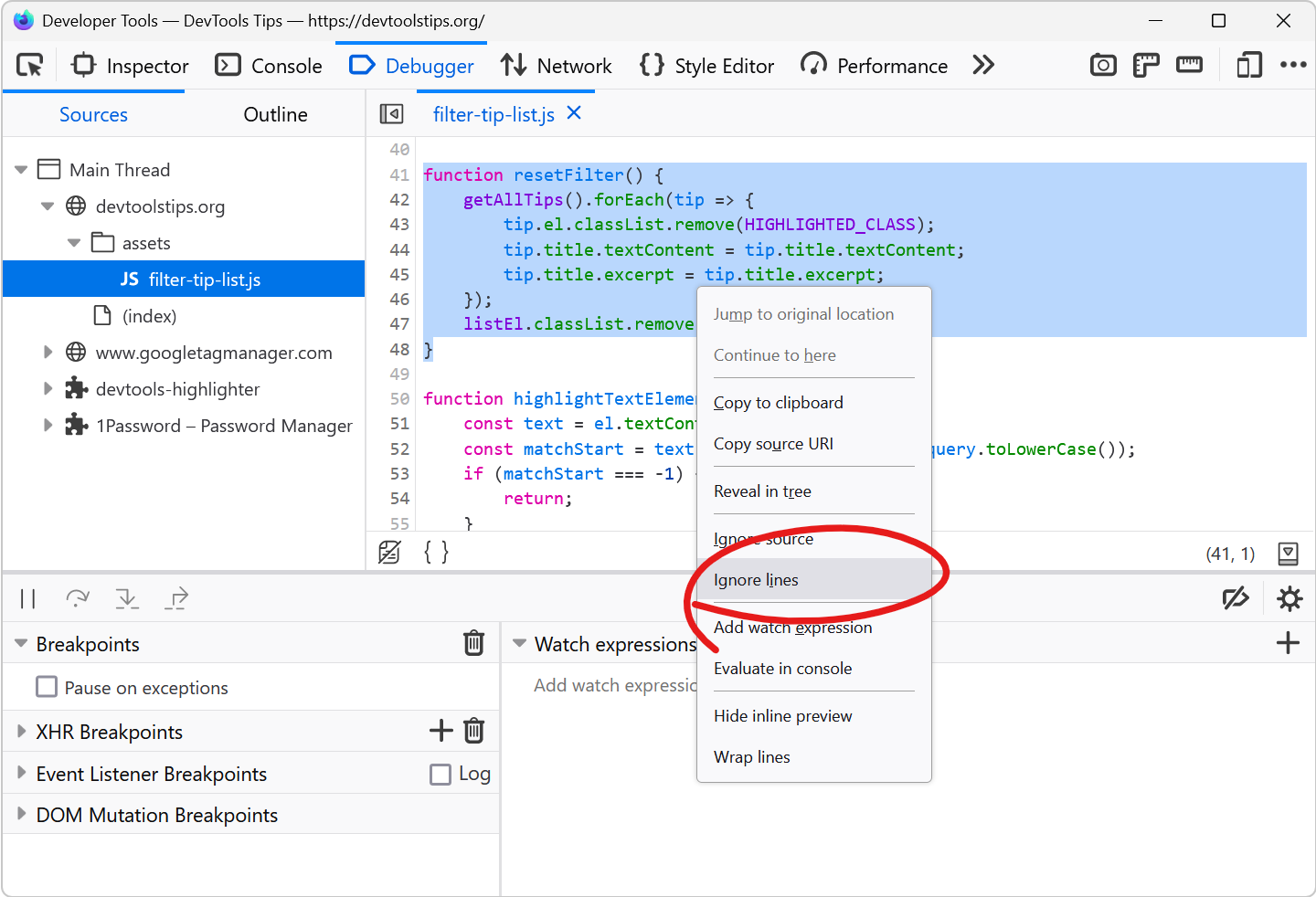
Ignore JavaScript code to ease debugging
 Debugging JavaScript can quickly get out of hand when you have a lot of code and many functions that call each other. What's even worse is when a lot of this code isn't even yours. This can happen whe... Read more
Debugging JavaScript can quickly get out of hand when you have a lot of code and many functions that call each other. What's even worse is when a lot of this code isn't even yours. This can happen whe... Read more -
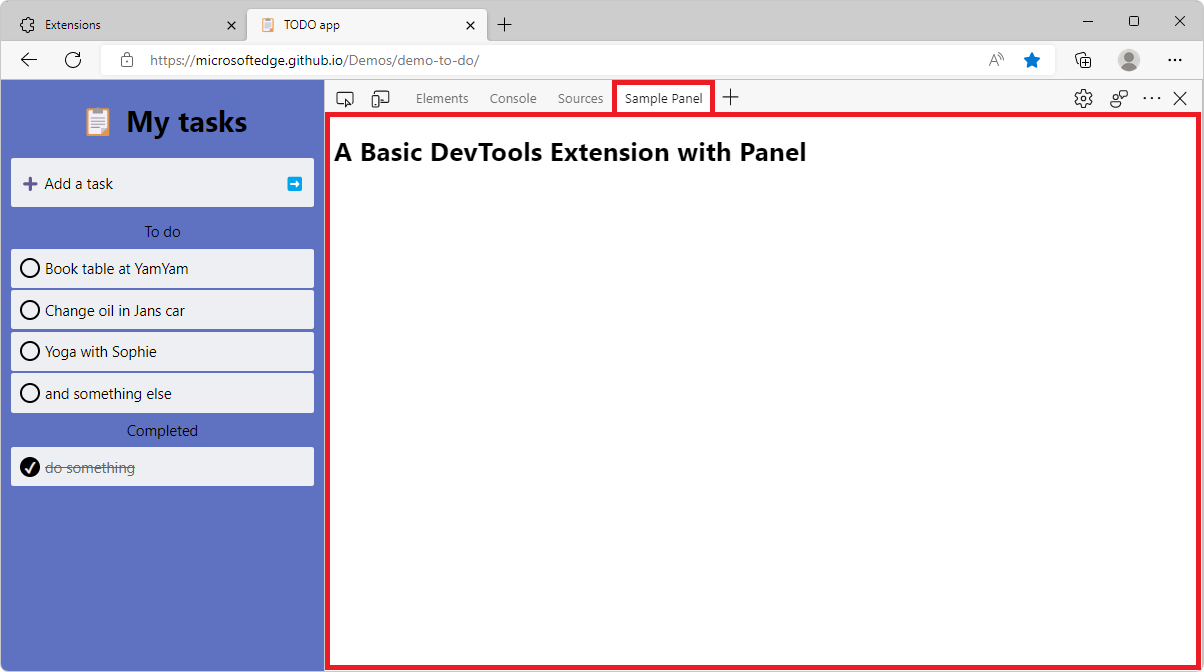
Install or create extensions to customize DevTools
 There's a lot of tools in DevTools already, probably more than you use. But in some cases, you may need very specific tools that aren't available by default. Thankfully, DevTools can be extended with... Read more
There's a lot of tools in DevTools already, probably more than you use. But in some cases, you may need very specific tools that aren't available by default. Thankfully, DevTools can be extended with... Read more -
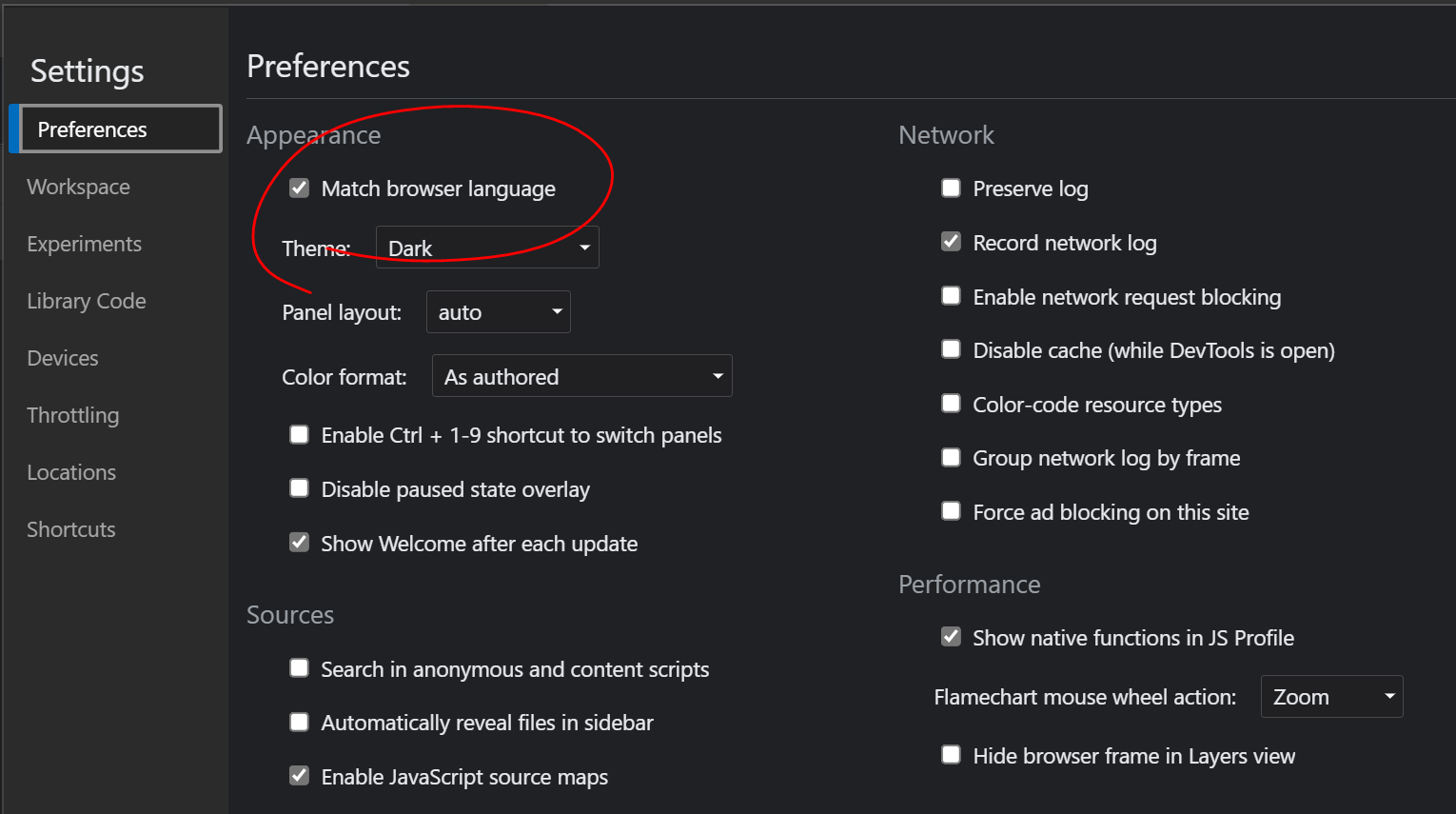
Use DevTools in another language
 If you want to use DevTools in another language than English, you can do it across all major browsers. In Firefox, DevTools will always match the language of the browser, so if you downloaded Firefox... Read more
If you want to use DevTools in another language than English, you can do it across all major browsers. In Firefox, DevTools will always match the language of the browser, so if you downloaded Firefox... Read more -
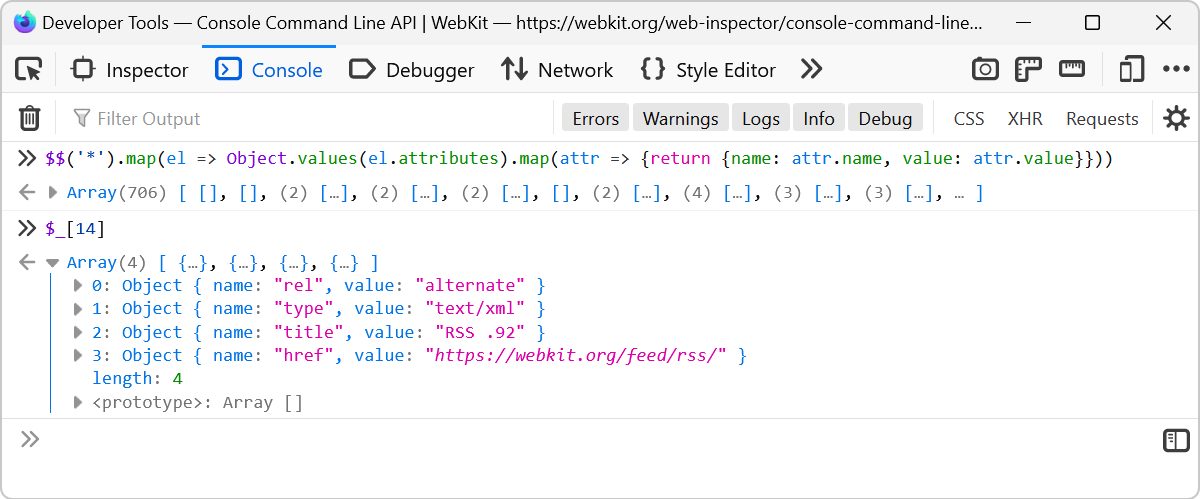
Access results from recent Console evaluations
 Imagine you evaluate a long expression like $$('*').map(el => Object.values(el.attributes).map(attr => {return {name: attr.name, value: attr.value}})) which extracts the attributes from all of t... Read more
Imagine you evaluate a long expression like $$('*').map(el => Object.values(el.attributes).map(attr => {return {name: attr.name, value: attr.value}})) which extracts the attributes from all of t... Read more -
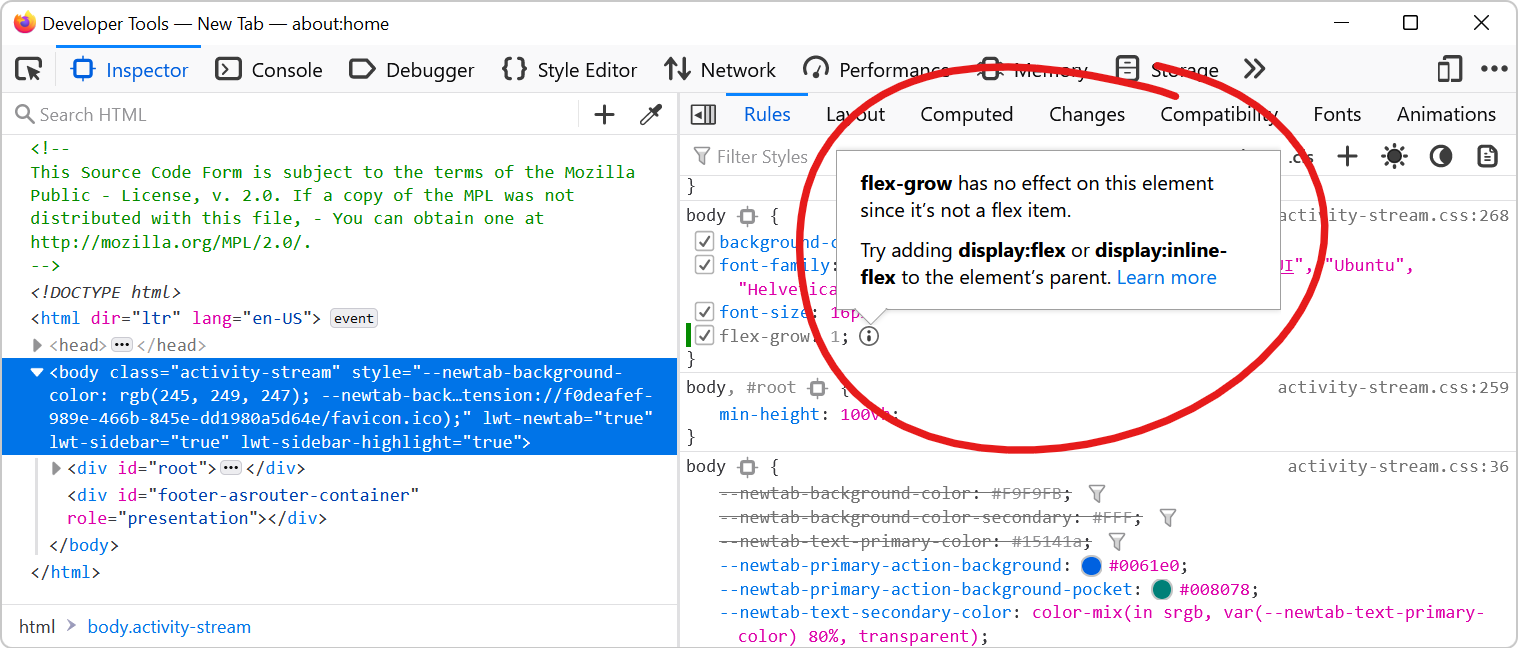
Find inactive CSS styles
 Sometimes we write CSS code that's entirely valid but has absolutely no effect at all, and this can be frustrating. Indeed, there are many cases where a CSS declaration has no effect on an element. On... Read more
Sometimes we write CSS code that's entirely valid but has absolutely no effect at all, and this can be frustrating. Indeed, there are many cases where a CSS declaration has no effect on an element. On... Read more -
Inspect CSS animations
 Modern browser DevTools provide a handy tool to inspect and modify CSS animations, CSS transitions, and Web animations. These tools not only help you debug animations, but also let you modify the vari... Read more
Modern browser DevTools provide a handy tool to inspect and modify CSS animations, CSS transitions, and Web animations. These tools not only help you debug animations, but also let you modify the vari... Read more -
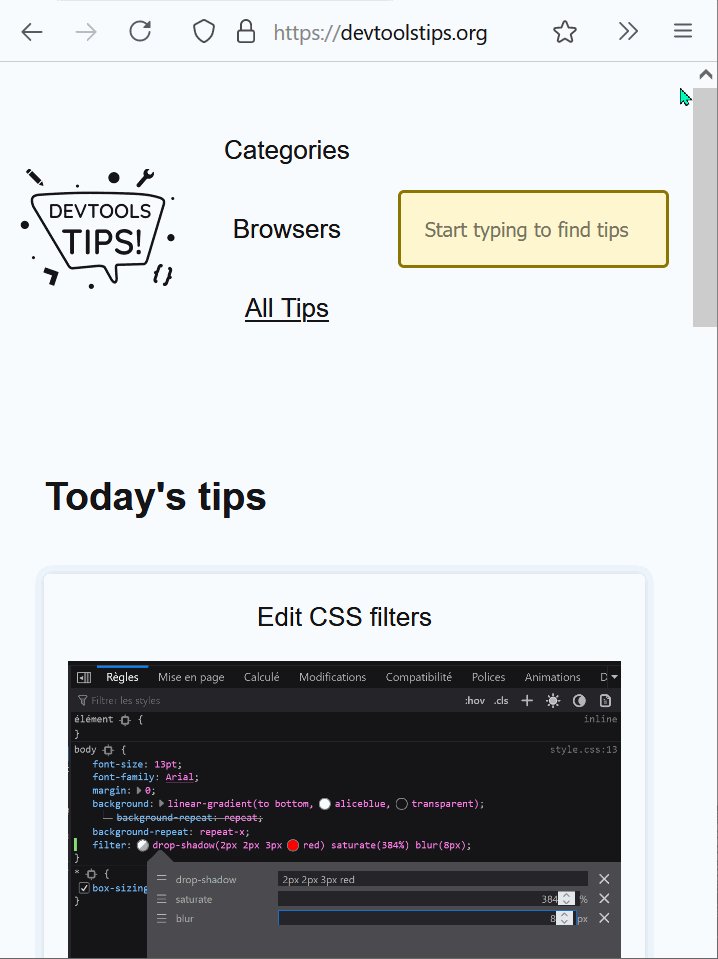
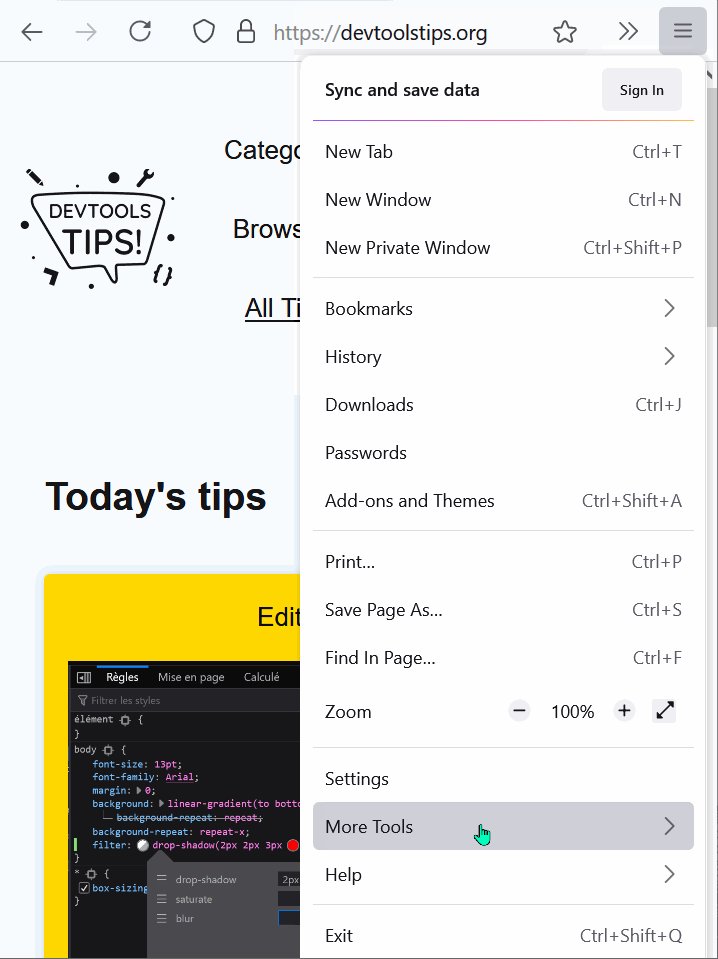
Remove annoying page overlays and other elements
 A lot of websites these days get covered with overlays and crammed with lots of ads and other things that make it hard to just read the content of the page. To get rid of an annoying overlay, or any o... Read more
A lot of websites these days get covered with overlays and crammed with lots of ads and other things that make it hard to just read the content of the page. To get rid of an annoying overlay, or any o... Read more -
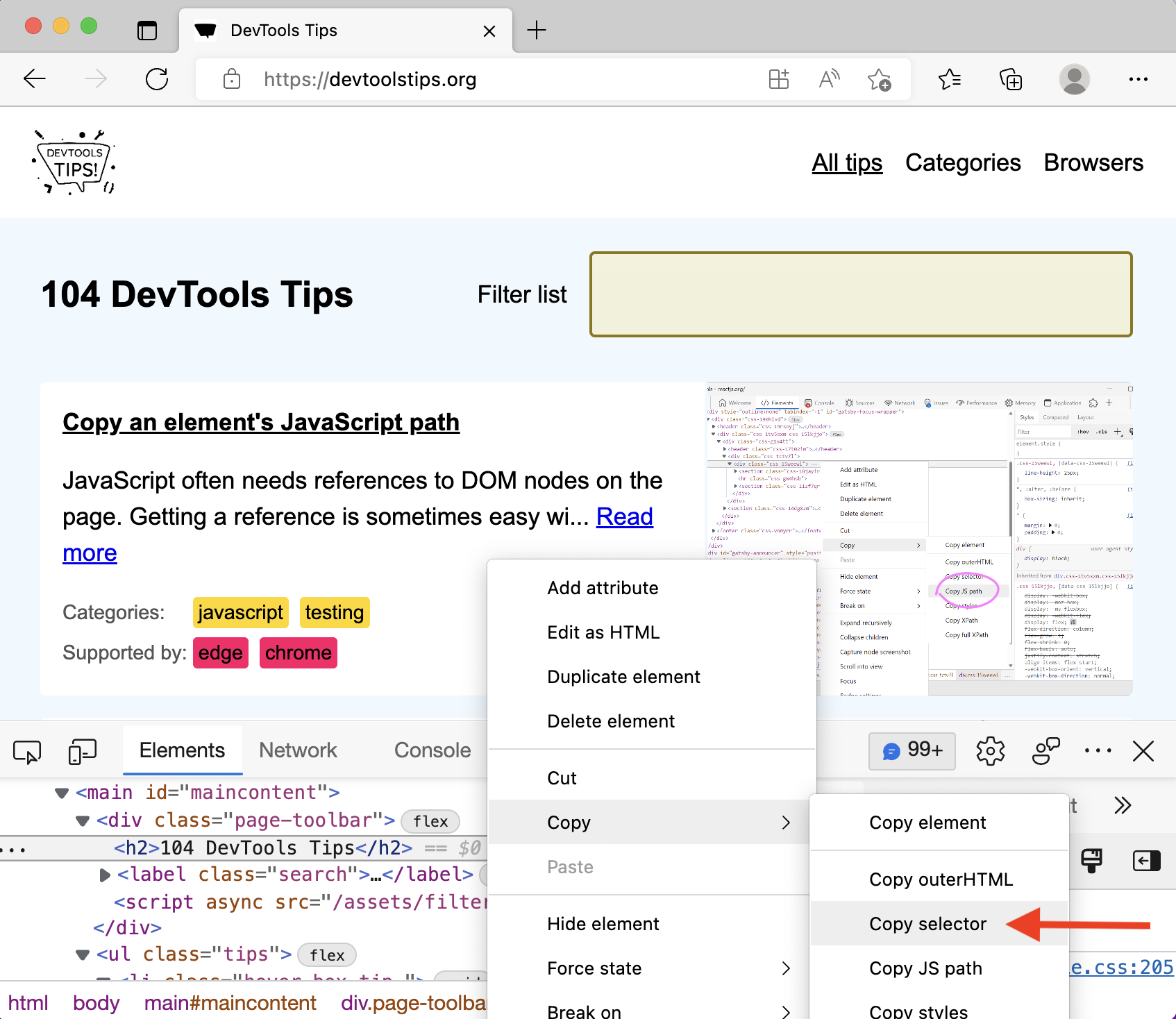
Copy CSS selector of an element
 To uniquely identify an element that lacks an identifier, so that you can reference the element in JavaScript and other places, use DevTools' ability to copy unique CSS selectors. All DevTools have th... Read more
To uniquely identify an element that lacks an identifier, so that you can reference the element in JavaScript and other places, use DevTools' ability to copy unique CSS selectors. All DevTools have th... Read more -
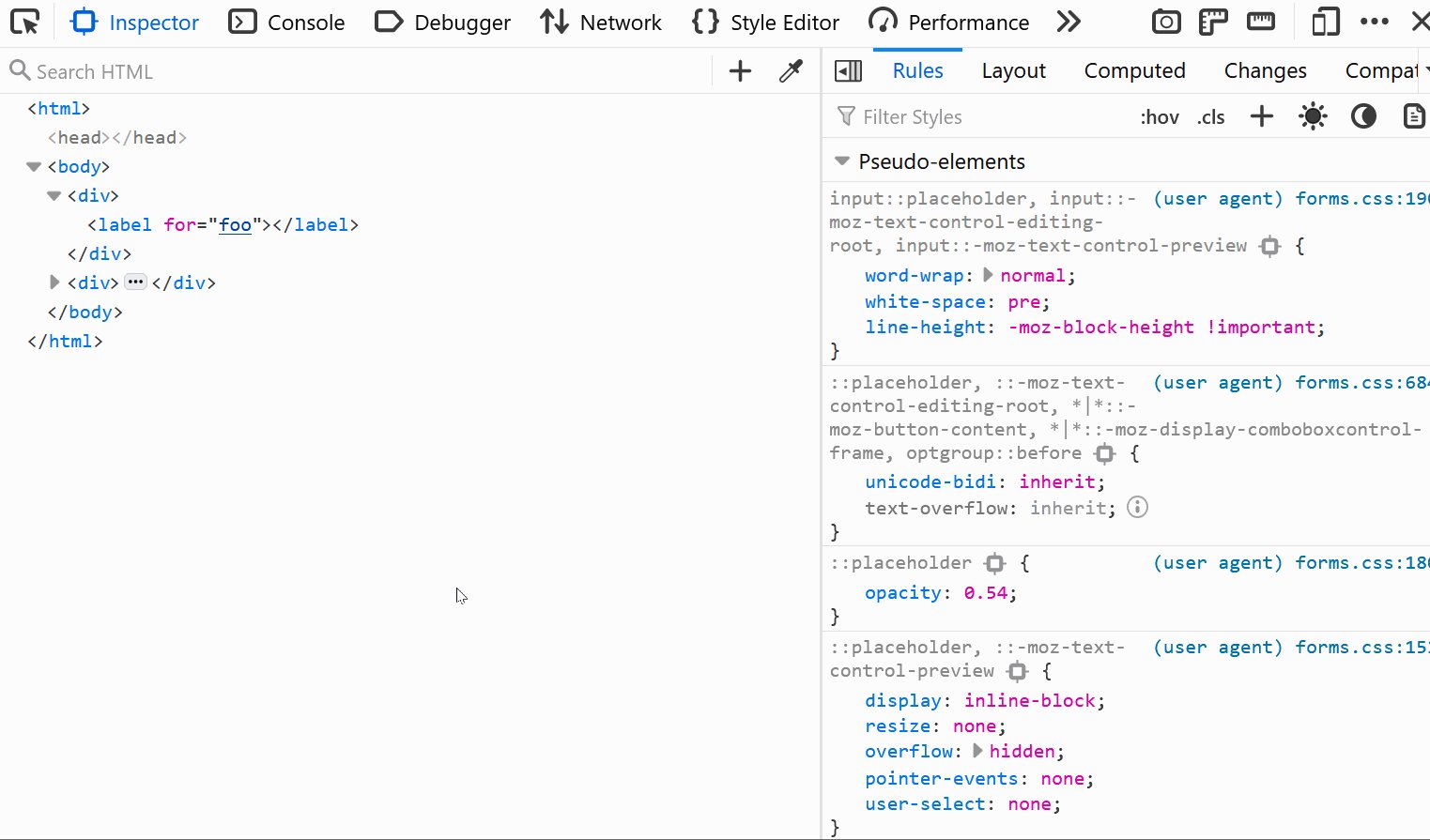
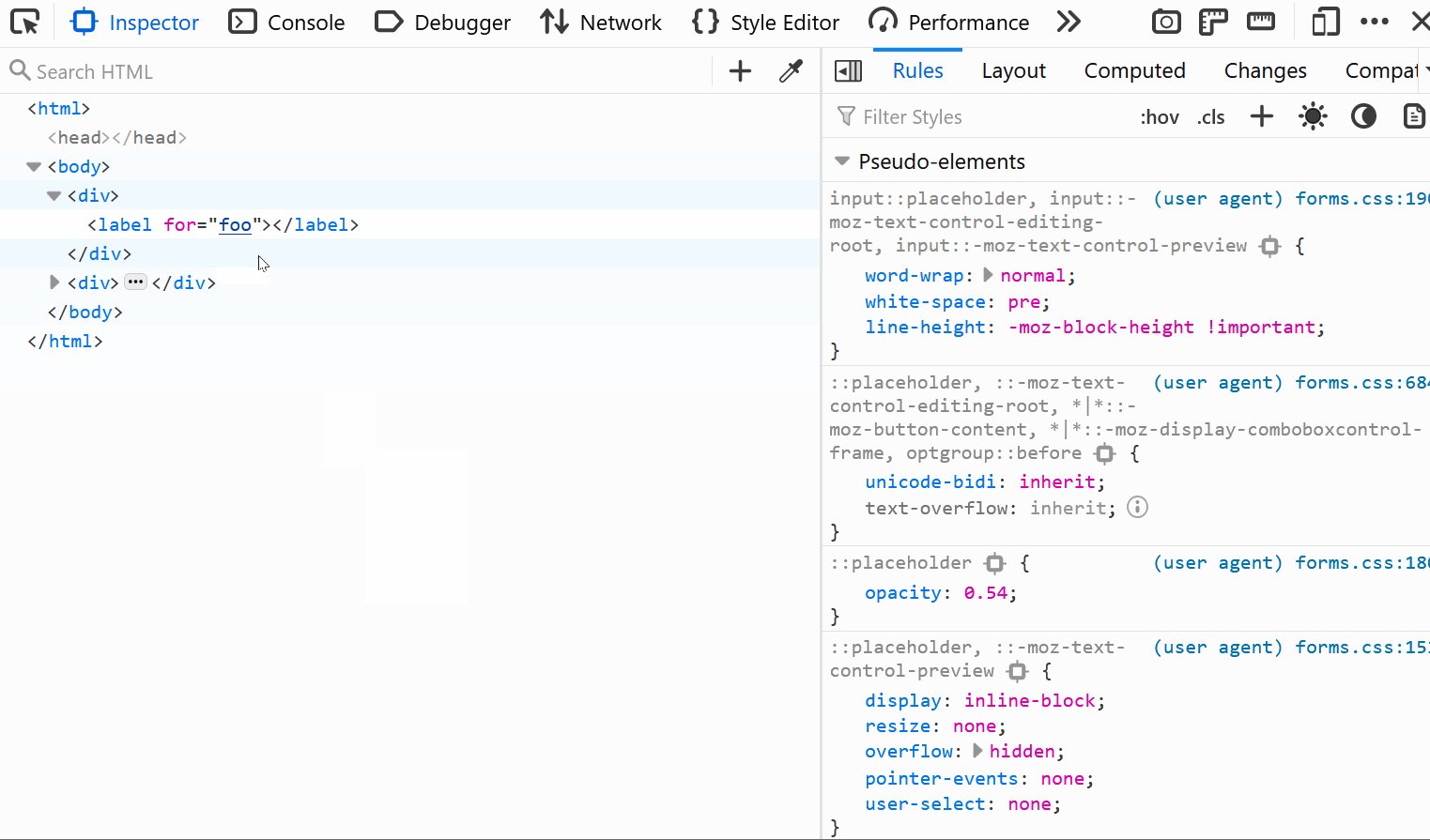
Jump from a label `for` attribute to the linked input (and more)
 In HTML, it's possible for certain attributes to reference other elements by their IDs. For example, a <label>'s for attribute can be used to link the label to the input it's associated with: &l... Read more
In HTML, it's possible for certain attributes to reference other elements by their IDs. For example, a <label>'s for attribute can be used to link the label to the input it's associated with: &l... Read more -
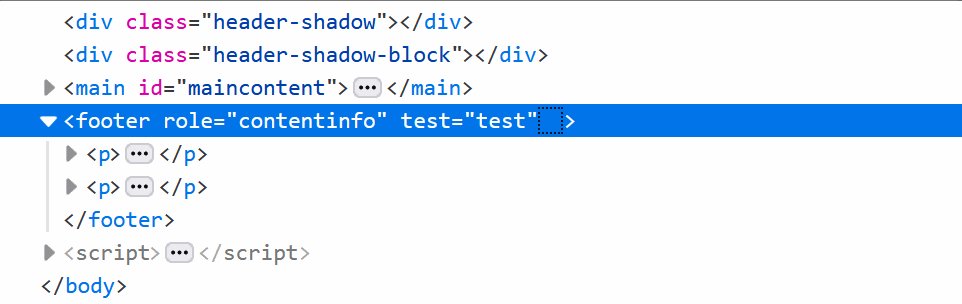
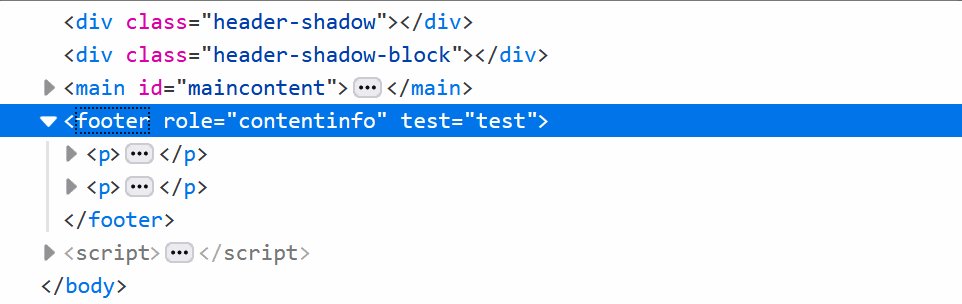
Edit an element's attributes and tag name with the keyboard
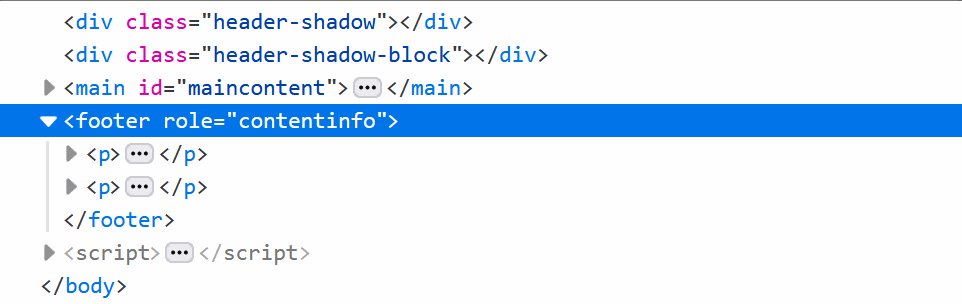
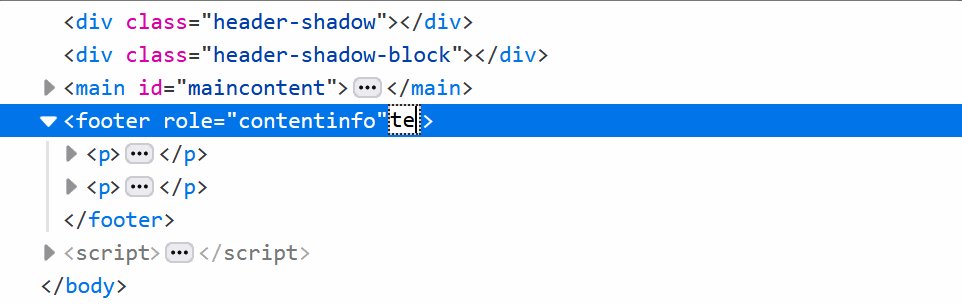
 Using the keyboard can be faster than using a mouse in certain cases (and for some people). One such case is editing an element's tag name and attributes in DevTools. To do this, select an element in... Read more
Using the keyboard can be faster than using a mouse in certain cases (and for some people). One such case is editing an element's tag name and attributes in DevTools. To do this, select an element in... Read more -
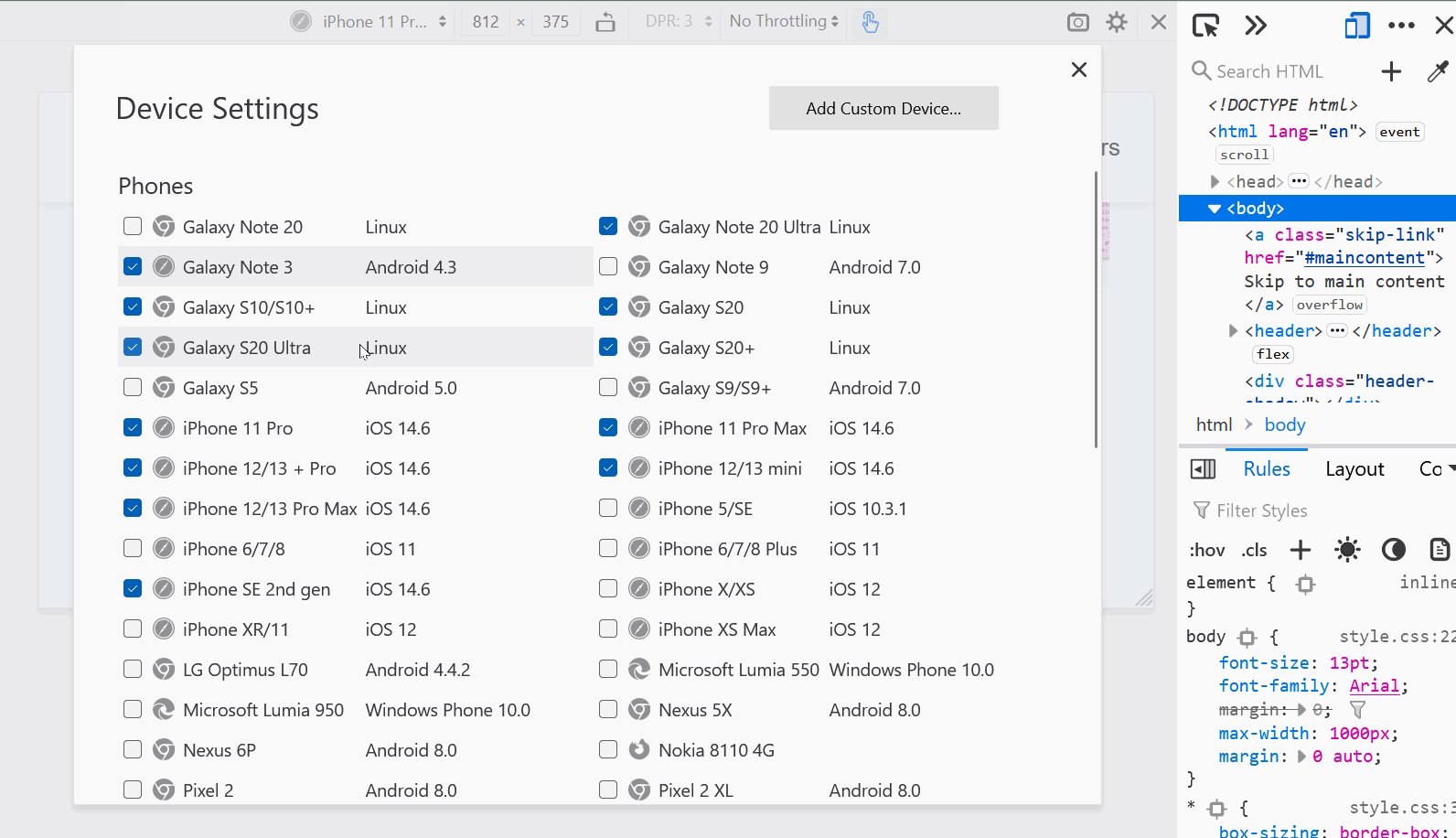
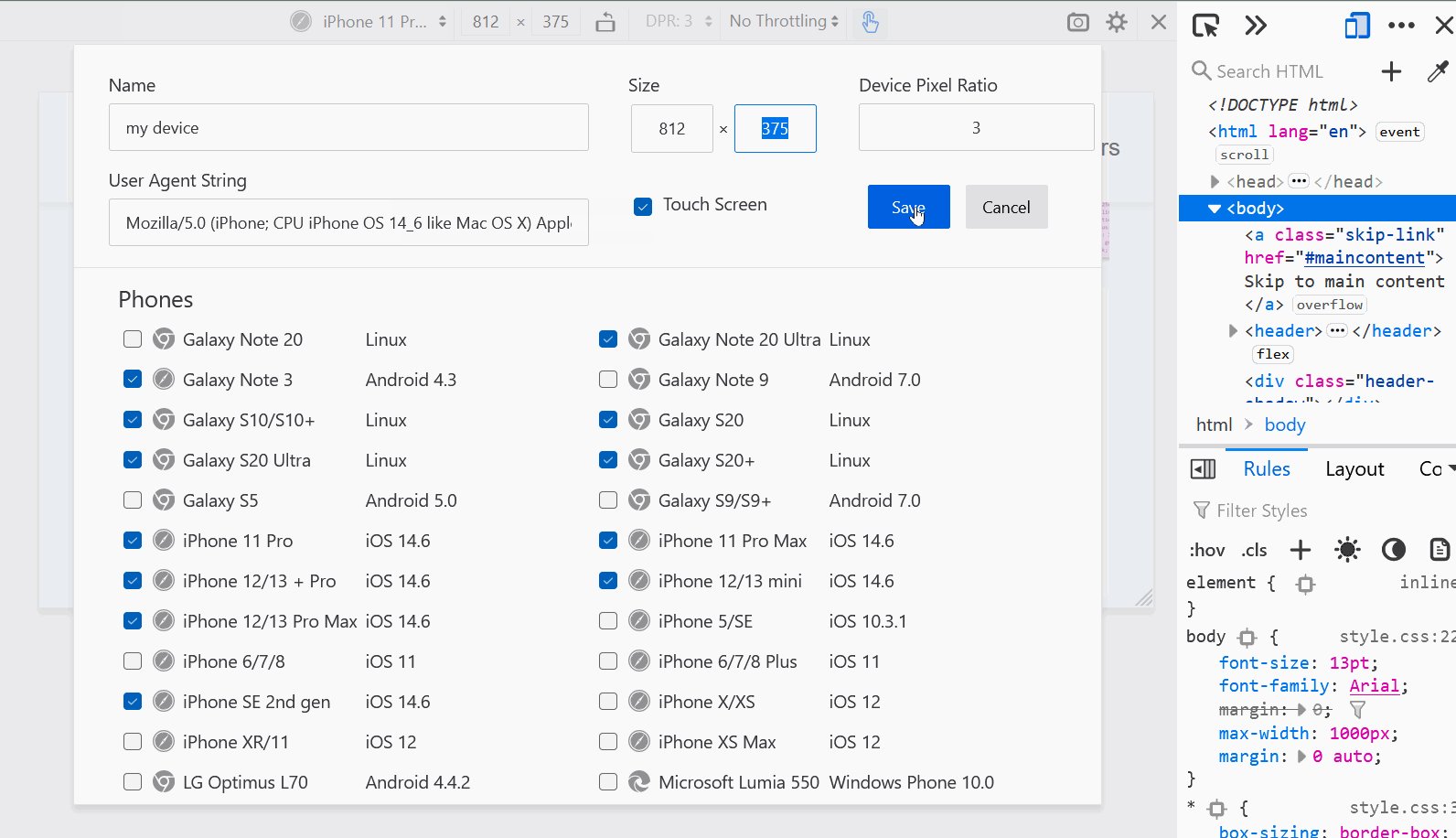
Create your own simulated devices
 You can simulate various different devices from DevTools, to get an idea of how your webpage might render on those devices (note that this is only a simulation, the tool only changes the screen dimens... Read more
You can simulate various different devices from DevTools, to get an idea of how your webpage might render on those devices (note that this is only a simulation, the tool only changes the screen dimens... Read more -
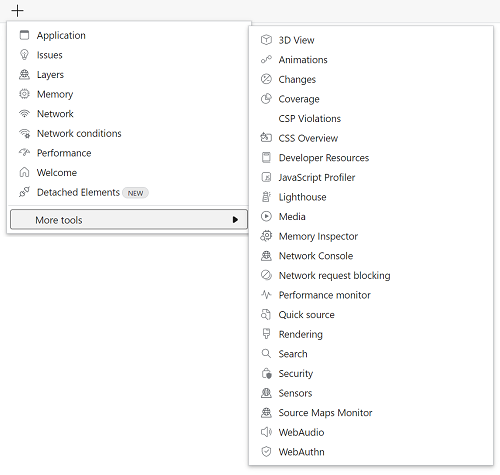
Discover all the tools
 DevTools is confusing! There's so much functionality packed in such a small UI. Did you know that Chrome DevTools had more than 30 individual tools! Yes, that's right, 30. It's hard for both new users... Read more
DevTools is confusing! There's so much functionality packed in such a small UI. Did you know that Chrome DevTools had more than 30 individual tools! Yes, that's right, 30. It's hard for both new users... Read more -
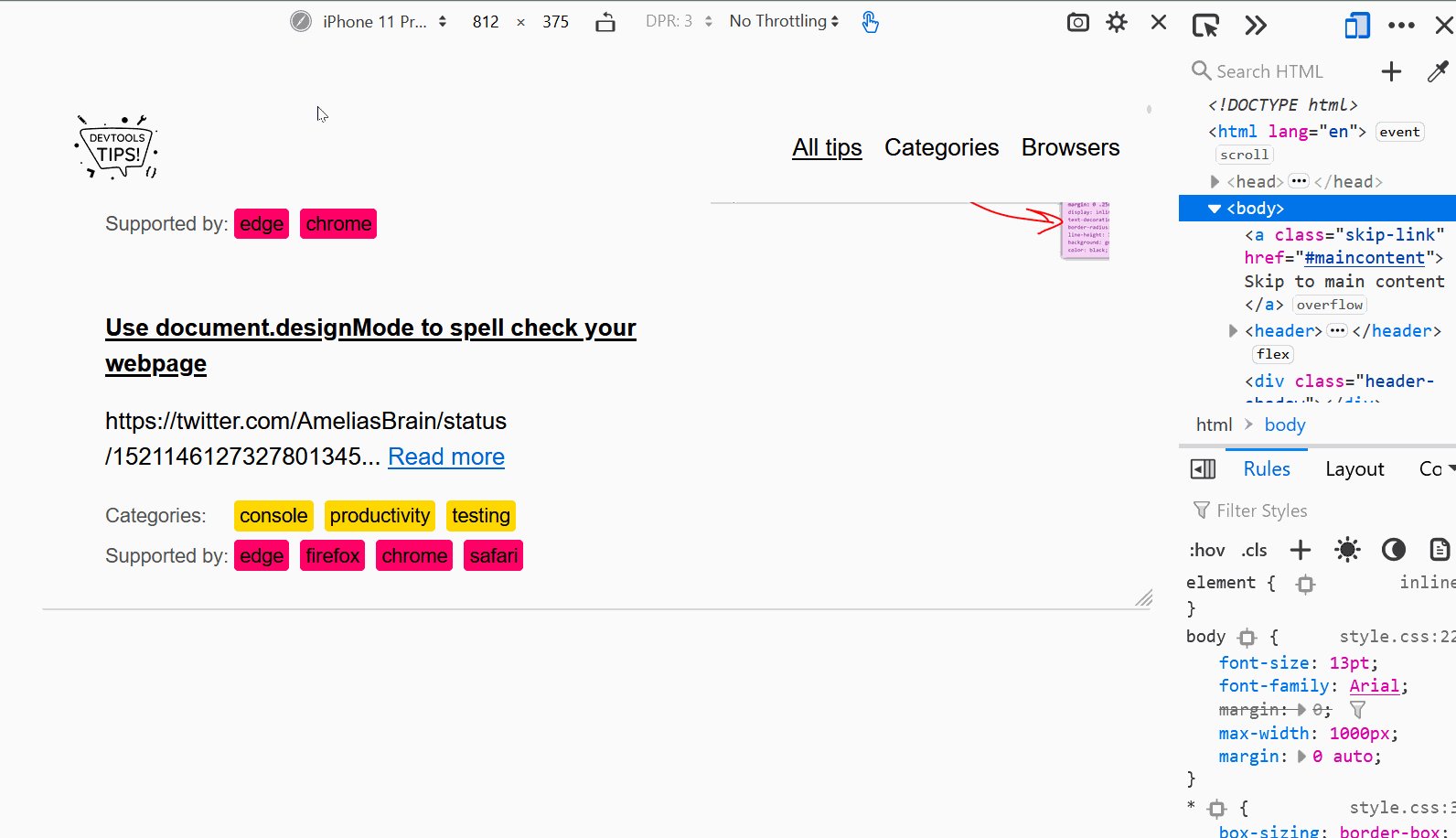
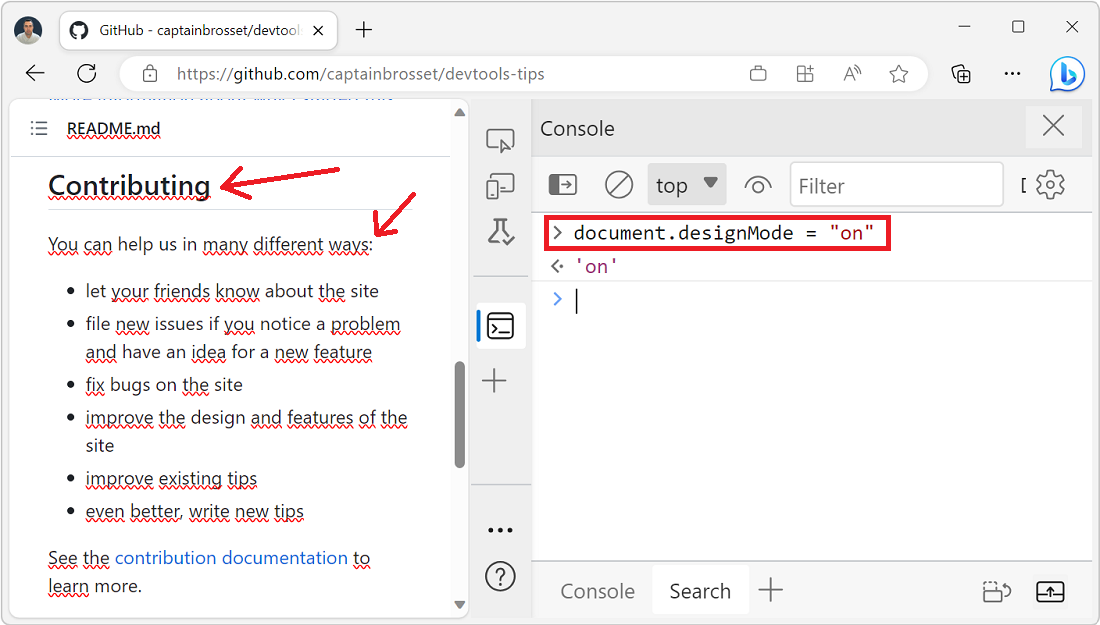
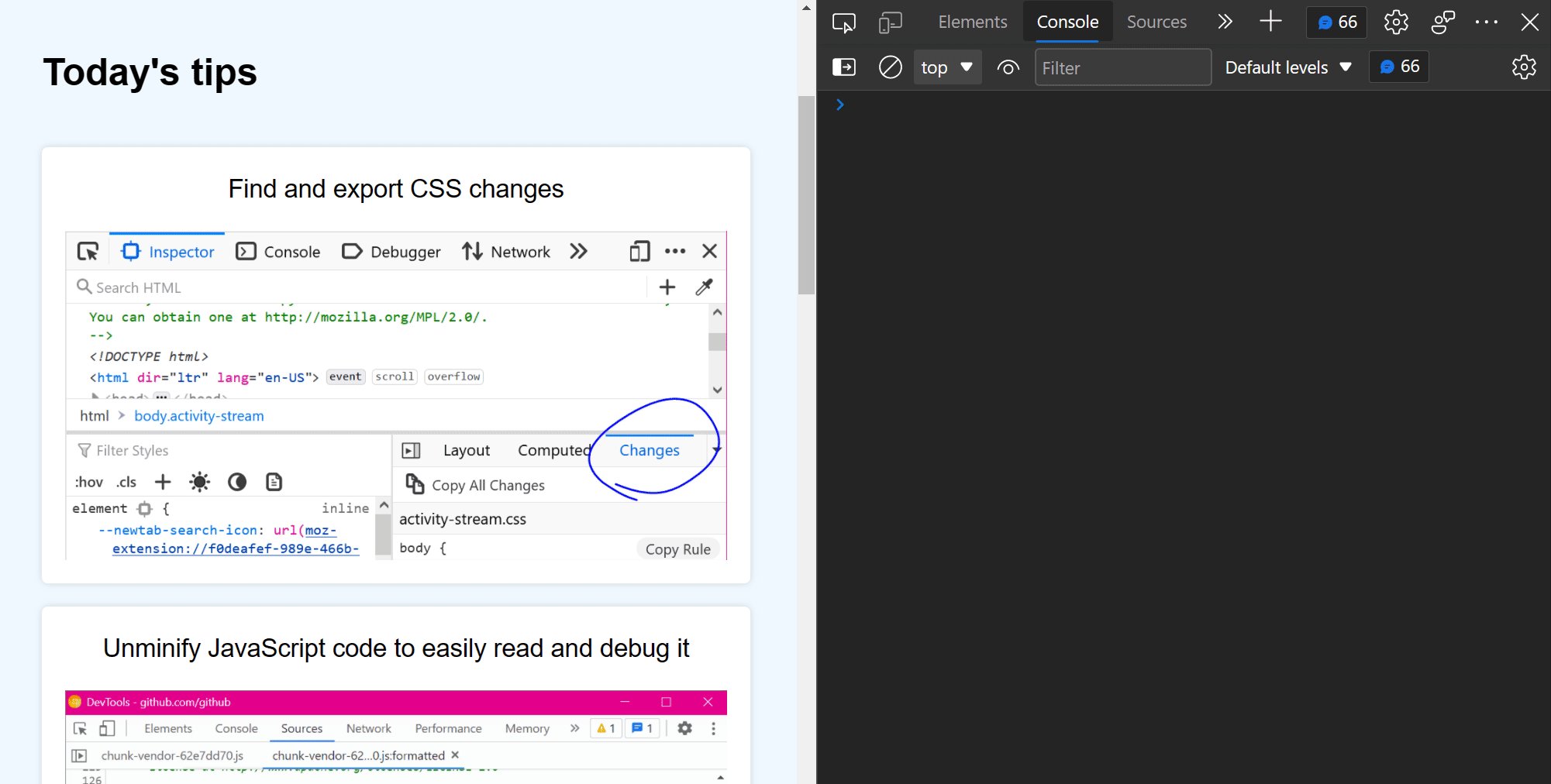
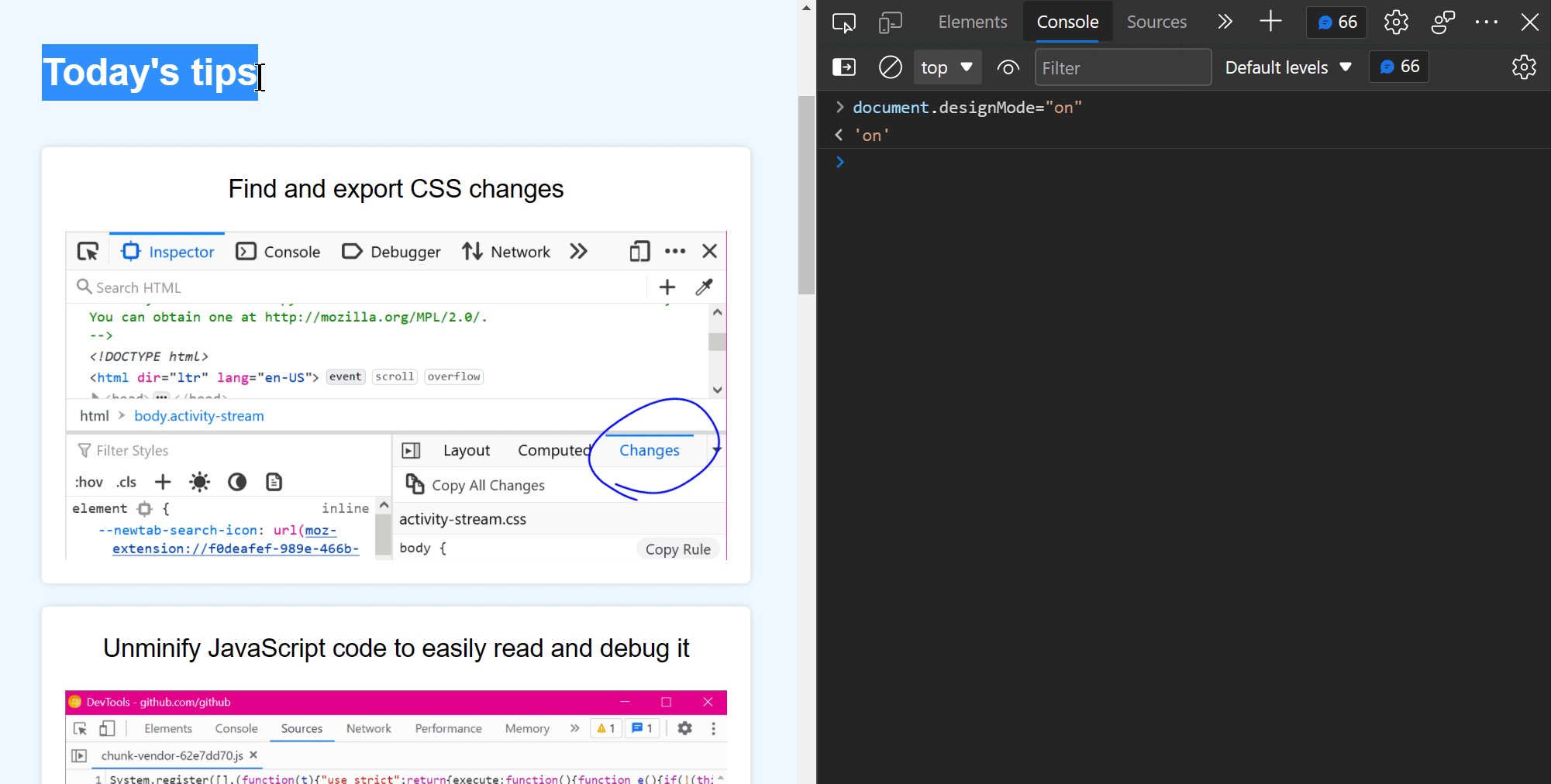
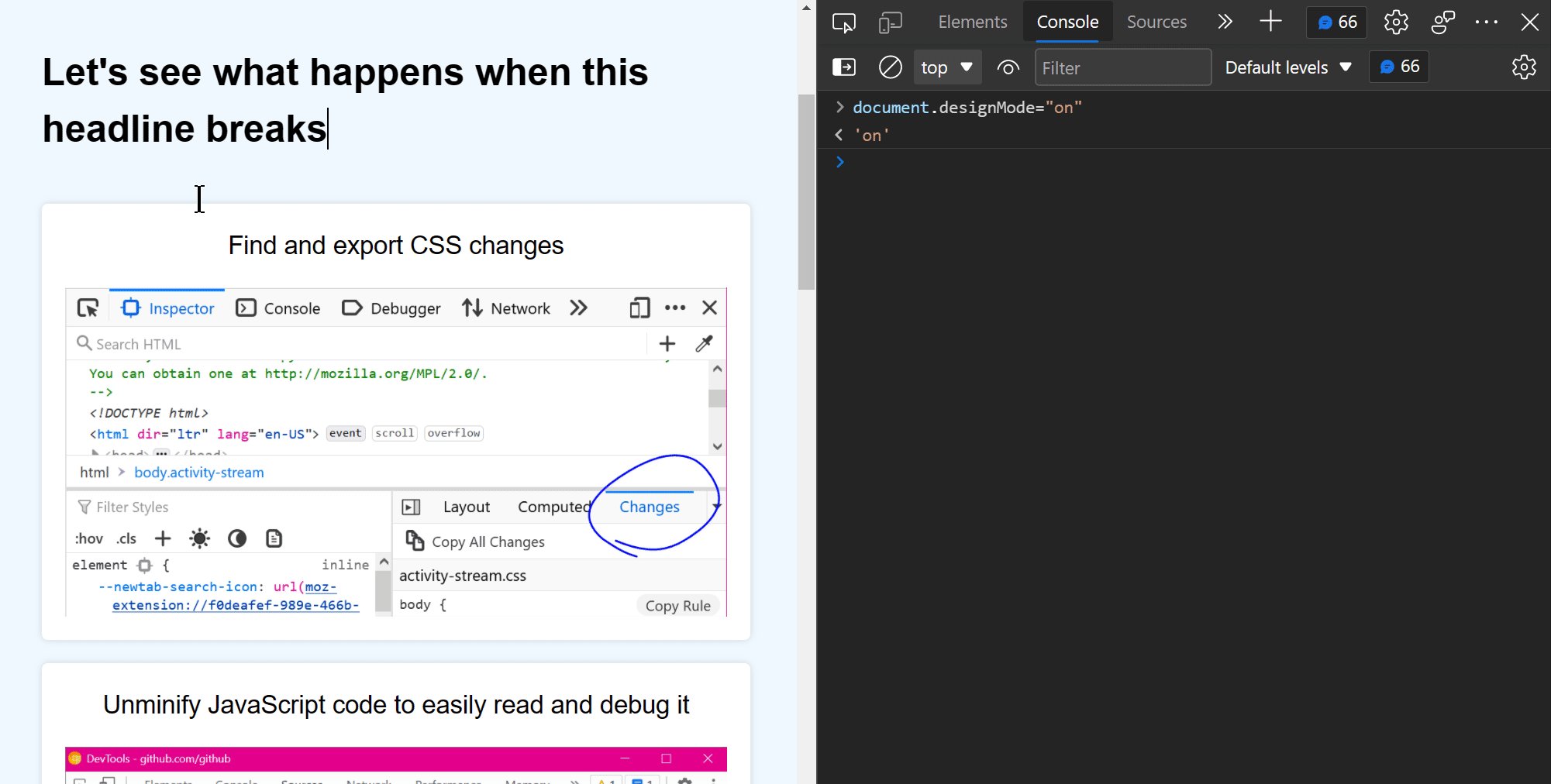
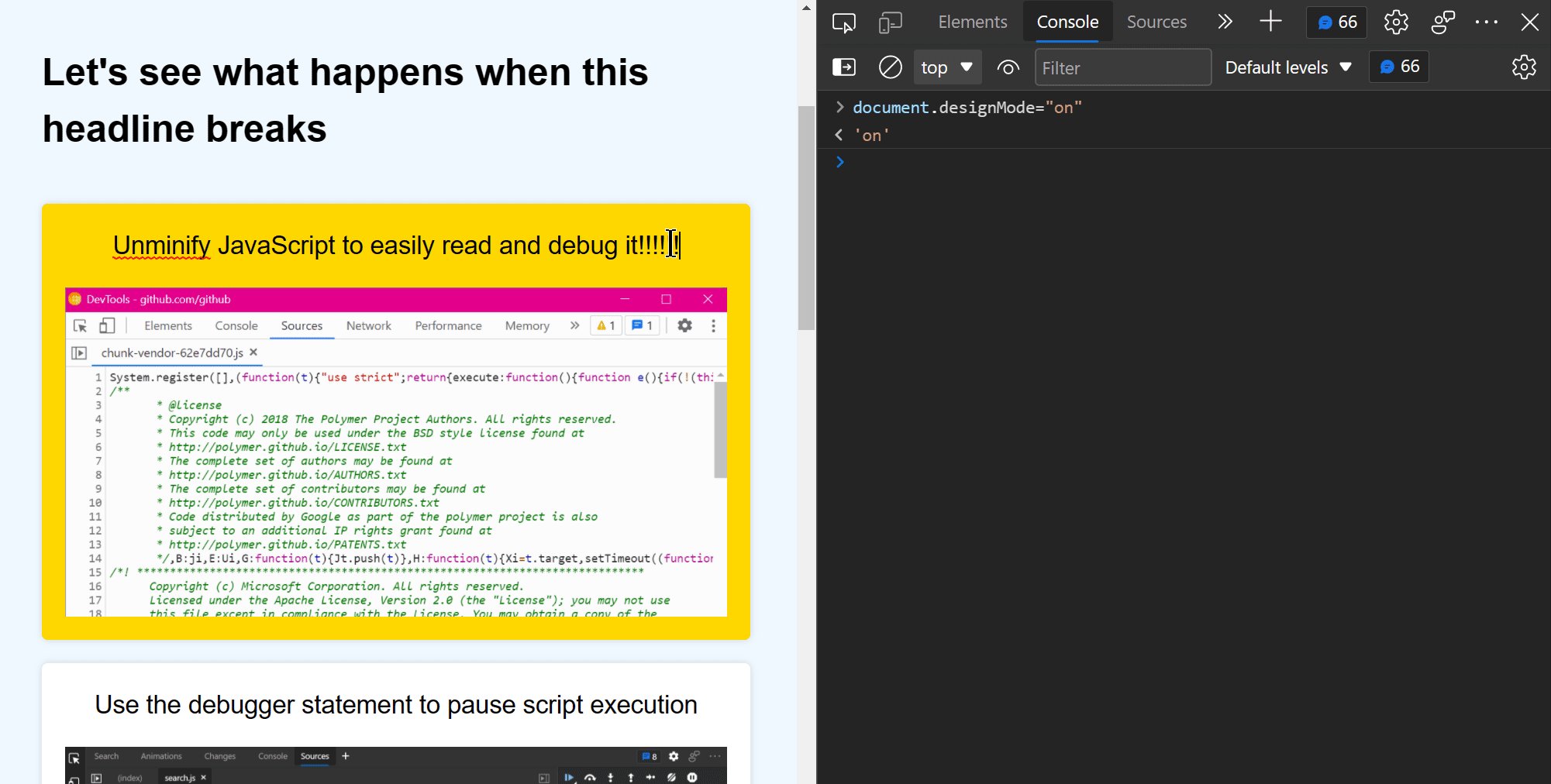
Use document.designMode to spell check your webpage
 Amelia Bellamy-Royds shared a really cool tip to spell-check a webpage's content from DevTools: Open DevTools, and go to the Console tool. Type document.designMode = "on" and press Enter. C... Read more
Amelia Bellamy-Royds shared a really cool tip to spell-check a webpage's content from DevTools: Open DevTools, and go to the Console tool. Type document.designMode = "on" and press Enter. C... Read more -
Visualize and debug CSS cascade layers
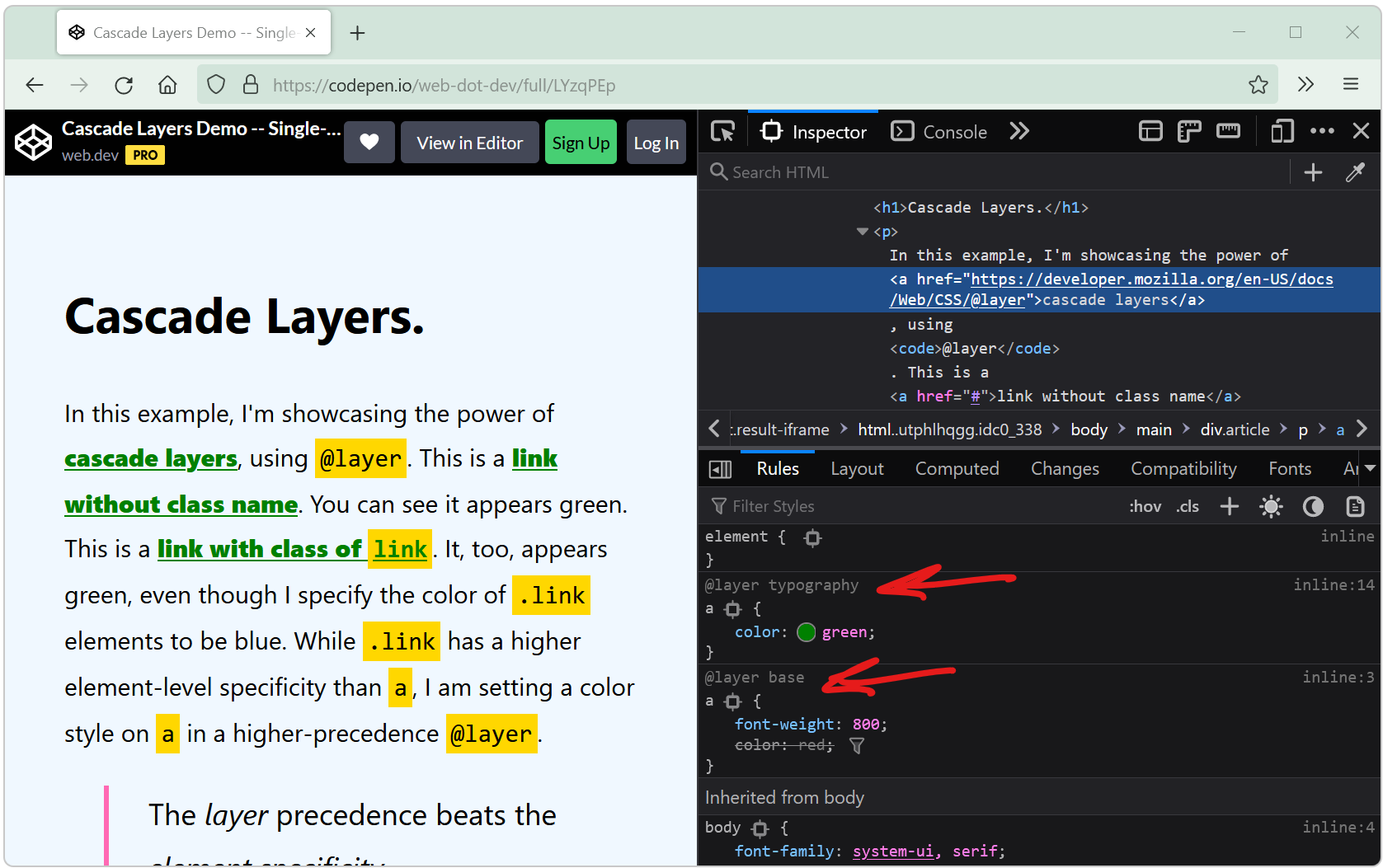
 Cascade layers is a CSS feature that allows web developers to define their CSS styles in multiple layers and control the order in which these layers apply. Cascade layers are meant to bring an elegant... Read more
Cascade layers is a CSS feature that allows web developers to define their CSS styles in multiple layers and control the order in which these layers apply. Cascade layers are meant to bring an elegant... Read more -
Quickly reference React components in the console
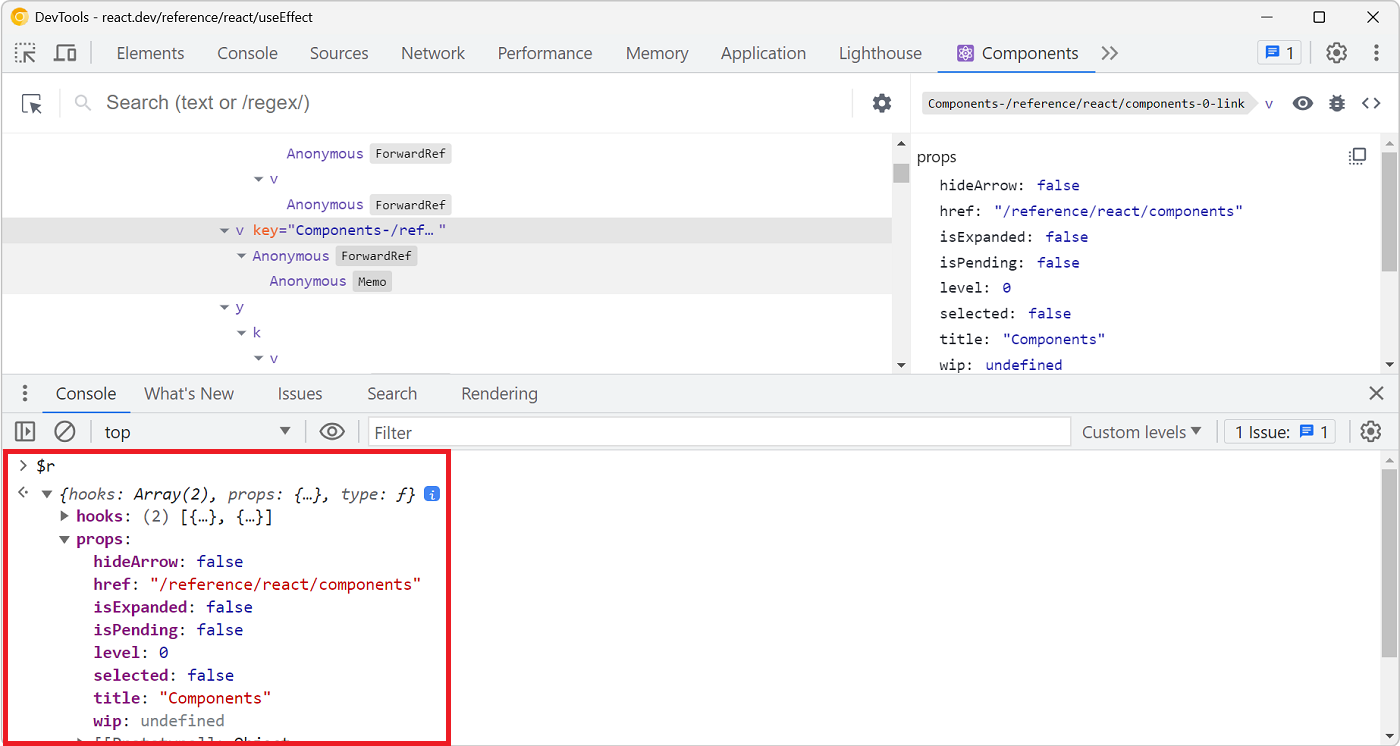
 Zee shared a great tip on Twitter if you are working with React and have the React DevTools extension installed. You can use $r in the Console tool to reference the currently selected element in the R... Read more
Zee shared a great tip on Twitter if you are working with React and have the React DevTools extension installed. You can use $r in the Console tool to reference the currently selected element in the R... Read more -
Start your HTML and CSS prototypes in the browser directly
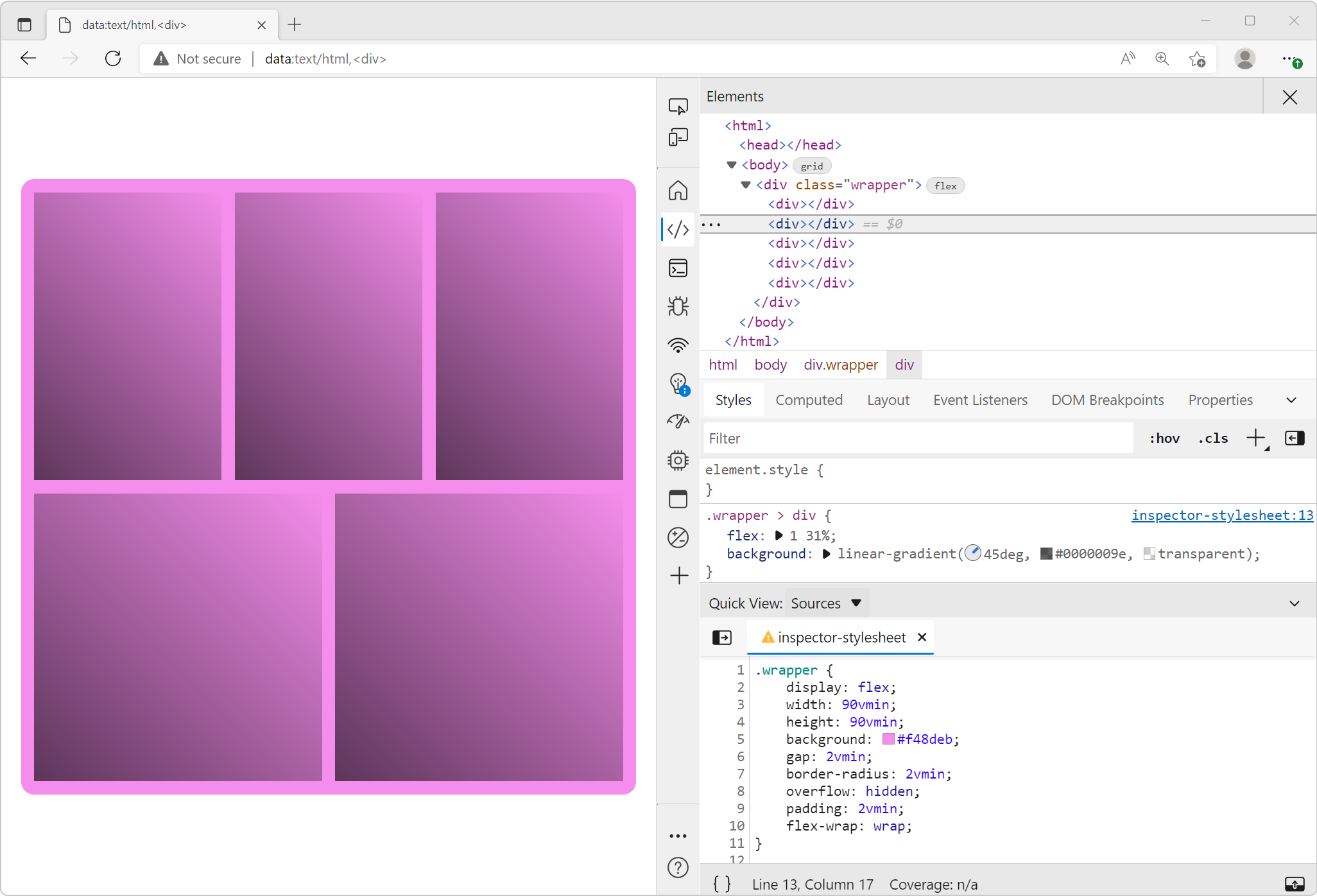
 Sometimes I need a blank canvas to prototype an idea with HTML and CSS. Something outside of the website I'm working on. Maybe I need a new layout or component and I'm not sure yet how to do it. In th... Read more
Sometimes I need a blank canvas to prototype an idea with HTML and CSS. Something outside of the website I'm working on. Maybe I need a new layout or component and I'm not sure yet how to do it. In th... Read more -
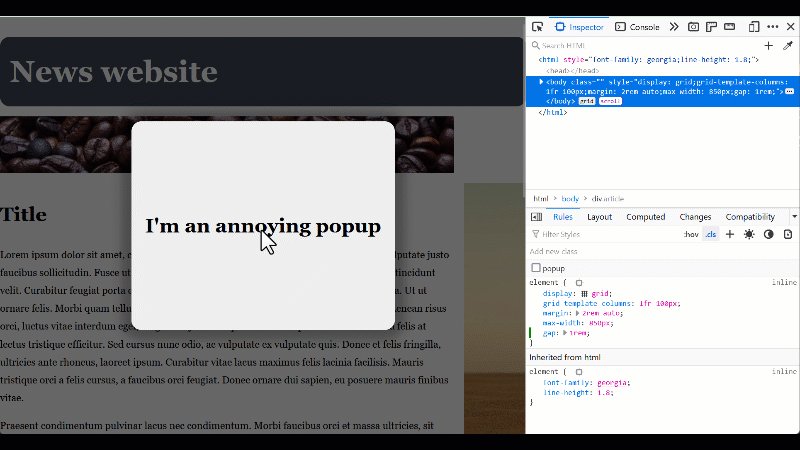
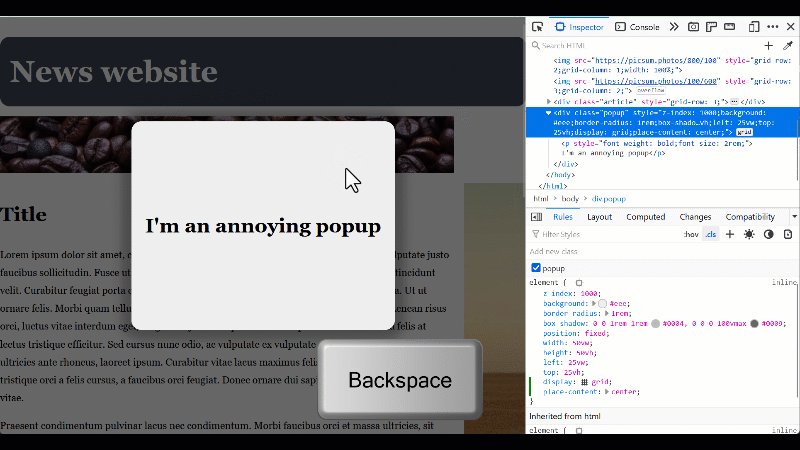
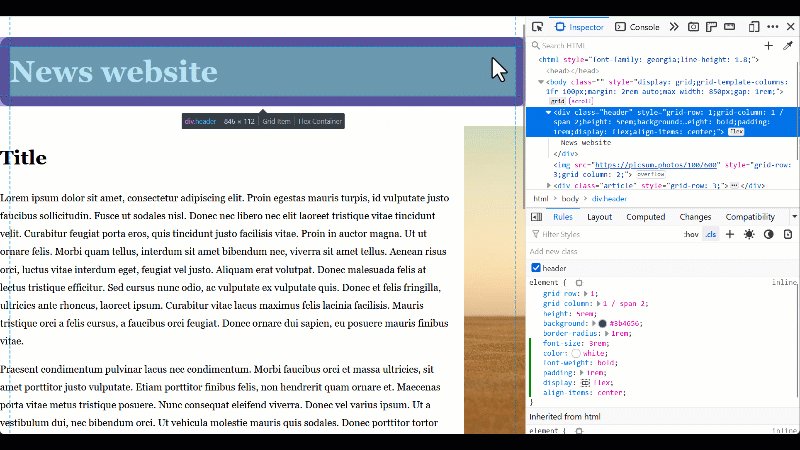
Debug popups that appear on hover using the debugger statement
In Debug popups that appear on hover using JS we described how to pause the debugger to inspect popups that appear on hover and disappear as soon as the cursor moves away. Here's another way to do thi... Read more
-
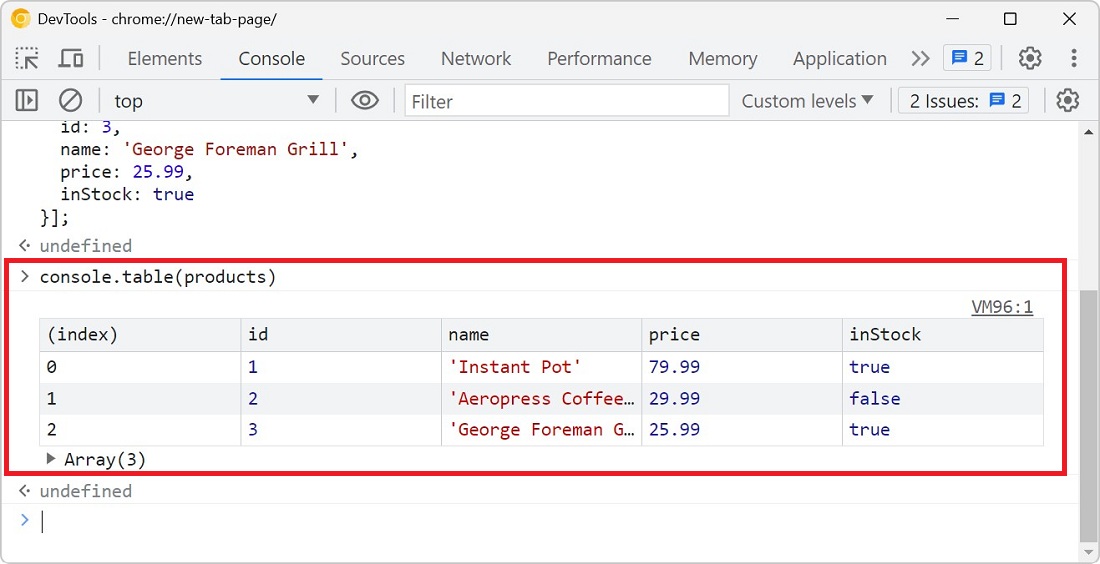
console.log() is great, but do you know console.table()? console.group()? console.assert()?
 You probably know about console.log() already, it's a great way to print variables and objects to the console while the code is running, to debug it. But there are other console methods that can help... Read more
You probably know about console.log() already, it's a great way to print variables and objects to the console while the code is running, to debug it. But there are other console methods that can help... Read more -
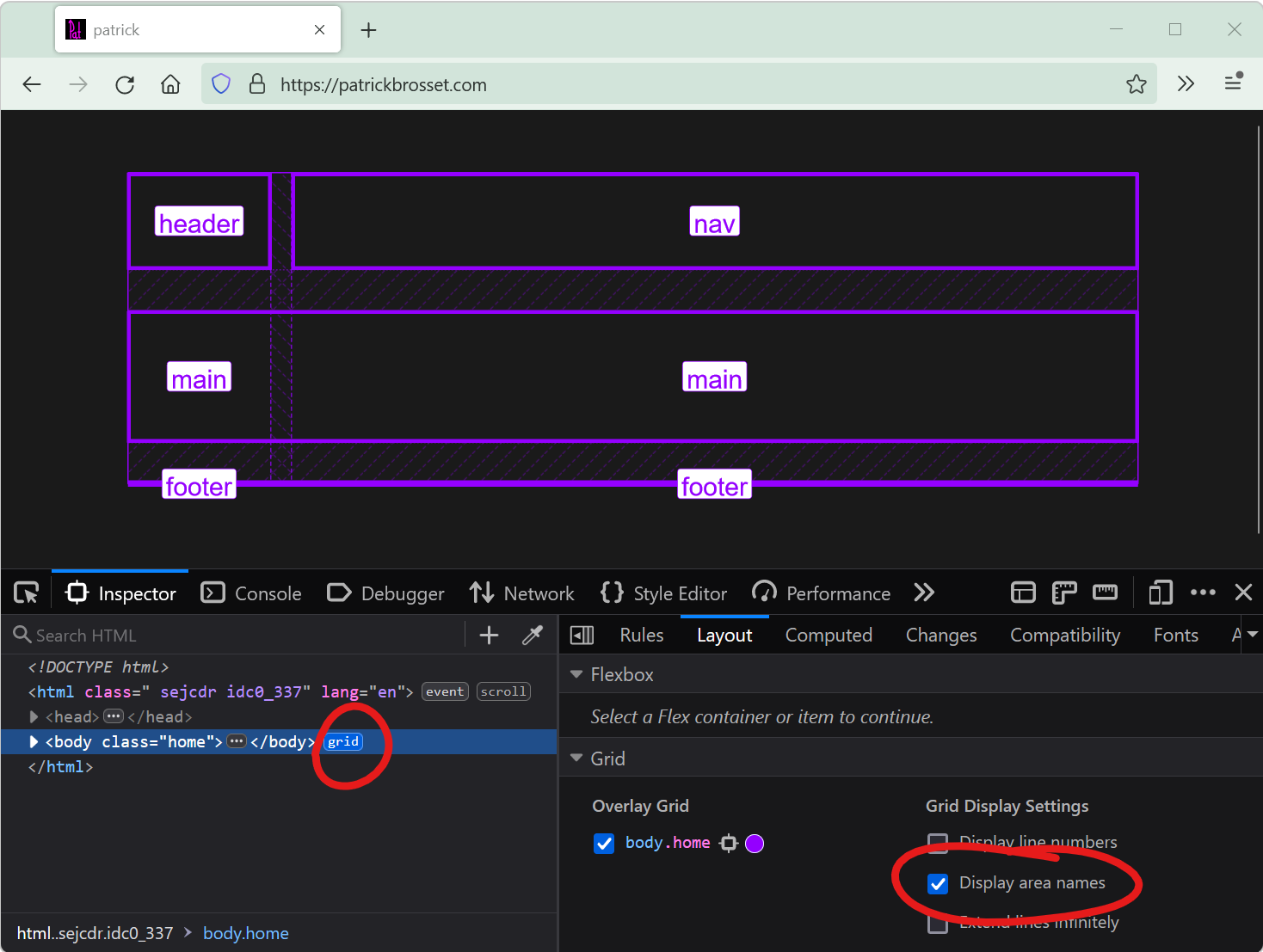
Debug CSS grid areas
 A really useful way to position elements on a CSS grid is using the grid-template-areas property. With it, you can give names to various areas of your grid (potentially spanning multiple cells), and t... Read more
A really useful way to position elements on a CSS grid is using the grid-template-areas property. With it, you can give names to various areas of your grid (potentially spanning multiple cells), and t... Read more -
Send feedback, ask for features and report bugs
 Browser vendors depend on your feedback to build the right tools for you. Without hearing from you all about what problems you have, or what features you lack, they can't take the right decisions abo... Read more
Browser vendors depend on your feedback to build the right tools for you. Without hearing from you all about what problems you have, or what features you lack, they can't take the right decisions abo... Read more -
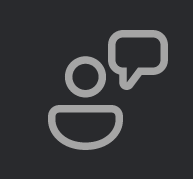
Manipulate complex JSON files using DevTools
 I often work with large amount of data that I need to go through and gather interesting information from. Sometimes this data is in JSON format. When that's the case, I like using DevTools to turn it... Read more
I often work with large amount of data that I need to go through and gather interesting information from. Sometimes this data is in JSON format. When that's the case, I like using DevTools to turn it... Read more -
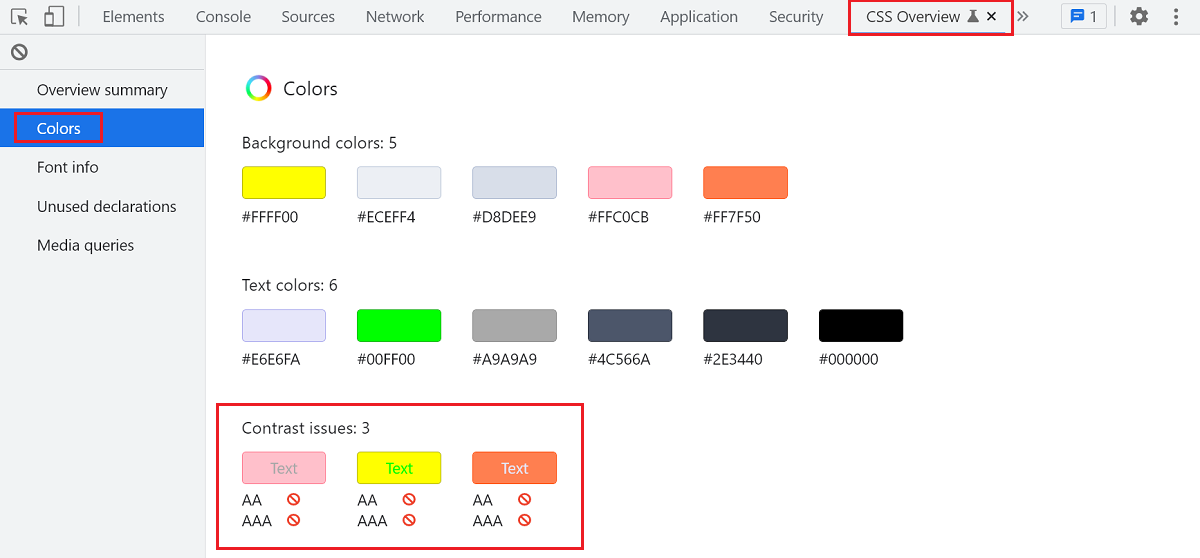
Detect low color contrast issues
 Low color vision is very common, and your choice of text and background colors can negatively impact people's experience of your website. What seems legible to you might not be for everyone. DevTools... Read more
Low color vision is very common, and your choice of text and background colors can negatively impact people's experience of your website. What seems legible to you might not be for everyone. DevTools... Read more -
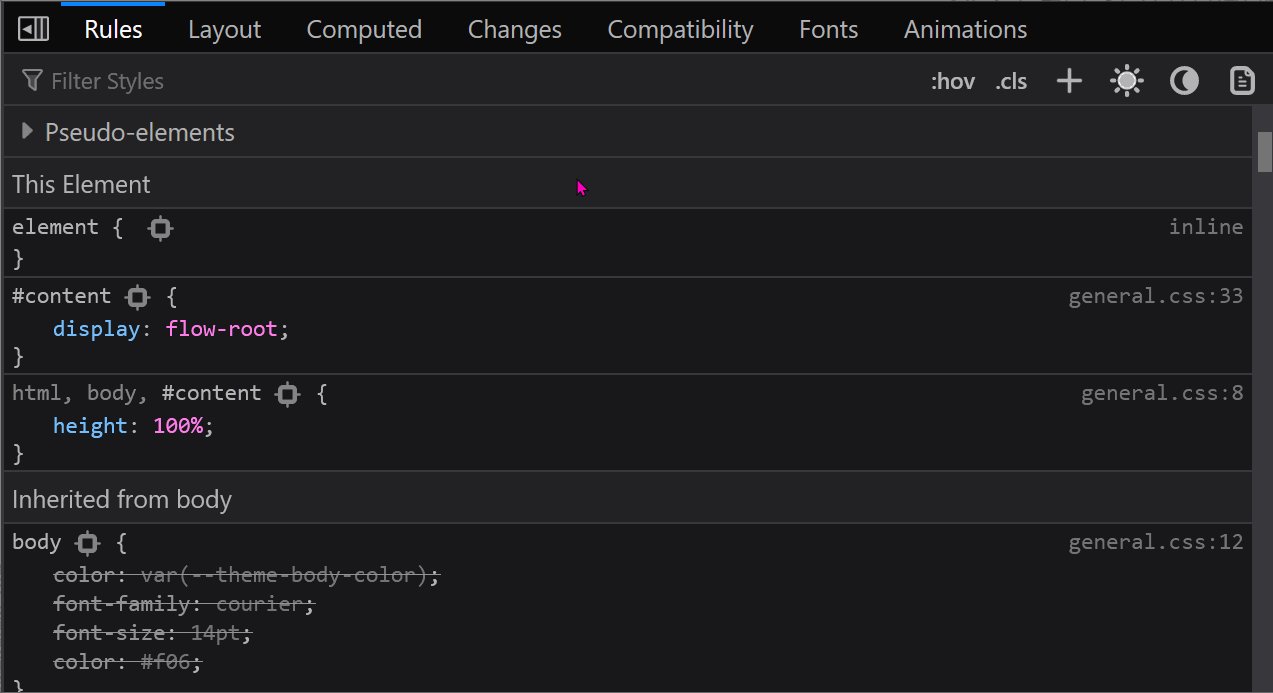
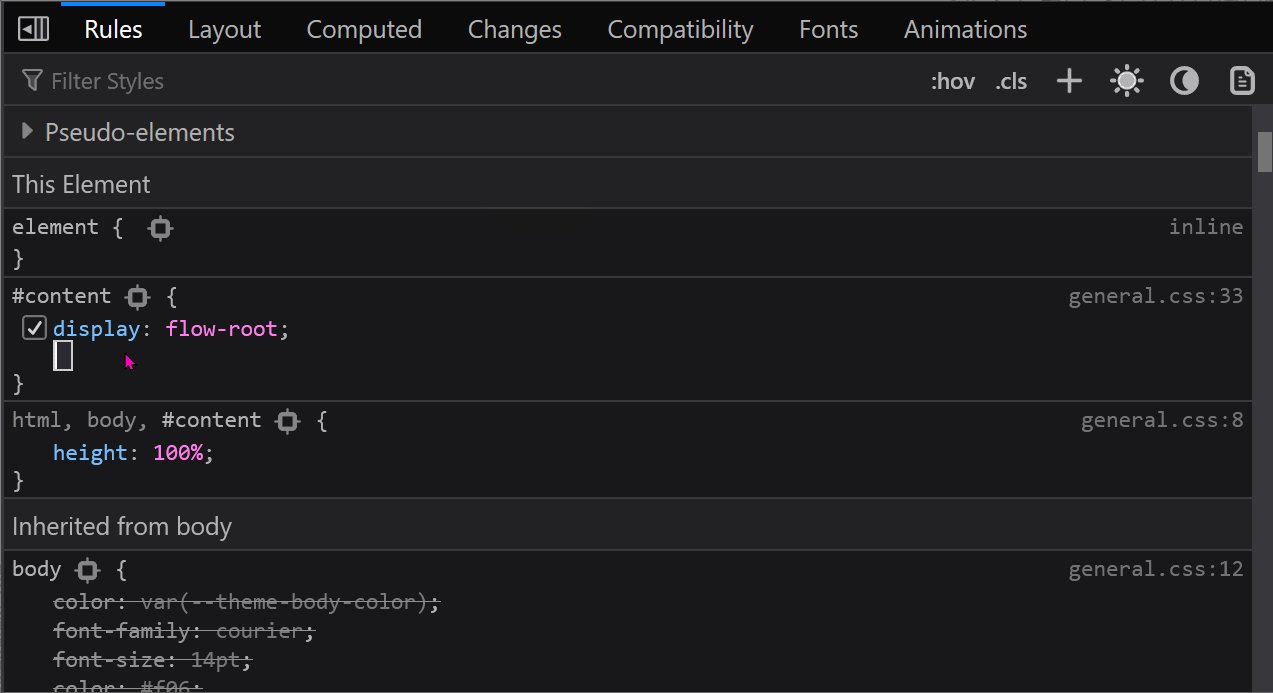
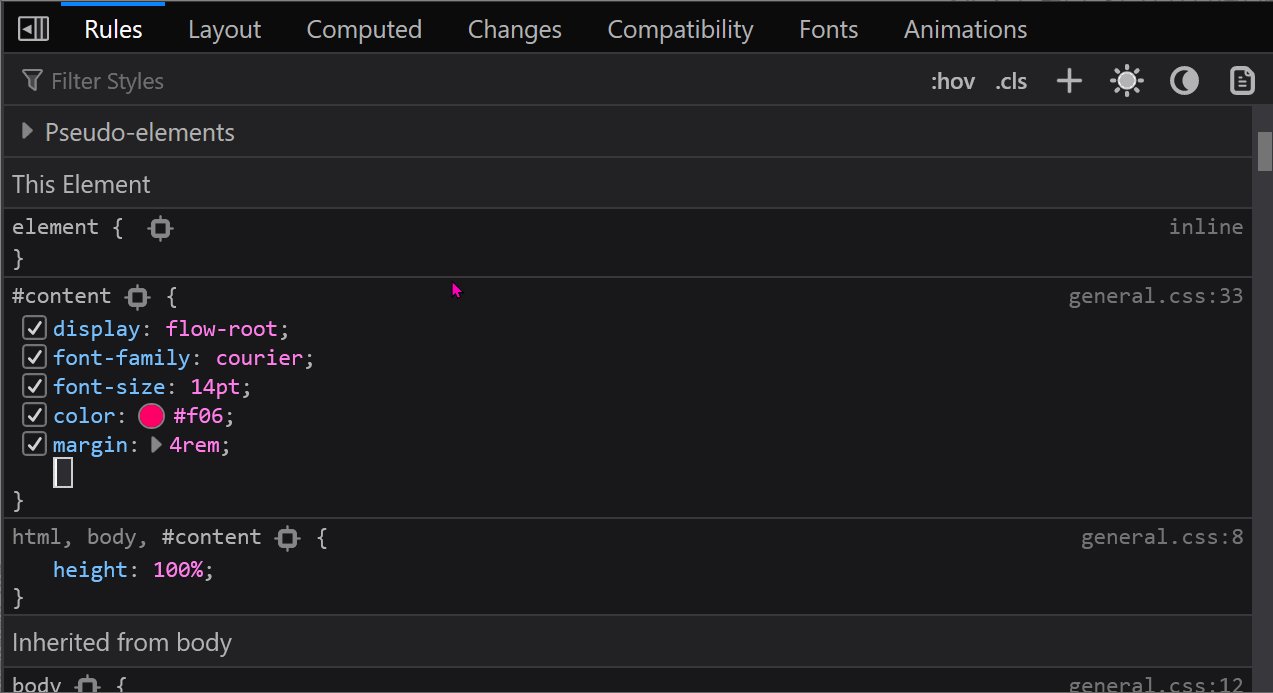
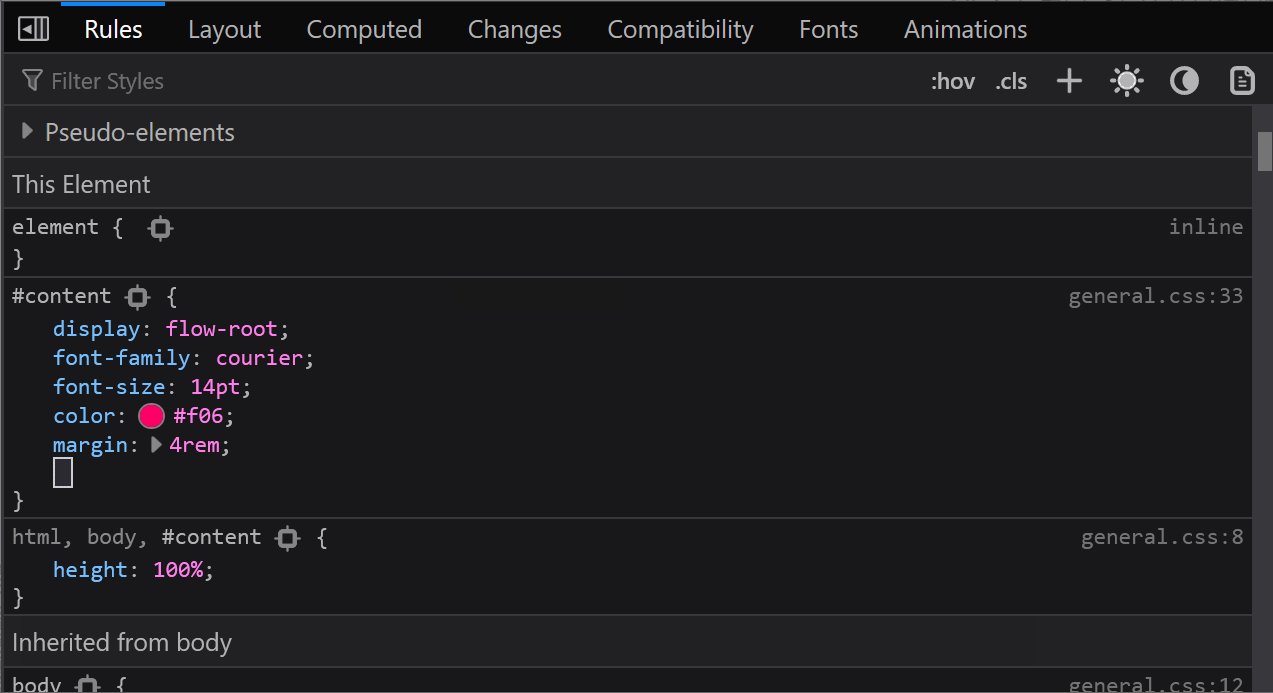
Paste multiple CSS declarations at once
 You know how you can paste a CSS property name or value in the Styles (or Rules) panel? Well, you can actually paste several declarations at once too! For example, try copying the following entire CSS... Read more
You know how you can paste a CSS property name or value in the Styles (or Rules) panel? Well, you can actually paste several declarations at once too! For example, try copying the following entire CSS... Read more -
Use full browser window for device emulation
 Emulating different devices in the browser is incredibly useful. It gets tricky when you are on a device with limited resolution as the emulated device needs to be zoomed down to fit the screen as a l... Read more
Emulating different devices in the browser is incredibly useful. It gets tricky when you are on a device with limited resolution as the emulated device needs to be zoomed down to fit the screen as a l... Read more -
Remove or disable event listeners
 When you're trying to debug something and event listeners on the page keep interfering with what you're doing, it can be frustrating. Imagine a mousemove event listener that changes some of the inform... Read more
When you're trying to debug something and event listeners on the page keep interfering with what you're doing, it can be frustrating. Imagine a mousemove event listener that changes some of the inform... Read more -
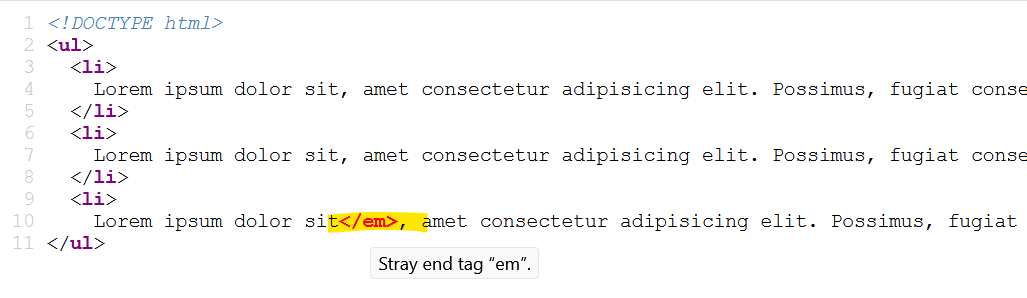
Find HTML parsing errors
 DevTools is so full of features these days that we hardly ever use View-Source anymore. But it turns out that it has one trick up its sleeves that other tools don't, at least in Firefox and Polypane.... Read more
DevTools is so full of features these days that we hardly ever use View-Source anymore. But it turns out that it has one trick up its sleeves that other tools don't, at least in Firefox and Polypane.... Read more -
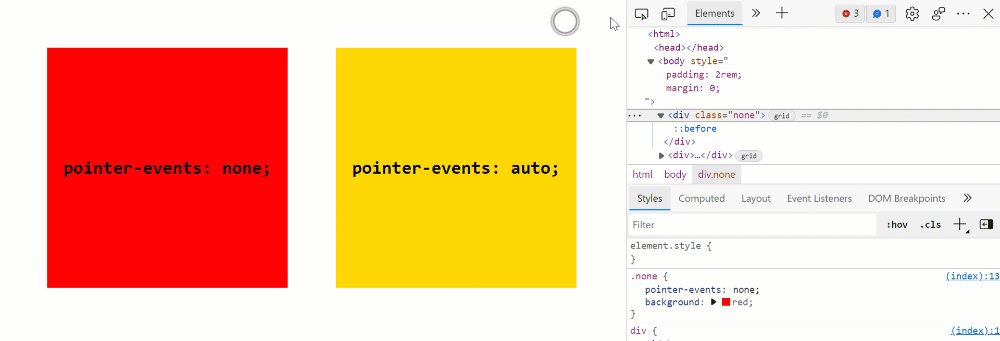
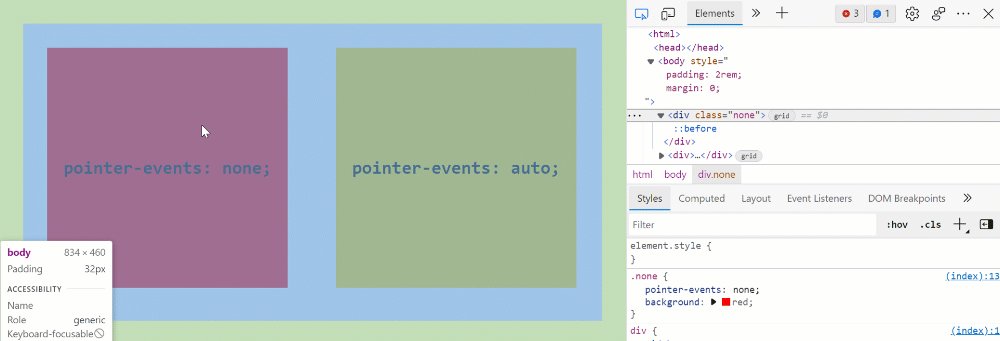
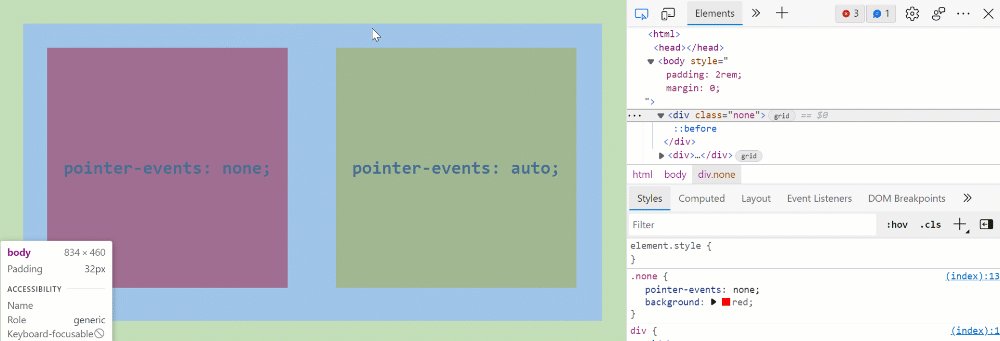
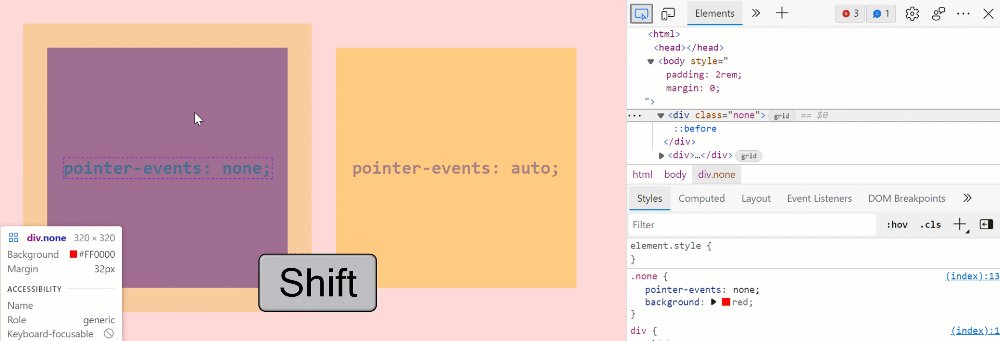
Select elements with pointer-events:none by holding Shift
 When selecting elements from the page they normally get highlighted on hover and selected on click. However certain elements can't be selected. Indeed, if an element does not react to pointer events b... Read more
When selecting elements from the page they normally get highlighted on hover and selected on click. However certain elements can't be selected. Indeed, if an element does not react to pointer events b... Read more -
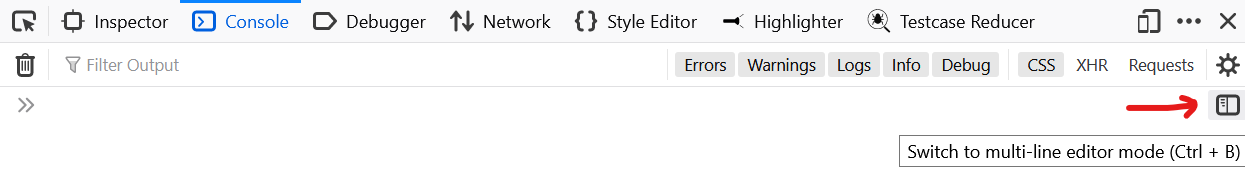
Write code on multiple lines in the Console
 If you're feeling adventurous and want to write longer pieces of code in the Console to execute more complex things, it can quickly become difficult. Thankfully, there are a few ways to make your life... Read more
If you're feeling adventurous and want to write longer pieces of code in the Console to execute more complex things, it can quickly become difficult. Thankfully, there are a few ways to make your life... Read more -
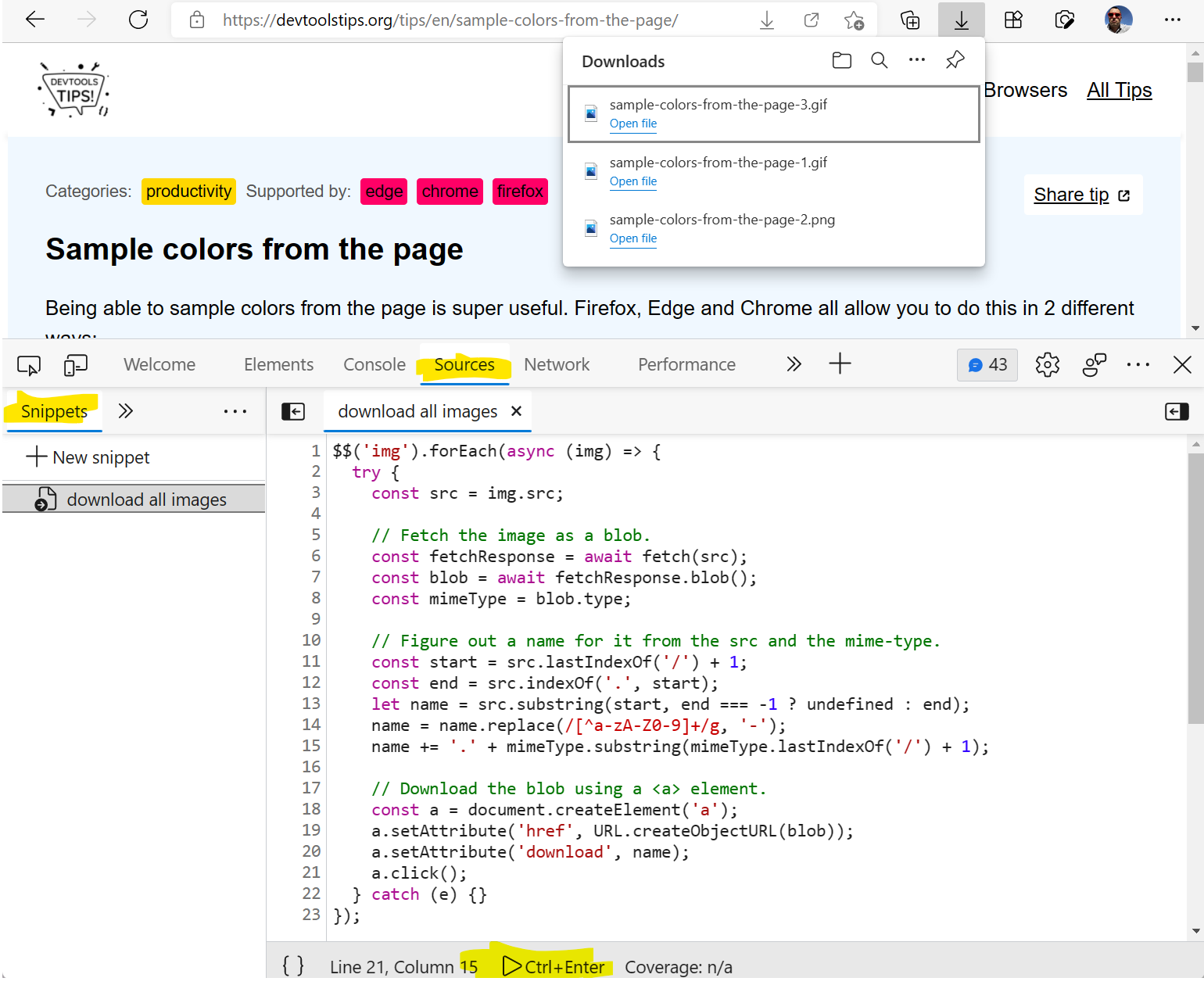
Download all images from the page
 If you want to download all of the images on a webpage in one go, you can use the following few lines of JavaScript code to do it: $$('img').forEach(async (img) => { try { const src = img.src;... Read more
If you want to download all of the images on a webpage in one go, you can use the following few lines of JavaScript code to do it: $$('img').forEach(async (img) => { try { const src = img.src;... Read more -
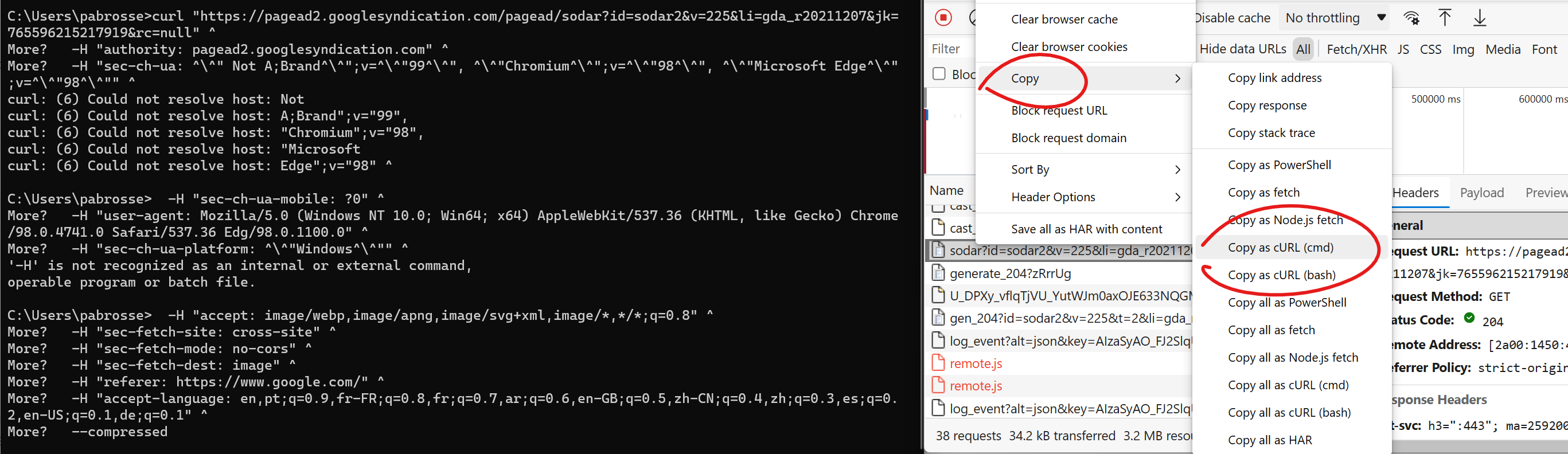
Edit and resend faulty network requests to debug them
 When you're investigating a bug where the backend you connect to doesn't respond with the right things it's useful to tweak the requests and try again quickly. You can do this by changing your fronten... Read more
When you're investigating a bug where the backend you connect to doesn't respond with the right things it's useful to tweak the requests and try again quickly. You can do this by changing your fronten... Read more -
Visualize the effect of CSS transforms
 CSS transforms can sometimes be hard to wrap your head around, especially when chaining multiple transformations. Firefox helps with a cool visualization tool that allows you to see how and where the... Read moreCategories: Supported by:
CSS transforms can sometimes be hard to wrap your head around, especially when chaining multiple transformations. Firefox helps with a cool visualization tool that allows you to see how and where the... Read moreCategories: Supported by: -
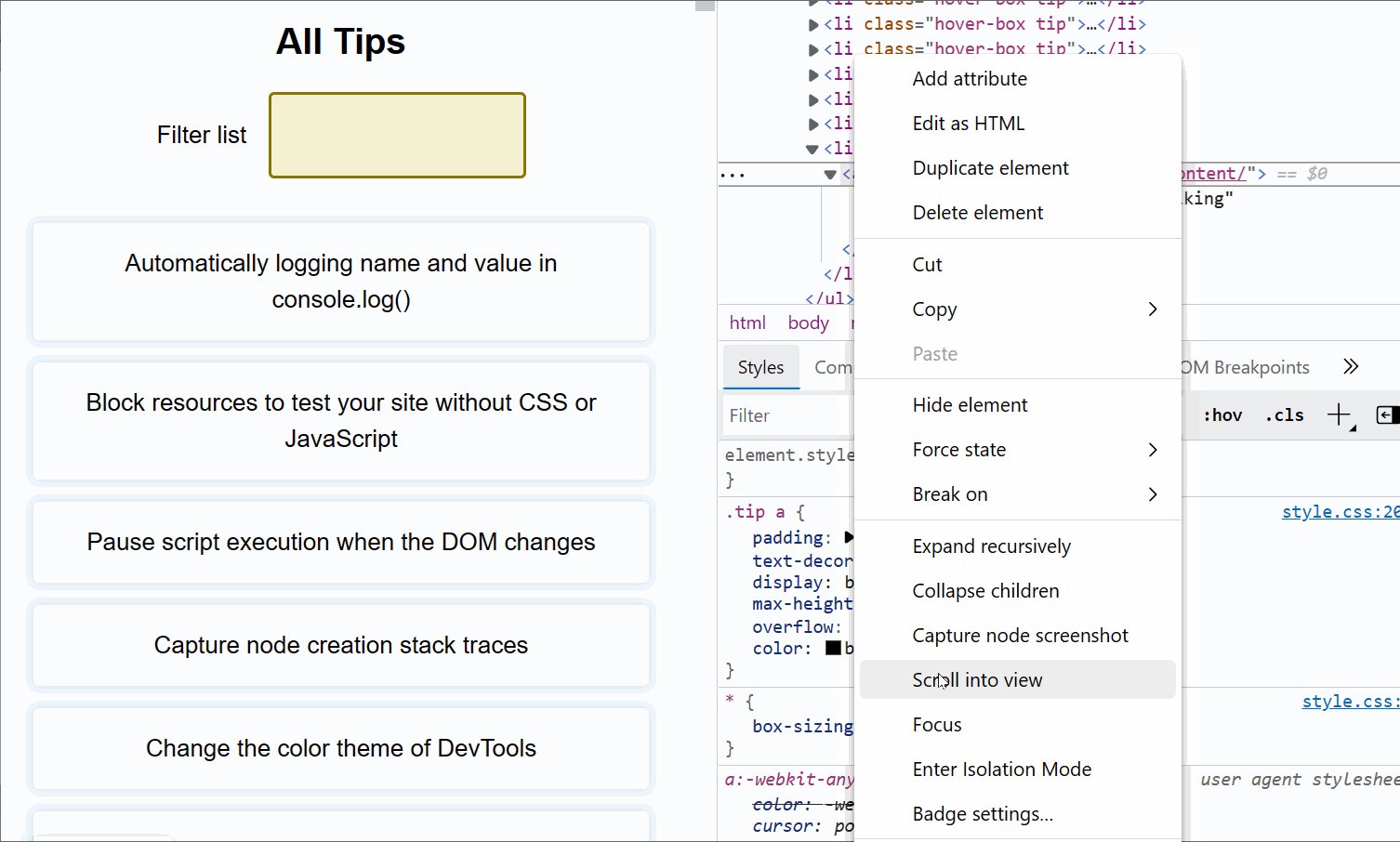
Scroll an element into view
 If the inspected web page is long with a lot of elements, and its DOM tree is big and complex, it's easy to get lost, not knowing where the selected element is in the page. DevTools has got your back... Read more
If the inspected web page is long with a lot of elements, and its DOM tree is big and complex, it's easy to get lost, not knowing where the selected element is in the page. DevTools has got your back... Read more -
Take a screenshot of a single node
 In Firefox, Chrome, Polypane and Edge DevTools, you can screenshot a single node from the page. Go to the Elements panel (or Inspector panel in Firefox). Right-click on the node you want to screensho... Read more
In Firefox, Chrome, Polypane and Edge DevTools, you can screenshot a single node from the page. Go to the Elements panel (or Inspector panel in Firefox). Right-click on the node you want to screensho... Read more -
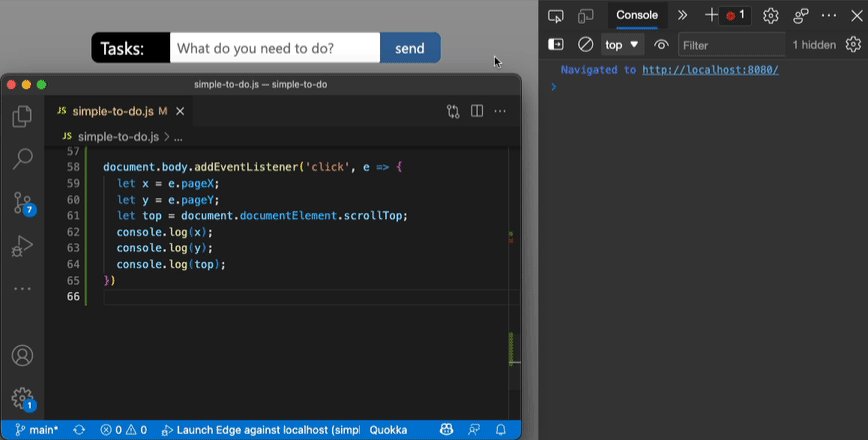
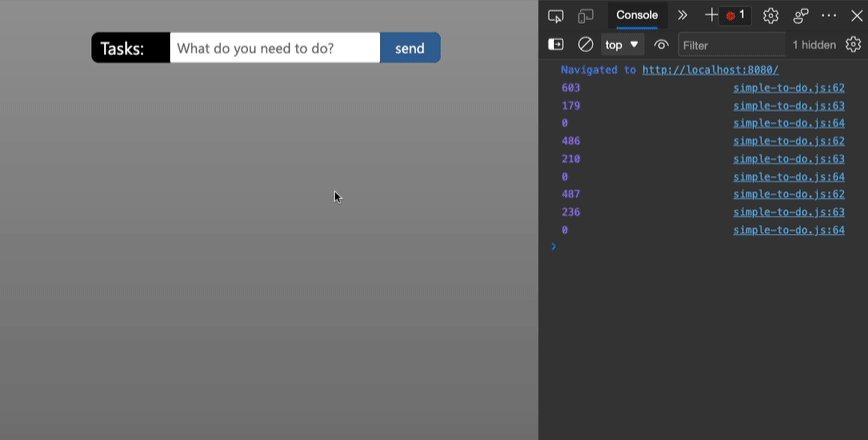
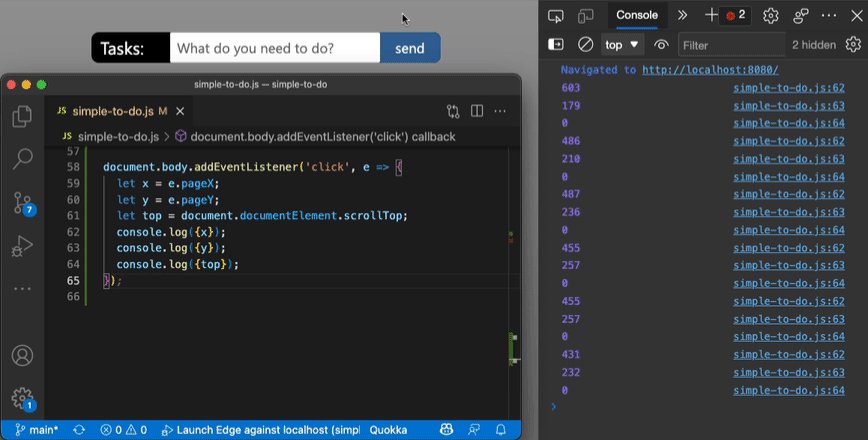
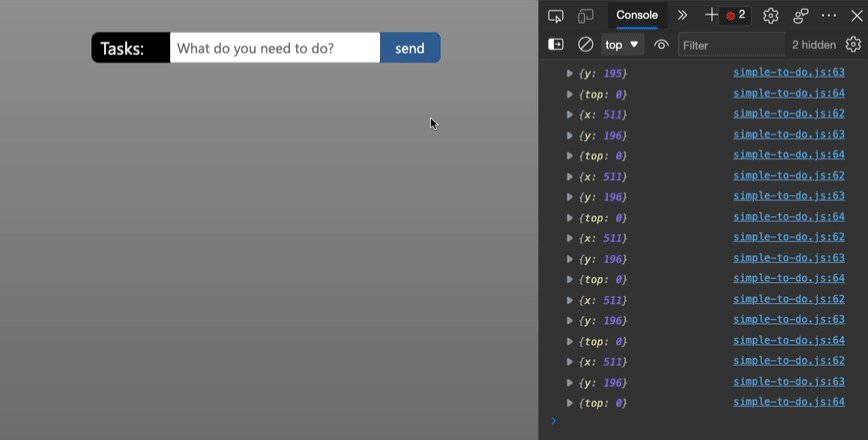
Automatically logging name and value in console.log()
 Using the console of DevTools you can to log some information to debug your JavaScript. The common way to do that is to add a console.log() statement where you want to learn the value of a certain var... Read more
Using the console of DevTools you can to log some information to debug your JavaScript. The common way to do that is to add a console.log() statement where you want to learn the value of a certain var... Read more -
Move panels to re-arrange them
 Moving panels around the user interface can be very useful to make DevTools more unique to you and adapted to your needs. There are 2 ways that you can re-arrange panels in DevTools today: dragging th... Read more
Moving panels around the user interface can be very useful to make DevTools more unique to you and adapted to your needs. There are 2 ways that you can re-arrange panels in DevTools today: dragging th... Read more -
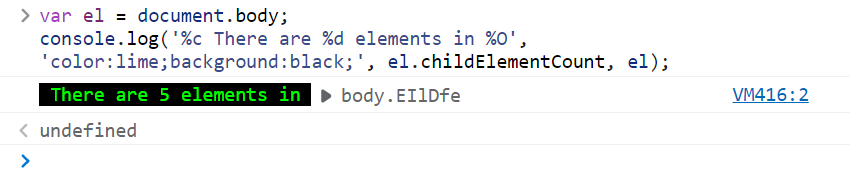
Format console messages
 You can use special formatters in the console.log function to format logs just the way you want. Use %s to format a variable as a string. Use %d to format a variable as an integer. Use %f to format a... Read more
You can use special formatters in the console.log function to format logs just the way you want. Use %s to format a variable as a string. Use %d to format a variable as an integer. Use %f to format a... Read more -
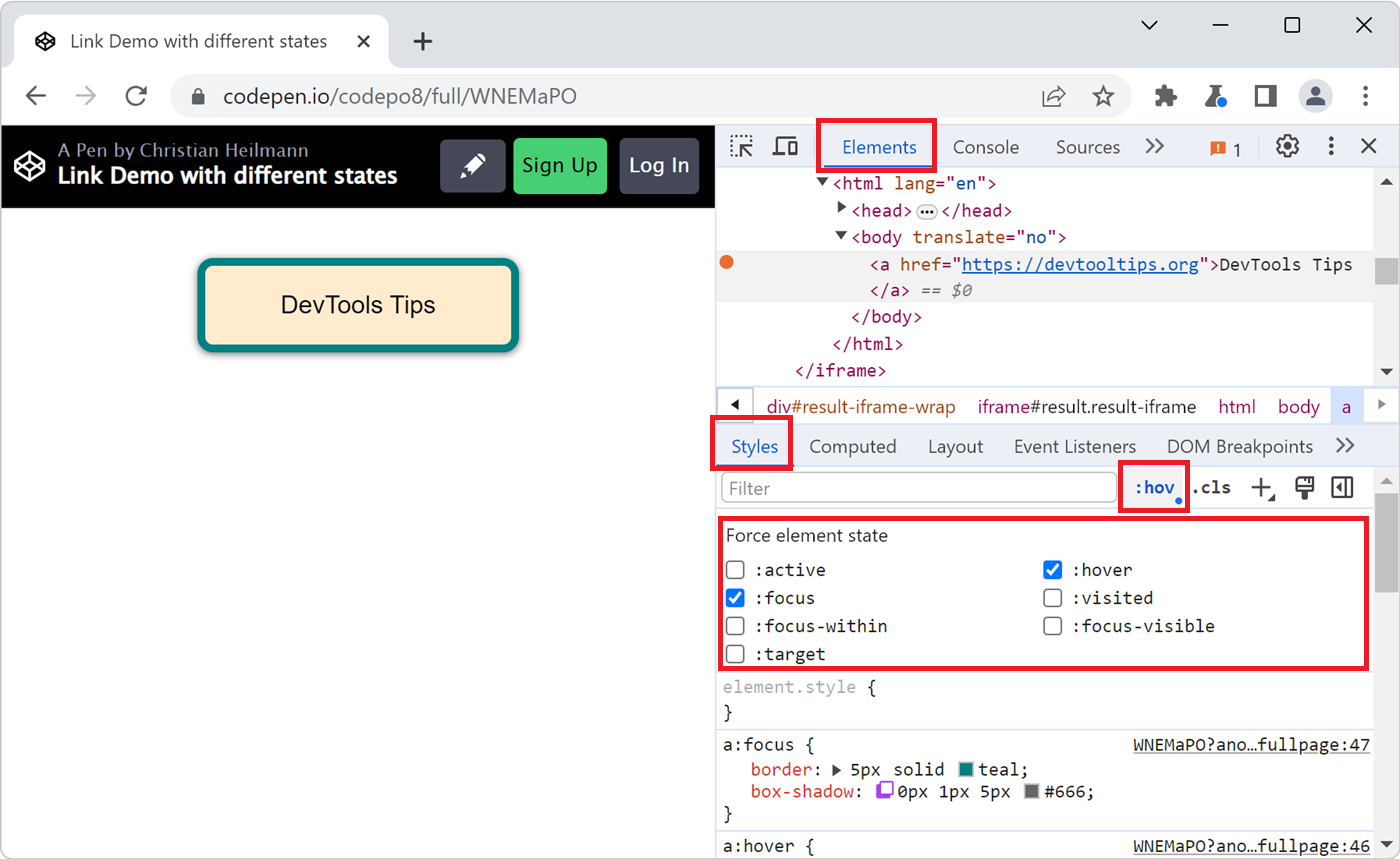
Simulate pseudo CSS classes
 If you use :hover, :active, or other pseudo-classes in your CSS code, it can be tedious to test them. For example, having to hover over an element which is styled with the :hover pseudo-class means th... Read more
If you use :hover, :active, or other pseudo-classes in your CSS code, it can be tedious to test them. For example, having to hover over an element which is styled with the :hover pseudo-class means th... Read more -
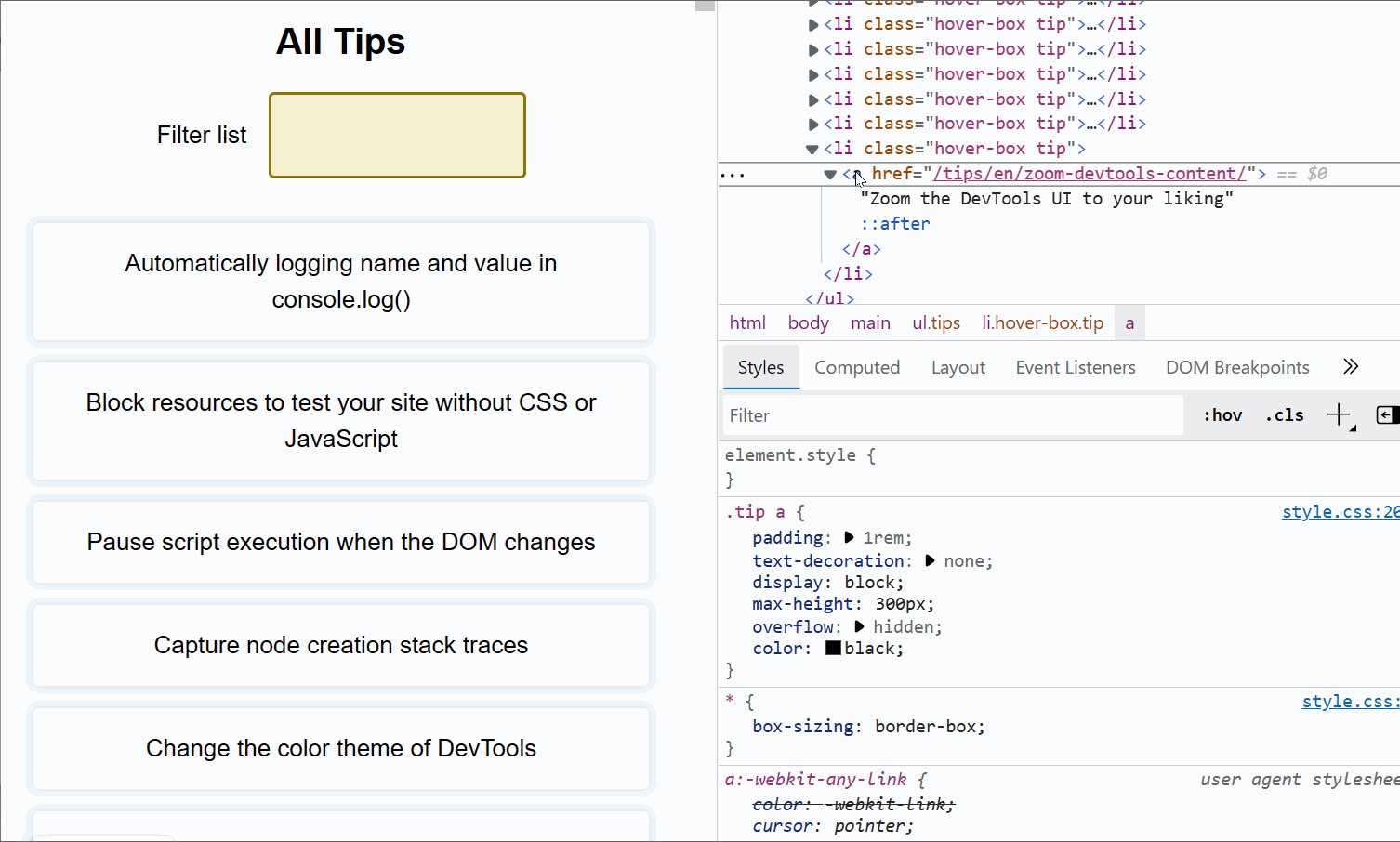
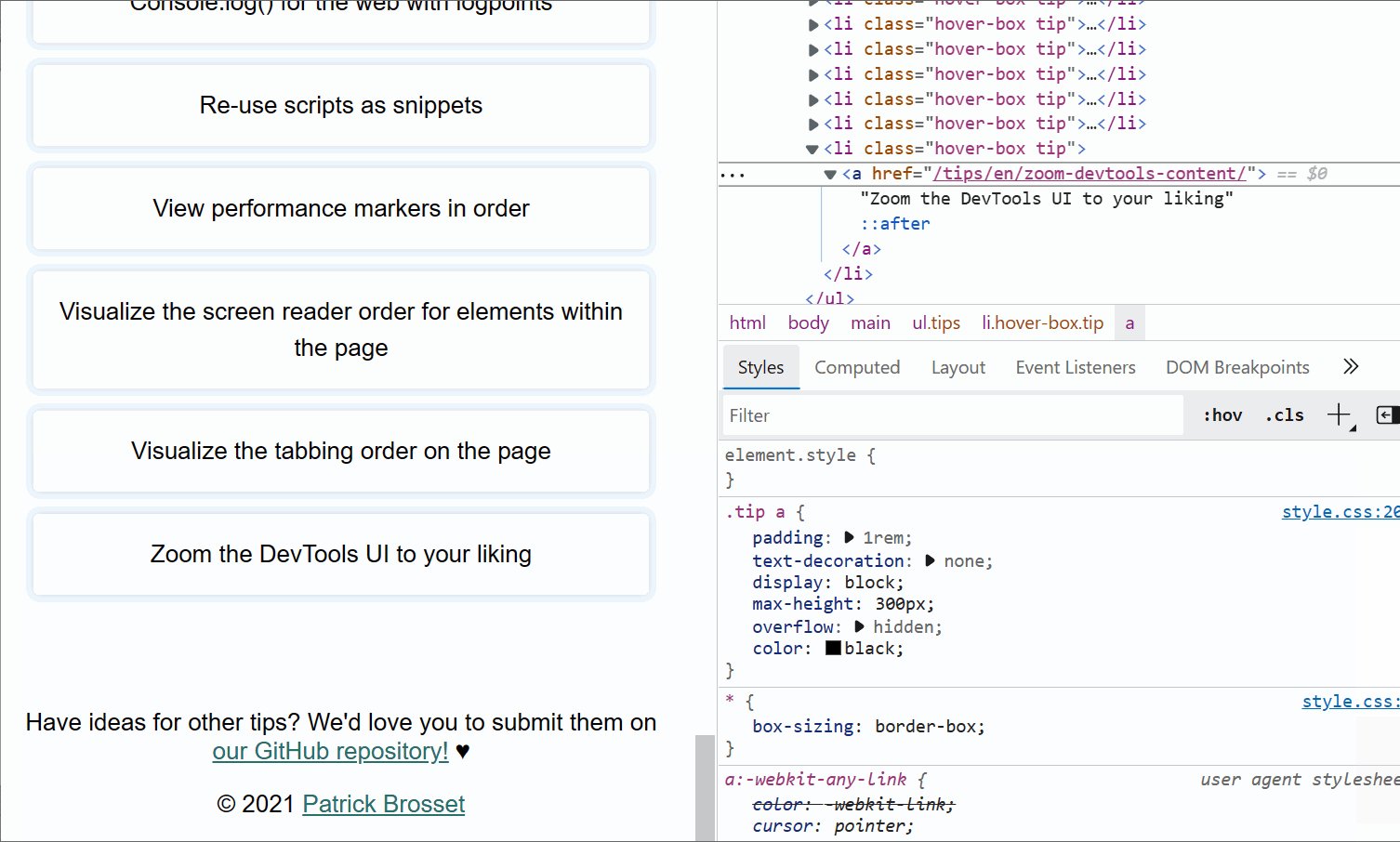
Zoom the DevTools UI to your liking
 Do you find the UI of DevTools too small to comfortably work with? Because this UI is made of HTML and CSS, just like any other web pages, it can be zoomed in (or out) by the browser just like you can... Read more
Do you find the UI of DevTools too small to comfortably work with? Because this UI is made of HTML and CSS, just like any other web pages, it can be zoomed in (or out) by the browser just like you can... Read more -
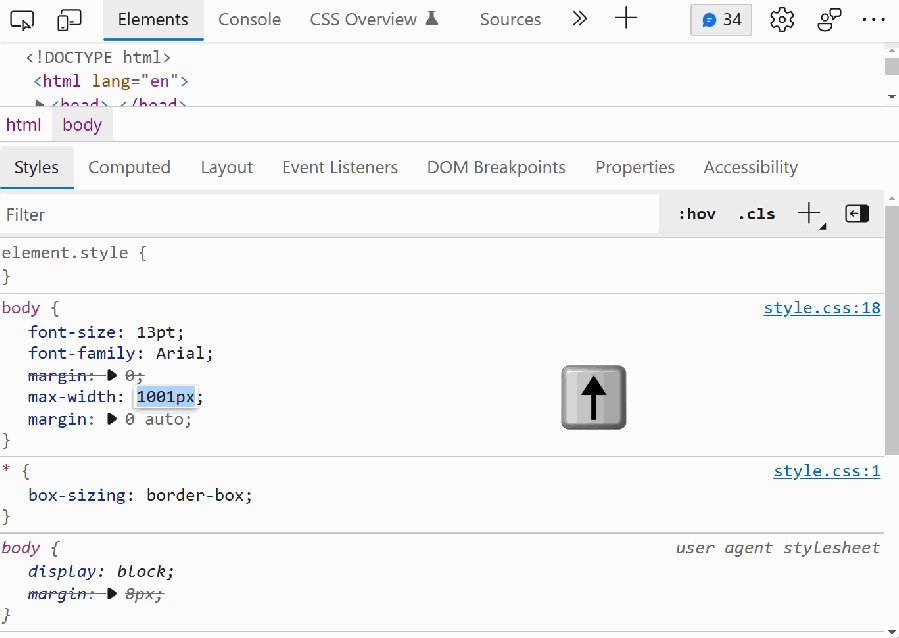
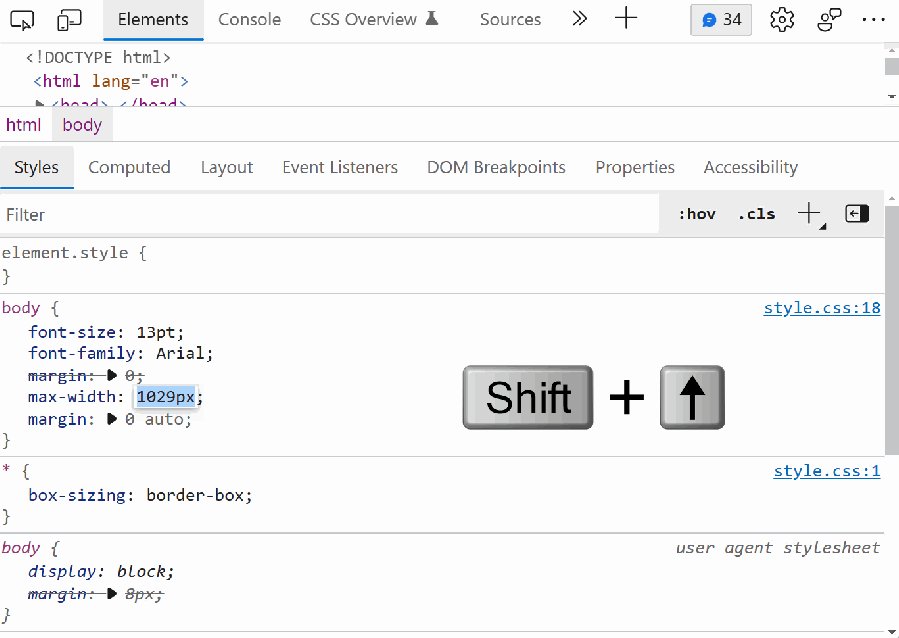
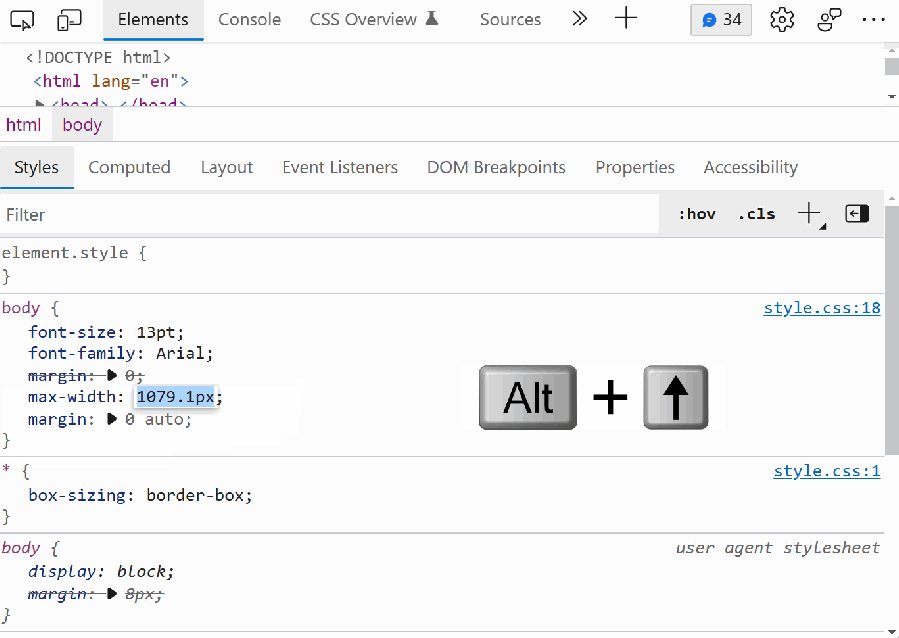
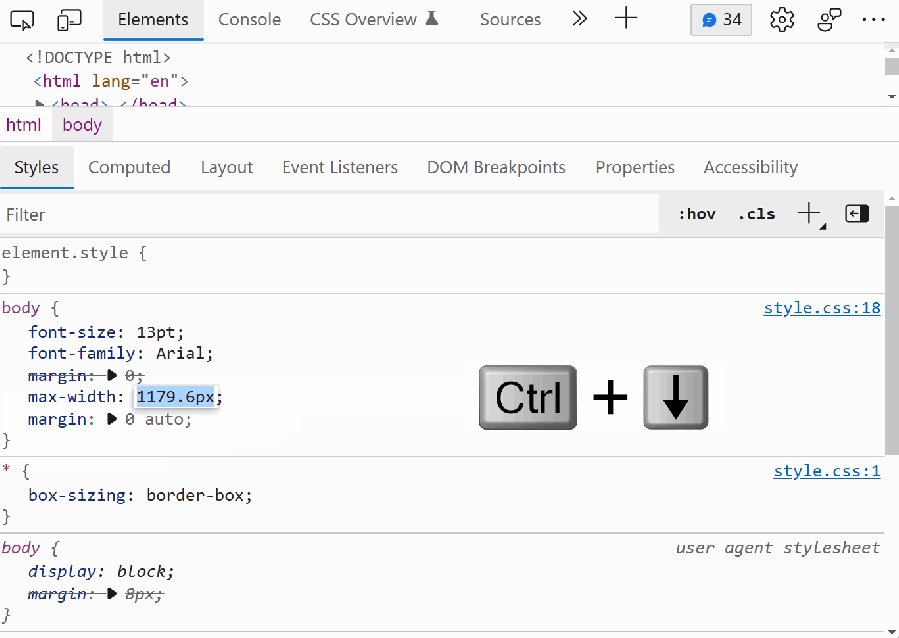
Easily change CSS number values from the keyboard in increments of 0.1, 1, 10, 100
 When playing with styling or layout code in DevTools, it's useful to be able to change widths, margins, and other CSS number values quickly. Manually entering new numbers works of course, but it gets... Read more
When playing with styling or layout code in DevTools, it's useful to be able to change widths, margins, and other CSS number values quickly. Manually entering new numbers works of course, but it gets... Read more -
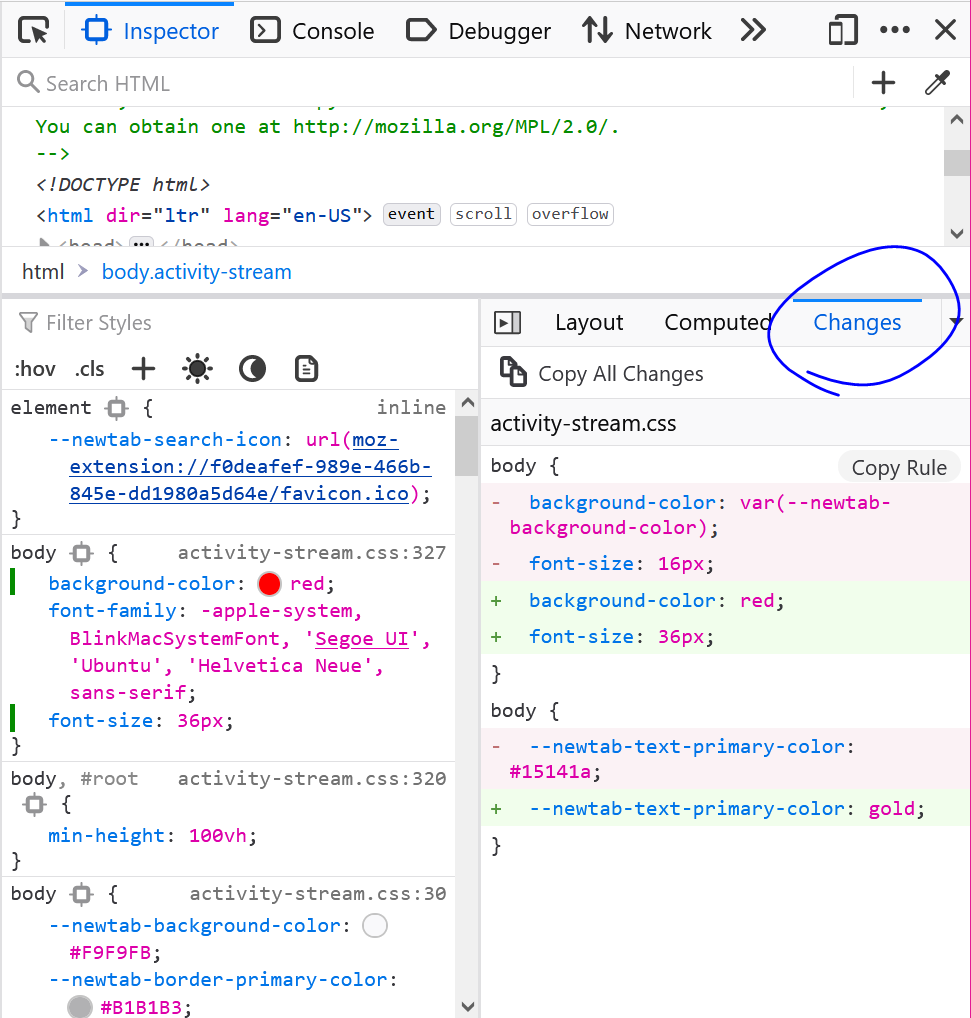
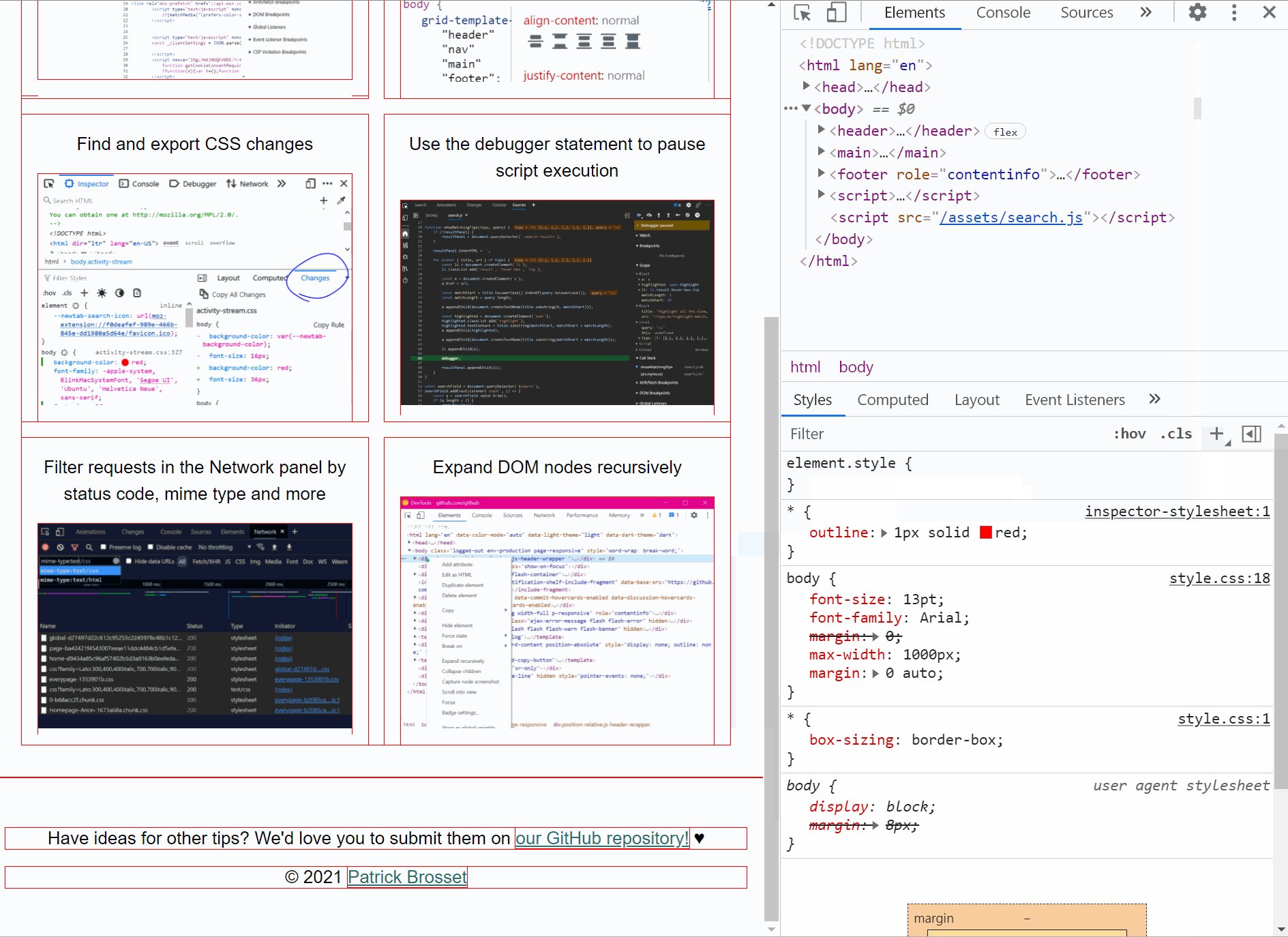
Find and export CSS changes
 If you spent time changing CSS in DevTools, either in the Rules panel (in Firefox), or in the Sources or Styles panels (in Chrome or Edge), and you don't remember all of the changes you made, you can... Read more
If you spent time changing CSS in DevTools, either in the Rules panel (in Firefox), or in the Sources or Styles panels (in Chrome or Edge), and you don't remember all of the changes you made, you can... Read more -
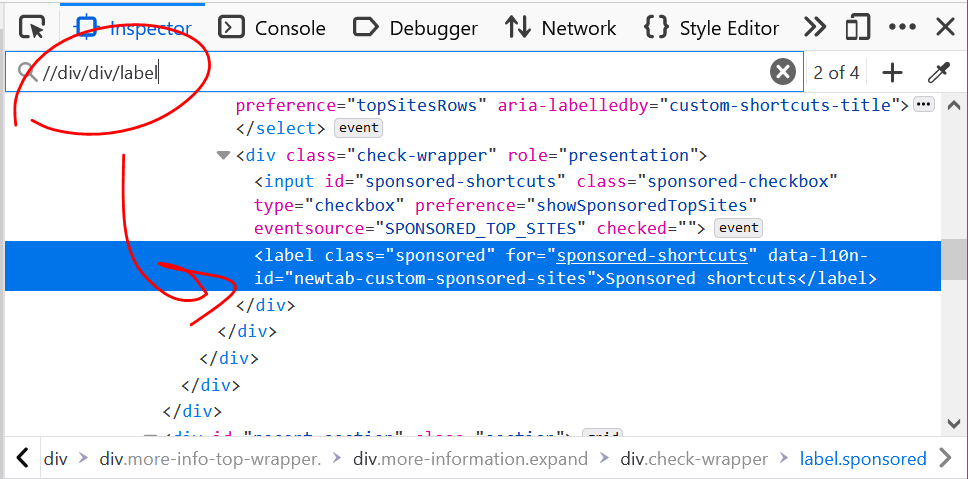
Evaluate XPath to find elements in the page
 DevTools supports 2 ways to evaluate XPath expressions to help you locate elements in the page. All browsers support those 2 ways: From the Elements (or Inspector) panel: Click anywhere in the panel... Read more
DevTools supports 2 ways to evaluate XPath expressions to help you locate elements in the page. All browsers support those 2 ways: From the Elements (or Inspector) panel: Click anywhere in the panel... Read more -
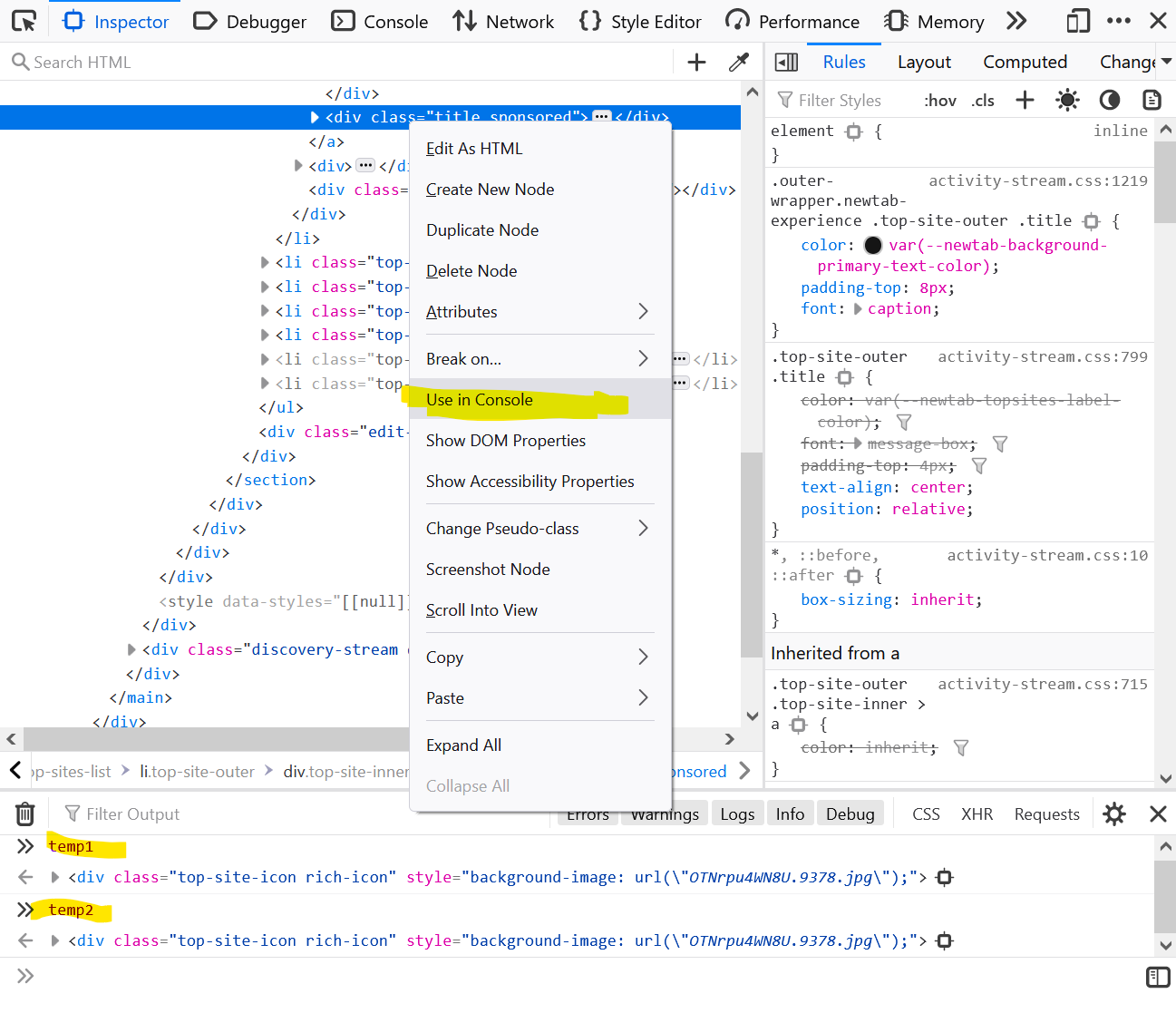
Store a node as a variable to use it in the console
 If you want to use a DOM node from the page in the console: Right-click the node in the Elements (or Inspector in Firefox). Click on Store as global variable (or Use in Console in Firefox). The Cons... Read more
If you want to use a DOM node from the page in the console: Right-click the node in the Elements (or Inspector in Firefox). Click on Store as global variable (or Use in Console in Firefox). The Cons... Read more -
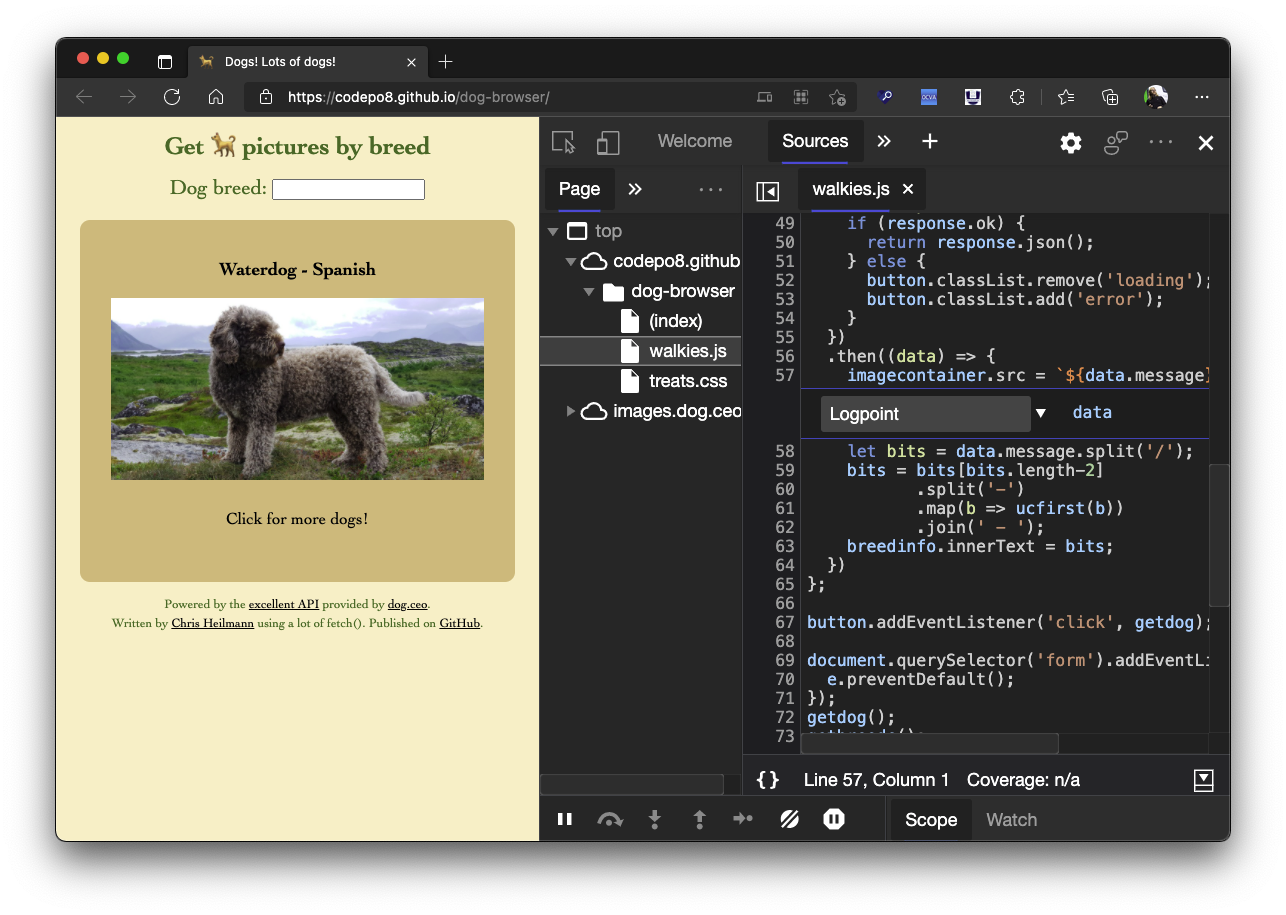
Console.log() for the web with logpoints
 Using the console to log some information is a very common way to debug your JavaScript. But you can also log information in any web site using Logpoints in the sources panel. Here's how to do it: I... Read more
Using the console to log some information is a very common way to debug your JavaScript. But you can also log information in any web site using Logpoints in the sources panel. Here's how to do it: I... Read more -
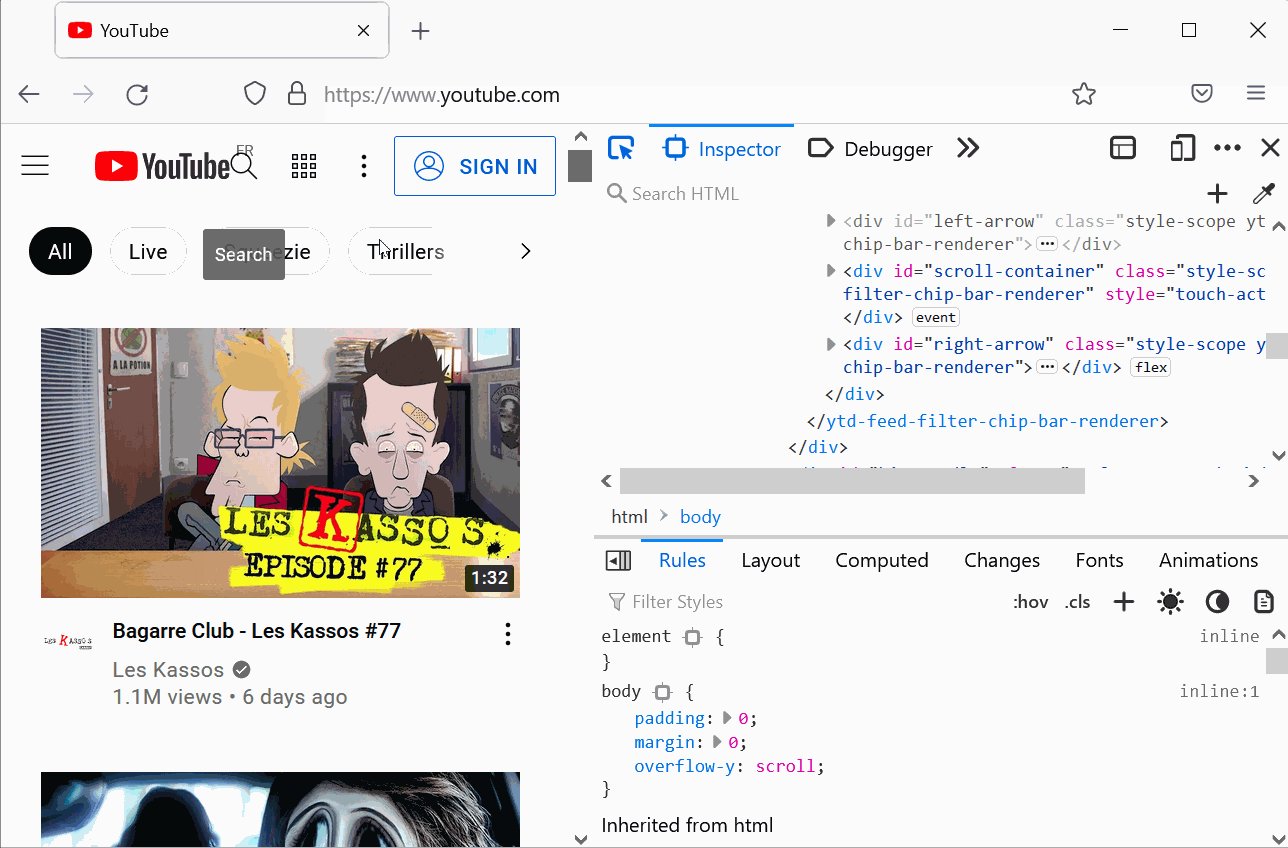
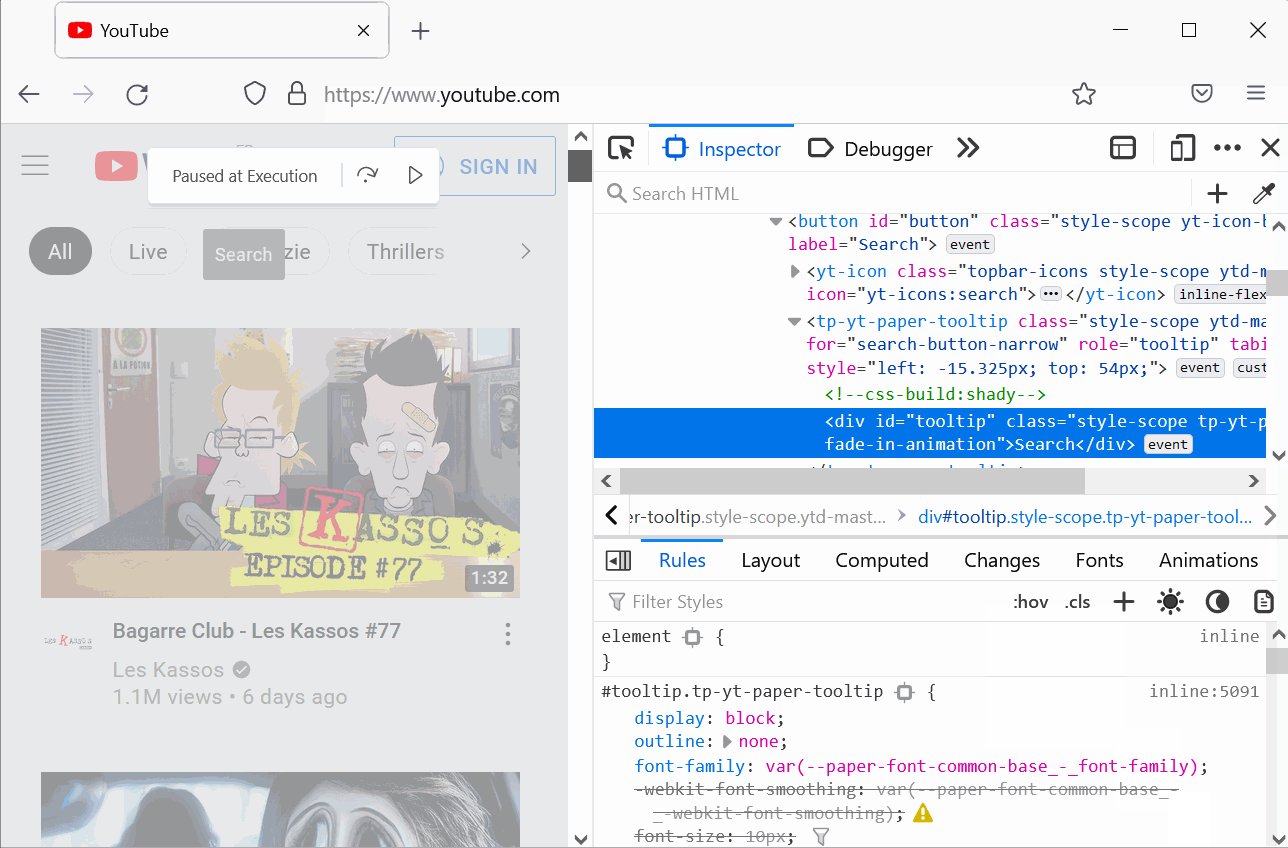
Debug popups that appear on hover using JS
 Have you ever been frustrated because you couldn't style a popup or tooltip that appeared on hover? If it uses JavaScript to get displayed, it's hard to style without modifying the code to make it sta... Read more
Have you ever been frustrated because you couldn't style a popup or tooltip that appeared on hover? If it uses JavaScript to get displayed, it's hard to style without modifying the code to make it sta... Read more -
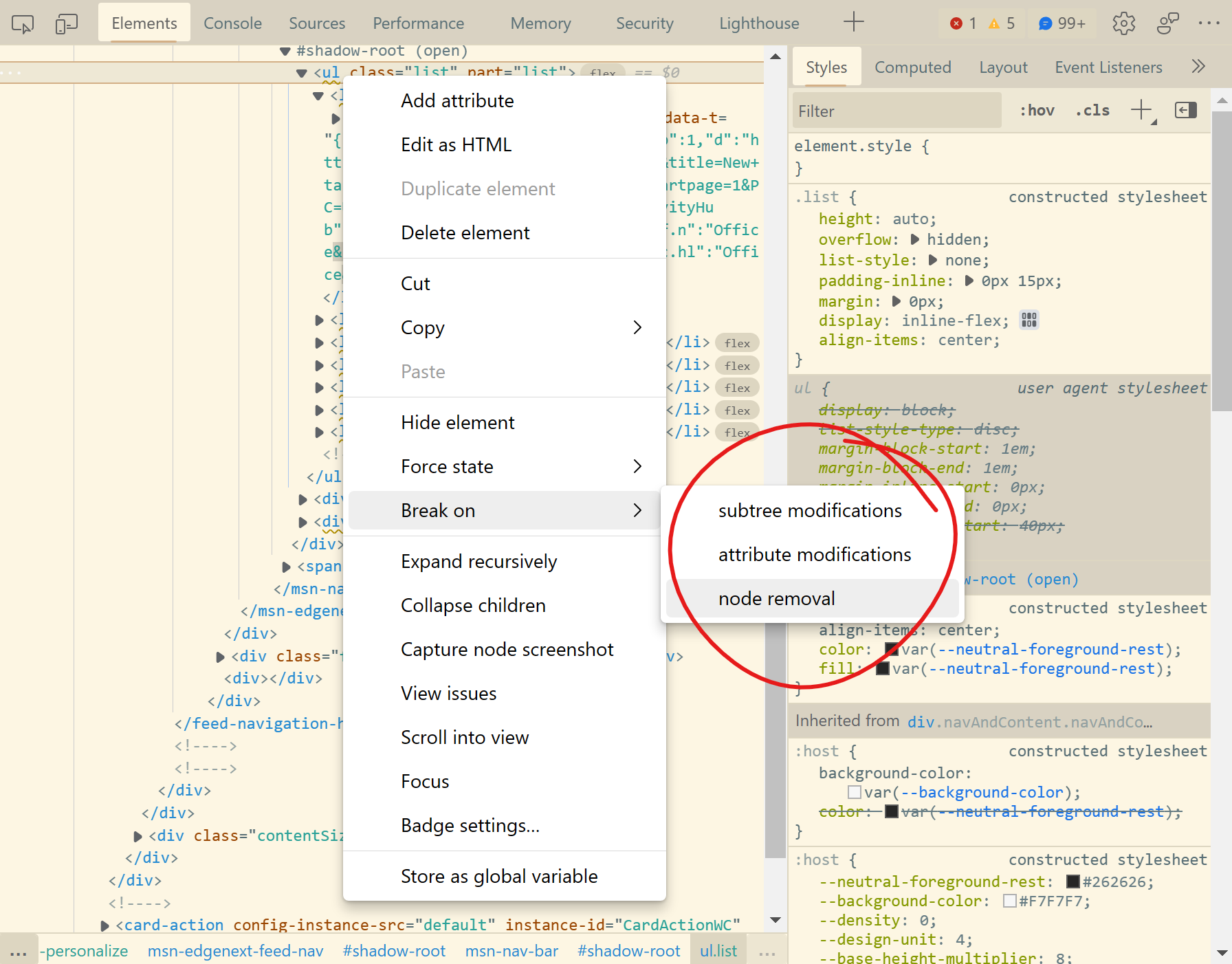
Pause script execution when the DOM changes
 If you want to know what JavaScript code removes, adds, or modifies a DOM element in the page, you can use DOM breakpoints in DevTools. You can choose to break on: Subtree modification: this pauses e... Read more
If you want to know what JavaScript code removes, adds, or modifies a DOM element in the page, you can use DOM breakpoints in DevTools. You can choose to break on: Subtree modification: this pauses e... Read more -
Convert color formats
 Colors in CSS can be expressed in a number of different formats: keyword (e.g. blue), RGB, HSL, hexadecimal, and others. In DevTools, you can easily convert from one format to the next. Find an eleme... Read more
Colors in CSS can be expressed in a number of different formats: keyword (e.g. blue), RGB, HSL, hexadecimal, and others. In DevTools, you can easily convert from one format to the next. Find an eleme... Read more -
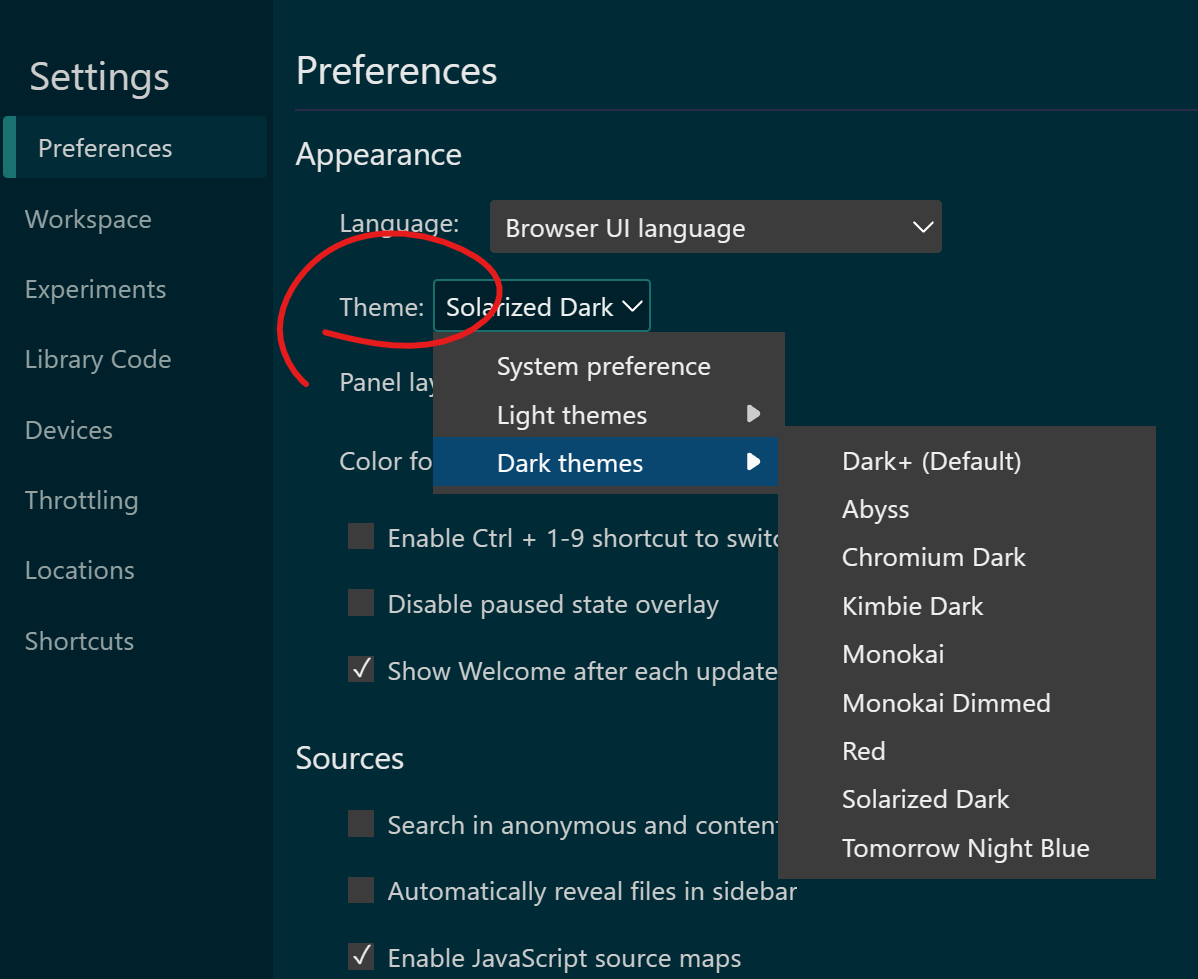
Change the color theme of DevTools
 Chrome, Firefox and Safari all have a light and dark theme for their DevTools. On top of these two themes, Edge also has about 10 VS Code themes such as Monokai and Solarized Dark. To change the theme... Read more
Chrome, Firefox and Safari all have a light and dark theme for their DevTools. On top of these two themes, Edge also has about 10 VS Code themes such as Monokai and Solarized Dark. To change the theme... Read more -
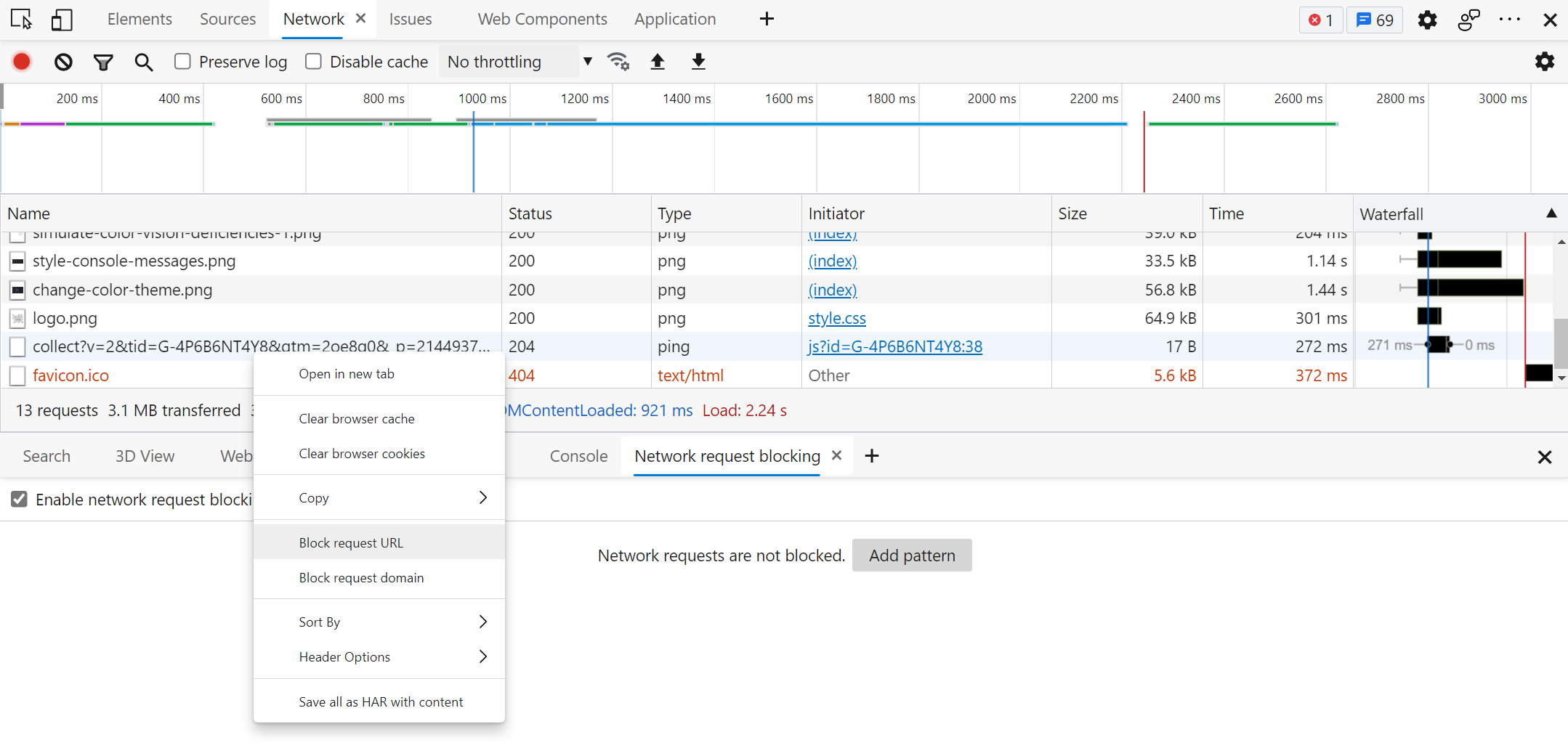
Block resources to test your site without CSS or JavaScript
 The various resources loaded by your site aren't always guaranteed to reach your users when they visit your site. Network problems can occur, JavaScript may be disabled, a CDN may be down, or the brow... Read more
The various resources loaded by your site aren't always guaranteed to reach your users when they visit your site. Network problems can occur, JavaScript may be disabled, a CDN may be down, or the brow... Read more -
Prototype content changes with designMode
 When creating or modifying a design prototype for the web, you may want to quickly edit content in the browser without having to find the relevant code. When you turn on designMode for the document or... Read more
When creating or modifying a design prototype for the web, you may want to quickly edit content in the browser without having to find the relevant code. When you turn on designMode for the document or... Read more -
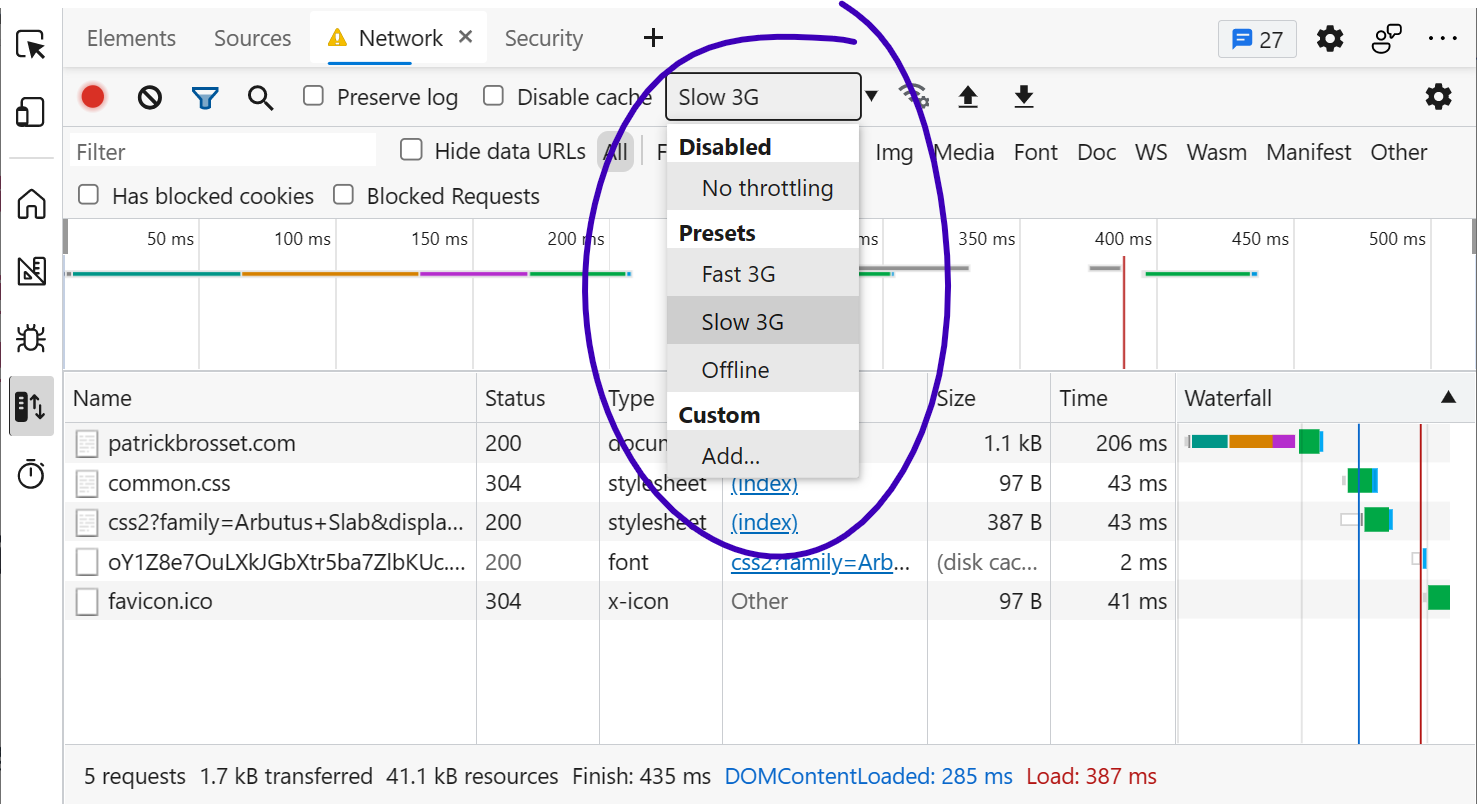
Throttle the network speed to test your website on slower connections
 While you may develop your website on a fast network connection at home or at work, your users may not be able to use it with an equally fast connection. Perhaps they're in a moving car, or on the sub... Read more
While you may develop your website on a fast network connection at home or at work, your users may not be able to use it with an equally fast connection. Perhaps they're in a moving car, or on the sub... Read more -
Edit CSS absolute and relative positions by dragging points in the page
 Firefox features a position editor that lets you move elements in the page by drag and drop. This works with elements that are positioned in CSS with position:relative or position:absolute and that ha... Read moreCategories: Supported by:
Firefox features a position editor that lets you move elements in the page by drag and drop. This works with elements that are positioned in CSS with position:relative or position:absolute and that ha... Read moreCategories: Supported by: -
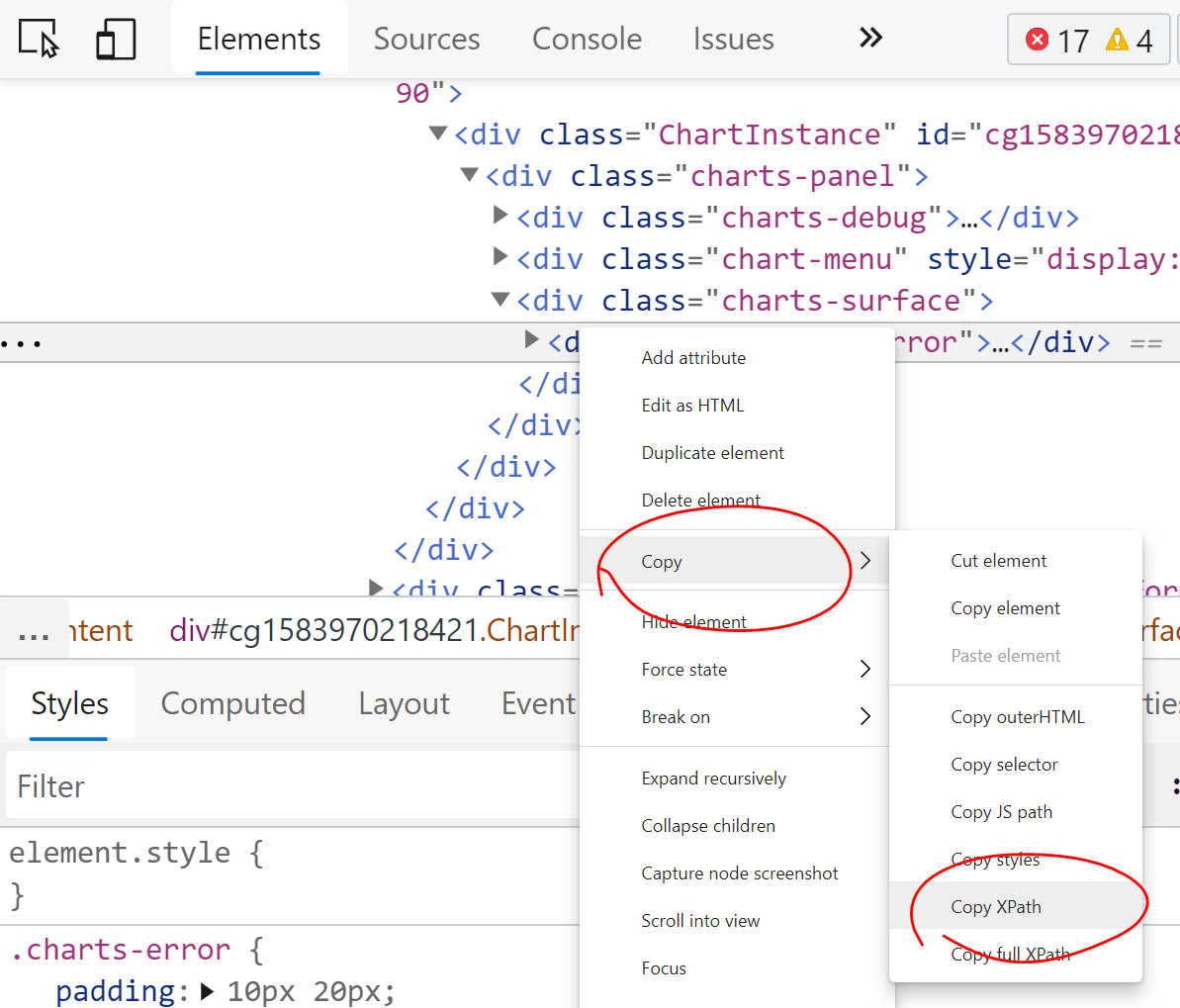
Copy an element's XPath expression
 You can easily copy an element's XPath expression from DevTools. This is useful if you need this expression for an automated test for example. Go to the Elements (or Inspector) panel Use the context-... Read more
You can easily copy an element's XPath expression from DevTools. This is useful if you need this expression for an automated test for example. Go to the Elements (or Inspector) panel Use the context-... Read more -
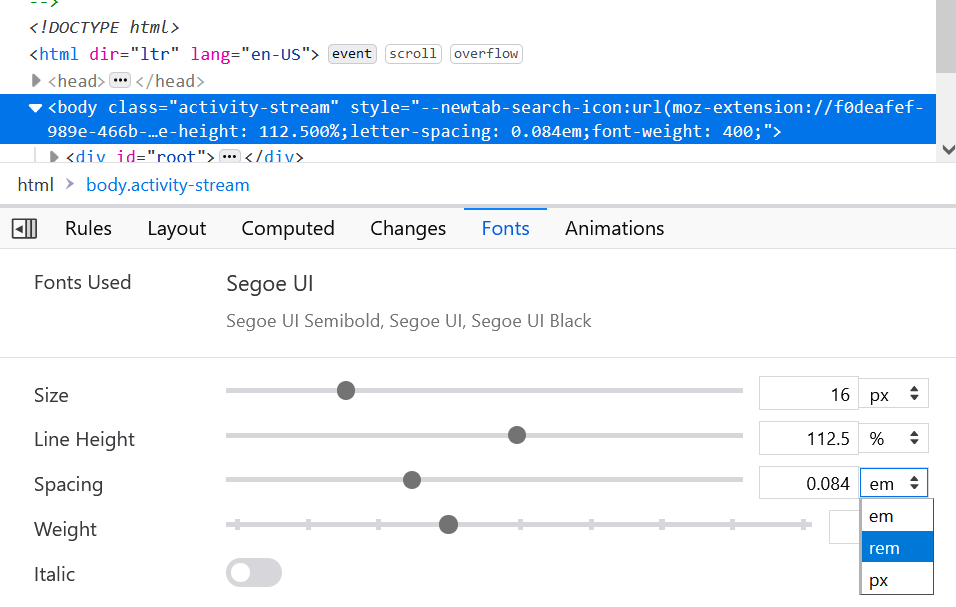
Convert font property units
 Font CSS properties such as font-size, line-height or letter-spacing can be expressed in multiple different length units (like many other CSS properties). Firefox, Chrome and Edge allow you to convert... Read more
Font CSS properties such as font-size, line-height or letter-spacing can be expressed in multiple different length units (like many other CSS properties). Firefox, Chrome and Edge allow you to convert... Read more -
Find DevTools reference documentation
 If you want to learn more about what other tools exist in a browser, or what features a given tool provides, you can find reference documentation from all the major browsers here: Firefox Developer T... Read more
If you want to learn more about what other tools exist in a browser, or what features a given tool provides, you can find reference documentation from all the major browsers here: Firefox Developer T... Read more -
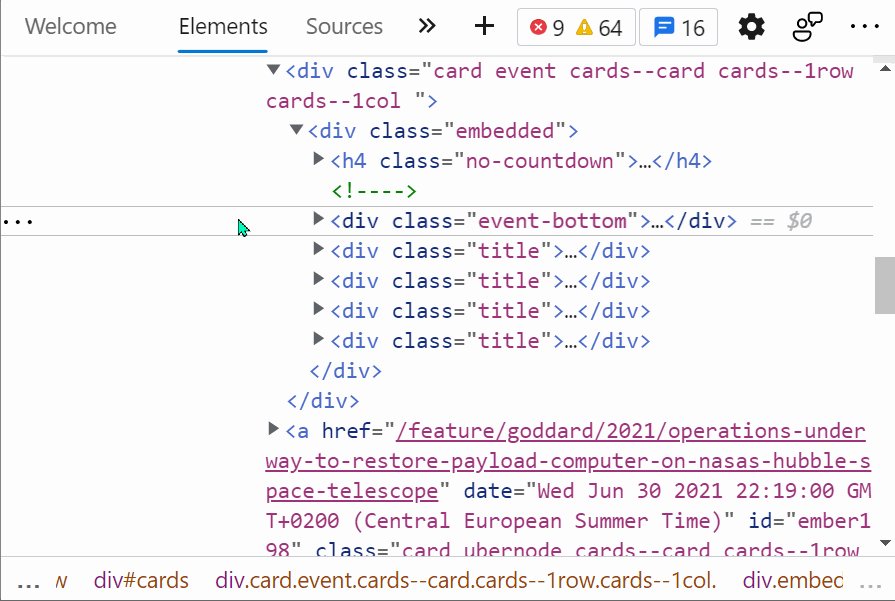
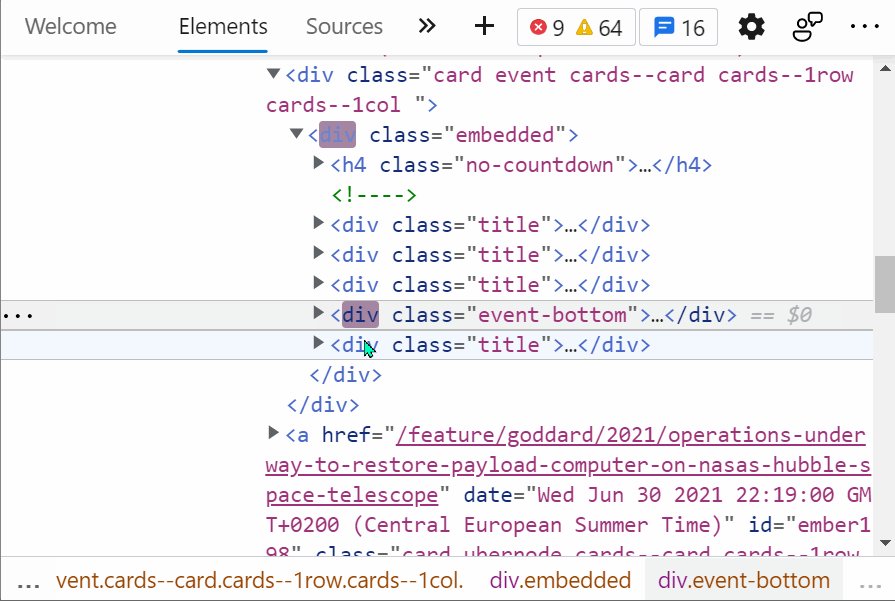
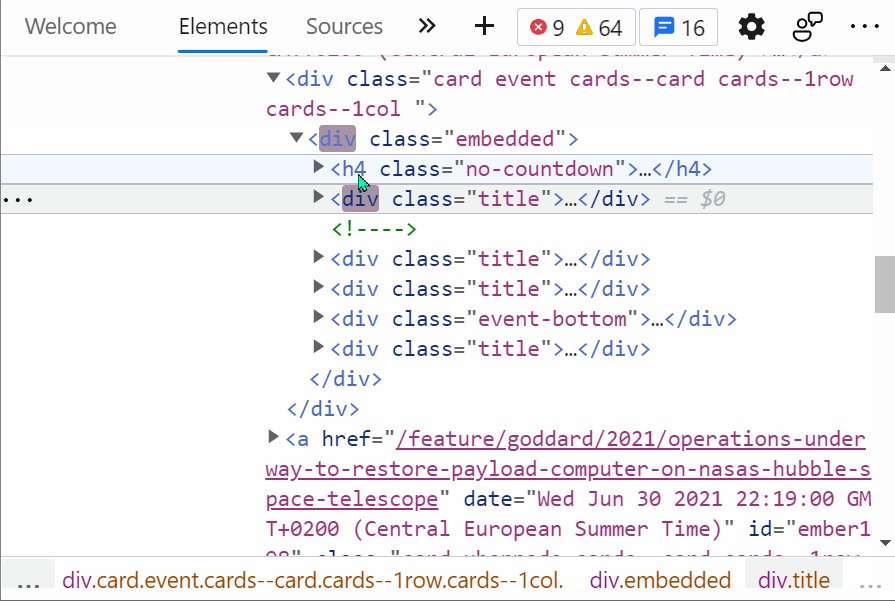
Drag and drop nodes in the DOM tree
 If you need to move nodes or elements around in the DOM tree, to re-order things in the page, you can do it by drag and dropping nodes around in the Elements (or Inspector) panel.... Read more
If you need to move nodes or elements around in the DOM tree, to re-order things in the page, you can do it by drag and dropping nodes around in the Elements (or Inspector) panel.... Read more -
Event listeners are suppressed when paused
 This is not really a tip, but rather an interesting thing to be aware of when debugging JavaScript. If you use breakpoints in the Sources (or Debugger) tab in DevTools to debug JavaScript, you should... Read more
This is not really a tip, but rather an interesting thing to be aware of when debugging JavaScript. If you use breakpoints in the Sources (or Debugger) tab in DevTools to debug JavaScript, you should... Read more -
Sample colors from the page
 Being able to sample colors from the page is super useful. Firefox, Edge and Chrome all allow you to do this in 2 different ways: In Firefox it's really simple and doesn't even require opening DevToo... Read more
Being able to sample colors from the page is super useful. Firefox, Edge and Chrome all allow you to do this in 2 different ways: In Firefox it's really simple and doesn't even require opening DevToo... Read more -
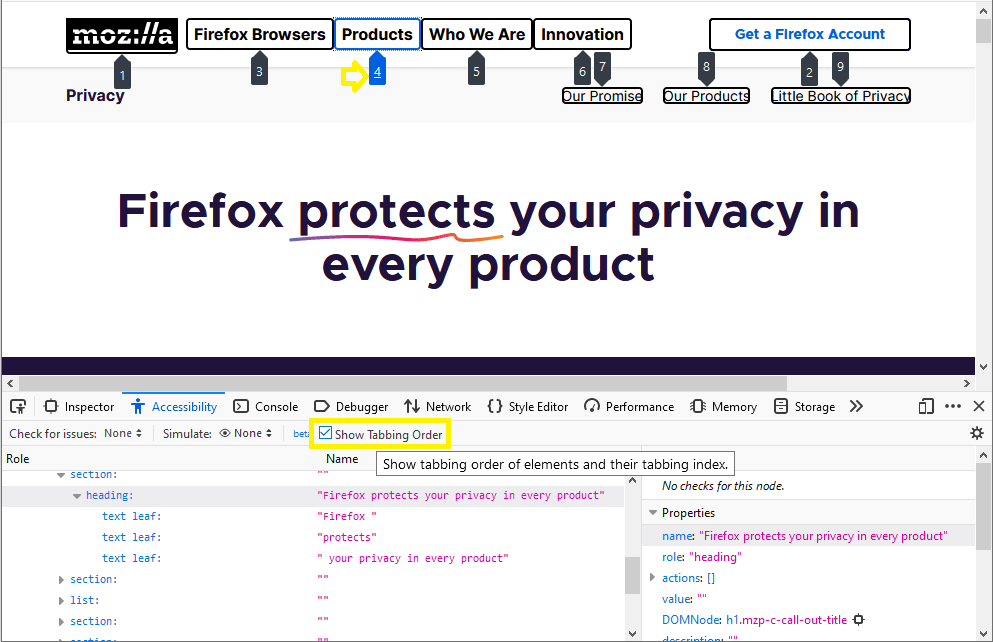
Visualize the tabbing order on the page
 Users who do not or can't use a mouse or trackpad can use the tab key to navigate through focusable elements on the page. If the order in which those elements get focused is incorrect, this might give... Read more
Users who do not or can't use a mouse or trackpad can use the tab key to navigate through focusable elements on the page. If the order in which those elements get focused is incorrect, this might give... Read more -
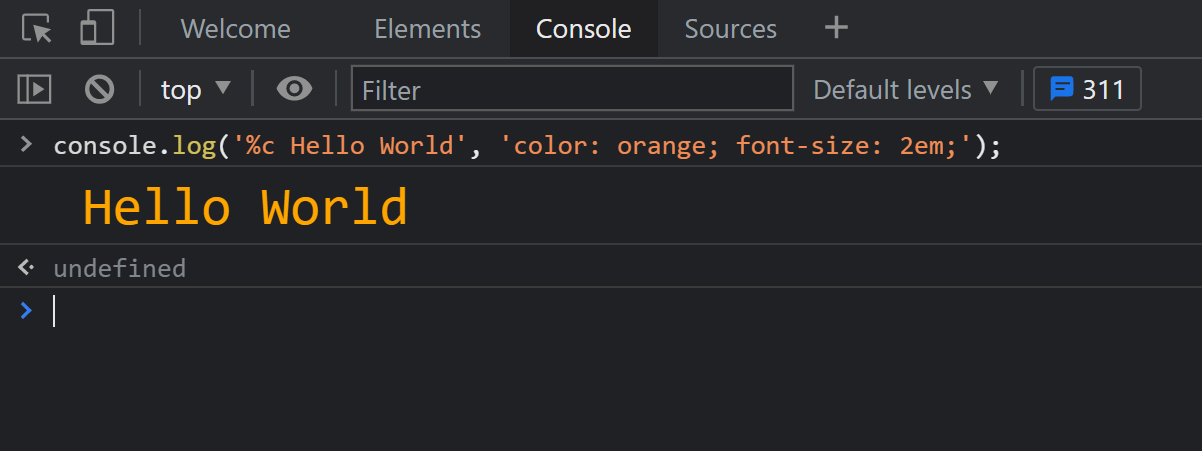
Apply CSS styles to console messages
 The console.log output can be styled in DevTools using CSS. console.log('%c Hello World', 'color: orange; font-size: 2em;');... Read more
The console.log output can be styled in DevTools using CSS. console.log('%c Hello World', 'color: orange; font-size: 2em;');... Read more -
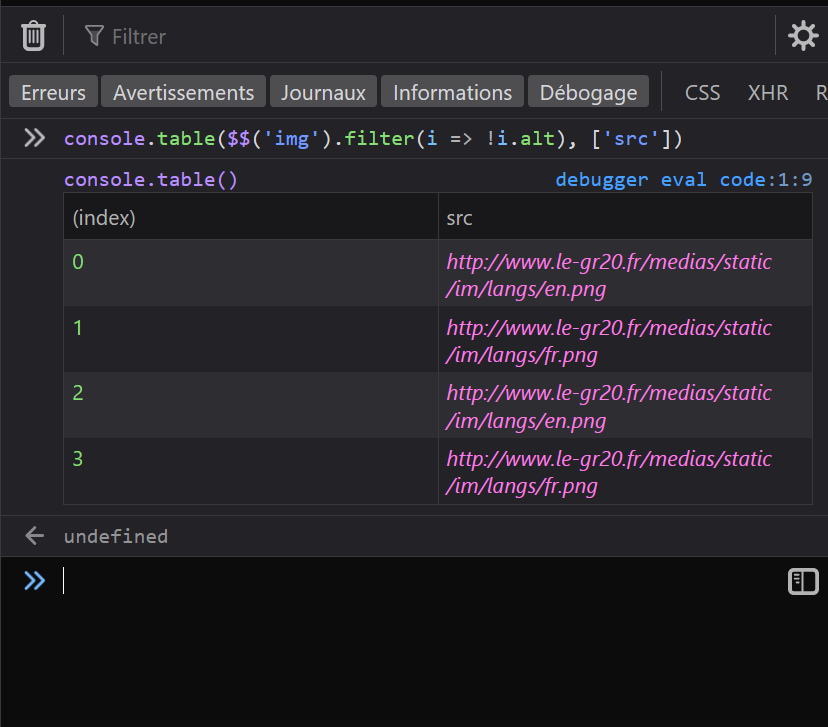
Find all images without alternative text
 With HTML, you can add alternative text to images using the alt attribute. It can be used to add a text description to images, which is extremely useful for accessibility as some people may not be abl... Read more
With HTML, you can add alternative text to images using the alt attribute. It can be used to add a text description to images, which is extremely useful for accessibility as some people may not be abl... Read more -
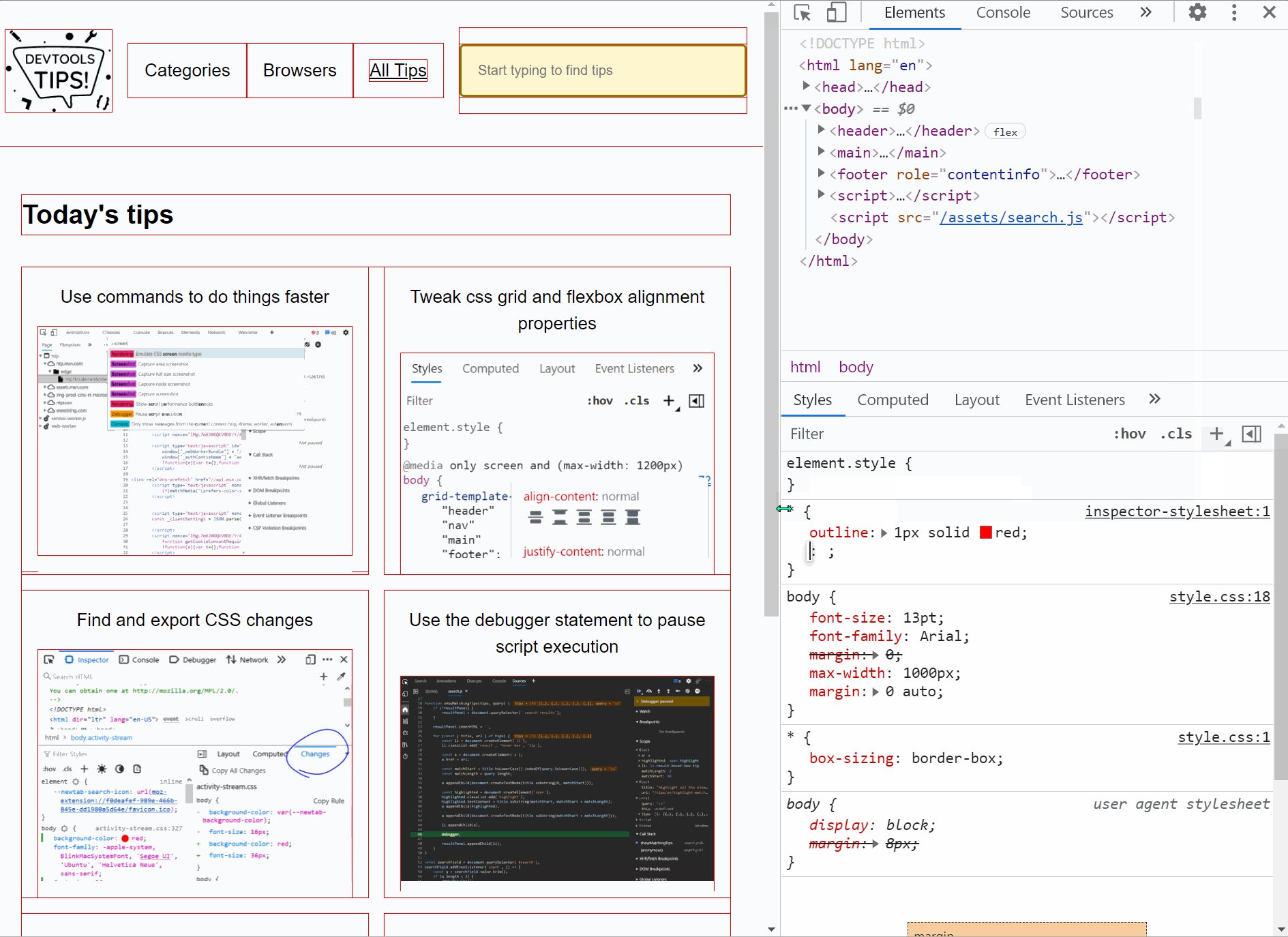
Draw a box around all elements to debug your CSS and page structure
 Simple, yet powerful, * { outline: 1px solid red; } is a useful debugging trick that helps understanding the page structure, finding overflow bugs or understand why elements are being pushed away for... Read more
Simple, yet powerful, * { outline: 1px solid red; } is a useful debugging trick that helps understanding the page structure, finding overflow bugs or understand why elements are being pushed away for... Read more -
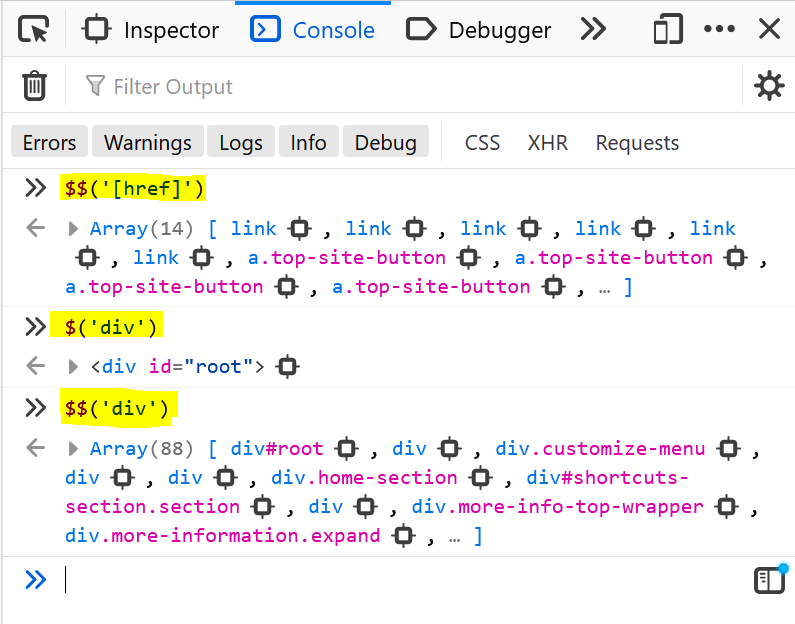
Find DOM elements from the console
 $ and $$ are 2 functions you can use in the console to find elements in the page. They are essentially shortcuts to the longer document.querySelector() and document.querySelectorAll() functions, but $... Read more
$ and $$ are 2 functions you can use in the console to find elements in the page. They are essentially shortcuts to the longer document.querySelector() and document.querySelectorAll() functions, but $... Read more -
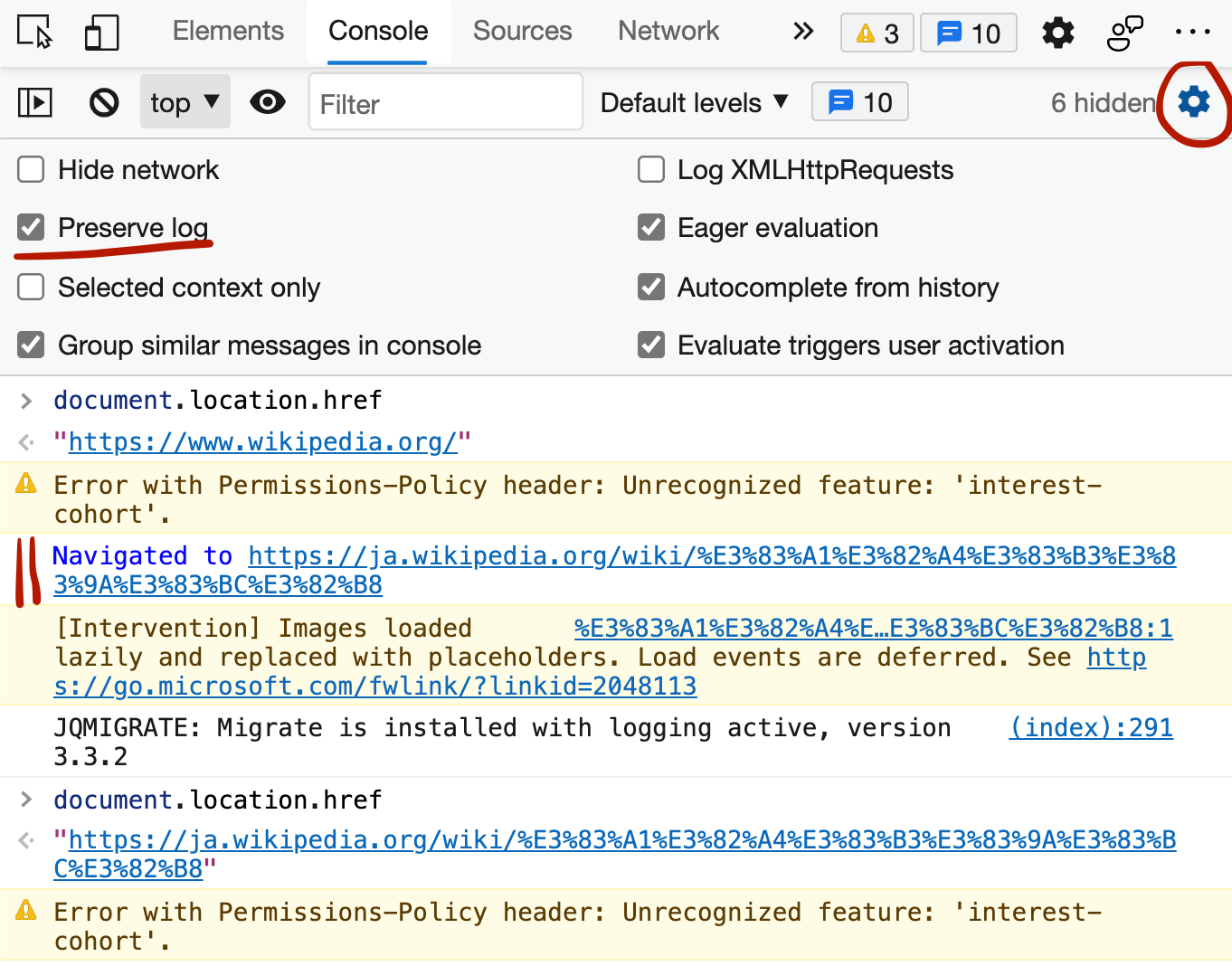
Persist console messages across page navigations and reloads
 By default, the messages displayed in the console get removed as soon as you refresh the page (or navigate to a new page). If you want to keep those messages as long as DevTools is open, follow these... Read more
By default, the messages displayed in the console get removed as soon as you refresh the page (or navigate to a new page). If you want to keep those messages as long as DevTools is open, follow these... Read more -
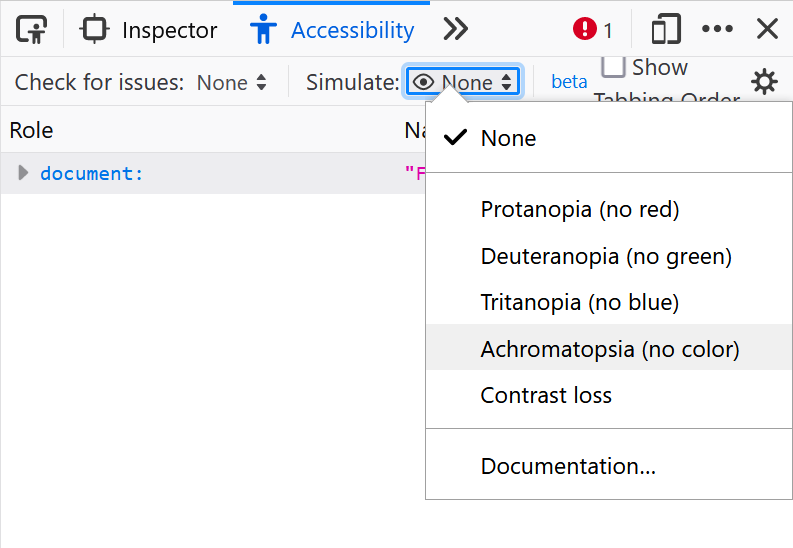
Simulate color vision deficiencies
 People who visit your web pages may have different types of color vision deficiencies that, if you incorrectly use colors for meaning, may affect their experience. Firefox, Chrome, Polypane and Edge m... Read more
People who visit your web pages may have different types of color vision deficiencies that, if you incorrectly use colors for meaning, may affect their experience. Firefox, Chrome, Polypane and Edge m... Read more -
Edit clip-path and shape-outside CSS properties by dragging points in the page
 The clip-path property is a great way to change the final shape of an element and give it the shape that you want. You can use this property to make an element be a circle, an ellipse, a polygon or an... Read moreCategories: Supported by:
The clip-path property is a great way to change the final shape of an element and give it the shape that you want. You can use this property to make an element be a circle, an ellipse, a polygon or an... Read moreCategories: Supported by: -
Copy an object from the console
 The console panel supports a very handy copy() function that stringifies and copies anything you pass to it as an argument, so you can then paste it somewhere else. For example: copy($$('a').map(a =&g... Read more
The console panel supports a very handy copy() function that stringifies and copies anything you pass to it as an argument, so you can then paste it somewhere else. For example: copy($$('a').map(a =&g... Read more -
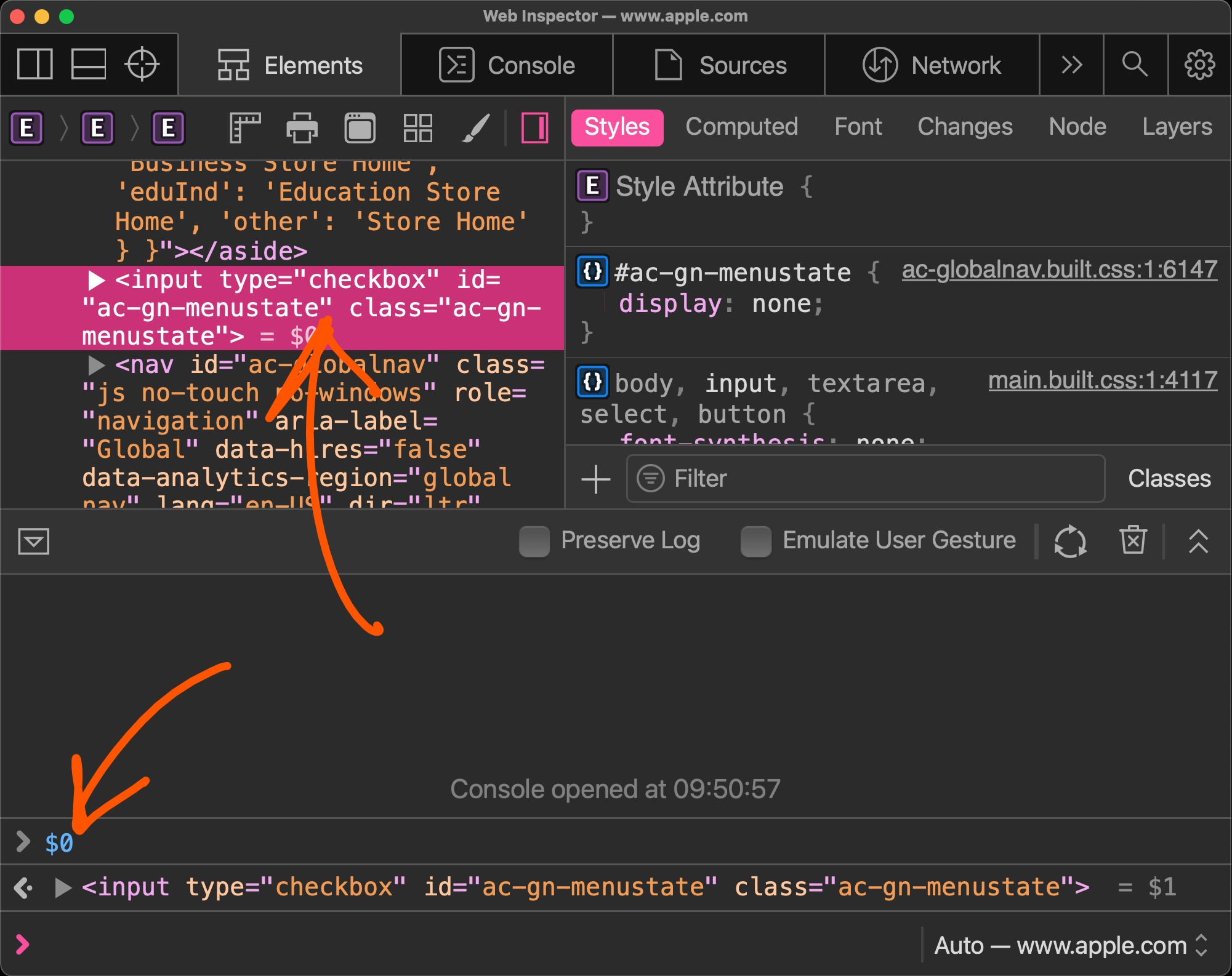
Get the selected element in the console
 If you selected an element in the Elements panel (in Chrome, Safari, Polypane or Edge) or the Inspector panel (in Firefox), you can refer to it in the console using $0. This shortcut will return the D... Read more
If you selected an element in the Elements panel (in Chrome, Safari, Polypane or Edge) or the Inspector panel (in Firefox), you can refer to it in the console using $0. This shortcut will return the D... Read more -
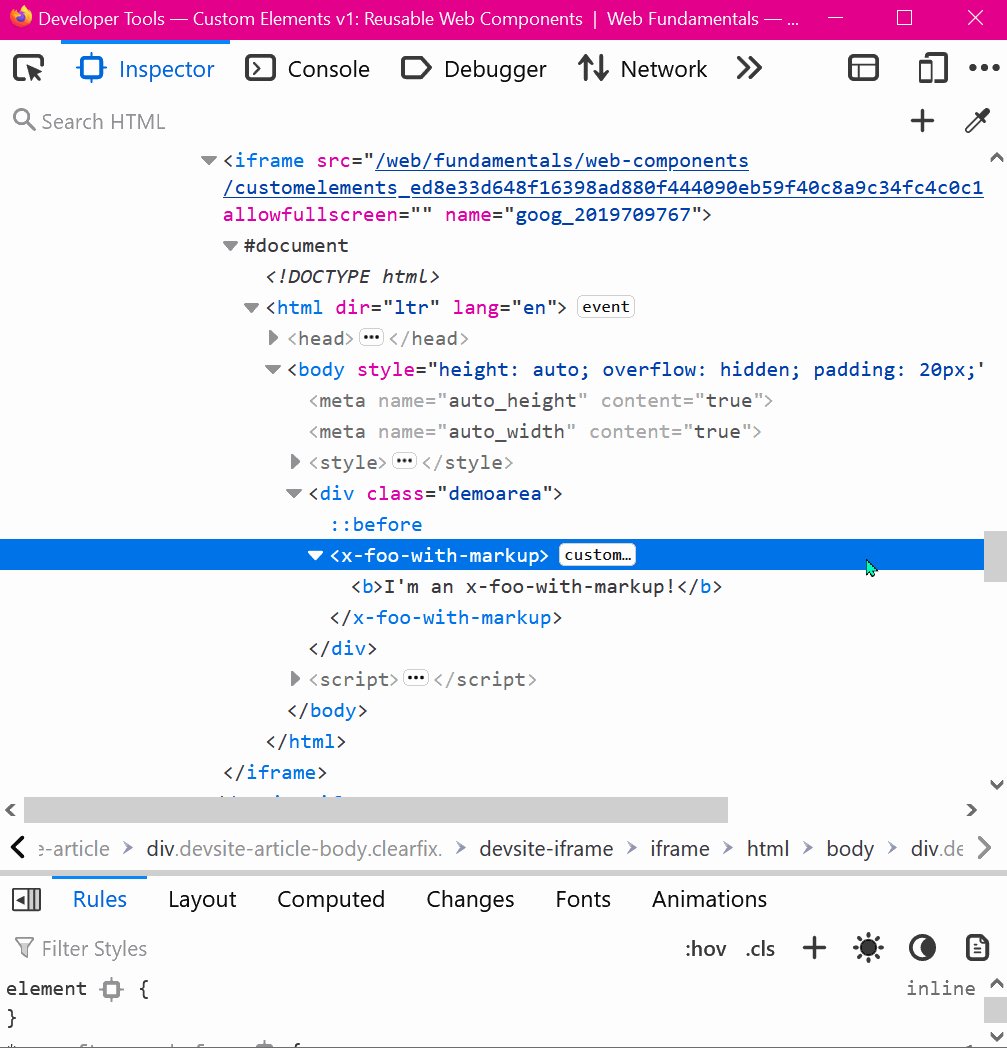
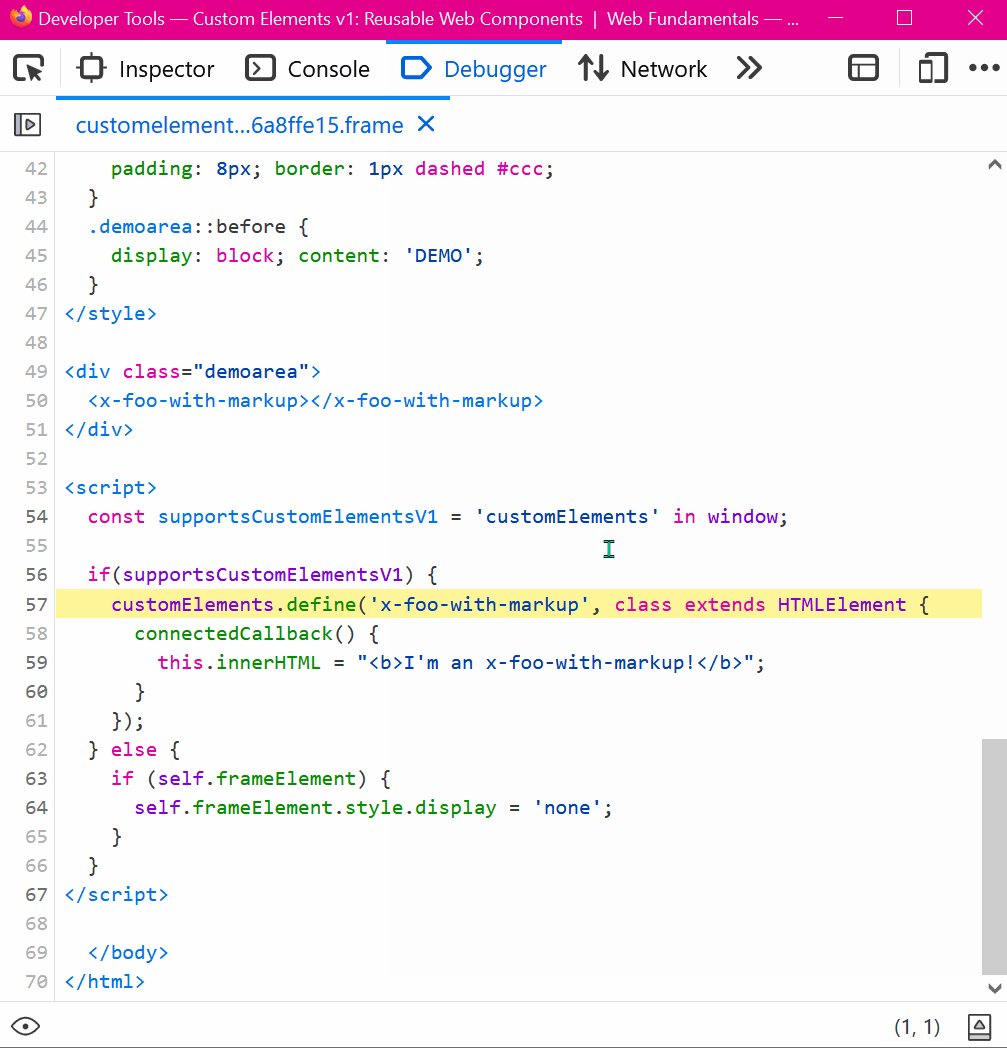
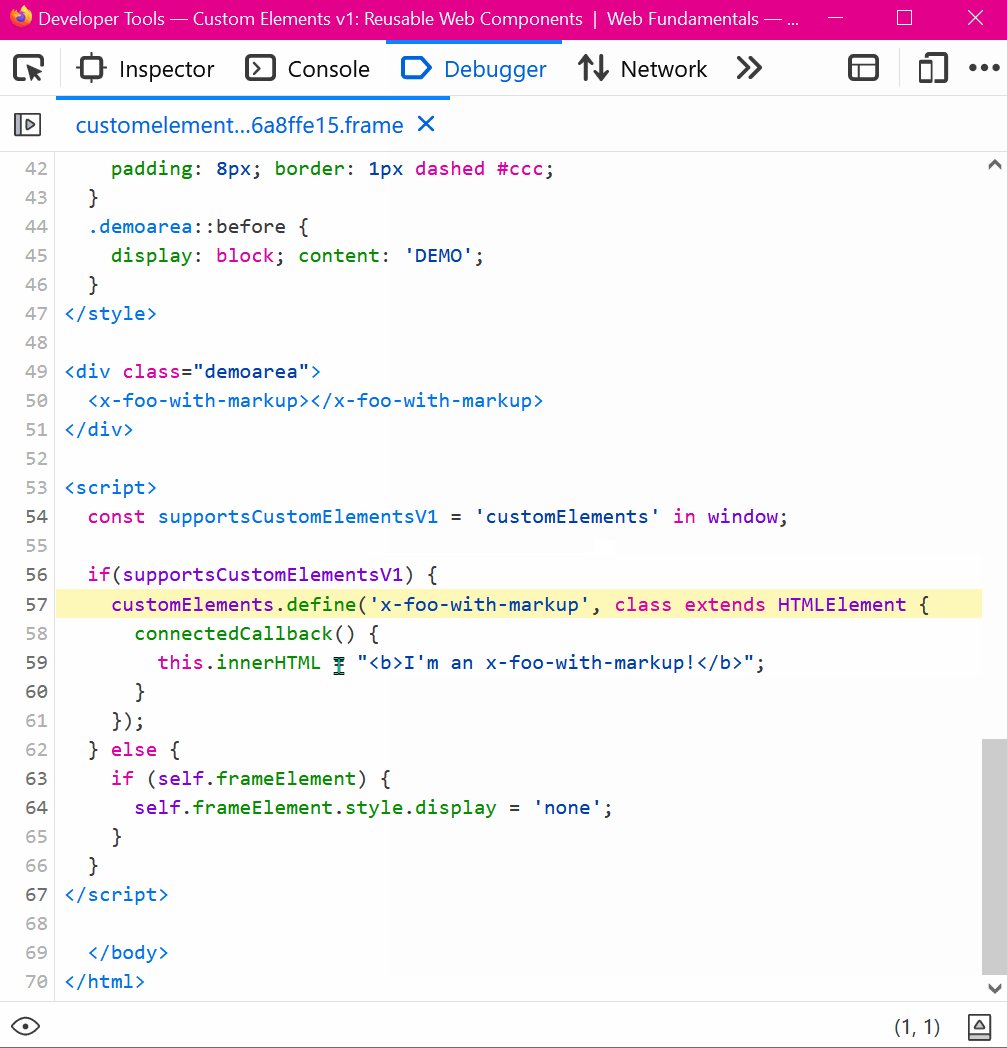
Find your web component's custom element code
 In Firefox, when inspecting elements (in the Inspector panel), you can click on the custom badge to go straight to the custom element's JavaScript source code.... Read moreCategories: Supported by:
In Firefox, when inspecting elements (in the Inspector panel), you can click on the custom badge to go straight to the custom element's JavaScript source code.... Read moreCategories: Supported by: -
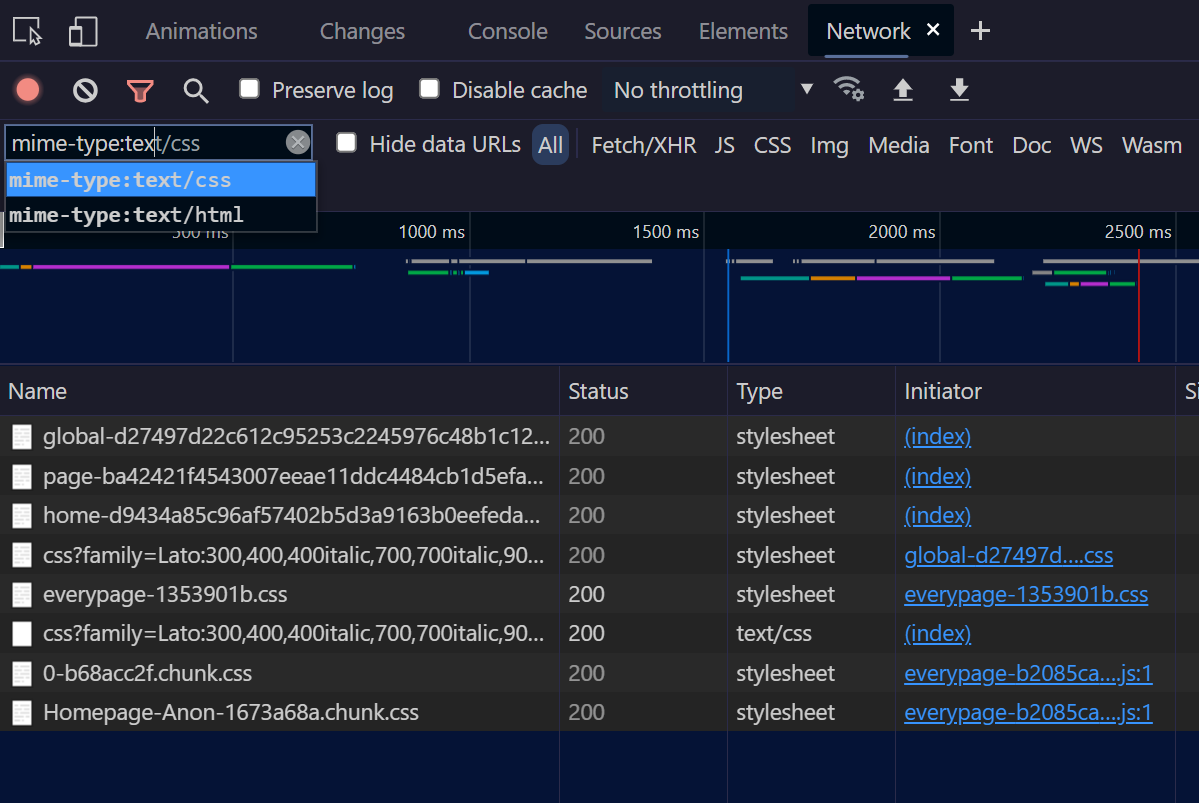
Filter requests in the Network panel by status code, mime type and more
 The Network panel lets you filter requests by status code, or mime type, and more. Click in the filter input field in the toolbar. Start typing status-code, you should see an autocomplete popup letti... Read more
The Network panel lets you filter requests by status code, or mime type, and more. Click in the filter input field in the toolbar. Start typing status-code, you should see an autocomplete popup letti... Read more -
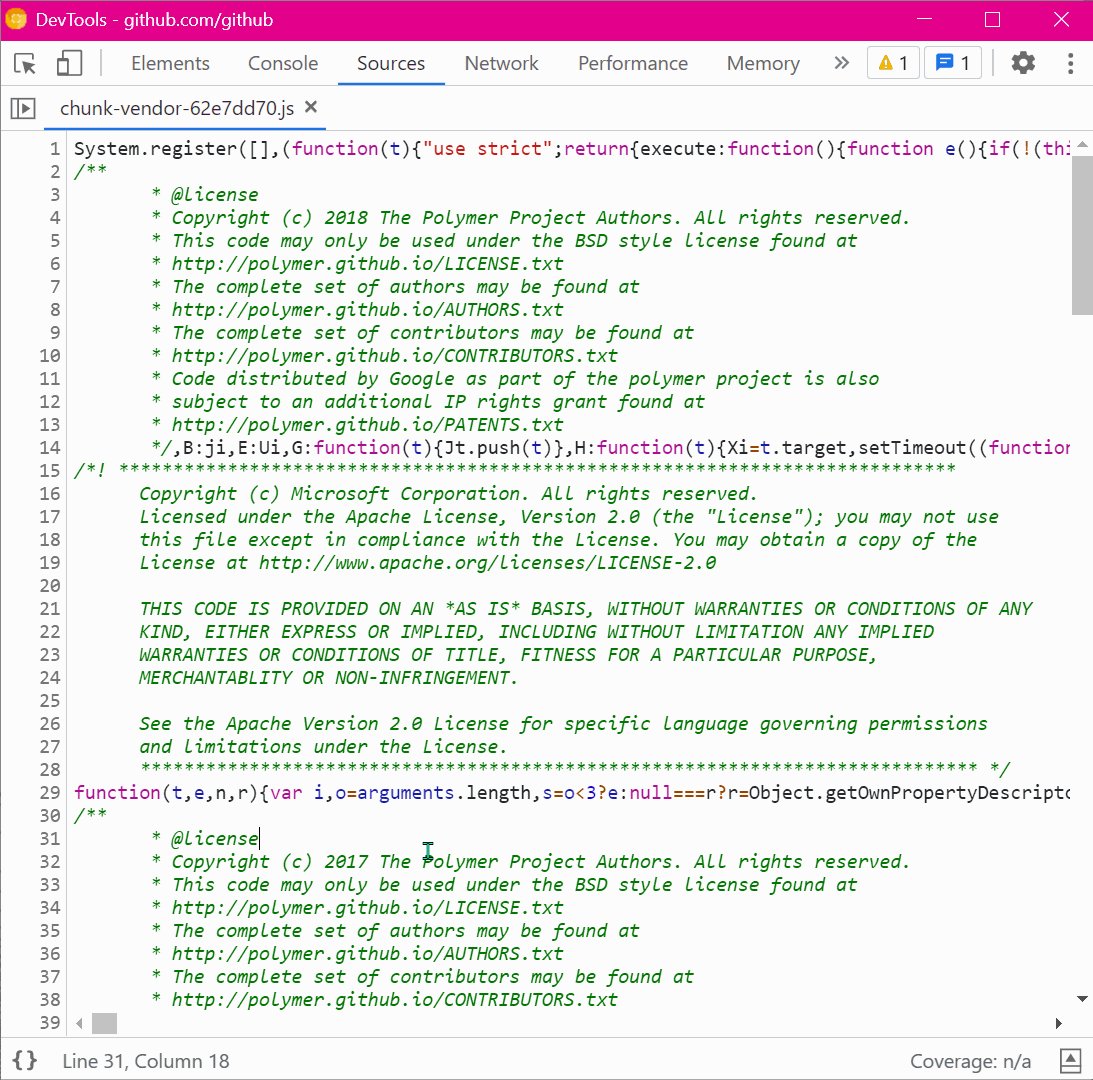
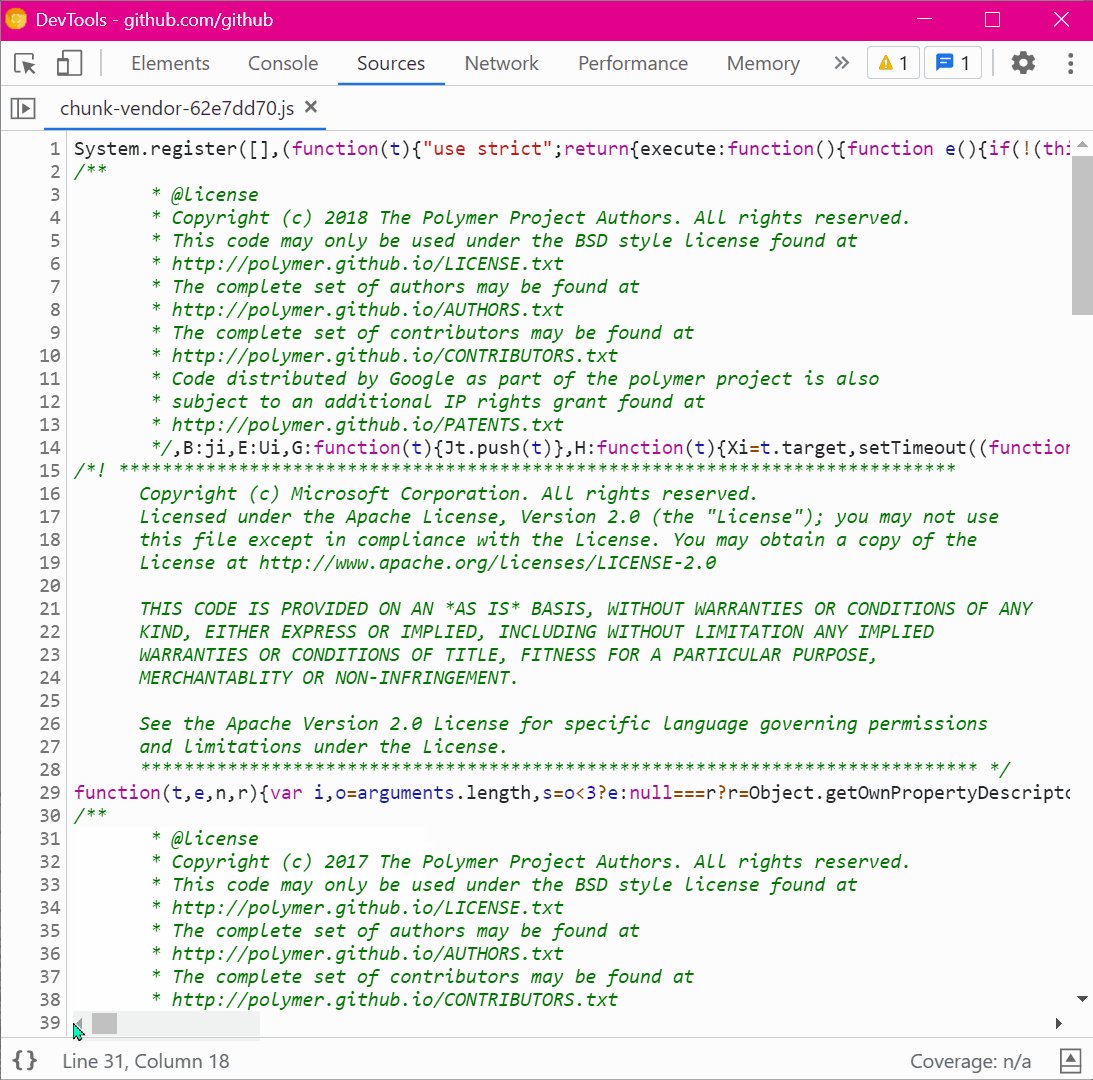
Unminify JavaScript code to easily read and debug it
 Sometimes, the JavaScript code that runs on a website is minified and really hard to read. This is common in production. You can unminify code in DevTools to read it more easily, and also set breakpoi... Read more
Sometimes, the JavaScript code that runs on a website is minified and really hard to read. This is common in production. You can unminify code in DevTools to read it more easily, and also set breakpoi... Read more -
Highlight all the elements that a CSS rule matches
 When you want to know which elements a given CSS rule will apply to, in addition to the currently selected element, you can: In Firefox: In the Style Editor panel: hover over any rule selector for s... Read more
When you want to know which elements a given CSS rule will apply to, in addition to the currently selected element, you can: In Firefox: In the Style Editor panel: hover over any rule selector for s... Read more -
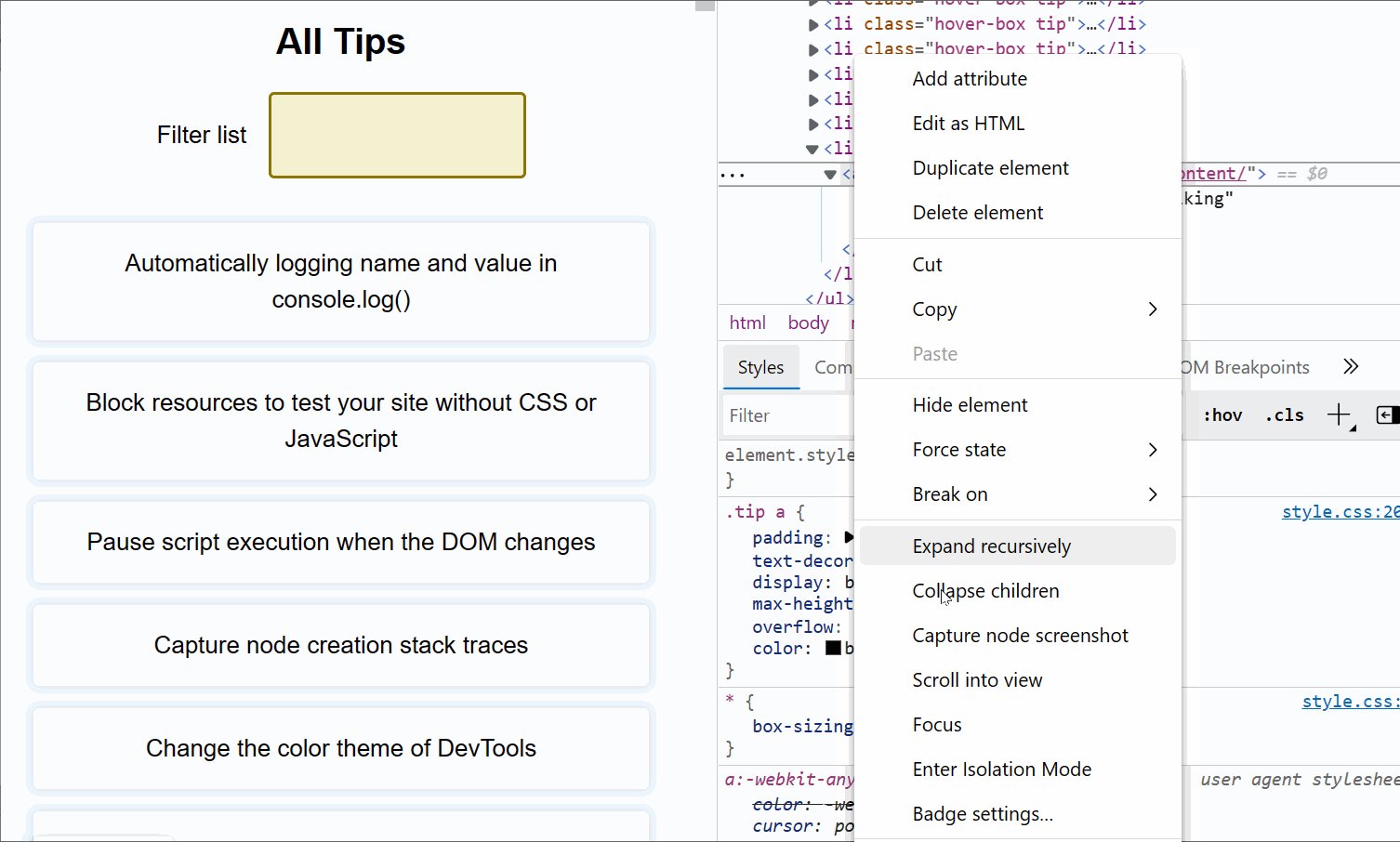
Expand DOM nodes recursively
 You can expand all descendants under a given DOM node in one go, to avoid having to expand each node one by one, which may take a while. In Chrome and Edge Right-click on the node you want to expand... Read more
You can expand all descendants under a given DOM node in one go, to avoid having to expand each node one by one, which may take a while. In Chrome and Edge Right-click on the node you want to expand... Read more -
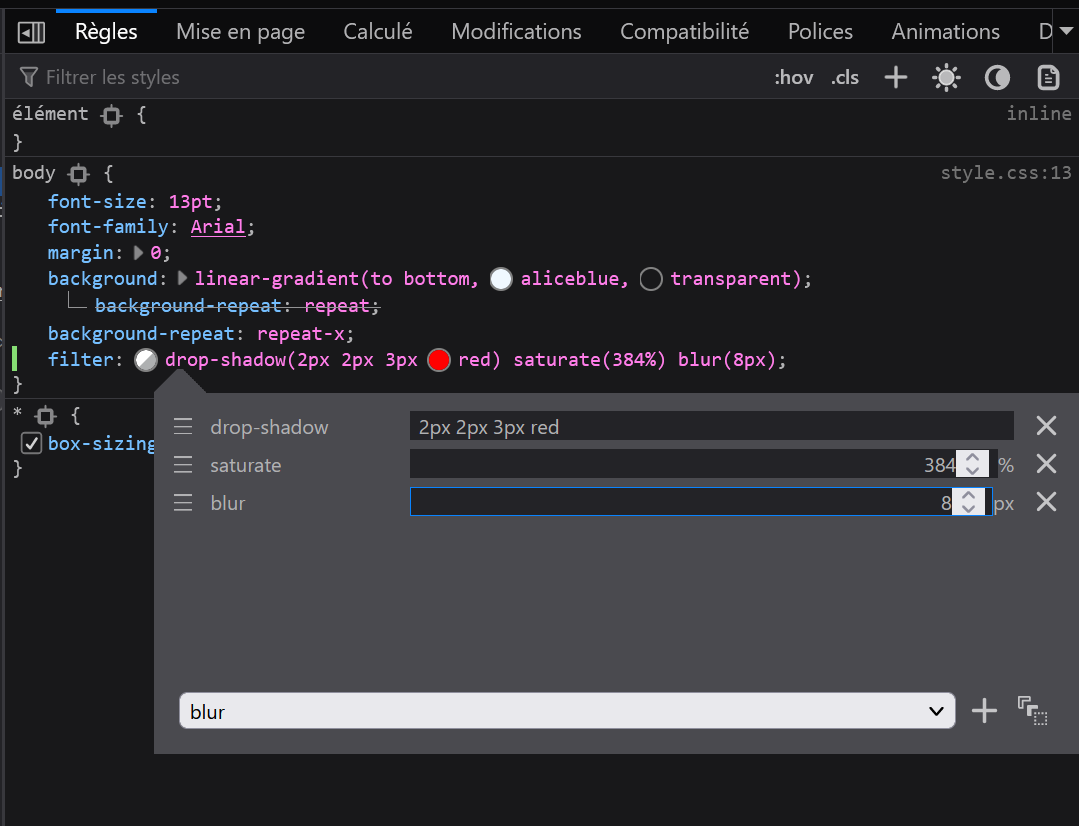
Edit CSS filters
 The filter property in CSS lets you change the way a particular element gets rendered. Firefox provides a visual editor to play with CSS filters. You can add or remove filter functions from the list,... Read moreCategories: Supported by:
The filter property in CSS lets you change the way a particular element gets rendered. Firefox provides a visual editor to play with CSS filters. You can add or remove filter functions from the list,... Read moreCategories: Supported by: -
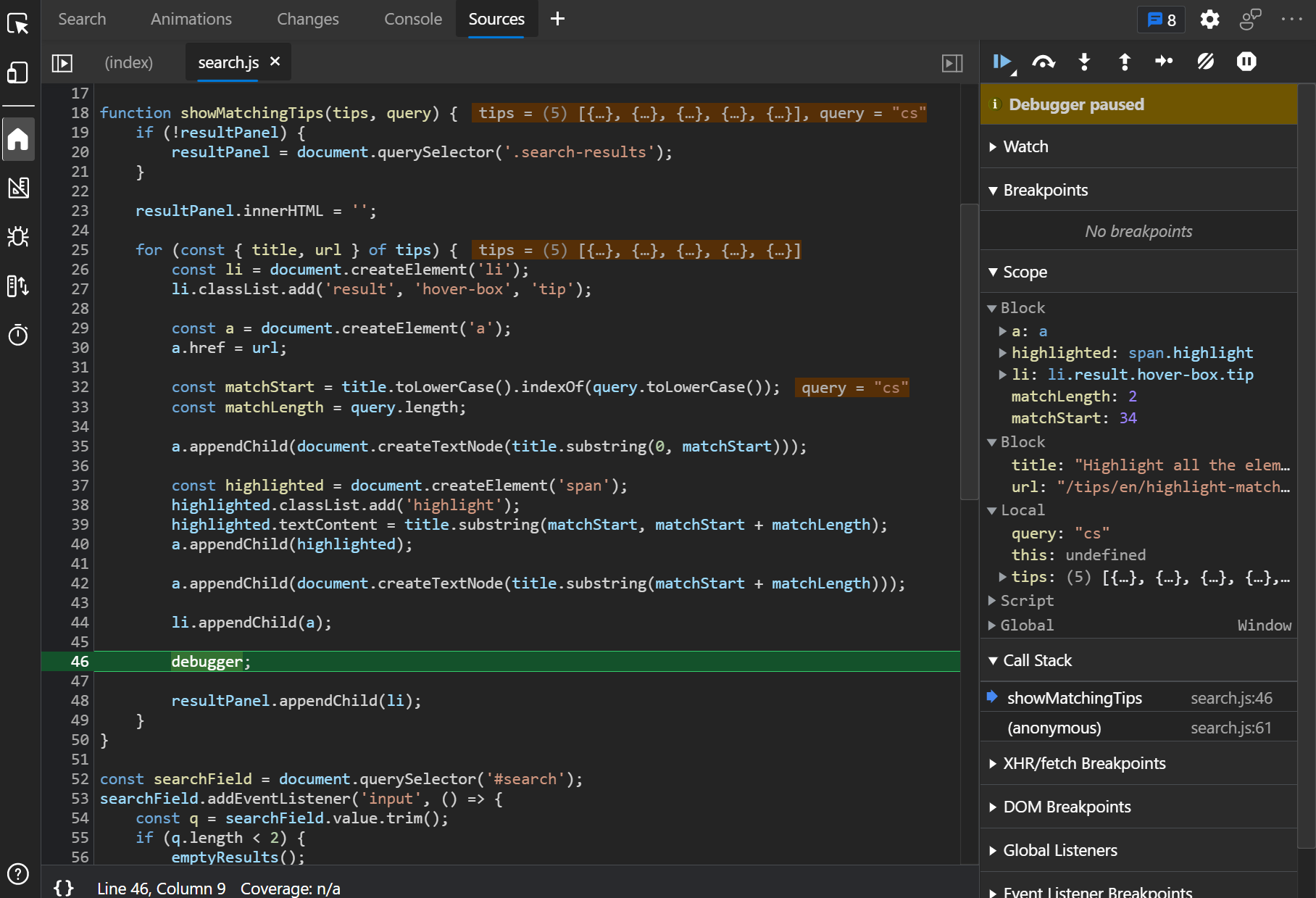
Use the debugger statement to pause script execution
 If you prefer to use console.log() statements rather than the JavaScript debugger because you find it difficult to set breakpoints in DevTools (or you can't), then you can use the debugger statement i... Read more
If you prefer to use console.log() statements rather than the JavaScript debugger because you find it difficult to set breakpoints in DevTools (or you can't), then you can use the debugger statement i... Read more